php打马赛克
本文实例讲述了php实现图片局部打马赛克的方法。分享给大家供大家参考。具体分析如下:
原理:
对图片中选定区域的每一像素,增加若干宽度及高度,生成矩型。而每一像素的矩型重叠在一起,就形成了马赛克效果。
本例使用GD库的imagecolorat获取像素颜色,使用imagefilledrectangle画矩型。
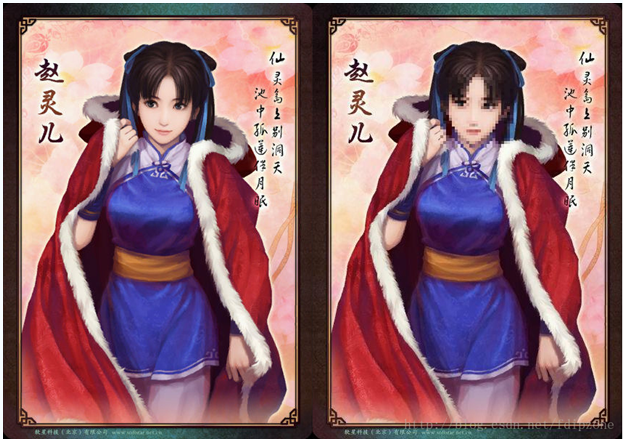
效果图如下所示:
代码如下:

代码如下:
/** 图片局部打马赛克
* @param
String $source 原图
* @param Stirng $dest 生成的图片
* @param int
$x1 起点横坐标
* @param int $y1 起点纵坐标
* @param int $x2
终点横坐标
* @param int $y2 终点纵坐标
* @param int $deep
深度,数字越大越模糊
* @return boolean
*/
function imageMosaics($source,
$dest, $x1, $y1, $x2, $y2, $deep){
// 判断原图是否存在
if(!file_exists($source)){
return false;
}
// 获取原图信息
list($owidth, $oheight, $otype) = getimagesize($source);
// 判断区域是否超出图片
if($x1>$owidth || $x1<0 ||
$x2>$owidth || $x2<0 || $y1>$oheight || $y1<0 || $y2>$oheight ||
$y2<0){
return false;
}
switch($otype){
case 1: $source_img = imagecreatefromgif($source); break;
case 2: $source_img = imagecreatefromjpeg($source); break;
case 3: $source_img = imagecreatefrompng($source); break;
default:
return false;
}
//
打马赛克
for($x=$x1; $x<$x2; $x=$x+$deep){
for($y=$y1;
$y<$y2; $y=$y+$deep){
$color = imagecolorat($source_img,
$x+round($deep/2), $y+round($deep/2));
imagefilledrectangle($source_img, $x, $y, $x+$deep, $y+$deep, $color);
}
}
// 生成图片
switch($otype){
case 1: imagegif($source_img, $dest); break;
case 2:
imagejpeg($source_img, $dest); break;
case 3: imagepng($source_img,
$dest); break;
}
return is_file($dest)? true : false;
}
$source = 'source.jpg';
$dest = 'dest.jpg';
$flag = imageMosaics($source, $dest, 176, 98, 273, 197, 4);
echo
'<img src="'.$source.'">';
echo '<img src="'.$dest.'">';
?>
php打马赛克的更多相关文章
- 基于HTML5 Canvas实现的图片马赛克模糊特效
效果请点击下面网址: http://hovertree.com/texiao/html5/1.htm 一.开门见山受美国肖像画家Chuck Close的启发,此脚本通过使用HTML5 canvas元素 ...
- javascript马赛克遮罩图片切换效果:XMosaic.js(转)
新鲜出炉的javascript图片切换特效,实现的是马赛克遮罩切换.在flash里,好实现遮罩动画很简单,不过JS实现起来就有些困难了. XMosaic.js,与XScroll.js和XScroll2 ...
- canva实践小实例 —— 马赛克效果
前面给大家带来了操作像素的API,此时此刻,我觉得应该配以小实例来进行进一步的说明和演示,以便给大家带来更宽广的视野和灵感,你们看了我的那么多的文章,应该是懂我的风格,废话不多说,进入正题: 这次给大 ...
