前端开发概述+JS基础细节知识点
一 前端开发概述
- html页面:html css javascript
- 拿到UI设计图纸:切图-->html+css静态布局-->用JS写一写动态效果-->ajax和后台进行交互,把数据动态绑定到页面上-->用node.js服务平台做源代码管理-->用node.js做后台
二 js引入到页面的方式和细节
- 知识点巩固:css引入方式
- 行内式
- 内嵌式(将css样式写在style标签快里面,放在head里面)
- 外链式(只是将内嵌式中css样式放到外面一个单独的样式文件中了)
- 导入式:
@import"css/index.css";
- 导入式:
- 将JS引入到页面中的几种方式:
- 行内式(不推荐,安全性能非常低)
- 内嵌式(将js代码写在script 脚本块中间)
- 外链式(将js代码写在外边的文件中,通过src找到引入)
- 细节点:
- 在外链式中script脚本块中,不可以写js代码,写了也不执行
- 我们通常将js放在body最后面,原因:html页面是从上到下依次加载的,js通常是获取html标签给与动态操作效果的,所以需要先加载html标签再加载我们的js.
三 JS的四种输出方法
- alert('内容') 在浏览器中弹出框显示我们的内容
- document.write('内容') 在页面中输出显示我们的内容
- console.log('内容') 最常用的一种方式,在控制台输出我们的内容
- console.error();向控制台抛出异常
- console.dir();输出一个对象的全部属性(详细内容)
- console.clear();清空控制台
- 清空控制台的方法:
- ctrl+l
- 右击clear
- 直接点击小图标
- 清空控制台的方法:
- innerHTML/innerText向指定元素中动态添加内容
四 JS的组成和命名规范
- 层级关系:浏览器(window浏览器对象)->文档(document文档对象)->html->head/body->...
- js:javascript,是一门轻量级的脚本编程语言
- js组成(三部分)
- ECMAScript:定义了js里边的命名规范,变量,数据类型,基本语法,操作语句等最核心的东西
- DOM:document object model 文档对象模型
- BOM:browers object model 浏览器对象模型
- 命名规范:
- js中严格区分大小写
- 使用驼峰命名法
- 首字母小写,其余的每个有意义的单词的首字母大写
- 可以使用数字,字母,下划线,$, (数字不能作为首字母)
- 不能使用关键字和保留字
- 关键字:在js中有特殊意义的字
- 保留字:未来可能成为关键字的
五 JS中的变量和数据类型
- js变量
- 变量:可变的量
- js中的变量是一个抽象的概念,变量是用来存储值和代表值的
- 在js中定义一个变量非常的简单:
- var 变量名=变量值;
例:var name='lucy';//定义一个变量,把字符串lucy赋值给这个变量 console.log(name);//把name代表的值输出在控制台 - = 是赋值操作,左边是变量名,右边是存储的值
- js中的变量是松散类型的:通过一个var变量名就可以存储任何的数据类型
- var 变量名=变量值;
- js中的数据类型:1.基本数据类型 2.引用数据类型
- 基本数据类型:由简单的结构组成
- 数字(number)
- 字符串(string):双引号或者单引号包起来的都是字符串
- 布尔(boolean)
- null
- undefined
=============================
number(数字):
- 强制类型转换
- number:正数,负数,0,小数,NaN
- NaN:not a number 不是一个有效数字,但他是属于number数据类型的
- NaN==NaN 是不想等的
- Number():强制将其他的数据类型转换为number类型,要求如果是字符串,字符串一定都需要是数字才可以转换;
- number的返回值:不是数字就是NaN
- 机制:属性名,从左向右依次查找,只有有一个不是数字,就会返回NaN
- isNaN();是一个方法:检测一个值是否为有效数字,是有效数字返回false,不是有效数字是true;
- 如果检测的值不是number类型的,浏览器会默认的把它转化成number类型的,然后判断是否为有效的数字
- 非强制类型转换
- parseInt/parseFloat
- parseInt
- 机制:从左向依次查找,只要碰到有一个字符不是数字就停止查找,将查找到的字符返回,但是它的数值为整数,自动忽略小数点
- 返回值:为整数,不是数字就是NaN
- 作用:可以解析字符串,返回一个整数
- parseFloat
- 机制:从左向右依次查找,只要碰到有一个字符不是数字就停止查找,将查找到的字符返回,返回的值是浮点数,带小数点
- 作用:可以解析字符串,返回一个浮点数
- 返回值不是数字就是NaN
- parseInt
- 一个=号:表示赋值
- 二个=号:是判断左右两边的值是否相等
==============================
boolean(布尔):
- boolean:true/false
- !:一个叹号是取反,首先将值转化为布尔类型的,然后再取反
- !!:两个叹号,将其他的数据类型转换为boolean类型,相当于Boolean();->取反再取反

