Spring MVC REST 风格的 URL
前言
本文主要内容为 REST 风格的 URL。
REST
REST(Representational State Transfer)。(资源)表现层状态转化。它是一种架构风格,用 url 来访问网络上的资源。
● 资源(Resources):网络上的一个实体,即网络上的一个具体的信息。比如 一段文本、一张图片等。可以用一个 URI 指向它,每个资源对象一个特定的 URI。
● 表现层(Representation):把资源具体呈现出来的形式,叫做它的表现层。
● 状态转化(State Transfer):客户端每发出一个请求,就代表客户端和服务器的一次交互。HTTP 协议是一个无状态协议,即所有的状态都保存在服务器。因此,如果客户端想要操作服务器,就必须通过某种手段,让服务器发生 状态转化。而这种转化是建立在表现层之上的,所以就是 表现层状态转化。具体讲就是:HTTP 协议里面四个表示操作的动作:GET、POST、DELETE、PUT,它们分别对应四种基本操作:GET用来获取资源、POST用来创建资源、DELETE用来删除资源、PUT用来更新资源。
使用 REST 风格的 URL
上面的 状态转化 已经提到了需要通过某种手段让服务器发生状态转化。我们还是先看看怎么用,然后再去看看源码吧!
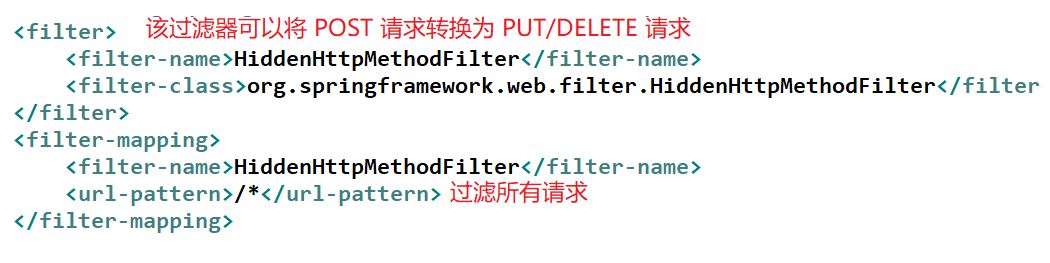
1、配置一个过滤器 HiddenHttpMethodFilter
(该过滤器是 Spring3.0 添加的)。见名知意:隐藏的Http请求方式过滤。

(web.xml 文件中配置 HiddenHttpMethodFilter 过滤器)
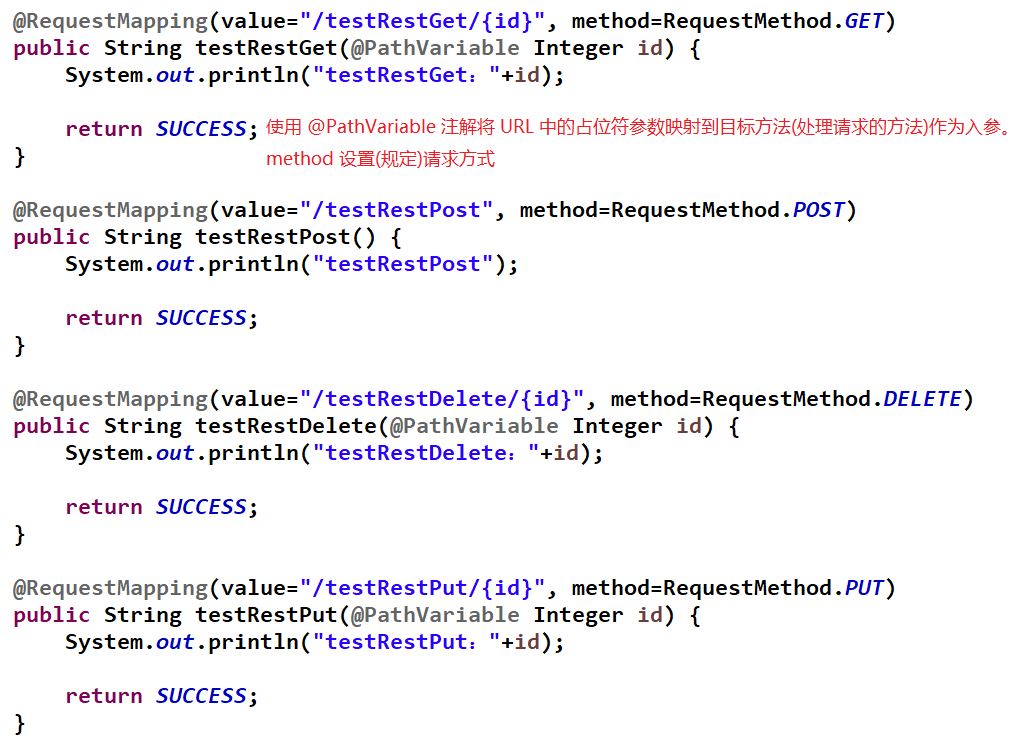
2、写上几个请求处理方法(当然,你也可以先写好 jsp 页面)