- matlab练习程序(图像马赛克)
处理原理就是将邻域像素平均值赋给邻域中的所有像素. 这里将处理方法分为了带线条和不带线条,带线条处理后的视觉效果要好些. 原图: 处理结果(不带线条): 处理结果(带线条): 代码处理的是带线条的情况 ...
- iOS 图片实现马赛克效果
/** *实现马赛克效果 */ // 导出CIImage图片 CIImage *ciImage = [[CIImage alloc] initWithImage:[UIImageimageNamed: ...
- HTML5自学笔记[ 21 ]canvas绘图实例之马赛克
<!DOCTYPE html> <html> <head lang="en"> <meta charset="UTF-8&quo ...
- 如何给EDIUS添加区域性马赛克
我们平时观看视频时会经常看到画面上的一部分信息被用马赛克来遮盖,那在使用EDIUS制作编辑视频时,这一效果要如何做到呢?下面,小编就来给大家讲讲如何给EDIUS区域添加马赛克吧. 1.首先在特效面板中 ...
- 怎么用EDIUS实现跟踪马赛克效果
我们经常会在一些新闻的视频中看到一些马赛克,这些马赛克一般都是保护人物的隐私权,肖像权什么的.我们时常也会看到即使人物位置发生了变化,被遮挡的地方依旧还是被遮挡住,一点也不用担心因为人物运动而使马赛克 ...
- h264检测是I帧还是P帧,解决录像第一帧有马赛克问题
最近使用h264码流数据进行录像,但是录出来的第一帧有马赛克,究其原因是录像的第一帧不是关键帧,所以需要录像是需要判断第一帧是否是关键帧,方法有两种,第一种是原码流的基础上查找,第二种是将原码流传递给 ...
- HTML5 canvas生成图片马赛克特效插件
HTML5 canvas生成图片马赛克特效插件 简要教程 这是一款使用html5 canvas来将图片制作成马赛克效果的js插件.该插件的灵感来自于美国肖像画家Chuck Close.已经有人使用这个 ...
随机推荐
- 【备份工具】mydumper
Mydumper主要特性:是一个针对MySQL的高性能多线程备份和恢复工具,开发人员主要来自MySQL,Facebook,SkySQL公司. 特性: 1:轻量级C语言写的 2:执行速度比mysqldu ...
- 乐乎共享wifi充电宝项目
- MSP430之data type
- Linux学习自动化脚本(一)
https://www.cnblogs.com/handsomecui/p/5869361.html https://blog.csdn.net/daigualu/article/details/76 ...
- 人脸Pose检测:ASM、AAM、CLM总结
人脸的Pose检测可以使用基于位置约束的特征点的方法.人脸特征点定位的目的是在人脸检测的基础上,进一步确定脸部特征点(眼睛.眉毛.鼻子.嘴巴.脸部外轮廓)的位置.定位算法的基本思路是:人脸的纹理特征和 ...
- 【JSP】简单登陆界面
学生登陆查询系统 1 程序的主要功能及特点 实现一个登录界面的基本功能,具体要求: 登录界面login.jsp含有表单,用户能够输入用户名和密码,并提交表单给verify.jsp. Verify.js ...
- C# 增加 删除 更新 方法
/// <summary> /// 增加一条数据 /// </summary> public int Add(string 表名,string 参数,string 参数值) { ...
- crypto-js RC4和hash_hmac运用
遇到一个问题,前端需要加密,可能用到一些算法,推荐这个库:crypto-js, RC4是一个可逆的加密,看下用法: import CryptoJS from 'crypto-js'; const RC ...
- BZOJ 1594: [Usaco2008 Jan]猜数游戏 线段树 + 思维 + 二分
Code: #include<bits/stdc++.h> #define maxn 3000000 using namespace std; void setIO(string s) { ...
- 【转载】InputStreamReader和OutputStreamWriter 的区别和用法
一.InputStreamReader 用于将一个字节流中的字节解码成字符 , 用法如下: @Test public void Test19() throws Exception { InputStr ...
