iOS11中navigationBar上 按钮图片设置frame无效 不受约束 产生错位问题 解决
问题描述:
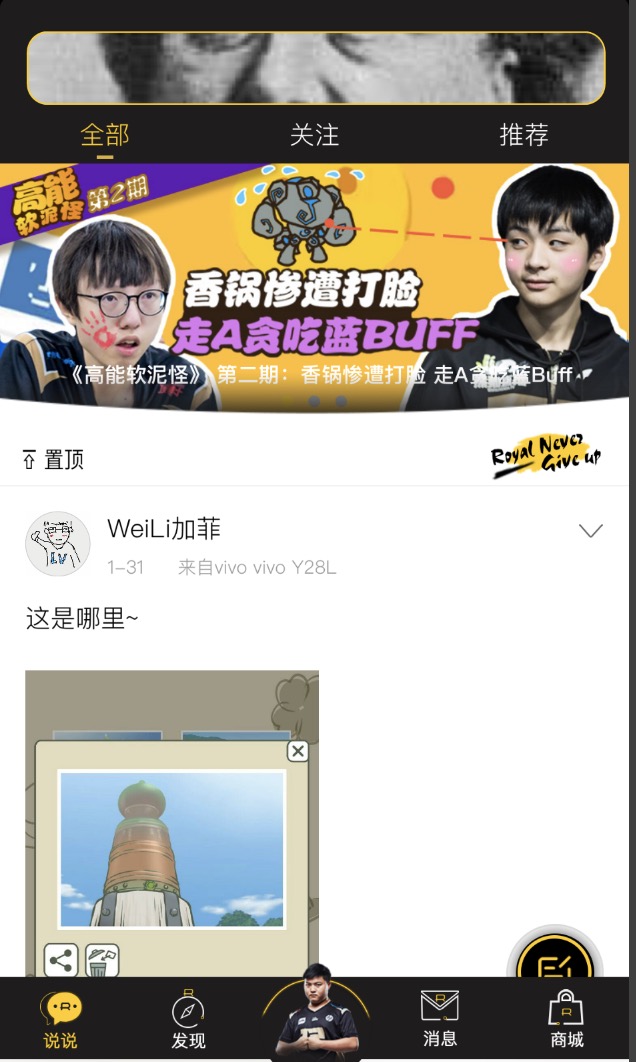
正常样式:

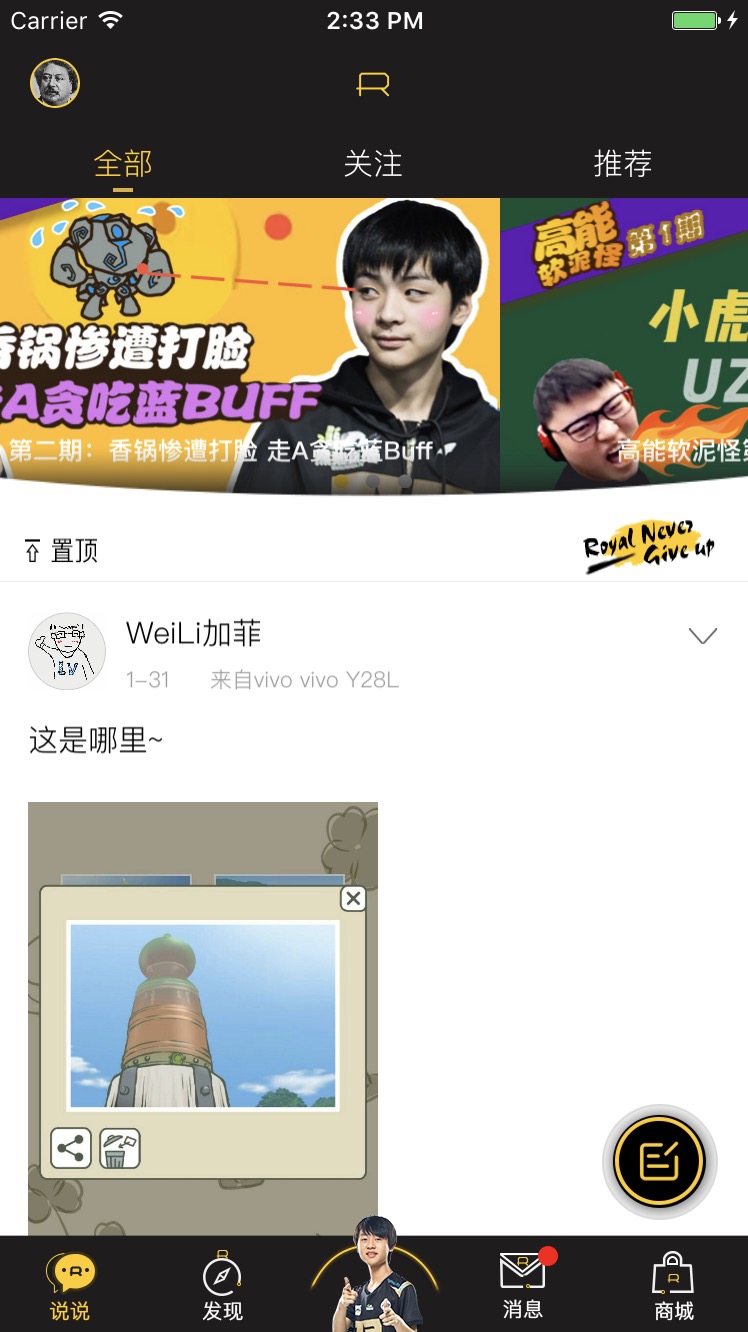
在iOS 11 iPhone X上显示效果:

观察顶部navBar上的左侧按钮 在ios 11 上 这个按钮的图片不受设置的尺寸约束,按其真实大小展示,造成图片错位,影响界面展示效果.