(各处理请求的目标方法,处理不同请求)
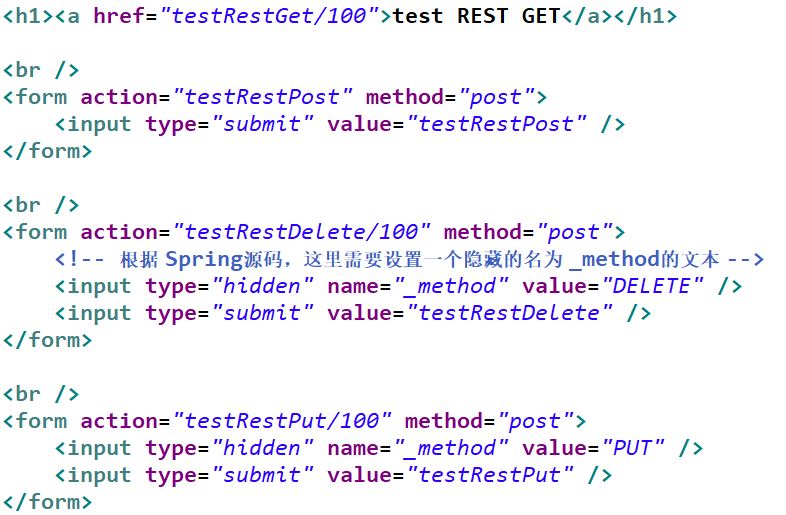
3、写上 jsp 页面

(jsp 页面)
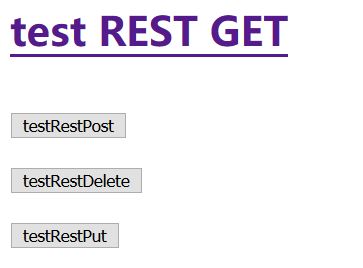
4、依次发起请求


(jsp页面效果) (控制台输出)
请求路径示例:
小结:到这里,整个 REST 测试就结束了,当然,这只是一个简单的测试。从上面的请求路径可以看出: REST 风格的 URL 和之前的 URL 是有一定区别的。之前的 URL 无非就是 IP:port/项目名/delete?id=100 这样的格式。这两者很明显 REST 风格的更优雅,也更符合标准。
相关源码查看
首先看看我们配置的过滤器吧
主要看看其中的两个属性和一个方法:

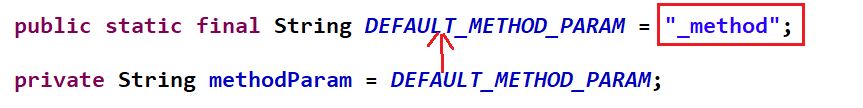
(两个重要属性)
上图中的 _method 不陌生吧,在 jsp 页面中我们定义了一个隐藏的文本,表单的名字就是 _method。为什么要定义这个隐藏的文本域呢?看看下面这个方法:

