JS排序的运用
排序是一个非常实用的功能,队列也是一样实用。
有时候项目中就是会用到它。
举个例子,队列的运用,比如刷小礼物,接收方,会受到很多用户的礼物。为了公平起见,要一个个的显示出礼物效果。这个时候就需要队列了,先进先出。
把它们加入队列中,一个一个的运行。运行一个礼物效果,就移出一个队列数据。
排序呢,也会经常用到,给你一堆数据,有时候需要按照日期排序,有时候要按照销量排序,等等。把无序的数据处理成有序的。
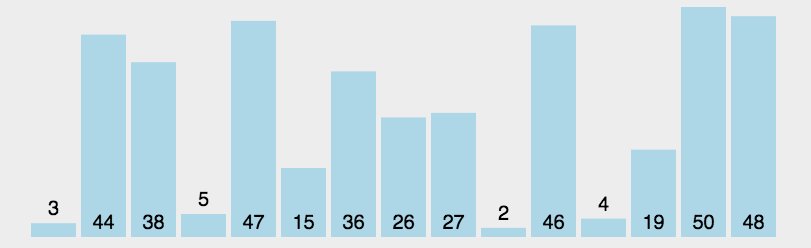
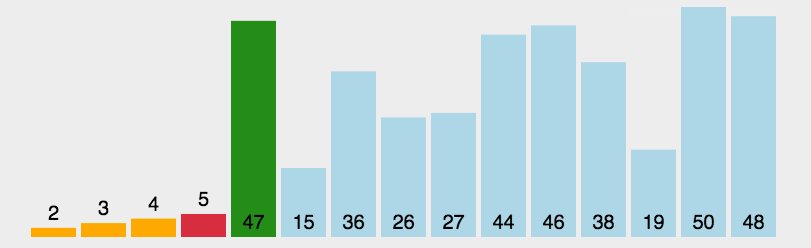
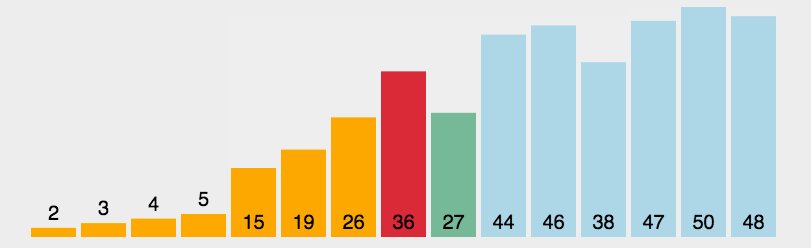
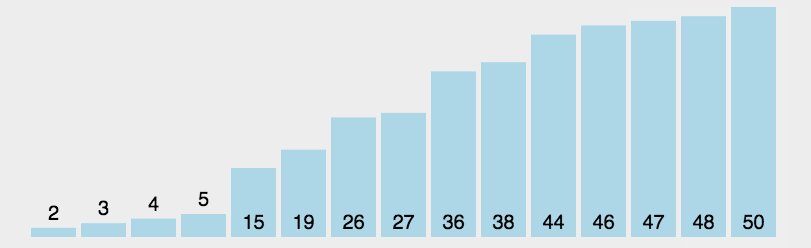
冒泡排序,就是一个很简单的排序实现方式,数据较少的情况下,排序效率会高一些。
这里,比如获取聊天好友列表,把最近聊天的人员优先排在前面。
这样处理,
// 冒泡排序聊天信息
function sortChatList(arr) {
var len = arr.length;
for (var i = 0; i < len; i++) {
for (var j = 0; j < len - 1 - i; j++) {
if (arr[j].sentTime < arr[j+1].sentTime) {
var temp = arr[j+1];
arr[j+1] = arr[j];
arr[j] = temp;
}
}
}
return arr;
}
经过两轮比较,消息发送时间戳大的就会排在前面了,也就是最新的聊天人员会排在前面。
for (var k = 0;k<json.info.length;k++) { // 初始化
json.info[k].text = '';
json.info[k].messageId = 0;
json.info[k].sentTime = 0;
}
for (var i = 0; i < data.length;i++) {
for (var j = 0; j< json.info.length;j++) {
if (data[i].targetId == json.info[j].id) {
json.info[j].text = data[i].text;
json.info[j].messageId = data[i].messageId;
json.info[j].sentTime = data[i].sentTime;
}
}
}
json.info = sortChatList(json.info); // 排序处理
var interText = doT.template($("#info_tmpl").text());
$("#info_area").html(interText(json));

继续尝试,改造成选择排序,思路就是,查询最小的数,或者最大的数,将其排在前面。
// 选择排序
function sortChatList(arr) {
var len = arr.length;
var maxIndex, temp;
for (var i = 0; i < len - 1; i++) {
maxIndex = i;
for (var j = i + 1; j < len; j++) {
if (arr[j].sentTime > arr[maxIndex].sentTime ) { //寻找最大的数
maxIndex = j; //将最大数的索引保存
}
}
temp = arr[i];
arr[i] = arr[maxIndex];
arr[maxIndex] = temp;
}
return arr;
}

运用才是最重要的,尼玛,其他的排序算法,真心看不懂。
JS排序的运用的更多相关文章
- 排序图解:js排序算法实现
之前写过js实现数组去重, 今天继续研究数组: 排序算法实现. 排序是数据结构主要内容,并不限于语言主要在于思想:大学曾经用C语言研究过一段时间的排序实现, 这段时间有空用JS再将排序知识点熟悉一遍. ...