==============================
- 引用数据类型:结构相对复杂一些的
- 对象数据类型(object)
- 对象类(Object),数组类[Array],正则类|^$|,时间类Date,字符串类(String),布尔类(Boolean)...等对应类的实例:对象,数组,正则,时间...
- 函数数据类型(function)
- 对象数据类型(object)
js数据类型中的对象数据类型
- 特点:由多组[属性名和属性值]组成,多组键值对组成,由多个key:value
- 属性名和属性值是用来描述这个对特征的
- 创建方式
- 字面量创建方式:
var obj={name:'lucy'}; - 实例创建方式:
var obj=new Object();
- 字面量创建方式:
- 给一个对象增加一组属性名和属性值方法
- obj.name="lucy";
- obj["name"]="lucy"
- 修改原有属性名的属性值
- 规定:一个对象中的属性名不能重复,如果之前有就是修改,没有就是增加
- obj.name="lucyjie"
- obj["name"]="lucyjie"
- 获取属性名和属性值
- 如果属性名不存在,默认返回的结果是undefined
console.log(obj.zz);->undefined - console.log(obj["name"]);
- console.log(obj.name);
- 如果属性名不存在,默认返回的结果是undefined
- 删除属性名和属性值
- 假删除:obj.age=null;
- 真删除:delete.obj.age; console.log(obj);
六 数据类型区分和数据类型检测
- 基本数据类型和引用数据类型的区别


- 本质区别:
- 基本数据类型操作的是值
- 引用数据类型操作的是内存地址
- 本质区别:
- js中检测数据类型的方法
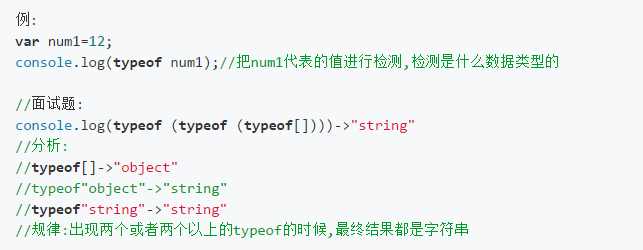
- typeof 运算符
- 用来检测数据类型的:typeof 要检测的值
- 返回值:是一个字符串;
- 包含了数据类型字符"number","string","boolean","undefined","object","function"
//特殊记忆:typeof null;->"object"- 局限性:不能具体的检测object下细分的类型,检测这些返回的都是"object"

- instanceof 运算符
- constructor
- Object.prototype.toString.call()
七 js中三个判断的语法
- 三个判断:if else,三元运算符,switch case
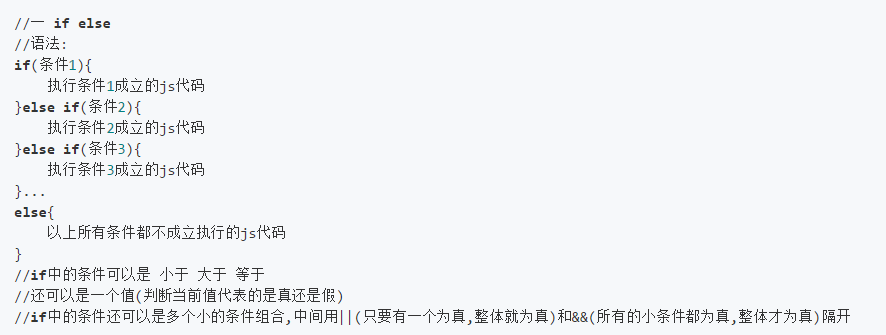
- if ,else if ,else 是最常用的判断,可以解决js中所有的判断需求
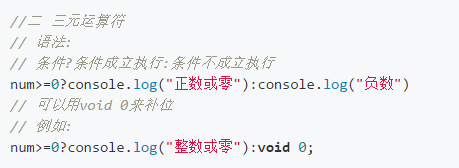
- 三元运算符应用于简单的if else情况
- switch case应用于不同值情况下的不同操作



八 js中三个循环
- for 循环:
- 四部曲
- 第一步:设置初始值 var i=0;
- 第二步:设置循环执行的条件 i<5;
- 第三步:执行循环体中的内容{[循环体]}包起来的部分
- 第四步:执行每一轮循环完成后都执行我们的i++累加操作
- break/continue:(关键字)
- 在循环体中,只要遇到break和continue,循环体中后面的代码就不在执行了;
- break:在循环题中,出现break,整个循环就直接的结束了,i++最后的这个累加的操作也不再执行了
- continue:在循环体中,出现continue,当前这一轮的循环就结束了,继续下一轮的循环,后面的累加操作继续执行
- 四部曲

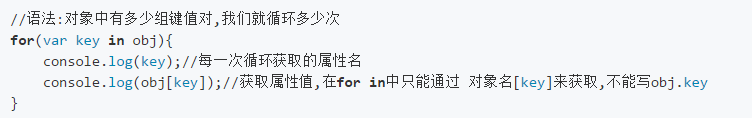
- for in循环:
- 用来循环一个对象中的属性名和属性值的
- 对象中有多少组键值对,我们就循环多少次
- 顺序问题:首先循环数字的属性名(按照从小到大),再把剩下的属性名按照我们写的顺序循环