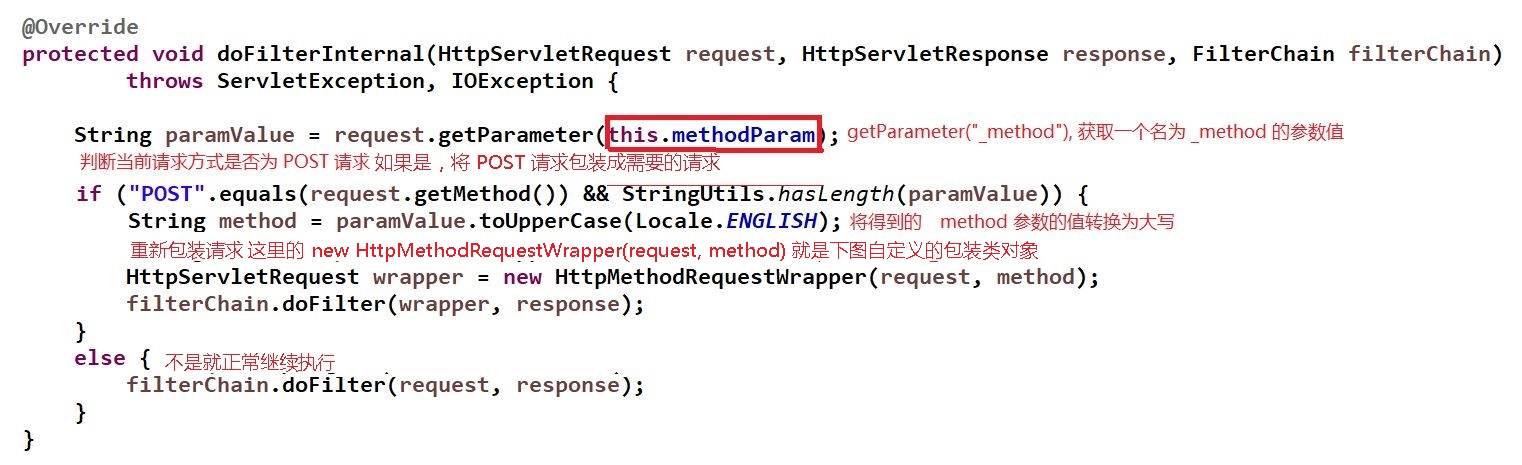
(doFilterInternal() 方法)
上图提到了包装请求,为什么可以包装呢?

