vue 手机键盘把底部按钮顶上去
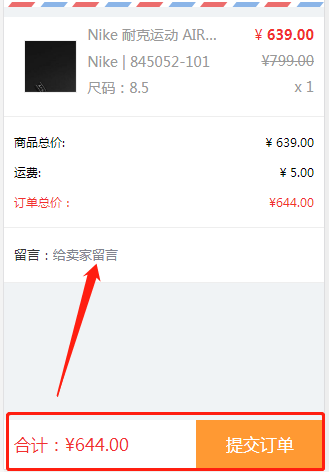
背景:在写提交订单页面时候,底部按钮当我点击输入留言信息的时候,
底部提交订单按钮被输入法软键盘顶上去遮挡住了。

实现原理:当页面高度发生变化的时候改变底部button的样式,没点击前button在底部固定
position: fixed;当我点击input的时候样式变成position: static!important;
一开始的解决方案是通过input的聚焦和失焦,但是有个问题,当我点击input的时候聚焦,
再点击键盘上的隐藏按钮时就没办法恢复原来的fixed。
原来的样式主要是position: fixed;当输入法点击出现时候修改为 position: static!important;
.payOnline {
position: fixed;
bottom: 0;
left: 0;
right: 0;
width: 100%;
background: #fff;
font-size: 17px;
}
.nav-hide {
position: static!important;
}
vue绑定动态class,‘nav-hide’ ,通过hideClass来显示动态显示,
初始值设置hideClass: false,
另外设置初始屏幕高度 docmHeight,变化屏幕高度 showHeight 。
//其他代码
<div class="payOnline" v-bind:class="{ 'nav-hide': hideClass }">
<span>合计:&yen;{{totalFee}}</span>
<div class="payBtn" @click="submitOrder">提交订单</div>
</div>
//其他代码
watch 监听showHeight,当页面高度发生变化时候,触发inputType方法,
window.onresize 事件在 vue mounted 的时候 去挂载一下它的方法,
以便页面高度发生变化时候更新showHeight
data(){
retrun{
// 默认屏幕高度
docmHeight: document.documentElement.clientHeight, //一开始的屏幕高度
showHeight: document.documentElement.clientHeight, //一开始的屏幕高度
hideClass: false,
}
},
watch:{
showHeight: 'inputType'
}
methods: {
// 检测屏幕高度变化
inputType() {
if (!this.timer) {
this.timer = true
let that = this
setTimeout(() => {
if (that.docmHeight > that.showHeight) {
//显示class
this.hideClass = true;
} else if (that.docmHeight <= that.showHeight) {
//显示隐藏
this.hideClass = false;
}
that.timer = false;
}, 20)
}
},
},
mounted() {
// window.onresize监听页面高度的变化
window.onresize = () => {
return (() => {
window.screenHeight = document.body.clientHeight;
this.showHeight = window.screenHeight;
})()
}
}
方法二
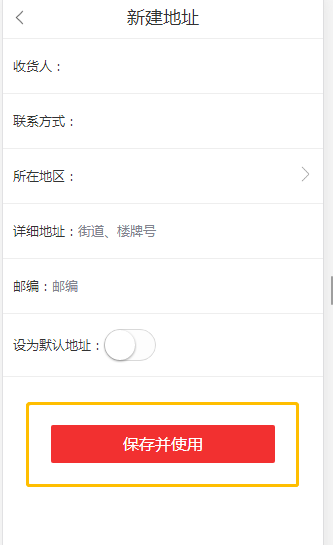
另外还有一种解决方案就是不要将按钮固定到底部,简单粗暴适合对ui要求不高的前端页面,例如原来我的保存地址按钮是固定在底部的,出现上面的问题后我把样式修改了一下,取消fixed定位,加了margin,也解决了这个问题;

<div data-v-46aeadee="" class="save-address">保存并使用</div>
.address-from {
bottom: .2rem;
width: 70%;
text-align: center;
padding: 10px 0;
background: #f23030;
font-size: 16px;
color: #fff;
margin: 1.5rem;
border-radius: 2px;
}
如果大家有更好的方法希望能够交流学习
原文地址:https://segmentfault.com/a/1190000014228563
vue 手机键盘把底部按钮顶上去的更多相关文章
- (Vue)移动端点击输入框,弹出键盘,底部被顶起问题
(Vue)移动端点击输入框,弹出键盘,底部被顶起问题:https://www.jianshu.com/p/210fbc846544 问题描述:Vue开发中,当我们相对于父视图的底部布局子控件时,需要用 ...
- h5软键盘弹起 底部按钮被顶起问题解决
解决思路: 当键盘弹起时隐藏掉按钮,键盘隐藏时按钮显示 监测键盘是否弹起(浏览器页面是否发生变化) 代码: 1.定义一个底部按钮 <div class="returnbtn" ...
