html5--1.12表格详解
html5--1.12表格详解
一、总结
一句话总结:
二、详解
1.表格构成三个基本要素
table:表格的范围,外框;用来定义表格,表格的其他元素包含在table标签里面;
tr: 表格的行;
td:表格的单元格


2.一点说明:关于表格的属性
HTML5中删除了HTML4中table的大部分属性,HTML5中推荐使用CSS设定原来table属性实现的效果。对于HTNL5中已经废弃的大部分属性不在对其讲解
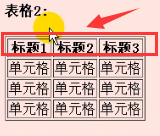
3.th元素:为表格添加标题行
th元素用来定义表格的标题单元格,他是tr元素的子元素,必须放在tr标签里边;tr元素的内容会自动居中对齐并加粗文字


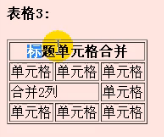
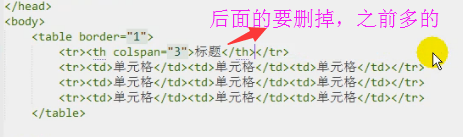
4.colspan元素:横向合并单元格
属性值为正整数,表示该单元格合横向合并的列数,语法为 <td> <colspan>="3" </td>



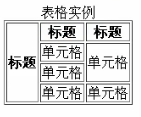
5.rowspan元素:纵向向合并单元格
属性值为正整数,表示该单元格合纵向向合并的行数数,语法为 <td> <rowspan>="3" </td>


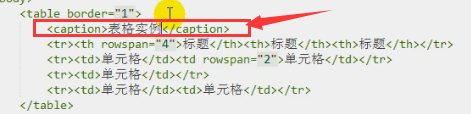
6.caption元素:给表格添加标题
用来制定表格的标题或者说明;是table的子元素,必须放在table中使用
caption的align属性可以设置标题的位置,但是,在HTML5中已经被废弃,不推荐使用,建议使用CSS样式设置,后边课程会讲到。


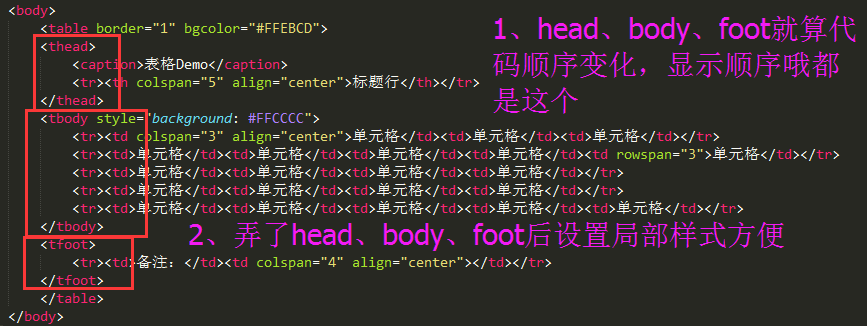
7.thead\tfoot\tbaody元素
thead元素:表格的表头;tfoot元素:表格的页脚;tbaody元素:表格的主体;表格规范的写法应该包含这三部分内容
注:这三个主要结合CSS、javaScript来使用


<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>表格Demo</title>
</head>
<body>
<table border="1" bgcolor="#FFEBCD">
<thead>
<caption>表格Demo</caption>
<tr><th colspan="5" align="center">标题行</th></tr>
</thead>
<tbody style="background: #FFCCCC">
<tr><td colspan="3" align="center">单元格</td><td>单元格</td><td>单元格</td></tr>
<tr><td>单元格</td><td>单元格</td><td>单元格</td><td>单元格</td><td rowspan="3">单元格</td></tr>
<tr><td>单元格</td><td>单元格</td><td>单元格</td><td>单元格</td></tr>
<tr><td>单元格</td><td>单元格</td><td>单元格</td><td>单元格</td></tr>
<tr><td>单元格</td><td>单元格</td><td>单元格</td><td>单元格</td><td>单元格</td></tr>
</tbody>
<tfoot>
<tr><td>备注:</td><td colspan="4" align="center"></td></tr>
</tfoot>
</table>
</body>
</html>
demo code
8.colgroup元素
colgroup元素用来组合列,他的span属性可以设置组合列的数目;它可以包含一个子元素 col;
colgroup元素为table元素的子元素,必须放在caption元素之后,thead元素之前。




