css3特效第一篇--旋转的背景&翻书效果
一、html遮盖层与css3的旋转动画
>效果图(加载可能会慢一点儿,请稍等...):

>实现思路:在一个大的div中装入一个底层img和顶层的div(里面的内容按照以上图片呈现的样式布局),给底层图片设置样式让其成现出圆形图片的样式,通过绝对定位覆盖层的位置。给外层div添加鼠标悬浮的事件,当鼠标悬浮的时候让覆盖层的透明度改变,显示出底层的图片,同时让底层图片执行旋转动画。具体实现见以下代码。
>html代码:
<div class="instruction">
<a href="#">
<img class="bgImg" src="data:images/shop3.jpg"> <!-- 底层图片 -->
<div class="cover"><!-- 顶层 -->
<img src="data:images/icon4.png"> <!-- 顶层图标 -->
<h3>轻奢国际范儿</h3> <!-- 顶层标题 -->
<div>7大国际品牌联盟,<br>与英国斯林百兰床垫、新加坡HTL沙发等国际知名品牌深度联盟,
沙发、床垫可定制</div> <!-- 顶层内容 -->
</div>
</a>
</div>
>css代码
/*整个div instruction 的样式 */
.instruction {
width: 256px;
height: 256px;
text-align: center;
position: relative;
}
/*底层样式 */
.instruction .bgImg{
width: 232px;
border: 8px solid #FFF;
border-radius: 50%;
margin-top: 8px;
opacity:;
transition: all .3s linear;
} /*覆盖层(顶层)的样式 */
.instruction .cover{
width: 232px;
height: 232px;
border-radius: 50%;
margin-top: 16px;
margin-left: 12px;
position: absolute; /*绝对定位*/
top:;
left:;
opacity:;
transition: all .3s linear; }
/*覆盖层(顶层)img的样式 */
.instruction .cover img{
width: 42px;
height: 42px;
margin-top: 20px;
}
/*覆盖层(顶层)标题的样式 */
.instruction .cover h3{
margin-top: 20px;
color: #333333;
transition: all .3s linear;
} /*覆盖层(顶层)内容div的样式 */
.instruction .cover div{
width: 220px;
margin-top: 20px;
margin-left: 12px;
font-size: 14px;
text-align: center;
transition: all .3s linear; }
/*div instruction 的鼠标浮动事件处理 */
.instruction:hover .cover{
opacity: 0.5;
background: #000;
transition: all .3s linear;
} .instruction:hover div{
color: white;
transition: all .3s linear;
} .instruction:hover h3{
color: white;
transition: all .3s linear;
} .instruction li:hover .bgImg{
opacity:;
transition: all .3s linear;
animation: img_rotate 20s linear;/*顶层图片所执行的动画,动画时长,动画执行效果 */
} /*顺时针选择动画*/
@keyframes img_rotate{
from{transform: rotateZ(0deg)}
from{transform: rotateZ(-360deg)}
}
* @keyframes 具体的使用和定义详见:http://www.w3school.com.cn/css3/css3_animation.asp。
二、翻书效果的实现
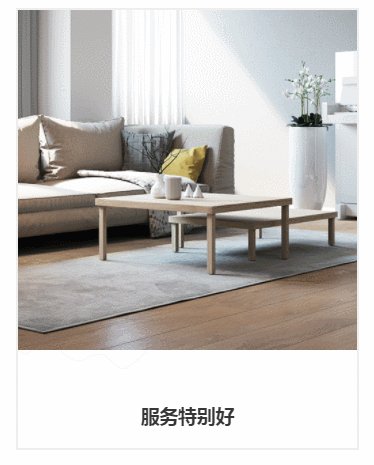
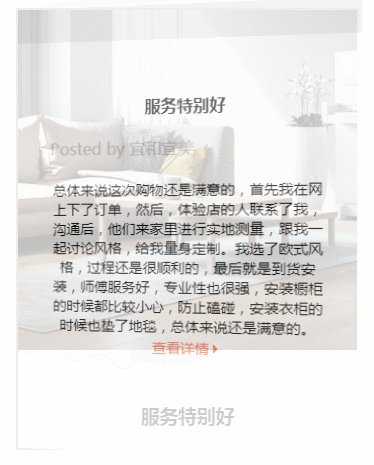
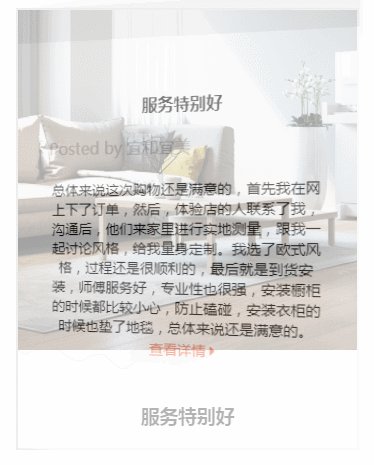
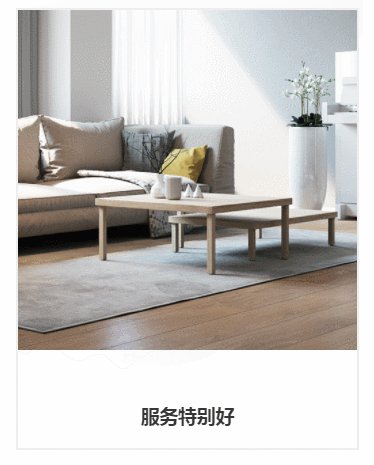
>效果图(加载可能会慢一点儿,请稍等...):

