nodejs学习(三)--express连接mysql数据库,mysql查询封装
一、说一下
连接不同的数据库需要安装相应的插件,此demo使用mysql数据库,需自行安装mysql数据库软件。
新建数据库webapp,
新建表users:

二、直接开码
- npm install mysql --save
注释:安装mysql依赖包,保存在本项目
1、测试
尝试连接数据库,并查询表users
在app.js中,随便找个位置添加如下测试代码,测试完可删除
- //---------测试代码----------
- var mysql = require('mysql');
- var connection = mysql.createConnection({
- host : 'localhost',
- user : 'root',
- password : '',
- database : 'webapp'
- });
- connection.connect();
- connection.query('SELECT * from users', function(err, data, fields) {
- if (err) {
- console.log(err);
- return;
- };
- console.log(data);
- });
- connection.end();
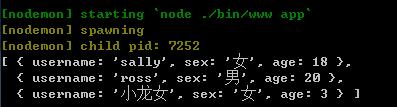
启动服务器
- nodemon app

nice,数据获取成功。
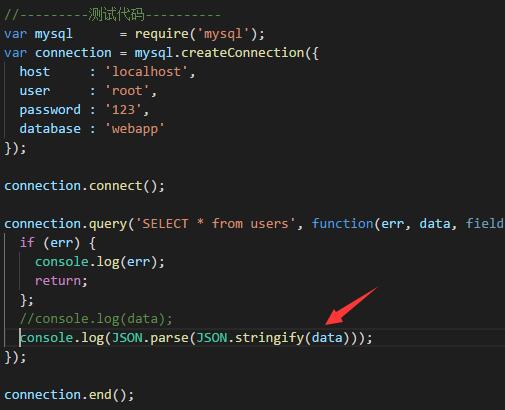
但是数据格式和数据不太一样,所以需要对获取的结果处理一下,修改:

将数据转成json字符串,然后再转成json对象就是我们想要的数据结构了,打印结果:

ok,连接数据库测试成功,开始封装数据查询模块,删除掉测试代码
2、封装
根目录下新建db.config.js
- module.exports = {
- host : 'localhost',
- user : 'root',
- password : '123',
- database : 'webapp'
- }
配置参数需自定义,示例只做参考
根目录新建db.js
- var mysql = require('mysql');
- var dbConfig = require('./db.config');
- module.exports = {
- query : function(sql,params,callback){
- //每次使用的时候需要创建链接,数据操作完成之后要关闭连接
- var connection = mysql.createConnection(dbConfig);
- connection.connect(function(err){
- if(err){
- console.log('数据库链接失败');
- throw err;
- }
- //开始数据操作
- connection.query( sql, params, function(err,results,fields ){
- if(err){
- console.log('数据操作失败');
- throw err;
- }
- //将查询出来的数据返回给回调函数,这个时候就没有必要使用错误前置的思想了,因为我们在这个文件中已经对错误进行了处理,如果数据检索报错,直接就会阻塞到这个文件中
- callback && callback(JSON.parse(JSON.stringify(results)), JSON.parse(JSON.stringify(fields)));
- //results作为数据操作后的结果,fields作为数据库连接的一些字段,大家可以打印到控制台观察一下
- //停止链接数据库,必须再查询语句后,要不然一调用这个方法,就直接停止链接,数据操作就会失败
- connection.end(function(err){
- if(err){
- console.log('关闭数据库连接失败!');
- throw err;
- }
- });
- });
- });
- }
- };
封装完成,可以在任意的文件进行调用。
routes/index.js
- var express = require('express');
- var router = express.Router();
- var db = require("../db"); //引入数据库封装模块
- /* GET home page. */
- router.get('/', function(req, res, next) {
- //查询users表
- db.query("SELECT * FROM USERS",[],function(results,fields){
- console.log(results);
- res.render('index', { title: 'Express11' });
- })
- });
- module.exports = router;
刷新首页,查看打印结果

