WPF创建自定义控件并运用
此项目源码:https://github.com/lizhiqiang0204/WpfCustomControlLibrary1
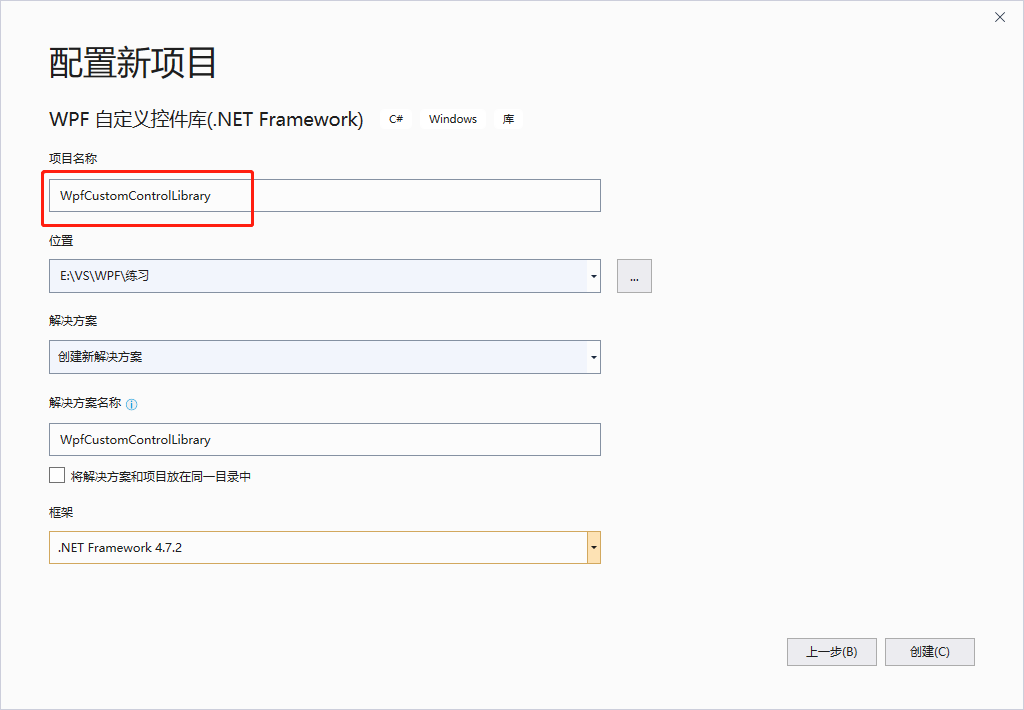
首先创建自定义控件库项目