>实现思路:按照上一个例子的思路,布局好底层与覆盖层,然后给覆盖层添加Y轴的偏移角度并将其透明度置为0(全透明)。给最外层添加hover事件,事件触发的时候让覆盖层
的透明度和偏移角度发生变化。就可以实现翻书的效果。
>html代码:
<div class="show">
<a href="#">
<img src="data:images/book2.jpg" ><!-- 底层图片 -->
<p></p>
<h3>服务特别好</h3>
<div class="cover"><!-- 覆盖层 -->
<div class="content"><!-- 覆盖层内容 -->
<h4>服务特别好</h4>
<a class="by">Posted by 宜和宜美</a><br>
<a class="text" href="">总体来说这次购物还是满意的,首先我在网上下了订单,然后,体验店的人联系了我,沟通后,
他们来家里进行实地测量,跟我一起讨论风格,给我量身定制。我选了欧式风格,过程还是很顺利的,最后就是到货安装,
师傅服务好,专业性也很强,安装橱柜的时候都比较小心,防止磕碰,安装衣柜的时候也垫了地毯,总体来说还是满意的。</a>
<a href="" class="complete">查看详情
</a>
</div>
</a>
</div>
>css代码
.show {
width: 28%;
border: 2px solid #EEEEEE;
text-align: center;
position: relative;
perspective:1000px; /*设置元素被查看位置的视图*/
}
.show img{
width: 100%;
}
.show p{
display: inline-block;
width: 28px;
height: 5px;
margin-top: 20px;
}
.show h3{
color: #333333;
margin: 20px 0;
}
.show .cover{
width: 100%;
height: 100%;
margin: 0 auto;
position: absolute;
top:;
left:;
background: #EEEEEE;
text-align: center;
-webkit-transform: rotateY(-40deg) ;/*Y轴偏移负40度*/
transform-origin: left; /*偏移的起始点,默认是中间,这里改变成左边*/
opacity:;
overflow: hidden;
transition: all 1s linear;
}
.show h4{
width: 100%;
margin: 20px 0;
color: #333;
}
.show .by{
width: 80%;
margin: 0 auto;
display: block;
font-style: 14px;
color: #ccc;
text-align: left;
}
.show .content{
width: 100%;
height: 92%;
padding: 10% 0;
margin: 0 auto;
margin-top: 10%;
background: #FFF;
/*border: 2px solid #EEEEEE;*/
}
.show li:hover .cover{
opacity:;
transform: rotateY(0) ;
transition: all 1s linear;
}
.show .text{
width: 80%;
display: block;
margin: 0 auto;
text-align: center;
font-size: 14px;
}
.show .complete{
font-size: 14px;
color: #f1805f;
}
*transform: rotateY(-40deg) 的具体使用详见:http://www.w3school.com.cn/css3/css3_3dtransform.asp
*-webkit-transform: rotateX(120deg); /* webkit:为Safari 和 Chrome浏览器内核,给transform加上-webkit- 是为了让css3 transform 对每一种主流浏览器都能适配。 */
*-moz-transform: rotateX(120deg); /* moz 火狐Firefox的内核 */
css3特效第一篇--旋转的背景&翻书效果的更多相关文章
- [知了堂学习笔记]_css3特效第一篇--旋转的背景&翻书效果
一.html遮盖层与css3的旋转动画 >效果图(加载可能会慢一点儿,请稍等...): >实现思路:在一个大的div中装入一个底层img和顶层的div(里面的内容按照以上图片呈现的样式布局 ...
