PySide——Python图形化界面入门教程(六)
PySide——Python图形化界面入门教程(六)
——QListView和QStandardItemModel
翻译自:http://pythoncentral.io/pyside-pyqt-tutorial-qlistview-and-qstandarditemmodel/
上一个教程中,我们讨论了Qt的QListWidget类,它用来实现简单的单列列表框(list boxes)。然而,我们还需要更加灵活的widget来实现列表,Qt为此提供了QListView 来实现多种多样的项。它是一个纯粹的显示部件,用来显示数据模型提供的信息。这样做将将显示功能和数据逻辑分离开来;这同时还有一些其他widget可以显示来自同一模型结构的数据。
这里已经有一些创建好的几种类型的模型。比如,QStandardItemModel提供了比上一节QListWidget更棒的能力;拿文本和图标来说,它提供了拖拽的能力、checkable items和其他一些特性。自定义行为可以通过QAbstractlistModel继承实现——列表数据的通用模型。
PySide的QStandardItemModel
我们首先从讨论QListView来开始。QListView可以像其他的QWidget一样进行实例化——你是不是对每次讲一个widget都说这句话感到厌烦了?虽然有些啰嗦,但是让我们清晰的记得对象模型;PyQt/Pyside最优秀的地方就是它的简单、好记和继承性。这就是说,QListView构造器接收一个可选的参数parent:
list = QListView(parent)
现在我们的列表需要一个模型来管理它的数据。以我们的列表作为parent参数创建一个QStandardItemModel:
model = QStandardItemModel(list)
QStandardItemModel还有其他一些构造器,但是和我们的单列列表无关,我们有时间再来讨论。
PySide的QStandardItem
创建列表和模型是最简单的部分;列表的主要任务创建并嵌入模型。例如,我们先创建一个项:
item = QStandardItem()
方便地设置它的文本和图标:
item.setText('Item text')
item.setIcon(some_QIcon)
我们也可以让项目变成多选的,这将在项目的最左边添加一个复选框(checkbox)
item.setCheckable(True)
你还可以让复选框有三种状态——checked,unchecked,和null,使用
一个简单的QStandardItem例子
我们现在已经了解了QListView足够的背景,尽管它还什么都不能做。我们让QListView成为主窗口来尽可能的简化,就像其它任何QWidget作为主窗口的例子一样进行最基本的设置:
list = QListView()
list.setWindowTitle('Example List')
list.setMinimumSize(600, 400)
接下来创建我们的模型:
model = QStandardItemModel(list)
然后我们创建一些QStandardItem来填充我们的模型。就列出我们想要的吃的事物吧,每一个都有一个文本标题和复选框。
foods = [
'Cookie dough', # Must be store-bought
'Hummus', # Must be homemade
'Spaghetti', # Must be saucy
'Dal makhani', # Must be spicy
'Chocolate whipped cream' # Must be plentiful
] for food in foods:
# Create an item with a caption
item = QStandardItem(food) # Add a checkbox to it
item.setCheckable(True) # Add the item to the model
model.appendRow(item)
最后,将模型应用至QListView,显示窗口运行app。
list.setModel(model)
list.show()
app.exec_()
完整的例子代码如下:
# Create a Qt application
app = QApplication(sys.argv) # Our main window will be a QListView
list = QListView()
list.setWindowTitle('Example List')
list.setMinimumSize(600, 400) # Create an empty model for the list's data
model = QStandardItemModel(list) # Add some textual items
foods = [
'Cookie dough', # Must be store-bought
'Hummus', # Must be homemade
'Spaghetti', # Must be saucy
'Dal makhani', # Must be spicy
'Chocolate whipped cream' # Must be plentiful
] for food in foods:
# create an item with a caption
item = QStandardItem(food) # add a checkbox to it
item.setCheckable(True) # Add the item to the model
model.appendRow(item) # Apply the model to the list view
list.setModel(model) # Show the window and run the app
list.show()
app.exec_()
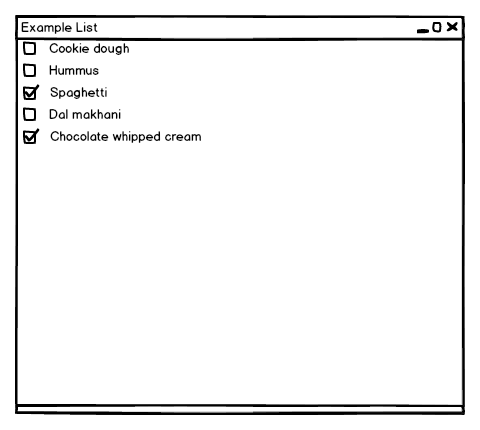
运行的时候看上去像是这样:

添加简单的功能
让我们看看如何让带有QStandardItemModel的QListView来与用户交互。你或许想象每个QStandardItem都像一个QPushButton,当被选择、编辑、等等的时候都会发出信号。如果你这样想,就像我一样,那就错了!在QStandardItemModel中,有一个更加强大的信号——itemChanged(item)来说明发生了什么。就像你看到的那样,它把发生变化的项发送给槽,你需要检查项来知道发生了什么。虽然不完美,但它确是这样的。