项目名称命名为:WpfCustomControlLibrary

在CustomControl1.cs文件中添加新控件类BulletCheckBox
/// <summary>
/// BulletCheckBox.xaml 的交互逻辑
/// </summary>
public class BulletCheckBox : CheckBox
{
public static readonly DependencyProperty TextProperty = DependencyProperty.Register(
"Text", typeof(string), typeof(BulletCheckBox), new PropertyMetadata("Off"));
/// <summary>
/// 默认文本(未选中)
/// </summary>
public string Text
{
get { return (string)GetValue(TextProperty); }
set { SetValue(TextProperty, value); }
} public static readonly DependencyProperty CheckedTextProperty = DependencyProperty.Register(
"CheckedText", typeof(string), typeof(BulletCheckBox), new PropertyMetadata("On"));
/// <summary>
/// 选中状态文本
/// </summary>
public string CheckedText
{
get { return (string)GetValue(CheckedTextProperty); }
set { SetValue(CheckedTextProperty, value); }
} public static readonly DependencyProperty CheckedForegroundProperty =
DependencyProperty.Register("CheckedForeground", typeof(Brush), typeof(BulletCheckBox), new PropertyMetadata(Brushes.WhiteSmoke));
/// <summary>
/// 选中状态前景样式
/// </summary>
public Brush CheckedForeground
{
get { return (Brush)GetValue(CheckedForegroundProperty); }
set { SetValue(CheckedForegroundProperty, value); }
} public static readonly DependencyProperty CheckedBackgroundProperty =
DependencyProperty.Register("CheckedBackground", typeof(Brush), typeof(BulletCheckBox), new PropertyMetadata(Brushes.LimeGreen));
/// <summary>
/// 选中状态背景色
/// </summary>
public Brush CheckedBackground
{
get { return (Brush)GetValue(CheckedBackgroundProperty); }
set { SetValue(CheckedBackgroundProperty, value); }
} static BulletCheckBox()
{
DefaultStyleKeyProperty.OverrideMetadata(typeof(BulletCheckBox), new FrameworkPropertyMetadata(typeof(BulletCheckBox)));
}
}
为BulletCheckBox这个控件增加样式
<Style TargetType="{x:Type local:BulletCheckBox}">
<Setter Property="Background" Value="#FF4A9E4A"></Setter>
<Setter Property="Foreground" Value="#DDE8E1"></Setter>
<Setter Property="CheckedForeground" Value="White"></Setter>
<Setter Property="CheckedBackground" Value="#FF0CC50C"></Setter>
<Setter Property="FontSize" Value=""></Setter>
<Setter Property="Cursor" Value="Hand"></Setter>
<Setter Property="Width" Value=""></Setter>
<Setter Property="Height" Value=""></Setter>
<Setter Property="Margin" Value=""></Setter>
<Setter Property="Template">
<Setter.Value>
<!--控件模板-->
<ControlTemplate TargetType="{x:Type local:BulletCheckBox}">
<Viewbox Stretch="Uniform" VerticalAlignment="Center" HorizontalAlignment="Center">
<Border x:Name="border" Width="" Height="" Background="{TemplateBinding Background}" SnapsToDevicePixels="True"
Margin="{TemplateBinding Margin}" CornerRadius="">
<StackPanel Orientation="Horizontal">
<!--状态球-->
<Border x:Name="state" Width="" Height="" Margin="3,2,1,2" CornerRadius="" SnapsToDevicePixels="True"
Background="{TemplateBinding Foreground}">
<Border.RenderTransform>
<TranslateTransform x:Name="transState" X=""></TranslateTransform>
</Border.RenderTransform>
</Border>
<!--文本框-->
<TextBlock Width="" Foreground="{TemplateBinding Foreground}" x:Name="txt" Text="{TemplateBinding Text}" VerticalAlignment="Center" TextAlignment="Center">
<TextBlock.RenderTransform>
<TranslateTransform x:Name="transTxt" X=""></TranslateTransform>
</TextBlock.RenderTransform>
</TextBlock>
</StackPanel>
</Border>
</Viewbox>
<!--触发器:设置选中状态符号-->
<ControlTemplate.Triggers>
<Trigger Property="IsChecked" Value="True">
<Setter Property="Text" Value="{Binding RelativeSource={RelativeSource Mode=TemplatedParent}, Path=CheckedText}" TargetName="txt"/>
<Setter Property="Background" Value="{Binding RelativeSource={RelativeSource Mode=TemplatedParent}, Path=CheckedForeground}" TargetName="state"/>
<Setter Property="Foreground" Value="{Binding RelativeSource={RelativeSource Mode=TemplatedParent}, Path=CheckedForeground}" TargetName="txt"/>
<Setter Property="Background" Value="{Binding RelativeSource={RelativeSource Mode=TemplatedParent}, Path=CheckedBackground}" TargetName="border"/>
<Trigger.EnterActions>
<BeginStoryboard>
<Storyboard>
<DoubleAnimation Storyboard.TargetName="transState" Storyboard.TargetProperty="X" To="" Duration="0:0:0.2" />
<DoubleAnimation Storyboard.TargetName="transTxt" Storyboard.TargetProperty="X" To="-24" Duration="0:0:0.2" />
</Storyboard>
</BeginStoryboard>
</Trigger.EnterActions>
<Trigger.ExitActions>
<BeginStoryboard>
<Storyboard>
<DoubleAnimation Storyboard.TargetName="transState" Storyboard.TargetProperty="X" To="" Duration="0:0:0.2" />
<DoubleAnimation Storyboard.TargetName="transTxt" Storyboard.TargetProperty="X" To="" Duration="0:0:0.2" />
</Storyboard>
</BeginStoryboard>
</Trigger.ExitActions>
</Trigger>
<Trigger Property="IsEnabled" Value="false">
<Setter Property="Opacity" Value="{StaticResource DisableOpacity}" TargetName="border"/>
</Trigger>
</ControlTemplate.Triggers>
</ControlTemplate>
</Setter.Value>
</Setter>
</Style>
编译项目得到DLL控件库文件