very nice,封装完成,接下来就是封装增删改查,完善数据库操作方法了。
三、最后
路漫漫其修远兮,框架到目前也算是有了个大概,接下来,就要开始填充内容了。
参考文章:https://blog.csdn.net/crazy_jialin/article/details/78042855
nodejs学习(三)--express连接mysql数据库,mysql查询封装的更多相关文章
- 第二百八十六节,MySQL数据库-MySQL事务操作(回滚)
MySQL数据库-MySQL事务操作(回滚) 事务用于将某些操作的多个SQL作为原子性操作,一旦有某一个出现错误,即可回滚到原来的状态,从而保证数据库数据完整性. 举例:有这样一张表 从表里可以看出张 ...
- 第二百八十三节,MySQL数据库-MySQL存储过程
MySQL数据库-MySQL存储过程 MySQL存储过程,也就是有点像MySQL函数,但是他与MySQL函数是有区别的,后面会讲到函数,所以注意区分 注意:函数与存储过程的区别 存储过程是:CREAT ...
- 关于express 连接 mongodb数据库报错
关于express 连接 mongodb数据库报错 nodejs DeprecationWarning: current URL string parser is deprecated, and wi ...
- MySql数据库慢查询
一.什么是数据库慢查询? 数据库慢查询,就是查询时间超过了我们设定的时间的语句. 可以查看设定的时间: 默认的设定时间是10秒.也可以自己根据实际项目设定. set long_query_time=0 ...
- Mysql数据库使用量查询及授权
Mysql数据库使用量查询及授权 使用量查询 查看实例下每个库的大小 select TABLE_SCHEMA, concat(truncate(sum(data_length)/1024/1024,2 ...
- 第二百八十五节,MySQL数据库-MySQL函数
MySQL数据库-MySQL函数 1.MySQL内置函数 SELECT执行函数,后面跟要执行的函数 CHAR_LENGTH(str)函数:返回字符串的字符长度 -- CHAR_LENGTH(str)函 ...
- 第二百八十四节,MySQL数据库-MySQL触发器
MySQL数据库-MySQL触发器 对某个表进行[增/删/改]操作的前后如果希望触发某个特定的行为时,可以使用触发器,触发器用于定制用户对表的行进行[增/删/改]前后的行为. 1.创建触发器基本语法 ...
- 第二百八十二节,MySQL数据库-MySQL视图
MySQL数据库-MySQL视图 1.视图是一个虚拟表(非真实存在),其本质是[根据SQL语句获取动态的数据集,并为其命名],用户使用时只需使用[名称]即可获取结果集,并可以将其当作表来使用. 2.也 ...
- MySQL数据库的查询缓冲机制
MySQL数据库的查询缓冲机制 2011-08-10 11:07 佚名 火魔网 字号:T | T 使用查询缓冲机制,可以极大地提高MySQL数据库查询的效率,节省查询所用的时间.那么查询缓冲机制是怎样 ...
- MySQL数据库”mysql SQL Error:1146,SQLState:42S02 “解决方法
项目在开发的时候在Mac平台下开发的,开发完了之后在LINUX环境上部署好之后,运行时MySQL数据库报错,提示为某个表不存在之类的错误信息,后来修改了MySQL的配置文件将大小写敏感去掉,问题解决. ...
随机推荐
- [JSOI2007]建筑抢修 优先队列 贪心
Code: #include<cstdio> #include<algorithm> #include<cstring> #include<queue> ...
- 与 JSON 相关的一些操作 (项目中用到一部分,后续逐渐完善)
1.JSON 打印 console.log(JSON.stringify(data, null, 4)); 2.JSON 格式判断 var isjson = typeof(obj) == " ...
- [转载][来自csdn]RTS和CTS是什么意思?
原文链接: http://blog.csdn.net/zmq5411/article/details/6280332 这篇文章看着挺好,明白易懂,顺手转过来 34RTS和CTS是什么意思? 解释一:R ...
- Vue2.0组件实现动态搜索引擎(一)
原文链接:https://blog.csdn.net/qwezxc24680/article/details/74550556 从github上看到一个不错的开源项目:https://github.c ...
- IDEA修改当前工程jdk版本
1.ctrl+shift+alt+s 2.根据实际情况修改jdk版本
- ArcGIS api for javascript——查询,立刻打开信息窗口
描述 本例展示了当一个要素被查询时如何立刻打开一个InfoWindow.信息窗口能被用来将要素的属性格式化成用户易读的格式. 本例中,地图和查询任务都使用ESRI sample server上的服务K ...
- 三:redis的List类型相关操作
</pre><pre name="code" class="php" style="font-size: 14px;"&g ...
- BZOJ 1577 贪心
思路:同POJ3038 http://blog.csdn.net/qq_31785871/article/details/52953214 //By SiriusRen #include <se ...
- 《读书报告 – Elasticsearch入门 》----Part II 深入搜索(1)
Part II 深入搜索 搜索不仅仅是全文本搜索:数据的很大部分是结构化的值例如日期.数字.这部分开始解释怎样以一种高效地方式结合结构化搜索和全文本搜索. 第十二章 结构化搜索 结构化搜索_ 是指查询 ...
- Android App中使用Gallery制作幻灯片播放效果
http://www.jb51.net/article/83313.htm 我们有时候在iPhone手机上或者Windows上面看到动态的图片,可以通过鼠标或者手指触摸来移动它,产生动态的图片滚动效果 ...