问题原因:
不知道这个问题是ios11的一个bug还是ios11的一个新更新,在之前的系统上一直未出现这个问题.我们创建一个25*25的按钮 用来展示用户头像 并接收点击事件作出相应操作.
我们发现:
如果图片大小大于按钮设置的大小 ,设置的button的frame将不起作用。系统将采用最大区域展示。图片大小小于设置的button的frame时 不会出现这个问题。
leftButton = [[CDLeftBtn alloc]init];
leftButton.layer.masksToBounds = YES;
leftButton.frame = CGRectMake(, , , );
leftButton.layer.cornerRadius = 12.5; [CDUtils displayLeftBtnImageWithUrlUnderMyIcon:icon.length>0?icon:[CDUser currentUser].avatarUrl button:leftButton];
[leftButton addTarget:self action:@selector(leftBtnCilck) forControlEvents:UIControlEventTouchUpInside];
UIBarButtonItem *leftItem = [[UIBarButtonItem alloc]initWithCustomView:leftButton];
self.navigationItem.leftBarButtonItem = leftItem;
但是由于图片大小无法控制 所以只能另想办法解决
通过查阅相关资料 发现有几个方法可以解决这个问题,先说一下我采用的方法:把button放进view里边然后再用UIBarButtonItem的初始化方法 这样就不会出现这个问题
//添加一个view 用来存放btn
UIView *iconBgView = [[UIView alloc]initWithFrame:CGRectMake(, , , )];
leftButton = [[CDLeftBtn alloc]init];
leftButton.layer.masksToBounds = YES;
leftButton.frame = CGRectMake(, , , );
leftButton.layer.cornerRadius = 12.5;
[CDUtils displayLeftBtnImageWithUrlUnderMyIcon:icon.length>?icon:[CDUser currentUser].avatarUrl button:leftButton];
[iconBgView addSubview:leftButton];
[leftButton addTarget:self action:@selector(leftBtnCilck) forControlEvents:UIControlEventTouchUpInside];
UIBarButtonItem *leftItem = [[UIBarButtonItem alloc]initWithCustomView:iconBgView];
self.navigationItem.leftBarButtonItem = leftItem;
以上方法就可以解决这个问题 但是具体原因与原理没搞清楚 但是可以用来解决问题 个人觉得是再次强制约束btn的尺寸 使其图片得到约束
另外也可以通过用 iOS 推荐的方式创建按钮 来避免这个问题
UIBarButtonItem *item = [[UIBarButtonItem alloc] initWithImage:[UIImage imageNamed:@"d"]
style:UIBarButtonItemStyleDone
target:self
action:@selector(baseReturnAction)];
item.tintColor = [UIColor whiteColor];
viewController.navigationItem.leftBarButtonItem = item;
这个方法真实性没有考察
iOS 11 适配的参考资料:
Cheny的博客
iOS11中navigationBar上 按钮图片设置frame无效 不受约束 产生错位问题 解决的更多相关文章
- iOS -- 解决iOS11中navigationBar上使用initWithCustomView按钮图片错位 frame无效
在iOS11上当使用如下代码设置时 UIButton *shareButton = [UIButton buttonWithType:(UIButtonTypeCustom)]; shareButto ...