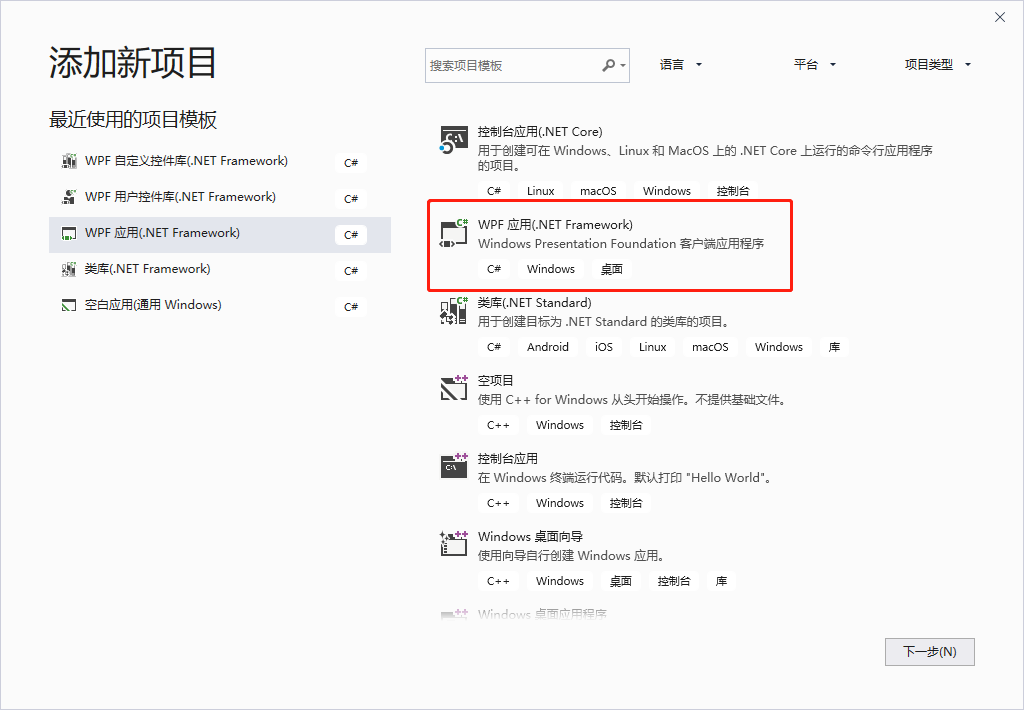
自定义控件库生成完后,就可以创建WPF应用程序来调用它了,右击解决方案->添加->新建项目->WPF应用

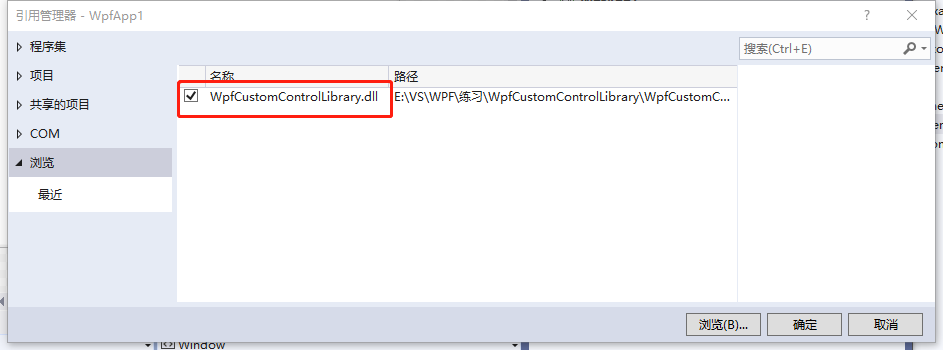
右击WpfApp1项目设为启动项目,右击该项目下的引用,添加引用

从浏览中找到我们刚才生成的DLL控件库文件

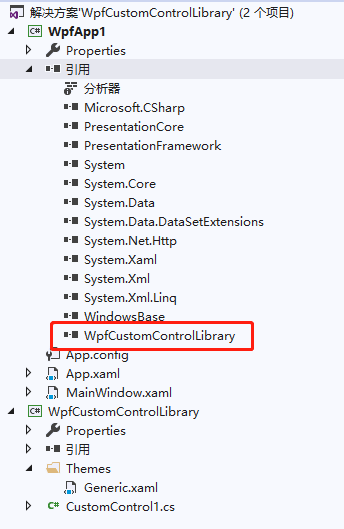
此时展开引用就可以看到刚才生成的控件库已经加载进来了

打开MainWindow.xaml,添加引用xmlns:MyNamespace="clr-namespace:WpfCustomControlLibrary;assembly=WpfCustomControlLibrary"
这句引用是在CustomControl1.cs文件中复制而来的,其中xmlns:MyNamespace是可以更改的

后台文件不用改动,整个MainWindow.xaml文件如下:
<Window x:Class="WpfApp1.MainWindow"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:MyNamespace="clr-namespace:WpfCustomControlLibrary;assembly=WpfCustomControlLibrary"
xmlns:local="clr-namespace:WpfApp1"
mc:Ignorable="d"
Title="MainWindow" Height="" Width="">
<Grid>
<MyNamespace:BulletCheckBox Text="关闭" CheckedText="开启" IsChecked="True" Width="" Height="" />
</Grid>
</Window>
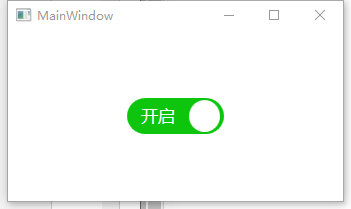
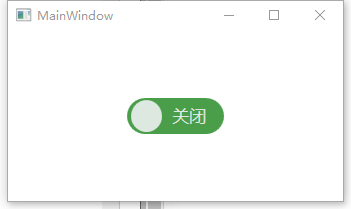
最后运行程序:


WPF创建自定义控件并运用的更多相关文章
- WPF 创建自定义控件及自定义事件
1 创建自定义控件及自定义事件 /// <summary> /// 演示用的自定义控件 /// </summary> public class ExtButton : Butt ...
- WPF设计自定义控件
在实际工作中,WPF提供的控件并不能完全满足不同的设计需求.这时,需要我们设计自定义控件. 这里LZ总结一些自己的思路,特性如下: Coupling UITemplate Behaviour Func ...
- [翻译]使用Swift在Xcode中创建自定义控件
使用Swift在Xcode中创建自定义控件 原文 IBDesignable and IBInspectable With IBDesignable and IBInspectable, develop ...
- 利用WPF创建含多种交互特性的无边框窗体
咳咳,标题一口气读下来确实有点累,让我先解释一下.另外文章底部有演示程序的下载. 本文介绍利用WPF创建一个含有以下特性的窗口: 有窗口阴影,比如QQ窗口外围只有几像素的阴影: 支持透明且无边框,为了 ...
- Android学习之基础知识五—创建自定义控件
下面是控件和布局的继承关系: 从上面我们看到: 1.所有控件都是直接或间接继承View,所有的布局都是直接或间接继承ViewGroup 2.View是Android中最基本的UI组件,各种组件其实就是 ...
- 在WPF中自定义控件
一, 不一定需要自定义控件在使用WPF以前,动辄使用自定义控件几乎成了惯性思维,比如需要一个带图片的按钮,但在WPF中此类任务却不需要如此大费周章,因为控件可以嵌套使用以及可以为控件外观打造一套新的样 ...
- 在WPF中自定义控件(3) CustomControl (上)
原文:在WPF中自定义控件(3) CustomControl (上) 在WPF中自定义控件(3) CustomControl (上) 周银辉 ...
- 在WPF中自定义控件(3) CustomControl (下)
原文:在WPF中自定义控件(3) CustomControl (下) 在WPF中自定义控件(3) CustomControl (下) ...
- 在WPF中自定义控件(1)
原文:在WPF中自定义控件(1) 在WPF中自定义控件(1):概述 周银辉一, 不一定需要自定 ...
随机推荐
- Git 基础教程 之 撤销修改
Git跟踪并管理的是修改,而非文件.每次修改,如果不用git add到暂存区,那就不会加入到commit中, 要么全部改完后,再add → commit :要么改一点,就add → commit. 撤 ...
- Codeforces 898D - Alarm Clock
传送门:http://codeforces.com/contest/898/problem/D 有n个闹钟,第i(1≤i≤n)个闹钟将在第ai(1≤ai≤106)分钟鸣响,鸣响时间为一分钟.当在连续的 ...
- tp5 权限设置
============================== <?php/** * Created by PhpStorm. * User: 14155 * Date: 2018/11/10 * ...
- HDU 2795 Billboard (线段树+贪心)
手动博客搬家:本文发表于20170822 21:30:17, 原地址https://blog.csdn.net/suncongbo/article/details/77488127 URL: http ...
- linux下的mongodb数据库原生操作
mongodb,是一种结构最像mysql的nosql mysql中的数据库,mongodb中也有,区别在于, myql中数据库下的是表,字段和数据的形式存在 mongodb数据库下的是叫集合(和pyt ...
- 【习题 4-9 UVA - 815】Flooded!
[链接] 我是链接,点我呀:) [题意] 在这里输入题意 [题解] 题目很迷啊. 不会出现盆地? 可以理解为一条线. 从左往右高度上升的一座座山. 然后V升的水从最左边的山倒进去. 然后问你最后海拔多 ...
- mysql绑定多个ip地址
http://jpuyy.com/2013/07/mysql-bind-multi-address.html mysql绑定多个ip地址 发表于2013 年 7 月 1 日 my.cnf中有选项bin ...
- Spring Boot实例Hello World Demo
Spring Boot要求Maven的版本达到3.2或以上. 实例: POM: <project xmlns="http://maven.apache.org/POM/4.0.0&qu ...
- 性能优化——mysql数据库
一 mysql经常使用命令 1. 打开日志 1) show global variables like "%genera%"; 2)set global general_log=o ...
- 区间最小值 线段树 (2015年 JXNU_ACS 算法组暑假第一次周赛)
区间最小值 Time Limit : 3000/1000ms (Java/Other) Memory Limit : 65535/32768K (Java/Other) Total Submiss ...
