Selenium3+python 加载Firefox配置
有小伙伴在用脚本启动浏览器时候发现原来下载的插件不见了,无法用firebug在打开的页面上继续定位页面元素,调试起来不方便 。
加载浏览器配置,需要用FirefoxProfile(profile_directory)这个类来加载,
profile_directory既为浏览器配置文件的路径地址
一、遇到问题
1.在使用脚本打开浏览器时候,发现右上角原来下载的插件firebug不见了,到底去哪了呢?
2.用脚本去打开浏览器时候,其实是重新打开了一个进程,跟手动打开浏览器不是一个进程。所以没主动加载插件,不过selenium里面其实提供了对应的方法去打开,只是很少有人用到。

二、FirefoxProfile
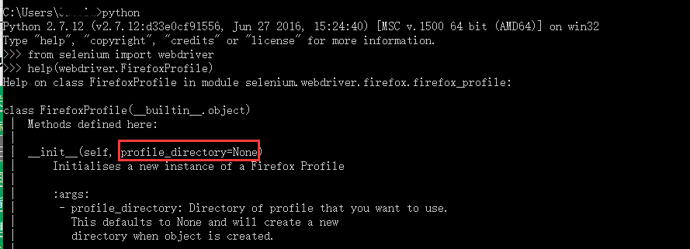
1.要想了解selenium里面API的用法,最好先看下相关的帮助文档打开cmd窗口,输入如下信息:
-》python
-》from selenium import webdriver
-》help(webdriver.FirefoxProfile)

Help on class FirefoxProfile in module
selenium.webdriver.firefox.firefox_profile:
class FirefoxProfile(builtin.object)
| Methods defined here:
|
| init(self, profile_directory=None)
| Initialises a new instance of a Firefox Profile
|
| :args:
| - profile_directory: Directory of profile that you want to use.
| This defaults to None and will create a new
| directory when object is created.
2.翻译过来大概意思是说,这里需要profile_directory这个配置文件路径的参数
3.profile_directory=None,如果没有路径,默认为None,启动的是一个新的,
有的话就加载指定的路径。
三、profile_directory
1.问题来了:Firefox的配置文件地址如何找到呢?
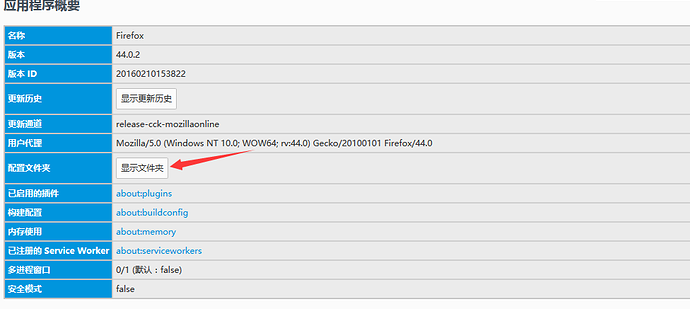
2.打开Firefox点右上角设置>?(帮助)>故障排除信息>显示文件夹
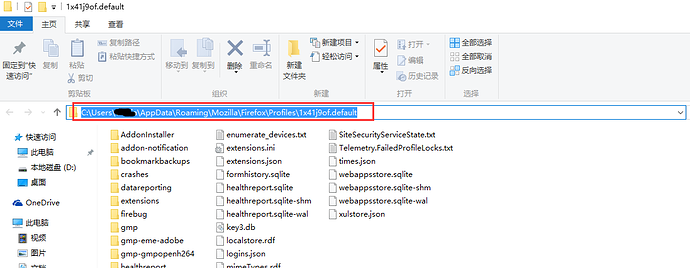
3.打开后把路径复制下来就可以了:
C:\Users\xxx\AppData\Roaming\Mozilla\Firefox\Profiles\1x41j9of.default

四、启动配置文件
1.由于文件路径存在字符:\ ,反斜杠在代码里是转义字符,这个有点代码基础的应该都知道。不懂什么叫转义字符的,自己翻书补下基础吧!
2.遇到转义字符,为了不让转义,有两种处理方式:第一种:\ (前面再加一个反斜杠)
第二种:r”\"(字符串前面加r,使用字符串原型)

