Php无限层级并显示层级数
今天在处理递归无限层级菜单时,遇到一个稍微烧脑的问题,如何显示当前节点所在的层级数。
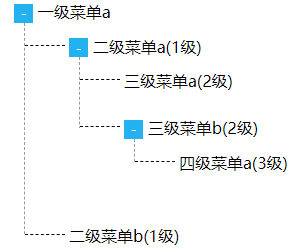
废话不多说,我们先看个直观的无限层级:

<?php
// 这里的arr是直接从数据库取出的,仅作为测试数据
$arr = array(
array('id' => 1, 'name' => '一级菜单a', 'pid' => 0),// pid 父级id
array('id' => 2, 'name' => '一级菜单b', 'pid' => 0),
array('id' => 3, 'name' => '二级菜单a', 'pid' => 1),
array('id' => 4, 'name' => '二级菜单b', 'pid' => 1),
array('id' => 5, 'name' => '二级菜单c', 'pid' => 2),
array('id' => 6, 'name' => '二级菜单d', 'pid' => 2),
array('id' => 7, 'name' => '三级菜单a', 'pid' => 3),
array('id' => 8, 'name' => '三级菜单b', 'pid' => 3),
array('id' => 9, 'name' => '四级菜单a', 'pid' => 8),
); /** 获取所有子节点
* @param $data 所有节点数组
* @param $id $pid 父级节点id
* @param $level 层级
* @return array
*/
function getTree($data, $pid, $level = 0)
{
$list = array();
foreach ($data as $k => $v) {
if ($v['pid'] == $pid) {
$v['level'] = $level;
$v['name'] = $v['name'].'('.($level+1).'级)'; // 这里可以加个层级次数
$v['children'] = getTree($data, $v['id'], $level + 1);
if ($v['children'] == null){
unset($v['children']);
}
$list[] = $v;
}
}
return $list;
} $menu = getTree($arr, 0, 0); $json = json_encode($menu);
?>
<!DOCTYPE html>
<html lang="en"> <head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title> <script src="https://cdn.jsdelivr.net/npm/vue"></script> <style>
*{
box-sizing: border-box;
margin: 0;padding: 0;
}
*:before,*:after{
box-sizing: border-box;
}
ul,
li {
list-style: none;
} .l_tree_container {
width: 100%;
height: 100%;
box-shadow: 0 0 3px #ccc;
margin: 13px;
position: relative;
} .l_tree {
width: calc(100% - 44px);
height: 100%;
padding-left: 42px;
}
.l_tree_branch {
width: 100%;
height: 100%;
display: block;
padding: 13px;
position: relative;
} .l_tree_branch .l_tree_children_btn {
width: 19px;
height: 19px;
background-color: #23b1f0;
font-size: 14px;
text-align: center;
color: #ffffff;
outline: none;
border: 0;
cursor: pointer;
} ul.l_tree:before {
content: '';
border-left: 1px dashed #999999;
height: calc(100%);
position: absolute;
left: 10px;
top: 0px;
} .l_tree .l_tree_branch:last-child::before {
content: '';
width: 3px;
height: calc(100% - 24px);
display: block;
background-color: #ffffff;
position: absolute;
bottom: 0;
left: -34px;
} .l_tree,
.l_tree_branch {
position: relative;
} .l_tree_branch::after {
content: '';
width: 40px;
height: 0;
border-bottom: 1px dashed #000;
position: absolute;
right: calc(100% - 9px);
top: 22px;
} .l_tree_container>.l_tree::before,
.l_tree_container>.l_tree>.l_tree_branch::after {
display: none;
}
</style>
</head> <body> <div id="demo">
<div class="l_tree_container">
<ew-tree :model="testdata"></ew-tree>
</div>
</div> <script>
// 树组件
Vue.component('ew-tree', {
template: `
<ul class="l_tree">
<li class="l_tree_branch" v-for="item in model" :key="item.id">
<div class="l_tree_click">
<button type="button" class="l_tree_children_btn" v-if="item.children" @click="toggle(item)">{{ !item.show ? '-' : '+' }}</button>
<span class="l_folder">{{ item.name }}</span>
</div>
<ew-tree v-show="!item.show" v-if="item.children" :model="item.children"></ew-tree>
</li>
</ul>`,
props: {
model: {}
},
methods: {
toggle: function (item) {
var idx = this.model.indexOf(item)
Vue.set(this.model[idx], 'show', !item.show)
}
}
});
new Vue({
el: "#demo",
data() {
return {
testdata: <?php echo $json?>
}
}
})
</script> </body>
</html>