- iOS 11开发教程(十九)iOS11应用视图美化按钮之设置按钮的外观
iOS 11开发教程(十九)iOS11应用视图美化按钮之设置按钮的外观 美化按钮说白了就是对按钮的属性进行设置,设置按钮的属性有两种方法:一种是使用编辑界面中的属性检查器:另一种是使用代码进行设置.以 ...
- iOS 11开发教程(二十)iOS11应用视图美化按钮之设置按钮的状态
iOS 11开发教程(二十)iOS11应用视图美化按钮之设置按钮的状态 在示例2-2中,设置按钮的标题和颜色时,需要对按钮的状态进行设置,表示按钮在某一状态下的标题和标题颜色是什么样子.例如,UICo ...
- IOS开发中UIBarButtonItem上按钮切换或隐藏实现案例
IOS开发中UIBarButtonItem上按钮切换或隐藏案例实现案例是本文要介绍的内容,这个代码例子的背景是:导航条右侧有个 edit button,左侧是 back button 和 add bu ...
- CSS鼠标悬停图片加边框效果,页面布局发生错位的解决办法
CSS鼠标悬停图片加边框效果,页面布局发生错位的解决办法 .recomend-list{ width:1200px; a{ @extend %fl; margin-right: 30px; width ...
- 基于Picture Library创建的图片文档库中的上传多个文件功能(upload multiple files)报错怎么解决?
复现过程 首先,我创建了一个基于Picture Library的图片文档库,名字是 Pic Lib 创建完毕后,我点击它的Upload 下拉菜单,点击Upload Picture按钮 在弹出的对话框中 ...
- iOS11中iOS处理GIF图片的方式
GIF 五部走如下 : 1 从相册中取出GIF图的Data 2 通过腾讯的IM发送Gif图 3 展示GIF图 4 GIF图URL缓存机制 5 将展示的GIF图存到相册中 一 从相册中 ...
- ios开发之--ios11适配:TableView的heightForHeaderInSection设置高度无效/UISearchBar消失
更新到ios11,然后使用x-code9运行项目,发现tableview的-(CGFloat)tableView:(UITableView *)tableView heightForHeaderInS ...
- 导航栏NavigationBar的按钮设置
有时候在自定义navigationBar的左右按钮的时候,button的图片会显得很大,个人感觉原因有以下几种情况: 1.使用的是UIButton直接加在navigationBar上面 2.自定义了一 ...
随机推荐
- 提示 npm update check failed
执行npm命令时出现以下提示 虽然不影响代码运行,但总觉得看了很碍事, 查找资料后发现是因为文件夹权限的问题, .config / configstore文件夹中包含一个文件:update-notif ...
- vc++如何创建程序-构造函数02
1.若忘记了赋值,出现运行结果是很大的负值(因为我们定义的x与y这两个成员变量存储在内存中是一个随机的值) 当我们调用时,随机输出. //包含输入输出的头文件#include<iostream. ...
- 移动端开发-Day1
什么是Node? 它是一个基于Chrome v8引擎的js运行环境,采用高效轻量级的事件驱动,非阻塞式的I/O模型. 非阻塞I/O? 例如,当程序运行到某一函数时,调用后立即返回,不需要等待函数执行完 ...
- Flex教程
详细教程: 1.基础知识:一劳永逸的搞定 flex 布局 2.阮一峰的flex教程:flex syntax flex example
- [tyvj2054] 四叶草魔杖 (最小生成树 状压dp)
传送门 Background 陶醉在彩虹光芒笼罩的美景之中,探险队员们不知不觉已经穿过了七色虹,到达了目的地,面前出现了一座城堡和小溪田园,城堡前的木牌上写着"Poetic Island&q ...
- 执行目标文件引发的问题:syntax error: word unexpected (expe...
今天不小心把一个目标文件当成了可执行文件放到开发板上进行执行,结果出现了这样一个问题:./hello_qt: line 1: syntax error: word unexpected (expect ...
- Ubuntu中无法update的解决办法
我输入 sudo apt-get update 出现错误: /etc/apt$ sudo apt-get update Err http://security.ubuntu.com precise-s ...
- FactoryBean简介
网上看了很多关于FactoryBean和BeanFactory的介绍,总感觉说的不够简单.直白,今天用自己的语言来描述下,如果有不对的地方,还请大家指正. 1. FactoryBean和BeanFac ...
- vue+Ueditor集成 [前后端分离项目][图片、文件上传][富文本编辑]
后端DEMO:https://github.com/coderliguoqing/UeditorSpringboot 前端DEMO:https://github.com/coderliguoqing/ ...
- Oracle 高水位(HWM: High Water Mark)
http://blog.itpub.net/31397003/viewspace-2137246/ http://blog.itpub.net/12778571/viewspace-582695/ h ...