你还可以使用模型的item方法来检查没有改变过的项,它返回指定行(从0开始)的项。(同样可接受单列、多列模型)
这还有许多信号来表现模型结构的改变;它们都是从QAbstractItemModel继承而来,我们会在讨论QAbstractItemModel主题时再来学习它们。现在的例子我们还不需要。
现在我们来让清单更甜蜜(honey-do,作者还是很幽默的,但是我翻译不出来^_^)一些。你使用列表登记已经购买了的项,当你完成时,窗口会关闭。首先,改变标题:
list.setWindowTitle('Honey-Do List')
然后,我们需要一个槽来连接模型的itemChanged信号。当然, 我们首先需要使用checkState方法检查发生变化的项是否被选中,来避免每次遍历项。如果已经选中了,我们再检查是否其他的都被选中;如果都被选中了(即你已经都购买了),则退出QApplication。
def on_item_changed(item):
# If the changed item is not checked, don't bother checking others
if not item.checkState():
return i = 0 # loop through the items until you get None, which
# means you've passed the end of the list
while model.item(i):
if not model.item(i).checkState():
return
i += 1 app.quit()
然后,我们将信号和槽连接起来:
model.itemChanged.connect(on_item_changed)
完整的代码如下所示:
# Create a Qt application
app = QApplication(sys.argv) # Our main window will be a QListView
list = QListView()
list.setWindowTitle('Honey-Do List')
list.setMinimumSize(600, 400) # Create an empty model for the list's data
model = QStandardItemModel(list) # Add some textual items
foods = [
'Cookie dough', # Must be store-bought
'Hummus', # Must be homemade
'Spaghetti', # Must be saucy
'Dal makhani', # Must be spicy
'Chocolate whipped cream' # Must be plentiful
] for food in foods:
# Create an item with a caption
item = QStandardItem(food) # Add a checkbox to it
item.setCheckable(True) # Add the item to the model
model.appendRow(item) def on_item_changed(item):
# If the changed item is not checked, don't bother checking others
if not item.checkState():
return # Loop through the items until you get None, which
# means you've passed the end of the list
i = 0
while model.item(i):
if not model.item(i).checkState():
return
i += 1 app.quit() model.itemChanged.connect(on_item_changed) # Apply the model to the list view
list.setModel(model) # Show the window and run the app
list.show()
app.exec_()
这是一个QListView的简单例子。它还可以做更多的事情,但是相同的模型同样也可以用于其他的widget。下一次,我们将看一些完全不同的东西,一个最让原作者兴奋的部件,QWebView,一个基于WebKit的可以解析HTML/CSS/XML/XSLT页面的控件。(话虽如此,但是下个教程不在Qt wiki的入门教程之列,所以我就先不进行翻译了,需要的读者可以查看原作者的原文http://pythoncentral.io/pyside-pyqt-tutorial-qwebview/)
一些感想:
对于初学者,更多的资料应该还是要参考https://wiki.qt.io/PySide_Tutorials,这一至六的教程就是翻译的PythonCentral的3至8部分,仅仅起到抛砖引玉的作用。在学习之前,我首先还是喜欢搜索中文的资料,因为毕竟母语接受的快一些。可是搜索中却发现优秀的中文教程太少了,而英文教程我感觉要清晰的多,能让我从0基础开始更好的理解PySide,而不是不知其所以然的简单操作步骤。正是这个原因,我边看边进行了翻译,希望能帮到更多新手入门。同时也希望出现更多优秀的中文教程,并有更多的人来翻译优秀的英文官方教程。最后,由于译者水平十分有限,不周之处还请谅解。
补充:
发现一个优秀的详细中文系列教程(不过好些是C++),敬佩豆子作者的精神:http://www.devbean.net/2012/08/qt-study-road-2-catelog/
Pyside的官方手册:http://pyside.github.io/docs/pyside/
By Ascii0x03
转载请注明出处:http://www.cnblogs.com/ascii0x03/p/5505439.html
PySide——Python图形化界面入门教程(六)的更多相关文章
- PySide——Python图形化界面入门教程(四)
PySide——Python图形化界面入门教程(四) ——创建自己的信号槽 ——Creating Your Own Signals and Slots 翻译自:http://pythoncentral ...