前端开发概述+JS基础细节知识点的更多相关文章
- Web前端开发最佳实践(1):前端开发概述
引言 我从07年开始进入博客园,从最开始阅读别人的文章到自己开始尝试表达一些自己对技术的看法.可以说,博客园是我参与技术讨论的一个主要的平台.在这其间,随着接触技术的广度和深度的增加,也写了一些得到了 ...
- 前端开发:css基础知识之盒模型以及浮动布局。
前端开发:css基础知识之盒模型以及浮动布局 前言 楼主的蛮多朋友最近都在学习html5,他们都会问到同一个问题 浮动是什么东西? 为什么这个浮动没有效果? 这个问题楼主已经回答了n遍.今天则是把 ...
- Django学习笔记(19)——BBS+Blog项目开发(3)细节知识点补充
本文将BBS+Blog项目开发中所需要的细节知识点进行补充,其中内容包括KindEditor编辑器的使用,BeautifulSoup 模块及其防XSS攻击,Django中admin管理工具的使用,me ...
- js基础细节
js细节 1.所有的全局变量都是window的属性. 语句 var a=1; 等价于 window.a=1; 用 "变量名称" in window 来验证全局变量是否声明. 2.所 ...
- 前端开发与Seo基础
网页代码优化 1:<title>标题:强调重点,重点关键词放在前面,每个页面的title尽量不相同 2:<meta keywords>关键词:列举出几个重要关键词, ...
- 【前端开发】 JS面试题整理
1.截取字符串abcdace的acealert('abcdace'.substring(4)); 2.规避javascript多人开发函数重名问题命名空间封闭空间js模块化mvc(数据层.表现层.控制 ...
- 前端开发常用 JS 方法
1,获取文件本地url,在上传之前预览 /** * 获取图片嗯滴url,在上传之前预览 * @param file 选择的图片文件 * @returns {*} url */ getFileLocat ...
- 【前端开发】--js弹框
js三种弹框 一.普通弹框 这类弹框就是仅仅是个提示作用,并不会做其它操作 关键词:alert() 这个没啥好说的,就是一个弹框. 二.判断弹框 这类框有一个判断作用 关键字:conf ...
- [总结]WEB前端开发常用的CSS/CSS3知识点
css3新单位vw.vh.vmin.vmax vh: 相对于视窗的高度, 视窗被均分为100单位的vh; vw: 相对于视窗的宽度, 视窗被均分为100单位的vw; vmax: 相对于视窗的宽度或高度 ...
随机推荐
- 用Shell脚本过滤Hadoop中不能訪问的节点
近期使用的一个集群hp1,由于维护集群的人不给力.节点总是过一段时间就掉一两个.今天发现重新启动hadoop时,HDFS已经进入保护模式了. 决定把slaves节点中的无法訪问的节点所有过滤掉.所以写 ...
- js---16原型链
var p = {name:"sss"}; var c2 = Object.create(p,{age:32,salar:"eee"});//c2就继承了p的属 ...
- php数组合并有哪三种方法
php数组合并有哪三种方法 一.总结 一句话总结:array_merge():array_merge_recursive():‘+'号 $a = array('color'=>'red',5,6 ...
- RTSP传输协议之Methods总结
RTSP/1.0 200 OK Server: DSS/5.5.5 (Build/489.16; Platform/Linux; Release/Darwin; state/beta; ) Cseq: ...
- deep-in-es6(三)
模板字符串:反撇号(`)包起来的内容. eg: var str = `assassin`; console.log(str); 模板占位符:${};可达到数据的渲染,在占位符中可以是表达式,运算符,函 ...
- 【2017 Multi-University Training Contest - Team 4】Time To Get Up
[Link]: [Description] [Solution] 把每个数字长什么样存到数组里就好;傻逼题. (直接输入每一行是什么样子更快,不要一个字符一个字符地输入) [NumberOf WA] ...
- 关于Blocking IO,non-Blokcing IO,async IO的区别和理解
来源:http://shmilyaw-hotmail-com.iteye.com/blog/1896683 概括来说,一个IO操作可以分为两个部分:发出请求.结果完成.如果从发出请求到结果返回,一直B ...
- [Docker 官方文档] 理解 Docker
http://segmentfault.com/a/1190000002609286 什么是 Docker? Docker 是一个用于开发.交付和执行应用的开放平台,Docker 设计用来更快的交付你 ...
- 解决配置Ubuntu中vnc远程显示灰屏
解决配置Ubuntu中vnc远程显示灰屏a. 缺失图形化工具b. ~/.vnc/xstartup 权限不对1. Ubuntu 16.04 安装 VNC 及 Mate 桌面环境https://www. ...
- 用 cctld工具创建带有国家代码的IP地址表
用 cctld工具创建带有国家代码的IP地址表 cctld tools is creating IP addresses table with Country Code 项目地址 https://gi ...
