ASP.NET Core Razor 标签助手 - ASP.NET Core 基础教程 - 简单教程,简单编程
原文:ASP.NET Core Razor 标签助手 - ASP.NET Core 基础教程 - 简单教程,简单编程
ASP.NET Core Razor 标签助手
上一章节我们介绍了视图导入,学习了如何使用视图导入把一些公共的 C# 指令抽出来放到一起。这已经大大方便了我们编写控制器视图了,到此为止,我们真的没办法再精简控制器视图了。
但是,我总觉的 Index.cshtml 怪怪得,一时又想不起来哪里奇怪
算了,先喝杯茶再说..
....
....
真的啊,我刚刚真的去喝了瓶牛奶,然后,看了一部电影,结果,天黑了...有吃了顿饭...
我终于想起来了,原来是看 <a> 标签不顺眼,我们再来看看 Index.cshtml 中的代码
@model HomePageViewModel
@{
ViewBag.Title = "Home 控制器下的 Index 方法";
}
<h1>欢迎!</h1>
<div>这个消息来自 Home 控制器下的 Index 的视图文件 index.cshtml </div>
<table>
@foreach (var employee in Model.Employees)
{
<tr>
<td><a href="/Home/Detail/@employee.ID">@employee.ID</a></td>
<td>@employee.Name</td>
</tr>
}
</table>
看到没有,我们链接中的 URL 路径中的 /Home/Detail/ 竟然是写死的...写死的
这万一网站要是改版了,控制器和方法都不是 Home 和 Detail 了岂不是还要劳心劳肺的修改 Razor 视图吗?
不行,绝对不能这样
但,Razor 视图中有什么办法可以动态生成链接吗?
翻了下 Razor 手册,还好,压压惊,还好,还好有一种方法可以动态生成链接,那就是标签助手
Razor 标签助手
标签助手允许服务器端代码 ( 也就是 C# 代码) 参与到 Razor 文件中创建和渲染 HTML 元素
简单的说,标签助手是一项新功能,类似于 HTML 助手,可以帮助我们渲染 HTML
Razor 内置了许多标签助手用来处理常见的任务。例如创建表单,链接,加载资源等
标签助手是用 C# 语言编写的,它们根据元素名称,属性名称或父标签创建 HTML 元素
例如,可以使用内置的 LabelTagHelper 并传递相应的属性来生成 HTML <label> 元素
如果你对 HTML 助手很熟悉,那么就可以轻松的使用标签助手来简化在 Razor 视图中生成 HTML
检查当前项目是否安装标签助手
ASP.NET Core MVC 中的 Razor 标签助手的命名空间是 Microsoft.AspNetCore.Mvc.TagHelpers 一般情况下系统会自动安装
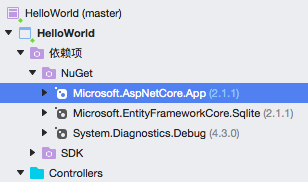
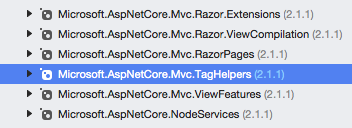
我们只需要展开依赖项中的 Microsoft.AspNetCore.App 包,一路往下检查即可

如果存在,则不用继续安装

安装 Razor 标签助手
如果你没有在 Microsoft.AspNetCore.App 包中找到 Microsoft.AspNetCore.Mvc.TagHelpers
则需要手动安装,安装教程如下
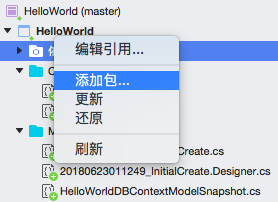
在 依赖项 上添加右键,选择 添加包
如果你的电脑是 Windows 系统,则是选择 管理 NuGet 程序包