9.col元素
col元素用来设定列的属性,他也可以使用span属性;
col元素一般作为colgroup元素的子元素配合使用。


<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>表格Demo</title>
</head>
<body>
<table border="1" bgcolor="#FFEBCD">
<caption>表格Demo</caption>
<thead>
<tr><th colspan="5" align="center">标题行</th></tr>
</thead>
<tbody style="background: #FFCCCC">
<tr><td colspan="3" align="center">单元格</td><td>单元格</td><td>单元格</td></tr>
<tr><td>单元格</td><td>单元格</td><td>单元格</td><td>单元格</td><td rowspan="3">单元格</td></tr>
<tr><td>单元格</td><td>单元格</td><td>单元格</td><td>单元格</td></tr>
<tr><td>单元格</td><td>单元格</td><td>单元格</td><td>单元格</td></tr>
<tr><td>单元格</td><td>单元格</td><td>单元格</td><td>单元格</td><td>单元格</td></tr>
</tbody>
<tfoot>
<tr><td>备注:</td><td colspan="4" align="center"></td></tr>
</tfoot>
</table>
<br>
<table border="1" bgcolor="#FFEBCD">
<caption>表格Demo2</caption>
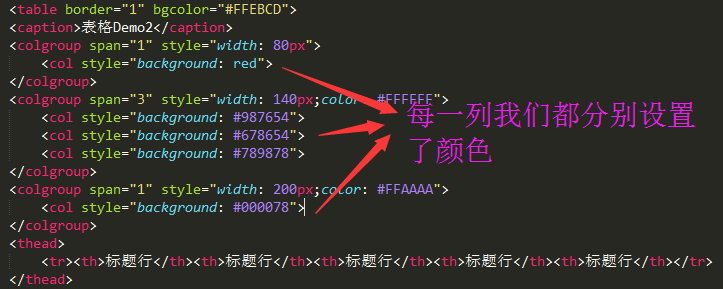
<colgroup span="1" style="width: 80px">
<col style="background: red">
</colgroup>
<colgroup span="3" style="width: 140px;color: #FFFFFF">
<col style="background: #987654">
<col style="background: #678654">
<col style="background: #789878">
</colgroup>
<colgroup span="1" style="width: 200px;color: #FFAAAA">
<col style="background: #000078">
</colgroup>
<thead>
<tr><th>标题行</th><th>标题行</th><th>标题行</th><th>标题行</th><th>标题行</th></tr>
</thead>
<tbody style="background: #FFCCCC">
<tr><td>单元格</td><td>单元格</td><td>单元格</td><td>单元格</td><td>单元格</td></tr>
<tr><td>单元格</td><td>单元格</td><td>单元格</td><td>单元格</td><td>单元格</td></tr>
<tr><td>单元格</td><td>单元格</td><td>单元格</td><td>单元格</td><td>单元格</td></tr>
<tr><td>单元格</td><td>单元格</td><td>单元格</td><td>单元格</td><td>单元格</td></tr>
<tr><td>单元格</td><td>单元格</td><td>单元格</td><td>单元格</td><td>单元格</td></tr>
</tbody>
<tfoot>
<tr><td>备注:</td><td>备注:</td><td>备注:</td><td>备注:</td><td>备注:</td></tr>
</tfoot>
</table>
</body>
</html>
Code Demo2
html5--1.12表格详解的更多相关文章
- html5中time元素详解
html5中time元素详解 一.总结 一句话总结: time的使用的话主要是将时间放在datetime属性里面:<time datetime="2015-10-22"> ...
- 免费的HTML5连载来了《HTML5网页开发实例详解》连载(二)
最近新浪.百度.腾讯.京东.大众点评.淘宝等流行的网站都加大了招聘HTML5的力度,HTML5开发人员成了抢手货,本次连载的是由大众点评前端工程师和一淘网前端工程师基情奉献的<HTML5网页开发 ...
- 免费的HTML5连载来了《HTML5网页开发实例详解》连载(六)媒体查询
响应式设计的另一个重要技术手段是媒体查询.如果只是简单的设计一个流式布局系统,那么可以保证每个网格按比例的放大和缩小,但有可能会使得在小屏幕下(如手机设备)网格太小而严重影响阅读,这样的设计称不上响应 ...