- 利用js排序html表格
在web前端开发中会遇到排序等功能,当然也可以用服务器端来排序,今天我做一个笔记,怎么用js来实现这些复杂的功能呢. 在学习这个之前一定得用html dom jquery 的知识,要不没有办法看明白的 ...
- JS排序之快速排序
JS排序之快速排序 一个数组中的数据,选择索引为(2/数组长度)的那个数据作为基数,数组中的其他数据与它对比,比它数值小的放在做数组,比它数值大的放在右数组,最后组合 左数组+基数+右数组,其中,左数 ...
- 总结下js排序算法和乱序算法
其实本人最怕的就是算法,大学算法课就感觉老师在讲天书,而且对于前端来说,算法在实际的应用中实在是很有限.毕竟算法要依靠大量的数据为基础才能发挥出算法的效率,就浏览器那性能,......是吧,退一万步说 ...
- php js 排序
编写背景及排序 规则 公司需要对游戏进行一系列的排序,在这里只说我自己遇到问题的哪一段 //规则:$plat数据要根据$sort里的sort为相应 可以输入一个数字,即为该平台: 解决思路:将$so ...
- js排序算法汇总
JS家的排序算法 十大经典算法排序总结对比 一张图概括: 主流排序算法概览 名词解释: n: 数据规模k:“桶”的个数In-place: 占用常数内存,不占用额外内存Out-place: 占用额外 ...
- JS排序算法
1.冒泡排序 冒泡算法是比较相邻的两项,如果前者比后者大,就交换他们. 假设一共有n项,那么一共需要n-1趟,第一趟需要交换n-1次,但是第一趟结束后,最后一项基本确定就是最大项了,所以第二次需要交换 ...
- js 排序:sort()方法、冒泡排序、二分法排序。
js中的排序,这里介绍三种,sort()方法.冒泡排序.二分法排序. 1.sort方法 写法: 数组.sort(); 返回排好序的数组,如果数组里是数字,则由小到大,如果是字符串,就按照第一个字符的 ...
- js排序与重组
前几天同学发给我一个问题,思路想整理一下,也供大家参考.实际上这道题本质就是考察的是去重与排序的问题.好了闲话少说,上题. function input(req){ if(req<=10 ...
- 常用的 JS 排序算法整理
关于排序算法的问题可以在网上搜到一大堆,但是纯 JS 版比较零散,之前面试的时候特意整理了一遍,附带排序效率比较. //1.冒泡排序 var bubbleSort = function(arr) { ...
随机推荐
- 28.STL常用算法
#include <algorithm> 算法 常用版本 描述 返回Type std::find() find(_InIt _Fisrt,_InIt _Last, _Ty& _Va ...
- 实时监控Cat之旅~对请求是否正常结束做监控(分布式的消息树)
对基于请求的分布式消息树的分析 在MVC时有过滤器System.Web.Mvc.ActionFilterAttribute,它可以对action执行的整个过程进行拦截,执行前与执行后我们可以注入自己的 ...
- C语言基础-第一章
1.常量 直接常量: int mm=100; float nn=100.01; 字符常量: 编译指令,#define 常量名 常量值 (预处理命令,预处理命令都#开头.成为宏命令) 关键字, ...
- Java基础学习(六)-- 递归以及文件I/O流基础详解
递归 1.递归的概念: 在函数自身内部,调用函数本身的方式,称为递归. 2.递归的注意事项:包括递进去,归出来两步. 即:首先依次执行[函数调自身语句]上半部分的代码,知道最里层.(递进去),然后 ...
- vue中的分页操作
首先,先看分页的代码: 这里还需要进行操作: 1.分页操作主要传递俩个数据,total和pagenum,一个显示当前页面共有多少条数据,一个是翻页后的操作,看列表的数据能不能跟着改变,在进页面发送请求 ...
- POJ 3567 Cactus Reloaded(仙人掌直径)
题意 裸的仙人掌直径. 题解 先考虑基环树的直径:先算出每颗“树”的直径,再在环上跑DP 再考虑仙人掌的直径:把每个基环树缩成一条边,边长为基环树深度. #include<iostream> ...
- Redis-Sentinel原理及配置详解【转】
https://www.cnblogs.com/zhoujinyi/p/5570024.html
- Laravel API 允许跨域访问
服务器A请求服务器B的接口,那么一般会出现跨域问题.全解跨域请求处理办法 XMLHttpRequest cannot load http://api.console.vms3.com/api/user ...
- Unity Shader实现各种进度条
1.圆形进度条shader Shader "ProgressBar360" { Properties { _BGTex("Background Texture" ...
- Java基础学习总结(12)——一哈希编码HashCode
一.哈希编码 现在是站在JAVA虚拟机的角度来看内存里面的布局,站在JAVA虚拟机的角度,在内存里面有好多好多个对象,这里用椭圆来代表一个个对象.一个程序运行起来的时候,可能会有很多个对象在内存里面分 ...