我们看到所有节点层级数没问题,那么我如何查看节点中pid=3的所有节点层级关系呢
$menu = getTree($arr, 3, 0);

显然不对,况且菜单展示并不友好,pid=3的父节点至少要显示在顶层吧。层级数暂且不管,我们先解决如何显示顶层pid=3的树形结构:
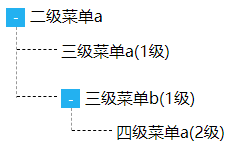
pid=3对应的节点是:二级菜单a。这个可以直接根据数据id查询出来,此处仅做演示哈。调整下代码:
$menu = getTree($arr, 3, 0);
$menu = array(['name' => '二级菜单a','children'=> $menu]);
$json = json_encode($menu);

OK,完美,同样要显示所有pid=1的节点层级关系,一样,pid=1对应的节点是 一级菜单a
$menu = getTree($arr, 1, 0);
$menu = array(['name' => '一级菜单a','children'=> $menu]);
$json = json_encode($menu);

好,回到 刚才的话题,如何正确的显示每个节点所在的层级数呢? 这里我也思考了很久,也没找到快捷的方法。
最终我还是递归的查询本节点所有的父节点id集合:完整代码如下:

<?php
// 这里的arr是直接从数据库取出的,仅作为测试数据
$arr = array(
array('id' => 1, 'name' => '一级菜单a', 'pid' => 0),// pid 父级id
array('id' => 2, 'name' => '一级菜单b', 'pid' => 0),
array('id' => 3, 'name' => '二级菜单a', 'pid' => 1),
array('id' => 4, 'name' => '二级菜单b', 'pid' => 1),
array('id' => 5, 'name' => '二级菜单c', 'pid' => 2),
array('id' => 6, 'name' => '二级菜单d', 'pid' => 2),
array('id' => 7, 'name' => '三级菜单a', 'pid' => 3),
array('id' => 8, 'name' => '三级菜单b', 'pid' => 3),
array('id' => 9, 'name' => '四级菜单a', 'pid' => 8),
); /** 获取所有子节点
* @param $data 所有节点数组
* @param $id $pid 父级节点id
* @param $level 层级
* @return array
*/
function getTree($data, $pid, $level = 0)
{
$list = array();
foreach ($data as $k => $v) {
if ($v['pid'] == $pid) {
$v['level'] = $level;
$v['name'] = $v['name'] . '(' . ($level + 1) . '级)'; // 这里可以加个层级次数
$v['children'] = getTree($data, $v['id'], $level + 1);
if ($v['children'] == null) {
unset($v['children']);
}
$list[] = $v;
}
}
return $list;
} /** 根据子节点获取父节点id
* @param $data 所有节点数组
* @param $id id 主键id
* @return array
*/
function getParentid($data, $id)
{
$arr = array();
foreach ($data as $v) {
if ($v['id'] == $id) {
$arr[] = $v;
//$arr[$v['id']]=$v['name'];
$arr = array_merge(getParentid($data, $v['pid']), $arr);
}
}
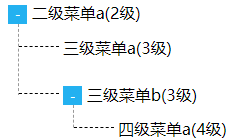
return $arr; } $id = 8 ; // 对应的节点是: 三级菜单b 对应的pid 是 3
$pid = 3; // 对应的节点是 二级菜单a $toparr = getParentid($arr, $id); // 节点为8的所有父节点 id: 1 3 8 这里包含了自身,注意剔除 $level = count($toparr); // 节点所在的层级数
$menu = getTree($arr, $pid, $level-1);
if($pid)
$menu = array(['name' => '二级菜单a' . '(' . ($level-1) . '级)', 'children' => $menu]); $json = json_encode($menu);
?>