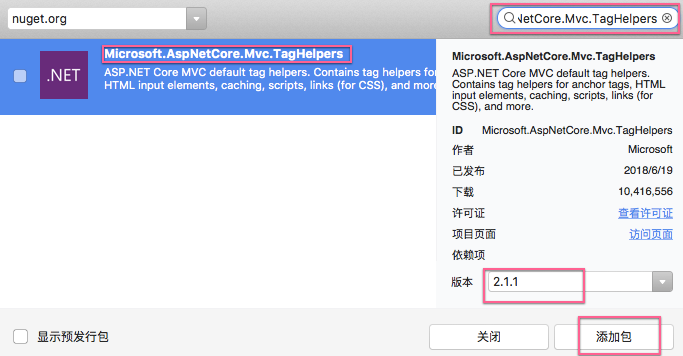
在 添加包 管理器中搜索
Microsoft.AspNetCore.Mvc.TagHelpers
接下来像之前我们安装 EF 框架那样点击 添加包 即可
安装成功后,你就能在依赖项中找到 Microsoft.AspNetCore.Mvc.TagHelpers
有一点要非常注意的是,安装的版本要和当前 ASP.NET Core 的版本一致,否则会安装失败
之前我一直不理解,后来理解了
关于标签助手
关于标签助手,我多说几句
现在任何人都可以创作一个标签助手,所以如果你需要的标签助手不存在,你可以编写自己的标签助手
你可以把自己创作的标签助手放在你的应用程序项目中,但需要把该标签助手关联到 Razor 视图引擎
默认情况下,标签助手不会一起被渲染到客户端,即使这些标签助手看起来像融入了 HTML
Razor 会调用一些代码来处理标签助手,标签助手可以从 HTML 中删除自己,也可以添加额外的 HTML
导入标签助手
可以用标签助手做很多很棒的事情,但前提是需要向 Razor 注册你的标签助手,甚至微软官方的标签助手,以便 Razor 能够在标记中发现这些标签助手并且能够 调用处理标签助手的代码
注册标签助手的指令是 @addTagHelper, 我们可以把这个指令放置到单个视图中,或者如果您计划在整个应用程序中使用标签助手,则可以放在视图导入 _ViewImports.cshtml
其实,_ViewImports.cshtml 的默认代码就导入了所有官方提供的标签助手
@namespace HelloWorld.Views
@addTagHelper *, Microsoft.AspNetCore.Mvc.TagHelpers
可以看到 @addTagHelper 指令有两个参数
- 第一个参数,星号 ( * ) 用于导入程序集的所有的标签助手
- 第二个参数,
Microsoft.AspNet.Mvc.TagHelpers,用于指定哪个程序集
第一个参数其实是一个类型名称,所以如果只想使用某个标签助手,那么我们可以列出这个名称,但如果想导入所有的标签助手,则可以使用星号 ( * )
两个参数合起来的意思导入程序集 Microsoft.AspNet.Mvc.TagHelpers 中的所有标签助手
使用标签助手
因为我们已经在视图导入 _ViewImports.cshtml 中导入了标签助手,所以我们可以在 Index.cshtml 视图中使用它们
我们可以使用 @Html.ActionLink URL 链接生成助手来创建自动关联到当前控制器的某个方法的 <a> 标签
@Html.ActionLink 标签有三个参数,分别是 <a> 标签的显示文本,当前控制器下的动作 ( action ) 和其它的附加参数组成的一个对象
现在我们就使用它来改造我们的 Index.cshtml 把,改造完成后如下
@model HomePageViewModel
@{
ViewBag.Title = "Home 控制器下的 Index 方法";
}
<h1>欢迎!</h1>
<div>这个消息来自 Home 控制器下的 Index 的视图文件 index.cshtml </div>
<table>
@foreach (var employee in Model.Employees)
{
<tr>
<td>@Html.ActionLink(employee.ID.ToString(), "Detail", new { id = employee.ID })</td>
<td>@employee.Name</td>
</tr>
}
</table>
刷新浏览器,访问首页输出如下

如果点击链接 1,则输出如下

HTML 助手
一般情况下,在视图中我们都更喜欢类 HTML 语法,也就是 XML 语法
这样看起来更直观也更统一
而 Razor 也支持另外一种 HTML 助手,也就是 XML 语法的标签助手,这种助手直接在原来的 HTML 基础上添加一些 asp- 开头的属性来生成 HTML 标签
例如,对于 Index.cshtml 中的 @Html.ActionLink,我们还可以这么写
<a asp-action="Detail" asp-route-id="@employee.ID" >详情</a>
其中,asp-action="Detail" 是我们想要获得的动作的名称,如果想传递任何参数,可以使用 asp-route-* 标签助手,在这里我们想包含 ID 作为参数,则可以使用 asp-route-id
好吧,我们继续对 Index.cshtml 进行改造吧,改造完成后代码如下
@model HomePageViewModel
@{
ViewBag.Title = "Home 控制器下的 Index 方法";
}
<h1>欢迎!</h1>
<div>这个消息来自 Home 控制器下的 Index 的视图文件 index.cshtml </div>
<table>
@foreach (var employee in Model.Employees)
{
<tr>
<td><a asp-action="Detail" asp-route-Id="@employee.ID">详情</a></td>
<td>@employee.Name</td>
</tr>
}
</table>
刷新浏览器,输出结果如下