- 移动端点击输入框,弹出键盘,底部被顶起问题(vue)
这个问题相信做移动端开发的童鞋会有深刻体会,以前用jq开发时就很头疼这个问题,每次底部footer部分需要用position:fixed,如果页面内容不是很长,没有超出屏幕范围,那就还好,没有问题:一 ...
- android 弹出软键盘将底部视图顶起问题
今天要做一个搜索功能,搜索界面采用AutoCompleteTextView做搜索条,然后下面用listview来显示搜索结果,而我的主界面是在底 部用tab做了一个主界面导航,其中有一个搜索按钮,因为 ...
- 解决安卓手机input获取焦点时会将底部固定定位按钮顶起的问题
一个页面上有个固定在底部的按钮,页面中有个input框,点击input框获取焦点时,在苹果手机上没事,但在安卓手机上弹出的键盘会将按钮顶起来,这就很不好看了,想了个办法解决一下.之前一直觉得用inpu ...
- input弹出的手机键盘搜索事件
一.input的搜索框 在input标签里面把type设置为search就可以了.弹出的手机键盘回车键也会变成搜索或者是搜索的图标. <input id="search" ...
- flex布局,input点击软键盘激活,底部按钮上移
安卓手机的问题,原本表单没有超出一屏的时候,上移的现象也是存才的,只是需要滑动body才能看得到,现在,超出一屏了,现象就很明显了 body明显上移: 点击input修改价格: 软键盘出现: 先尝试了 ...
- Vue 在手机上键盘把底部菜单顶上去的解决方案
Vue 在手机上键盘把底部菜单顶上去的解决方案 ios和安卓的键盘的区别 ios和安卓的键盘的区别弹起方式不同, ios直接弹出键盘, 不影响页面, 而安卓键盘弹起时会把页面顶起来, 这样就会把底部菜 ...
- 登录界面,body上有背景图,点击输入框时,弹出的手机键盘会把背景图顶变形,而且会把footer顶上去
js: //防止背景图被手机键盘压缩变形 $(document).ready(function () { $('body').css({'height':$(window).height()}) }) ...
随机推荐
- CSS3动画遮罩文字特效
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/stri ...
- 2014.8.12-AKKA和Actor model 分布式开发环境学习小结
学习使用AKKA 断断续续有一年了. 眼下还是习惯用java来写akka以下的程序.对于原生的scala还是没有时间和兴趣去学习它. 毕竟学习一门语言须要兴趣和时间的. AKKA学习资源还是不算丰富. ...
- Network Saboteur(dfs)
http://poj.org/problem?id=2531 不太理解这个代码... #include <stdio.h> #include <string.h> ][],v[ ...
- 通过JS制作一个简易数码时钟
设计思路: 数码时钟即通过图片数字来显示当前时间,需要显示的图片的URL根据时间变化而变化. a.获取当前时间Date()并将当前时间信息转换为一个6位的字符串; b.根据时间字符串每个位置对应的数字 ...
- Linux 安装配置JDK 、 MySQL 、nginx
今天我来讲一下在Linux下各环境的搭建,主要就讲一下jdk.MySQL.和一个代理服务器nginx 1. jdk的安装配置 1)卸载自带openjdk 当我们拿到一个全新的ECS的时候上面有的会自带 ...
- angular2之组件通讯
定义父组件,在父组件中以路由插座形式引入子组件,定义相关输入输出属性 可以在同一模块内部定义多个组件,将一个组件引入另一个组件中去:也可以该模块整体导出,将该模块导入到其他模块,这样此模块中的组件就能 ...
- 【Oracle】删除手工创建的数据库
众所周知,DBCA创建的数据库可以通过DBCA命令删除,但是手工创建的数据库却不能用此方式删除,下面给出删除方式: SQL> startup mount exclusive SQL> al ...
- SQLite-编译指示
SQLite – 编译指示 SQLite编译指示命令(PRAGMA)是一个特殊的命令是用于控制各种环境变量和状态标志在SQLite的环境.编译指示值可以读取,也可以根据需求设置. 语法: 查询当前的编 ...
- 用JSP实现动态交互
一.什么是JSP? 1.在HTML中嵌入Java脚本代码 2.由应用服务器中的JSP引擎来编译和执行嵌入的Java脚本代码 3.然后将生成的整个页面信息返回给客户端 二.为什么需要基于B/S技术的 ...
- windows常用的cmd命令和常用操作。
这几日部署Jenkins,牵扯到很多东西,比如用到许多cmd命令和Linux命令.查找比较花时间,因此将查看的文档留下,以避免下次重新查找浪费时间. Windows cmd命令: http://blo ...