<!DOCTYPE html>
<html lang="en"> <head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title> <script src="https://cdn.jsdelivr.net/npm/vue"></script> <style>
* {
box-sizing: border-box;
margin: 0;
padding: 0;
} *:before, *:after {
box-sizing: border-box;
} ul,
li {
list-style: none;
} .l_tree_container {
width: 100%;
height: 100%;
box-shadow: 0 0 3px #ccc;
margin: 13px;
position: relative;
} .l_tree {
width: calc(100% - 44px);
height: 100%;
padding-left: 42px;
} .l_tree_branch {
width: 100%;
height: 100%;
display: block;
padding: 13px;
position: relative;
} .l_tree_branch .l_tree_children_btn {
width: 19px;
height: 19px;
background-color: #23b1f0;
font-size: 14px;
text-align: center;
color: #ffffff;
outline: none;
border: 0;
cursor: pointer;
} ul.l_tree:before {
content: '';
border-left: 1px dashed #999999;
height: calc(100%);
position: absolute;
left: 10px;
top: 0px;
} .l_tree .l_tree_branch:last-child::before {
content: '';
width: 3px;
height: calc(100% - 24px);
display: block;
background-color: #ffffff;
position: absolute;
bottom: 0;
left: -34px;
} .l_tree,
.l_tree_branch {
position: relative;
} .l_tree_branch::after {
content: '';
width: 40px;
height: 0;
border-bottom: 1px dashed #000;
position: absolute;
right: calc(100% - 9px);
top: 22px;
} .l_tree_container > .l_tree::before,
.l_tree_container > .l_tree > .l_tree_branch::after {
display: none;
}
</style>
</head> <body> <div id="demo">
<div class="l_tree_container">
<ew-tree :model="testdata"></ew-tree>
</div>
</div> <script>
// 树组件
Vue.component('ew-tree', {
template: `
<ul class="l_tree">
<li class="l_tree_branch" v-for="item in model" :key="item.id">
<div class="l_tree_click">
<button type="button" class="l_tree_children_btn" v-if="item.children" @click="toggle(item)">{{ !item.show ? '-' : '+' }}</button>
<span class="l_folder">{{ item.name }}</span>
</div>
<ew-tree v-show="!item.show" v-if="item.children" :model="item.children"></ew-tree>
</li>
</ul>`,
props: {
model: {}
},
methods: {
toggle: function (item) {
var idx = this.model.indexOf(item)
Vue.set(this.model[idx], 'show', !item.show)
}
}
});
new Vue({
el: "#demo",
data() {
return {
testdata: <?php echo $json?>
}
}
})
</script> </body>
</html>