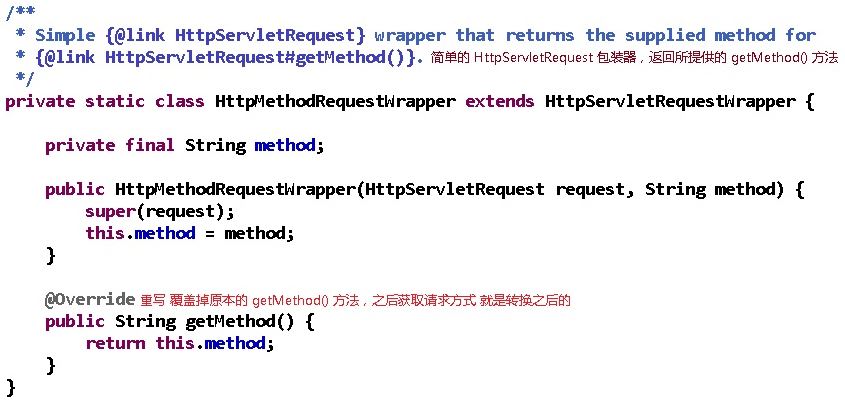
(包装类)
好了,以上就是 REST 风格 URL 的基本使用 和 相关源码的查看的。关于 REST 风格的具体用法我会在后面的 关于一个 CRUD 的例子中说明。
PS: 文本存在诸多不足之处,望指出。谢谢!
Spring MVC REST 风格的 URL的更多相关文章
- 【Spring MVC】spring mvc中相同的url请求返回不同的结果
在项目中凡是使用Spring MVC这种控制器的,大多都是返回JSON数据对象,或者JSP页面. 但是相同的URL请求如何让他自动的选择放回的是什么? 在这里有由于鄙人没有亲自测试过,就不敢乱贴代码, ...
- Spring MVC DispatcherServlet绑定多种URL
需要学习的内容: http://my.oschina.net/shishuifox/blog/215617 当前的处理方式,在web.xml中配置: <servlet> <servl ...
- spring mvc中获取请求URL
String baseUrl=request.getScheme()+"://"+request.getServerName()+":"+request.get ...
- Spring MVC 基于URL的映射规则(注解版)
好几天没有跟进Spring MVC的学习了,之前看了点源码都忘的差不多了.这次就跟着之前的问题,继续总结下Spring MVC中的小知识. 关于SpringMVC的小demo可以参考这里! url-p ...
- Spring MVC教程——检视阅读
Spring MVC教程--检视阅读 参考 Spring MVC教程--一点--蓝本 Spring MVC教程--c语言中午网--3.0版本太老了 Spring MVC教程--易百--4.0版本不是通 ...
- Spring MVC应用
Spring MVC简介 1.1 经典三层结构 在JavaEE开发中,几乎全部都是基于B/S架构的开发.那么在B/S架构中,系统标准的三层架构包括:表现层.业务层.持久层.三层架构在我们的实际开发中使 ...
- Spring MVC基础
1.Web MVC基础 MVC的本质是表现层模式,我们以视图模型为中心,将视图和控制器分离出来.就如同分层模式一样,我们以业务逻辑为中心,把表现层和数据访问层代码分离出来是一样的方法.框架只能在技术层 ...
- Spring MVC 基础
Spring MVC 基础 1.Web MVC基础 MVC的本质是表现层模式,我们以视图模型为中心,将视图和控制器分离出来.就如同分层模式一样,我们以业务逻辑为中心,把表现层和数据访问层代码分离出来是 ...
- Spring MVC集成Swagger
什么是Swagger? 大部分 Web 应用程序都支持 RESTful API,但不同于 SOAP API——REST API 依赖于 HTTP 方法,缺少与 Web 服务描述语言(Web Servi ...
随机推荐
- mysql的启动和停止
1.检查数据库服务器是否开启:任务管理器-->后台进程-->查看mysqld是否存在.存在说明开启了,反之没开启 2.管理员运行cmd,输入重启指令:net start **(**数据库名 ...
- vs打开wixproj后缀文件
1.在正常情况下vs是无法打开wixproj工程的,能打开也只能是以记事本方式打开该文件本身 2.所以此时需要下载wixtool,安装后即可打开上述类型文件 3.最好也安装好vs对应版本的扩展包 4. ...
- 关于 node.js 小插曲
随着web2.0的时代到来,javascript在前端担任了更多的职责,事件也看得到了广泛的应用,node不像rhino那样受java的影响很大,而是将前端浏览器中应用广泛企鹅成熟的事件引入后端,配合 ...
- [Swift通天遁地]四、网络和线程-(1)线程的锁和解锁
★★★★★★★★★★★★★★★★★★★★★★★★★★★★★★★★★★★★★★★★➤微信公众号:山青咏芝(shanqingyongzhi)➤博客园地址:山青咏芝(https://www.cnblogs. ...
- OpenResty / Nginx模块,Lua库和相关资源的列表
OpenResty / Nginx模块,Lua库和相关资源的列表 什么是OpenResty OpenResty是一个成熟的网络平台,它集成了标准的Nginx核心,LuaJIT,许多精心编写的Lua库, ...
- 调取easyui -windows 返回值问题
//-------------------------------------------------------------------------------------------------- ...
- 【LeetCode】105 & 106 Construct Binary Tree from (Preorder and Inorder) || (Inorder and Postorder)Traversal
Description: Given arrays recording 'Preorder and Inorder' Traversal (Problem 105) or 'Inorder and ...
- [转]Android杂谈--ListView之BaseAdapter的使用
本文转自:http://blog.csdn.net/tianshuguang/article/details/7344315 话说开发用了各种Adapter之后感觉用的最舒服的还是BaseAdapte ...
- JVM之旅------jvm内存模型
JVM内存管理机制 Java与C++之间有一堆由内存动态分配与垃圾收集技术所围成的“高墙”,墙外面的人想进去,墙里面的人却想出来. —— <深入理解Java虚拟机:JVM高级特性与最佳实践> ...
- ie9以下的浏览器兼容性问题
.bind不兼容的问题Function.prototype.bind = function () { var fn = this, args = Array.prototype.slice.call( ...