- 基于CSS3新属性Animation及transform实现类似翻书效果
注:本实例JS部分均以原生JS编写,不善用原生JS的,可用jQuery等对三方框架改写 先上效果图:(样式有点丑,可以忽略一下下,效果出来了就好,后期加到其他项目中方便更改0.0) 类似翻书效果,原本 ...
- 纯css实现翻书效果
前言 最近研究了一下css3的3D效果,写了几个demo,写篇博客总结一下实现的经过.PS:如果对transform-origin/perspective/transform-style这些概念还不了 ...
- 15 个最佳 jQuery 翻书效果插件
本文为你带来15个非常实用的.实现类似翻书效果的jQuery插件,你可以很容易地整合到你的web应用中,提升用户体验. 1. BookBlock BookBlock可以将任何内容(如图像.文本)创建 ...
- UIScrollView翻书效果
代码地址如下:http://www.demodashi.com/demo/12695.html 前言:看到凤凰新闻 头条栏目的编辑推荐新闻是这个效果,觉得不错,就想着实现一下,以下就是我的实现过程. ...
- turn.js实现翻书效果
JS插件网 http://www.ijquery.cn/?p=173 描述:Turn.js 是一个轻量级的 (15kb) jQuery/html5 插件用来创建类似书本和杂志翻页效果,支持触摸屏设备. ...
- Unity3d:megaFierstext(翻书效果插件)
附件中是一款翻书效果插件,由于附件上传大小限制,在下载完后,需要在megaFierstext_BHYF\Assets\Resources\Textures下添加图片精灵并修改属性为Texture,即可 ...
- Turn.js 实现翻书效果的学习与总结
最近CTO给我分配了一个移动端H5开发的任务,主要功能是需要实现翻书效果,我听过主要需求后,当时是呀!!!接下来自己尝试使用fullPage.js和Swiper来实现翻书效果,结果效果都不是非常的理想 ...
- JS实现图片翻书效果示例代码
js 图片翻书效果. picture.html <html xmlns="http://www.w3.org/1999/xhtml"> <head> ...
随机推荐
- 参数化取值策略Unique
Unique:主要是强调取值的唯一性,如果到最后没有该值了,LR提供了其他解决方案,如图所示: 此处的下拉列表中提供了三种方式,具体如下: About Vuser,当取值次数超过参数的行数时,忽略脚本 ...
- JS中的call()(转)
1.方法定义 call方法: 语法:call([thisObj[,arg1[, arg2[, [,.argN]]]]]) 定义:调用一个对象的一个方法,以另一个对象替换当前对象. 说明: call 方 ...
- 工具-VS插件Resharper快捷键
编辑Ctrl + Space 代码完成 Ctrl + Shift + Space代码完成Ctrl + Alt + Space代码完成Ctrl + P 显示参数信息Alt + Insert 生成构造函数 ...
- HDU 4365
把涂色的格子按对称旋转至左上角. 当未涂色时,若要符合要求,则必须要求每一圈矩形都是上下左右对称的.注意是一圈的小矩形.对于N*N的阵,若最外层一圈的小矩形要符合要求,则(假设N%2==0)可以涂色的 ...
- HDU 3342 -- Legal or Not【裸拓扑排序 &&水题 && 邻接表实现】
Legal or Not Time Limit: 2000/1000 MS (Java/Others) Memory Limit: 32768/32768 K (Java/Others) Tot ...
- IOS开发教程--怎样使用点9图片
事先准备一张图片: watermark/2/text/aHR0cDovL2Jsb2cuY3Nkbi5uZXQv/font/5a6L5L2T/fontsize/400/fill/I0JBQkFCMA== ...
- Android中XML解析,保存的三种方法
简单介绍 在Android开发中,关于XML解析有三种方式,各自是: SAX 基于事件的解析器.解析速度快.占用内存少.非常适合在Android移动设备中使用. DOM 在内存中以树形结构存放,因此检 ...
- 串口之CreateFile 函数具体解释
HANDLE CreateFile( LPCTSTR lpFileName, //指向文件名称的指针 DWORD dwDesiredAccess, //訪问模式(写/读) DWORD dwShareM ...
- DirectX11 学习笔记4 - 一个完整的封装框架
watermark/2/text/aHR0cDovL2Jsb2cuY3Nkbi5uZXQvY3EzNjExMDYzMDY=/font/5a6L5L2T/fontsize/400/fill/I0JBQk ...
- DNS隧道之DNS2TCP实现——dns2tcpc必须带server IP才可以,此外ssh可以穿过墙的,设置代理上网
我自己的命令: server端: dns2tcpd -F -d 1 -f ./dns2tcpd.conf 输出: 09:08:59 : Debug options.c:97 Add resource ...