- 免费的HTML5连载来了《HTML5网页开发实例详解》连载(五)图解通过Fiddler加速开发
Fiddler是Windows底下最强大的请求代理调试工具,监控任何浏览器的HTTP/HTTPS流量,窜改客户端请求和服务器响应,解密HTTPS Web会话,图4.44为Fiddler原理示意图. 图 ...
- 《HTML5网页开发实例详解》连载(四)HTML5中的FileSystem接口
HTML 5除了提供用于获取文件信息的File对象外,还添加了FileSystem相关的应用接口.FileSystem对于不同的处理功能做了细致的分类,如用于文件读取和处理的FileReader和Fi ...
- 免费的HTML5连载来了《HTML5网页开发实例详解》连载(三)DOCTYPE和字符集
在2.1.2节中通过新老DOCTYPE的对比,读者可以清晰地看到HTML 5在精简旧有结构上做出的努力.DOCTYPE在出现之初主要用于XML中,用作描述XML允许使用的元素.属性和排列方式.起初HT ...
- 当里个当,免费的HTML5连载来了《HTML5网页开发实例详解》连载(一)
读懂<HTML5网页开发实例详解>这本书 你还在用Flash嘛?帮主早不用了 乔布斯生前在公开信“Flash之我见”中预言:像HTML 5这样在移动时代中创立的新标准,将会在移动设备上获得 ...
- poi导出word表格详解 超详细了
转:非常感谢原作者 poi导出word表格详解 2018年07月20日 10:41:33 Z丶royAl 阅读数:36138 一.效果如下 二.js代码 function export_word( ...
- HTML 之 Table 表格详解
HTML 之 Table 表格详解 HTML中的table可以大致分为三个部分: thead ---------表格的页眉 tbody ---------表格的主体 tfoot ---------定义 ...
随机推荐
- How to remove a Data Guard Configuration from Primary Database (文档 ID 733794.1)
APPLIES TO: Oracle Database - Enterprise Edition - Version 10.1.0.2 to 11.2.0.3 [Release 10.1 to 11. ...
- python相关系数
皮尔逊相关系数: 用于度量两个变量X和Y之间的相关(线性相关),其值介于-1与1之间. 几组的点集,以及各个点集中和之间的相关系数.我们可以发现相关系数反映的是变量之间的线性关系和相关性的方向(第一排 ...
- vue 键盘回车事件导致页面刷新的问题,路由多了一个问号
问题: <el-form @submit.native.prevent> <el-form-item > <el-input @keyup.enter.native=&q ...
- web自动化测试 Selenium2 Java自动化测试实战9_3
driver.findElement(By.id("idInput")).sendKeys("哈哈"); driver.findElement(By.id(&q ...
- Numpy库进阶教程(一)求解线性方程组
前言 Numpy是一个很强大的python科学计算库.为了机器学习的须要.想深入研究一下Numpy库的使用方法.用这个系列的博客.记录下我的学习过程. 系列: Numpy库进阶教程(二) 正在持续更新 ...
- HDU 1166 敌兵布阵 树状数组||线段树
http://acm.hdu.edu.cn/showproblem.php?pid=1166 题目大意: 给定n个数的区间N<=50000,还有Q个询问(Q<=40000)求区间和. 每个 ...
- 【AtCoder Beginner Contest 074 B】Collecting Balls (Easy Version)
[链接]h在这里写链接 [题意] 看懂题目之后就会发现是道大水题. [题解] 在这里写题解 [错的次数] 0 [反思] 在这了写反思 [代码] #include <bits/stdc++.h&g ...
- 火狐与IE的7个JavaScript差异
作者注:本篇文章发表于2009.04.27,是一篇关于讨论Javascript在IE6.IE7和FF2+.FF3.0之间的存在的问题的文章. 虽然须要用冗长的JavaScript代码去识别特定的浏览器 ...
- poj 2063 Investment ( zoj 2224 Investment ) 完全背包
传送门: POJ:http://poj.org/problem?id=2063 ZOJ:http://acm.zju.edu.cn/onlinejudge/showProblem.do?problem ...
- 25、驱动调试之打印到proc虚拟文件
1.dmesg指令是通过读/proc/kmsg来获取打印信息,也可以通过cat /proc/kmsg打印: 说明:kmsg是环形缓存区,只能读一次 2.内核中fs/proc目录下有相关文件,比如pro ...
