grunt入门 出处:http://artwl.cnblogs.com
grunt-contrib-uglify
uglify是一个文件压缩插件,项目地址:https://github.com/gruntjs/grunt-contrib-uglify
本文将以一个DEMO来展示如何使用uglify插件。
DEMO环境
package.json:
{
"name": "grunt-demo",
"version": "0.1.0",
"devDependencies": {
"grunt": "~0.4.2",
"grunt-contrib-jshint": "~0.6.0",
"grunt-contrib-nodeunit": "~0.2.0",
"grunt-contrib-uglify": "~0.2.2"
}
}
DEMO文件结构:

其中js文件夹就是用来测试的,Gruntfile.js稍后介绍,其中a.js内容如下:
(function() {
//output hello grunt
var helloGrunt = "Hello Grunt!(From a.js)";
console.log(helloGrunt);
})();
b.js内容如下:
(function() {
//output hello world
var helloWorld = "Hello World!(From b.js)";
console.log(helloWorld);
})();
下面我们来配置四个任务:
- 压缩a.js,不混淆变量名,保留注释,添加banner和footer
- 压缩b.js,输出压缩信息
- 按原文件结构压缩js文件夹内所有JS文件
- 合并压缩a.js和b.js
Gruntfile.js
现在直接通过Gruntfile.js来看看这四个任务的配置:
module.exports = function(grunt){
// 项目配置
grunt.initConfig({
pkg: grunt.file.readJSON('package.json'),
uglify: {
options: {
banner: '/*! <%= pkg.name %> <%= grunt.template.today("yyyy-mm-dd") %> */\n'//添加banner
},
builda: {//任务一:压缩a.js,不混淆变量名,保留注释,添加banner和footer
options: {
mangle: false, //不混淆变量名
preserveComments: 'all', //不删除注释,还可以为 false(删除全部注释),some(保留@preserve @license @cc_on等注释)
footer:'\n/*! <%= pkg.name %> 最后修改于: <%= grunt.template.today("yyyy-mm-dd") %> */'//添加footer
},
files: {
'output/js/a.min.js': ['js/a.js']
}
},
buildb:{//任务二:压缩b.js,输出压缩信息
options: {
report: "min"//输出压缩率,可选的值有 false(不输出信息),gzip
},
files: {
'output/js/b.min.js': ['js/main/b.js']
}
},
buildall: {//任务三:按原文件结构压缩js文件夹内所有JS文件
files: [{
expand:true,
cwd:'js',//js目录下
src:'**/*.js',//所有js文件
dest: 'output/js'//输出到此目录下
}]
},
release: {//任务四:合并压缩a.js和b.js
files: {
'output/js/index.min.js': ['js/a.js', 'js/main/b.js']
}
}
}
});
// 加载提供"uglify"任务的插件
grunt.loadNpmTasks('grunt-contrib-uglify');
// 默认任务
grunt.registerTask('default', ['uglify:release']);
grunt.registerTask('mina', ['uglify:builda']);
grunt.registerTask('minb', ['uglify:buildb']);
grunt.registerTask('minall', ['uglify:buildall']);
}
通过上面的代码,我们很容易就可以看到上面四个任务的配置方式。
运行结果
任务一:压缩a.js,不混淆变量名,保留注释,添加banner和footer
运行 grunt mina 命令,生成的a.min.js如下:
/*! grunt-demo 2013-11-29 */
!function(){//output hello grunt
var helloGrunt="Hello Grunt!(From a.js)";console.log(helloGrunt)}();
/*! grunt-demo 最后修改于: 2013-11-29 */
跟我们的目标一致。
任务二:压缩b.js,输出压缩信息
运行 grunt minb 命令,生成的b.min.js如下:
/*! grunt-demo 2013-11-29 */
!function(){var a="Hello World!(From b.js)";console.log(a)}();
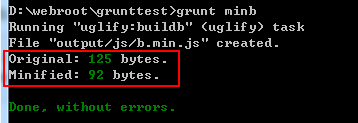
命令执行情况:

我们可以看到输出了压缩信息
任务三:按原文件结构压缩js文件夹内所有JS文件
运行 grunt minall 命令,生成目录结构如下:

其中a.min.js和b.min.js是任务一和任务二生成的,压缩后的output/js/a.js内容如下:
/*! grunt-demo 2013-11-29 */
!function(){var a="Hello Grunt!(From a.js)";console.log(a)}();
output/js/main/b.js内容如下:
/*! grunt-demo 2013-11-29 */
!function(){var a="Hello World!(From b.js)";console.log(a)}();
任务四:合并压缩a.js和b.js
运行 grunt命令,生成的output/index.min.js内容如下:
/*! grunt-demo 2013-11-29 */
!function(){var a="Hello Grunt!(From a.js)";console.log(a)}(),function(){var a="Hello World!(From b.js)";console.log(a)}();
至此,本节uglify插件的介绍就结束了,对本文或使用过程中有任何问题,欢迎留言讨论。
grunt入门 出处:http://artwl.cnblogs.com的更多相关文章
- Grunt 入门
转自:http://user.qzone.qq.com/174629171/blog/1404433906 Grunt被定义为:the javascript task runner. 什么算是Java ...
- Grunt入门学习之(1) -- 环境安装
Grunt入门学习(1) - 环境安装 这周根据项目需要,在项目的基础上分模块开发了一个小的项目板块,但是在规范组织每个模块的代码和其依赖性时比较麻烦,需要一个项目板块的构建工具.各个模块都包括其对应 ...
- 前端构建工具 Grunt 入门
之前也介绍过前端构建工具 Ant 和 Yeoman,其中 Yeoman 工具就包含了 Grunt 所以就不多说.那么与 Ant 相比 Grunt 有这么几个优点: Javascript 语法,相比 A ...
- Grunt入门
Grunt 新手一日入门 2014.06.20 前端相关 TOC 1. 用途和使用场景 2. 开发一个任务自动处理器 3. 开始学习 Grunt 3.1. 安装 Grunt 3.2. 生成 packa ...
- grunt 入门学习
前端工作流,Grunt上手指南 Posted@2013-04-20 7:15 a.m. CategoriesGrunt , javascript 我想先花点时间回忆一下作为一个前端需要做的工作(Lo ...
- Grunt入门教程
引入:grunt是一套前端自动化工具,一个基于nodeJs的命令行工具,一般用于: ① 压缩文件 ② 合并文件 ③ 简单语法检查 环境:grunt是基于nodejs运行的,所以需要有nodejs,在N ...
- grunt入门之grunt watch的使用
watch几乎是grunt必不可少的应用,一旦配置好watch,保存文件后将立即执行命令 安装方式如下: npm install grunt-contrib-watch --save-dev 安装好以 ...
- Grunt 入门操作指南
0.简介 grunt是一个任务自动运行器.简单来讲,用了以后,再也不用每次修改sass后,去生成下css,也再也不用去一遍遍压缩js了 ,也再也不用修改了点点东西就要去刷新页面,也不需要去复杂地建立一 ...
- grunt入门讲解1:grunt的基本概念和使用
Grunt和 Grunt 插件是通过 npm 安装并管理的,npm是 Node.js 的包管理器. Grunt 0.4.x 必须配合Node.js >= 0.8.0版本使用.老版本的 Node. ...
随机推荐
- [Python]通过websocket与jsclient通信
站点大多使用HTTP协议通信.而HTTP是无连接的协议.仅仅有client请求时,server端才干发出对应的应答.HTTP请求的包也比較大,假设仅仅是非常小的数据通信.开销过大.于是,我们能够使用w ...
- Java判断是否为移动端
以下为常用判断,可直接创建使用 /** * Created by kangao on 2018/3/23. */public class UAgentInfoHelper { // User-Agen ...
- POJ2559 Largest Rectangle in a Histogram 单调栈
题目大意 有一个直方图,其所有矩形的底均是1(以后简称小矩形).给出这些矩形的高度,求这些矩形的并集中存在的面积最大的矩形(简称大矩形)的面积. 题解 大矩形的高必然一边等于一个小矩形的高,另一边小于 ...
- 0x6A 网络流初步
CH Round #17-C 这个算是一个技能点吧,不点不会,点了就没什么了.懒得写看书吧书上的1应该是0... 我又回来了太懒了不想翻书还是写写吧 必须边的判定条件:该边流量为0且两端的点在残余网络 ...
- Base Class Doesn't Contain Parameterless Constructor?
http://stackoverflow.com/questions/7689742/base-class-doesnt-contain-parameterless-constructor #regi ...
- codeforces 898F Hash
F. Restoring the Expression time limit per test 2 seconds memory limit per test 256 megabytes input ...
- 【BZOJ 2288】 生日礼物
[题目链接] https://www.lydsy.com/JudgeOnline/problem.php?id=2288 [算法] 先将这个序列的正负数合并起来,变成一个正负交替的序列 如果新序列的正 ...
- 95.Extjs 表单中自定义的验证规则 VTypes
1 Ext.onReady(function(){ Ext.QuickTips.init(); //重写 (自定义)xtype Ext.apply(Ext.form.VTypes,{ repetiti ...
- Angular 显示英雄列表
在本页面,你将扩展<英雄指南>应用,让它显示一个英雄列表, 并允许用户选择一个英雄,查看该英雄的详细信息. 创建模拟(mock)英雄数据 你需要一些英雄数据以供显示. 最终,你会从远端的数 ...
- POJ 3468 线段树+状压
题意:给你n个数,有对区间的加减操作,问某个区间的和是多少. 思路:状压+线段树(要用lazy标记,否则会TLE) //By SiriusRen #include <cstdio> #in ...