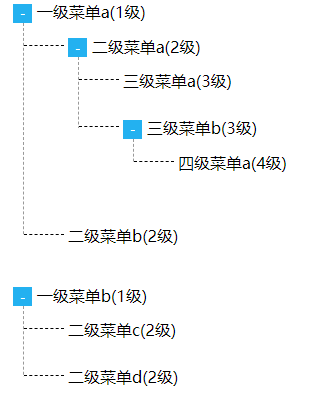
同样要显示所有节点:直接把pid赋值0,比如:

$id = 2 ; // 对应的节点是: 一级菜单b 对应的pid 是 0
$pid = 0; // 对应的节点是 0 为 一级节点 显示所有节点,上面的$id用不到 $toparr = getParentid($arr, $id); // $level = count($toparr); // 节点所在的层级数
$menu = getTree($arr, $pid, $level-1);
if($pid)
$menu = array(['name' => '二级菜单a' . '(' . ($level-1) . '级)', 'children' => $menu]); $json = json_encode($menu);


看起来没毛病,博友们如果有好的办法获取任意一个节点所处的层级数,欢迎拍砖留言哈。
Php无限层级并显示层级数的更多相关文章
- js treeData 树形数据结构 无限层级(转载)
js实现无限层级树形数据结构(创新算法) 转载:https://blog.csdn.net/Mr_JavaScript/article/details/82817177 由于做项目的需要,把一个线性数 ...
- 简单叨叨bootstrap按钮无限层级下拉菜单的实现
0.写在前面的话 最近看书都懈怠了,又正值新项目,虽说并不是忙得不可开交,好吧我老实交待,我就是偷懒了其实,博客也没更.言归正传,对于前端的不熟悉现在确实是个让我头疼的事情,以至于一些功能要在网络上漫 ...
- django 无限层级的评论
一.摘要 拓展 django 官方的评论库,为评论提供无限层级的支持. 二.demo演示 访问链接: https://github.com/zmrenwu/django-mptt-comments 下 ...
- java中实现无限层级的树形结构
本文展示了两个实现方法的代码.两个代码的实现方法不同,代码2更为简单. 先看一下最后实现的结果: 最后结果-json 代码1: 实现过程: 1.传入一段json字符串 2.将字符串转换成对象存入节点列 ...
- Android上的MVP:如何组织显示层的内容
MVP(Model View Presenter)模式是著名的MVC(Model View Controller)模式的一个演化版本,目前它在Android应用开发中越来越重要了,大家也都在讨论关于M ...
- Jquery实现鼠标移到某个对象,弹出显示层。
/** * 鼠标移上去显示层 * @param divId 显示的层ID * @returns */ $.fn.myHoverTip = function(divId) { var div = $(& ...
- SQL查询无限层级结构的所有下级,所有上级
无限层级结构的table1表,Id(主键),ParentId(父级id)查询某个Id的所有下级或所有上级,使用WITH AS,UNION ALL 查询 1.查询Id为1所有的下级 WITH T AS( ...
- 系统管理模块_部门管理_改进_抽取添加与修改JSP页面中的公共代码_在显示层抽取BaseAction_合并Service层与Dao层
系统管理模块_部门管理_改进1:抽取添加与修改JSP页面中的公共代码 commons.jspf <%@ page language="java" import="j ...
- MVC框架显示层——Velocity技术
Velocity,名称字面翻译为:速度.速率.迅速,用在Web开发里,用过的人可能不多,大都基本知道和在使用Struts,到底Velocity和Struts(Taglib和Tiles)是如何联系?在技 ...
随机推荐
- Android数据库高手秘籍(三)——使用LitePal升级表
转载请注明出处:http://blog.csdn.net/guolin_blog/article/details/39151617 在上一篇文章中,我们学习了LitePal的基本使用方法,体验了使用框 ...
- hdu1078 FatMouse and Cheese(记忆化搜索)
转载请注明出处:http://blog.csdn.net/u012860063 题目链接:pid=1078" target="_blank">http://acm. ...
- Java开发常用的代码片段
1. 字符串有整型的相互转换 String a = String.valueOf(2); //integer to numeric string int i = Integer.parseInt ...
- qgis显示引擎研究(一)
作者:朱金灿 来源:http://blog.csdn.net/clever101 Qgis是一个著名的开源地理信息系统软件.今天研究了一下它的显示那一块,算是有一点眉目了. 在Windows环境下所有 ...
- 求s=a+aa+aaa+aaaa+aa...a的值,其中a是一个数字。 例如2+22+222+2222+22222(此时共有5个数相加),几个数相加有键盘控制。
代码: package com.liron.p1; import java.io.IOException; import java.util.Scanner; /** * 求s=a+aa+aaa+aa ...
- 威佐夫博奕(Wythoff Game)
出现奇异局面,先取者必败,反之后拿者必败 奇异局面:(0,0) (1,2) (3,5) (4,7) (ak,bk) ak=bk-k,ak=k*(1+√5)/2: 代码实现(poj 1067): #in ...
- Scala具体解释---------类
Scala中的类 摘要: 在本篇中.你将会学习怎样用Scala实现类. 假设你了解Java或C++中的类,你不会认为这有多难.而且你会非常享受Scala更加精简的表示法带来的便利.本篇的要点包含: 1 ...
- Android Cordova 插件开发之编写自己定义插件
前言 本文适合Android+web的复合型人才,由于cordova本身就是混合开发,所以在Android开发的基础上,还要懂web相关技术(HTML+CSS+JS).可是也有例外,比方我.仅仅需负责 ...
- 火狐—火狐浏览器中的“HttpWatch”
在IE下通过HttpWatch能够查看HTTP请求的相关细节.这对我们分析程序的运行效率很有帮助,但是在火狐浏览器中的难道就没有相似的工具了吗?答案是否定的--火狐浏览器中也有.在火狐浏览器中该工具叫 ...
- AsyncTask源代码翻译
前言: /** <p>AsyncTask enables proper and easy use of the UI thread. This class allows to perfor ...