- PySide——Python图形化界面入门教程(五)
PySide——Python图形化界面入门教程(五) ——QListWidget 翻译自:http://pythoncentral.io/pyside-pyqt-tutorial-the-qlistw ...
- PySide——Python图形化界面入门教程(三)
PySide——Python图形化界面入门教程(三) ——使用内建新号和槽 ——Using Built-In Signals and Slots 上一个教程中,我们学习了如何创建和建立交互widget ...
- PySide——Python图形化界面入门教程(二)
PySide——Python图形化界面入门教程(二) ——交互Widget和布局容器 ——Interactive Widgets and Layout Containers 翻译自:http://py ...
- PySide——Python图形化界面入门教程(一)
PySide——Python图形化界面入门教程(一) ——基本部件和HelloWorld 翻译自:http://pythoncentral.io/intro-to-pysidepyqt-basic-w ...
- PySide——Python图形化界面
PySide——Python图形化界面 PySide——Python图形化界面入门教程(四) PySide——Python图形化界面入门教程(四) ——创建自己的信号槽 ——Creating Your ...
- python+pycharm+PyQt5 图形化界面安装教程
python图形化界面安装教程 配置环境变量 主目录 pip所在目录,及script目录 更新pip(可选) python -m pip install --upgrade pip ps:更新出错一般 ...
- Oracle数据库及图形化界面安装教程详解
百度云盘oracle数据库及图形化界面安装包 链接: https://pan.baidu.com/s/1DHfui-D2n1R6_ND3wDziQw 密码: f934 首先在电脑D盘(或者其他不是C盘 ...
- 如何使用python图形化界面wxPython
GUI库主要有三类:tkinter,wxPython和PyQt5,下面主要是针对wxPython的使用说明. 下面的操作均在win10 + pycharm上进行 wxPython的安装: pip in ...
随机推荐
- ios开发总结:Utils常用方法等收集,添加扩展类,工具类方法,拥有很多方便快捷功能(不断更新中。。。)
BOBUtils 工具大全 本人github开源和收集功能地址:https://github.com/niexiaobo [对ios新手或者工作一年以内开发人员很有用处] 常用方法等收集.添加扩展类. ...
- amazeui中内置的web组件有哪些且如何用
amazeui中内置的web组件有哪些且如何用 一.总结 一句话总结: 1.组件还是jquery.js+amazeui.js,和插件一样,准确的说是amazeui.css+jquery.js+amaz ...
- BootstrapTable的使用教程
官方网站:http://bootstrap-table.wenzhixin.net.cn/参考文档:http://issues.wenzhixin.net.cn/bootstrap-table/ind ...
- ACCESS通过一个连接写入的数据,还有一个连接却读取不出来
近期在用c#实现一个数据导入的功能,将一个ACCESS数据库中的数据导入到还有一个ACCESS的数据库中,然后显示出来,可是导入成功了.却显示不出来. 经过研究认为应该是缓存的原因,因为我写入数据和读 ...
- 二叉苹果树 - 二叉树树型DP
传送门 中文题面: 题目描述 有一棵苹果树,如果树枝有分叉,一定是分 2 叉(就是说没有只有 1 个儿子的结点,这棵树共有N 个结点(叶子点或者树枝分叉点),编号为1-N,树根编号一定是1. 我们用一 ...
- 新技能 get —— 五笔打字
推荐一个图表记忆网站,五笔字根表图五笔字根表五笔输入法下载口诀五笔打字练习_查询: 1. 键盘的认识 键盘的版式就是那样设定的,主要是 26 个拉丁字母,分三排: QWERT(撇区), YUIOP(捺 ...
- Android app 第三方微信支付接入详解
微信支付做了好几遍了,都没有出现什么棘手的问题,下面一一为大家分享一下,欢迎吐槽. 还是老样子,接入微信的支付要第一步添加微信支付官方的包libammsdk.jar 首先就处理略坑的一个问题,app应 ...
- MinGW开发工具的安装(还有visual-mingw)
MinGW是Minimalist GNU for Windows的缩写,是把linux下的GNU开发工具包移植到windows的项目之一.和Cygwin不一样的是,MinGW不提供linux的posi ...
- java 读取项目外面配置文件的方法
public static void loadProps(String propertiesUrl) { props = new Properties(); InputStream in = null ...
- 解决gdal集成libkml的链接错误
作者:朱金灿 来源:http://blog.csdn.net/clever101 gdal库在集成libkml出现一些链接错误: 1>libkmldomD.lib(kml_factory.obj ...
