CSDN的个人主页如何添加微信二维码
—–零—–
对于CSDN,这里是技术的交流的地方,有些大神,隐于此。各有各的技能,各有各的魅力。
在这里,如果有自己的能力,你想推广你个人。我想,你将你的微信二维码或者你的微信公众号的二维码放在这里,那么我们找到你的机会就大了许多,不是么?
那么我在我的CSDN的博客主页面中,我们就添加了我的微信和微信公众号的二维码
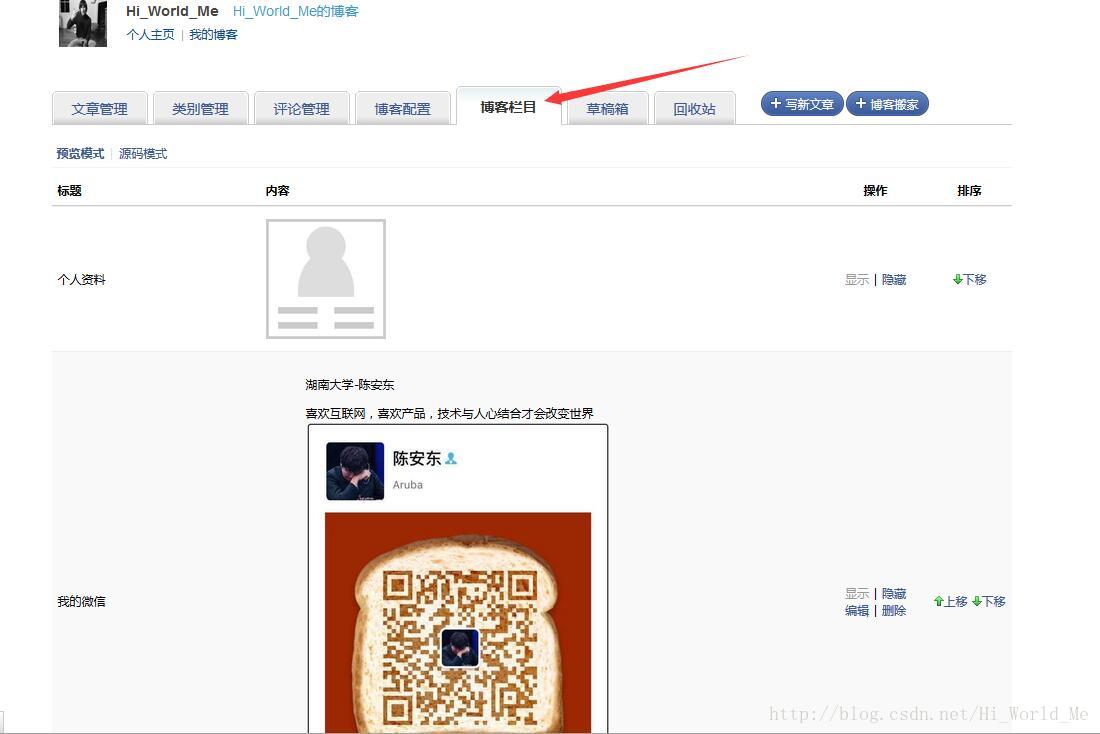
就像这样:
如果也想这样做,那么就继续向下看喽
—-一.在哪添加?——
虽说CSDN的页面排布,有时候让人摸不着头脑,可是我们得按照CSDN的要求来不是?听说CSDN的博客页面要改版,希望他可以改变的更加简单。
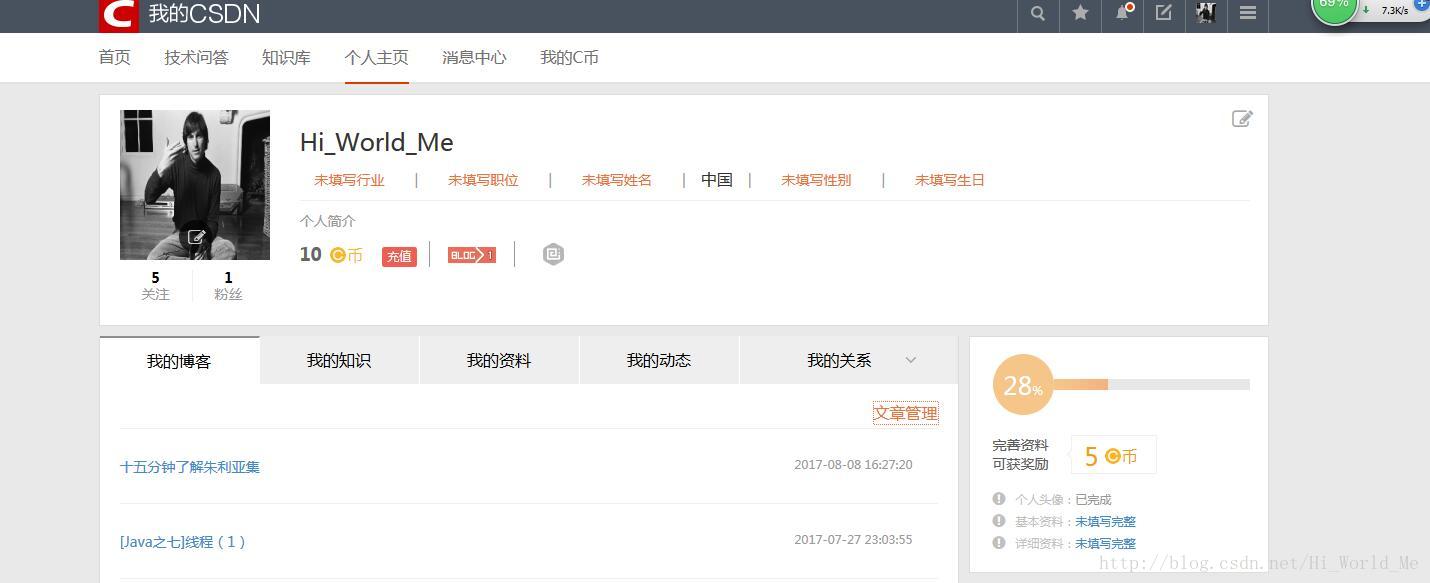
步骤一:找到个人主页
- 1
- 2
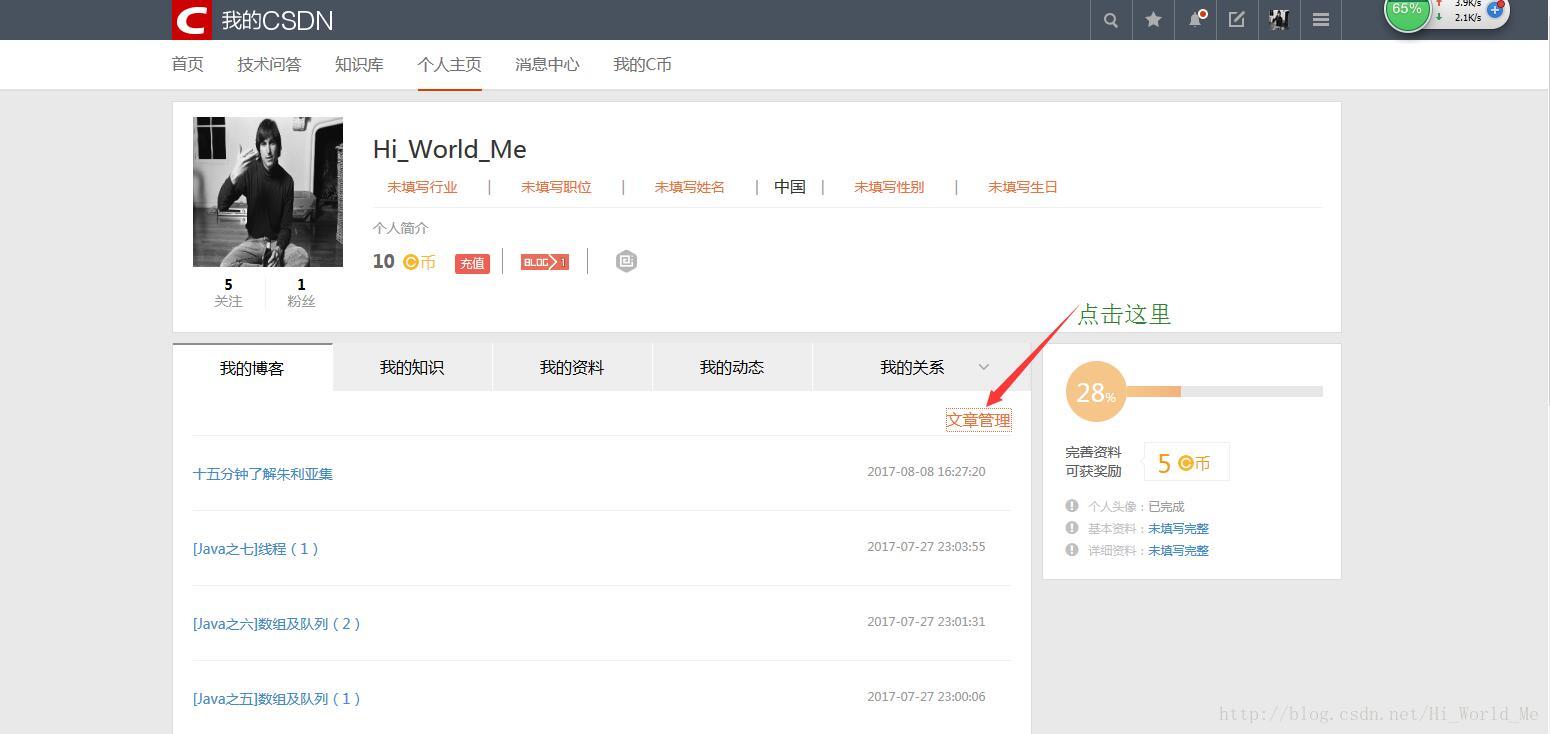