五、参考代码:
# coding=utf-8
from selenium import webdriver
# 配置文件地址
profile_directory = r'C:\Users\xxx\AppData\Roaming\Mozilla\Firefox\Profiles\1x41j9of.default'
# 加载配置配置
profile = webdriver.FirefoxProfile(profile_directory)
# 启动浏览器配置
driver = webdriver.Firefox(profile)
Selenium3+python 加载Firefox配置的更多相关文章
- 2.14 加载Firefox配置
2.14 加载Firefox配置(略,已在2.1.8讲过,请查阅2.1.8节课) 回到顶部 2.14-1 加载Chrome配置 一.加载Chrome配置chrome加载配置方法,只需改下面一个地方,u ...
- 自动化测试-14.selenium加载FireFox配置
前言 有小伙伴在用脚本启动浏览器时候发现原来下载的插件不见了,无法用firebug在打开的页面上继续定位页面元素,调试起来不方便 . 加载浏览器配置,需要用FirefoxProfile(profile ...
- 加载 Firefox 配置
有小伙伴在用脚本启动浏览器时候发现原来下载的插件不见了,无法用 firebug在打开的页面上继续定位页面元素,调试起来不方便 .加载浏览器配置,需要用 FirefoxProfile(profile_d ...
- Selenium2学习(十四)-- 加载Firefox配置
前言有小伙伴在用脚本启动浏览器时候发现原来下载的插件不见了,无法用firebug在打开的页面上继续定位页面元素,调试起来不方便 . 加载浏览器配置,需要用FirefoxProfile(profile_ ...
- 『心善渊』Selenium3.0基础 — 22、使用浏览器加载项配置实现用户免登陆
目录 1.浏览器的加载项配置 2.加载Firefox配置 3.加载Chrome配置 1.浏览器的加载项配置 在很多情况下,我们在登录网站的时候,浏览器都会弹出一个是否保存登录账号的信息.如果我们选择保 ...
- Selenium2+python自动化18-加载Firefox配置
前言 有小伙伴在用脚本启动浏览器时候发现原来下载的插件不见了,无法用firebug在打开的页面上继续定位页面元素,调试起来不方便 . 加载浏览器配置,需要用FirefoxProfile(profile ...
- Selenium2+python自动化18-加载Firefox配置【转载】
前言有小伙伴在用脚本启动浏览器时候发现原来下载的插件不见了,无法用firebug在打开的页面上继续定位页面元素,调试起来不方便 . 加载浏览器配置,需要用FirefoxProfile(profile_ ...
- 利用ChromeOptions()加载用户配置
一. 如何绕过页面登录 我们在登录网站的时候,通常需要输入用户名.密码和验证码,那么有没有办法绕过登录环节呢? 有两种方法可以解决这个问题,一种是利用chrome浏览器的用户配置,一种是利用cooki ...
- atitit.动态加载数据库配置in orm hibernate mybatis
atitit.动态加载数据库配置in orm 1. 动态加载数据库配置的优点::: 1 1.1. 组合多个配置文件... 1 1.2. 连接多个数据库 1 2. 基本的流程:::getCfg内存对象, ...
随机推荐
- Python基础操作-集合
在Python set是基本数据类型的一种集合类型,它有可变集合(set())和不可变集合(frozenset)两种.创建集合set.集合set添加.集合删除.交集.并集.差集的操作都是非常实用的方法 ...
- 洛谷 P1120 小木棍 [数据加强版]
P1120 小木棍 [数据加强版] 题目描述 乔治有一些同样长的小木棍,他把这些木棍随意砍成几段,直到每段的长都不超过50. 现在,他想把小木棍拼接成原来的样子,但是却忘记了自己开始时有多少根木棍和它 ...
- HDU 5501
这题的01背包的特点很容易看出来,但其实发现,这个题讲究加入时候的顺序. 于是,用贪心排序,如代码中所示,如果A在B前面造成的分数损失更小,则排在前面...其实这个我也是猜的.. #include & ...
- Linux下route add 命令加入路由列表
route add命令的主要作用是加入静态路由,通常的格式是: route ADD 157.0.0.0 MASK 255.0.0.0 157.55.80.1 METRIC 3 IF 2 參数含义:d ...
- test框架搭建
http://blog.csdn.net/huilan_same https://github.com/huilansame/Test_framework
- Openwrt中luci配置页面cbi小记
先看看network的配置文件: config interface 'loopback' option ifname 'lo' option proto 'static' option ipaddr ...
- USACO money packageDP
裸0/1背包,就是从各种币种里面拿来凑足N元,求最多有多种方案.用dp[i][j]表示选前i个币种凑成j的方案数量 状态转移方程: dp[i][j] = dp[i- 1][j] j < c ...
- SQL 琐碎记录
1. 查看mysql现在已提供什么存储引擎: SHOW ENGINES ; 2. 查看mysql当前默认的存储引擎: SHOW VARIABLES LIKE '%storage_engine%'; 3 ...
- myeclipse视图布局恢复
使用Windows 菜单下的 Reset Perspective
- rabbitmq普通集群搭建详细步骤
由于工作需求,需要安装rabbitmq,学习之余,记录一下安装过程 准备基础编译环境yum install gcc glibc-devel make ncurses-devel openssl-dev ...
