CSS隐藏overflow默认滚动条同时保留滚动效果
主要应用于移动端场景,仿移动端滚动效果。对于隐藏滚动条,众所周知overflow:hidden,但是想要的滚动效果也没了。
所以对于移动端webkit内核提供一个伪类选择器:
.element::-webkit-scrollbar {display:none};
对于这个选择器的相关介绍,参考下面地址:
还有一种兼容其他浏览器的方法,在内容区域外面套了两个父元素,然后通过修改父元素的样式,变相实现隐藏效果如下:
.out_box {
/*将外面的box高度和内容区域congtents设置一样,宽度比内容小20px,20px的宽度足以隐藏滚动条*/
width:180px;
height: 200px;
position: relative;
overflow: hidden;
background: #EEE;
}
.inner_box {
position: absolute;
left: 0;
overflow-x: hidden;
overflow-y: scroll;
}
.contents {
width: 200px;
height: 200px;
}
<div class="out_box">
<div class="inner_box">
<div id="content" class="contents">
<!--内容区域-->
</div>
</div>
</div>
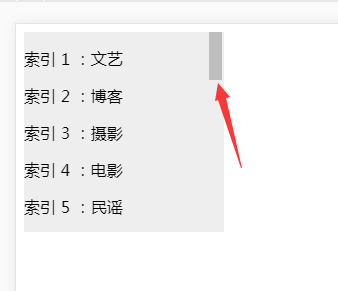
box宽度也是200px时如下图:

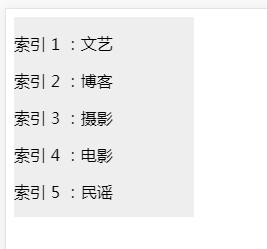
box宽为180px,效果如下所示:

达到我们想要的效果!
CSS隐藏overflow默认滚动条同时保留滚动效果的更多相关文章
- 纯css隐藏移动端滚动条解决方案(ios上流畅滑动)
纯css隐藏移动端滚动条解决方案(ios上流畅滑动) html代码展示(直接复制代码保存至本地文件运行即可): <!DOCTYPE html> <html lang="en ...
- 纯css隐藏移动端滚动条解决方案(ios上流畅滑动)---转载
html代码展示(直接复制代码保存至本地文件运行即可): <!DOCTYPE html> <html lang="en"> <head> < ...
- CSS和jQuery分别实现图片无缝滚动效果
一.效果图 二.使用CSS实现 <!DOCTYPE html> <html> <head> <meta charset="utf-8"&g ...
- css实现修改默认滚动条样式
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.0 Transitional//EN"><html><head&g ...
- CSS改变浏览器默认滚动条样式
前言 最近总是看到某网站滚动条不是浏览器默认样式,而是自定义样式 比如我博客的滚动条,自定义滚动条样式和hover前后的效果 顿时来了兴致和有一个疑问,这是怎么实现的呢? 解决 注:经测试,目 ...
- css 设置overflow:scroll 滚动条的样式
/* 定义滚动条样式 */ ::-webkit-scrollbar { width: 6px; height: 6px; background-color: rgba(240, 240, 240, 1 ...
- 纯css解决div隐藏浏览器原生滚动条,但保留鼠标滚动效果的问题
当我们的内容超出了我们的div,往往会出现滚动条,影响美观.尤其是当我们在做一些导航菜单的时候.滚动条一出现就破坏了UI效果. 我们不希望出现滚动条,也不希望超出去的内容被放逐,就要保留鼠标滚动的效 ...
- 纯css,div隐藏滚动条,保留鼠标滚动效果。
示例1: html,body { height: 100%; } body { overflow: hidden; } .full-screen { position: relative; width ...
- 实现CSS隐藏滚动条并可以滚动内容
隐藏滚动条的同时还需要支持滚动,我们经常在前端开发中遇到这种情况,最容易想到的是加一个iscroll插件,但其实现在CSS也可以实现这个功能,我已经在很多地方使用了,下面一起看看这三种方法. 方法1: ...
随机推荐
- 《你又怎么了我错了行了吧》【Alpha】Scrum meeting 5
第五天 日期:2019/6/18 前言: 第5次会议在女生宿舍召开 冲刺第5天,对所有工作做了总结.继续完善编码工作. 1.1 今日完成任务情况以及明天任务安排 姓名 当前阶段任务 下一阶段任务 刘 ...
- Spring学习总结(15)——Spring AOP 拦截器的基本实现
一个程序猿在梦中解决的 Bug 没有人是不做梦的,在所有梦的排行中,白日梦最令人伤感.不知道身为程序猿的大家,有没有睡了一觉,然后在梦中把睡之前代码中怎么也搞不定的 Bug 给解决的经历?反正我是有过 ...
- C++ 浅析 STL 中的 list 容器
list - 擅长插入删除的链表 链表对于数组来说就是相反的存在. 数组本身是没有动态增长能力的(程序中也必须又一次开辟内存来实现), 而链表强悍的就是动态增长和删除的能力. 但对于数组强悍的随机訪问 ...
- cocos2d-x 3.0游戏实例学习笔记《卡牌塔防》第一步---開始界面&关卡选择
/* 说明: **1.本次游戏实例是<cocos2d-x游戏开发之旅>上的最后一个游戏,这里用3.0重写并做下笔记 **2.我也问过木头本人啦.他说:随便写,第一别全然照搬代码:第二能够说 ...
- Android开发之大位图压缩水印处理
我们在发微博或者csdn博文的时候都能够给图片加上一个水印.一个独立的标识,那是怎么实现的呢?先封装一个BitmapTools封装类.该类要解决的问题是一将突破存储至sdcard中,二给图片加上水印. ...
- 随机森林算法demo python spark
关键参数 最重要的,常常需要调试以提高算法效果的有两个参数:numTrees,maxDepth. numTrees(决策树的个数):增加决策树的个数会降低预测结果的方差,这样在测试时会有更高的accu ...
- js写发布微博文本框---2017-04-14
实现效果: 1.文本框输入内容,低端字数对应减少 2.当文本框内容超出时,会显示字数超出多少 效果图如下: 实现代码: <!DOCTYPE html><html> <he ...
- UIPickerView的自定义视图
UIPickerView允许开发者对列表项进行任意定制 开发者只要实现UIPickerViewDelegate协议中的-pickerView:viewForRow:forComponent: reus ...
- AVL数
平衡二叉树(AVL树) AVL树是一种二叉搜索树,并且每个节点的左右子树高度之差最多为1.AVL树是第一个在最坏的情况下保证以O(logn)的时间进行搜索,插入和删除操作的数据结构,AVL树能在对数时 ...
- android studio开发去掉titlebar
android:theme="@style/AppTheme"换成android:theme="@style/Theme.AppCompat.NoActionBar&qu ...