在实际的项目中,无论你选择哪种,都是可以的,这是个人的爱好
但对于团队而言,我们建议做一个统一的规定,不然同时出现会造成阅读困难
ASP.NET Core Razor 标签助手 - ASP.NET Core 基础教程 - 简单教程,简单编程的更多相关文章
- ASP.NET Core Razor 布局视图 - ASP.NET Core 基础教程 - 简单教程,简单编程
原文:ASP.NET Core Razor 布局视图 - ASP.NET Core 基础教程 - 简单教程,简单编程 ASP.NET Core Razor 布局视图 上一章节中我们学习了如何使用 EF ...
- ASP.NET Core Razor 视图导入 - ASP.NET Core 基础教程 - 简单教程,简单编程
原文:ASP.NET Core Razor 视图导入 - ASP.NET Core 基础教程 - 简单教程,简单编程 ASP.NET Core Razor 视图导入 上一章节我们介绍了视图起始页,学习 ...
- ASP.NET Core Razor 视图起始页 - ASP.NET Core 基础教程 - 简单教程,简单编程
原文:ASP.NET Core Razor 视图起始页 - ASP.NET Core 基础教程 - 简单教程,简单编程 ASP.NET Core Razor 视图起始页 上一章节中我们介绍了布局视图, ...
- ASP.NET CORE RAZOR :在 ASP.NET Core 中开始使用 Razor Pages
来自:https://docs.microsoft.com/zh-cn/aspnet/core/tutorials/razor-pages/razor-pages-start 系统必备安装以下组件:. ...
- ASP.NET Core Razor 页面使用指南
ASP.NET Core Razor 页面作为 ASP.NET Core 2.0的一部分发布,它是基于页面的全新的Web开发框架.如果您想学习如何使用 ASP.NET Core Razor 页面,可以 ...
- ASP.Net Core Razor+AdminLTE 小试牛刀
AdminLTE 一个基于 bootstrap 的轻量级后台模板,这个前端界面个人感觉很清爽,对于一个大后端的我来说,可以减少较多的时间去承担前端的工作但又必须去独立去完成一个后台系统开发的任务,并且 ...
- C# -- HttpWebRequest 和 HttpWebResponse 的使用 C#编写扫雷游戏 使用IIS调试ASP.NET网站程序 WCF入门教程 ASP.Net Core开发(踩坑)指南 ASP.Net Core Razor+AdminLTE 小试牛刀 webservice创建、部署和调用 .net接收post请求并把数据转为字典格式
C# -- HttpWebRequest 和 HttpWebResponse 的使用 C# -- HttpWebRequest 和 HttpWebResponse 的使用 结合使用HttpWebReq ...
- ASP.NET Core Razor 视图组件
视图组件简介 在新的ASP.NET Core MVC中,视图组件类似于局部视图,但它们更强大.视图组件不使用模型绑定,仅依赖于您在调用时提供的数据. 视图组件特性: 呈现页面响应的某一部分而不是整个响 ...
- ASP.NET Core Razor页面禁用防伪令牌验证
在这篇短文中,我将向您介绍如何ASP.NET Core Razor页面中禁用防伪令牌验证. Razor页面是ASP.NET Core 2.0中增加的一个页面控制器框架,用于构建动态的.数据驱动的网站: ...
随机推荐
- JavaScript、Ajax与jQuery的关系 分类: C1_HTML/JS/JQUERY 2014-07-31 10:15 3388人阅读 评论(0) 收藏
简单总结: 1.JS是一门前端语言. 2.Ajax是一门技术,它提供了异步更新的机制,使用客户端与服务器间交换数据而非整个页面文档,实现页面的局部更新. 3.jQuery是一个框架,它对JS进行了封装 ...
- 广播(broadcast)、电视与电视网络
1. 闭路电视与电视 Closed Circuit Television (CCTV) 一种图像通信系统.其信号从源点只传给预先安排好的与源点相通的特定电视机.广泛用于大量不同类型的监视工作.教育.电 ...
- Windows Phone 8.1 数据处理
Windows Phone 8.1 应用的数据存储位置包括: Installation Folder ApplicationData Credential Locker Known Folders S ...
- jquery-4 完整表单验证实例
jquery-4 完整表单验证实例 一.总结 一句话总结:在form的jquery对象中返回false即可终止表单提交. 1.验证的显示错误消息如何布局? 开始时隐藏,出现错误后显示 10 .erro ...
- [tmux] Create collections of panes using tmux windows
In tmux, a window is a collection of panes. Creating multiple windows is a great way to organize you ...
- C++常用数据结构的实现
常用数据结构与算法的实现.整理与总结 我将我所有数据结构的实现放在了github中:Data-Structures-Implemented-By-Me 常用数据结构与算法的实现.整理与总结 KMP字符 ...
- [React Router v4] Render Nested Routes
With React Router v4 the entire library is built as a series of React components. That means that cr ...
- [Ramda] Get a List of Unique Values From Nested Arrays with Ramda (flatMap --> Chain)
In this lesson, we'll grab arrays of values from other arrays, resulting in a nested array. From the ...
- Oracle数据库零散知识05 -- 表创建,修改
1.表的创建 Create table student02(sno number); 2.表的删除 Drop table student02; 3.表的重命名 Rename student02 to ...
- Graphics-Processing Architecture Based on Approximate Rendering
BACKGROUND The present invention generally relates to the processing of graphics data, and particula ...
