CSS3中的2D和3D转换知识介绍
一 2D转换
转换是CSS3中具有颠覆性的特征之一,可以实现元素的位移、旋转、变形、缩放,甚至支持矩阵方式,配合即将学习的过渡和动画知识,可以取代大量之前只能靠Flash才可以实现的效果。
1、移动 translate(x, y) 可以改变元素的位置,x、y可为负值;
2、缩放 scale(x, y) 可以对元素进行水平和垂直方向的缩放,x、y的取值可为小数,不可为负值;
4、旋转 rotate(deg) 可以对元素进行旋转,正值为顺时针,负值为逆时针;
5、倾斜 skew(deg, deg) 可以使元素按一定的角度进行倾斜
二 3D转换
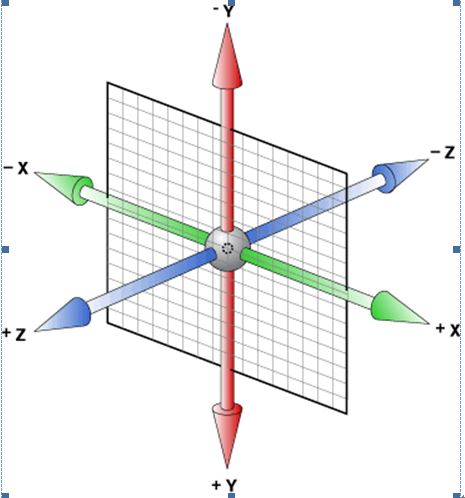
1、3D坐标轴
用X、Y、Z分别表示空间的3个维度,三条轴互相垂直。如下图

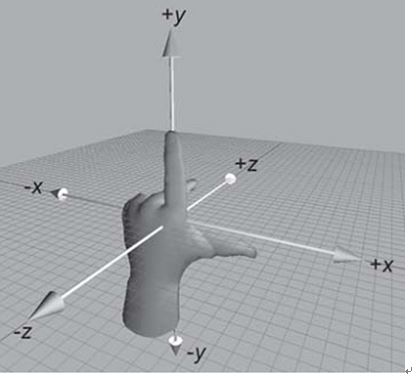
2、左手坐标系
伸出左手,让拇指和食指成“L”形,大拇指向右,食指向上,中指指向前方。这样我们就建立了一个左手坐标系,拇指、食指和中指分别代表X、Y、Z轴的正方向。如下图

3、左手法则
左手握住旋转轴,竖起拇指指向旋转轴正方向,正向就是其余手指卷曲的方向。
三 动画
动画是CSS3中具有颠覆性的特征之一,可通过设置多个节点来精确控制一个或一组动画,常用来实现复杂的动画效果。
1、必要元素:
a、通过@keyframes指定动画序列;
b、通过百分比将动画序列分割成多个节点;
c、在各节点中分别定义各属性
d、通过animation将动画应用于相应元素;
2、关键属性
a、animation-name设置动画序列名称
b、animation-duration动画持续时间
c、animation-delay动画延时时间
d、animation-timing-function动画执行速度,linear、ease等
e、animation-play-state动画播放状态,play、paused等
f、animation-direction动画逆播,alternate等
g、animation-fill-mode动画执行完毕后状态,forwards、backwards等
h、animation-iteration-count动画执行次数,inifinate等
CSS3中的2D和3D转换知识介绍的更多相关文章
- CSS3动画与2D、3D转换
一.过度动画:transition 五个属性: transition-property css 样式属性名称 transition-duration 动画持续时间(需要单位s) transition- ...
- css3动画2D、3D转换
css3动画的2D.3D转换代码: <!DOCTYPE html> <html lang="en"> <head> <meta chars ...
- CSS3的2D与3D转换
2D和3D转换涉及到数学中的知识,作为一个数学专业的毕业生,不研究一下岂不是对不起自己的专业? 首先来看几个参数: 1.transform-origin:origin(起源,起点),也即变形的起点,在 ...
- CSS3 2D、3D转换
2D转换方法:transform().rotate().scale().skew().matrix() 3D转换方法:rotateX().rotateY() 1.示例代码 <!DOCTYPE h ...
- 论文翻译——Rapid 2D-to-3D conversion——快速2D到3D转换
https://blog.csdn.net/qq_33445835/article/details/80143598 目前想做一个关于2D转3D的项目,由于国内资料比较少而且大部分都是基于国外的研究 ...
- Rapid 2D-to-3D conversion——快速2D到3D转换
https://blog.csdn.net/qq_33445835/article/details/80143598 目前想做一个关于2D转3D的项目,由于国内资料比较少而且大部分都是基于国外的研究 ...
- CSS笔记(十二)CSS3之2D和3D转换
参考:http://www.w3school.com.cn/css3/css3_2dtransform.asp 2D Transform 方法 函数 描述 matrix(n,n,n,n,n,n) 定义 ...
- CSS3新特性2D、3D效果讲解
希望这篇博客可以对你有所帮助,如果有什么技术上的问题,希望我们可以做进一步的交流,如果你觉得我哪里阐述的不正确或者你有更好的更透彻的理解,也可以联系我,我在这里随时等着你. 对于css/html是每个 ...
- css3 中的2D转换
一.CSS3转换 通过转换实现对对元素进行旋转.缩放.移动.拉伸的效果:这种原来必须要通过JS或者图片处理才可以实现的效果,现在都可以通过CSS3来完成. 2D转换采用transform属性来实现效果 ...
随机推荐
- PLSQL 11注册码
plsql 11 注册码:Product Code:4t46t6vydkvsxekkvf3fjnpzy5wbuhphqzserial Number:601769 password:xs374ca
- python tips:类与实例的属性问题
实例是具象化的类,它可以作为类访问所有静态绑定到类上的属性,包括类变量与方法,也可以作为实例访问动态绑定到实例上的属性. 实例1: class A: work = list("hello&q ...
- eclipse tomcat发布路径在哪?
- 使用***客户端和Privoxy让所有CentOS 7命令行工具通过代理访问互联网(转载)
安装*** 首先安装pip: curl -LO "https://bootstrap.pypa.io/get-pip.py" python get-pip.py 通过pip安装** ...
- iOS,android 常用命令
iOS 常用命令: https://blog.csdn.net/ilikekand17/article/details/81907179 https://www.jianshu.com/p/72c62 ...
- webpack学习笔记(4)--webpack.config.js
devtool参数 这个参数控制是否生成,以及如何生成source map,已经在官网的doc说明总结了. 下表总结了各个参数和使用的情况 devtool 构建速度 重新构建速度 生产环境 品质(qu ...
- BFS与DFS模板
搜索问题的解法 DFS(深度优先搜索) BFS(广度优先搜索) backtracking(回溯) DFS模板 void dfs(...) { // 结束递归的条件 if (...) { ..... / ...
- 获取Linux ip
第一种方法: 在终端输入命令:ifconfig ip显示为红线标注的部分. 第二种方法: 在终端输入命令:hostname -I 第三种方法: 在终端输入:ip addr show|grep &quo ...
- redis各数据类型应用概述
前言 redis是一个开源的使用ANSI C语言编写.支持网络.可基于内存.亦可持久化的日志型.key-value数据库,并提供多种语言的API. 它是内存存储的数据结构服务器,可用作数据库.高速缓存 ...
- Problem 4
Problem 4 # Problem_4 """ A palindromic number reads the same both ways. The largest ...