步骤二:在此页面点击文章管理
- 1
- 2
步骤三:点击栏目管理
- 1
- 2
在此你页面,你已经可以进行改变我们的博客主页面的栏目了。
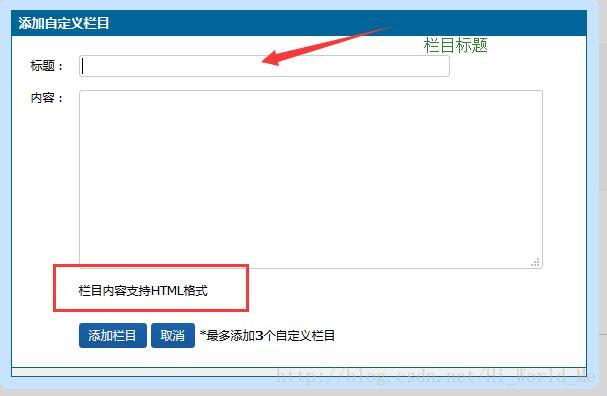
最后一步:刚才的页面拉倒最下边,然后点击添加栏目,这样我们的就可以添加我们自己的栏目了
- 1
- 2
- 3
- 4
- 5
—–二.简单的HTML—–
当我们点击添加栏目之后,可以发现这样的界面:
顾名思义,标题是我们所要添加栏目的主题。
可是内容栏里面,我们看到的是要求HTML格式,也就是说,我们的图片和我们要写的内容,都要遵守这个格式。
这个其实很简单,我们主要输入这段代码就好了:
<ul class="panel_head">
<span>学隙往事</span></ul>
<ul class="panel_body">
思想的分析,然后认识人性,往后的文章着眼理性与逻辑,然后享受互联网
<img src="https://img-blog.csdn.net/20170825115549664?watermark/2/text/aHR0cDovL2Jsb2cuY3Nkbi5uZXQvSGlfV29ybGRfTWU=/font/5a6L5L2T/fontsize/400/fill/I0JBQkFCMA==/dissolve/70/gravity/SouthEast" style="width:55%">
</ul>- 1
- 2
- 3
- 4
- 5
- 6
style=”width:55%”,是调节图片大小的代码,55%是指这个图片的比例,这个比例需要我们多次尝试,最终可以适合我们的窗口大小。
其中,“学隙往事”是标题,“思想的分析,然后认识人性,往后的文章着眼理性与逻辑,然后享受互联网 ”是我对我公众号的介绍。替换成你自己的就好。
那么我们就以此代码,来学习一下HTML的一些基本内容:
HTML 图像是通过<img>标签进行定义的:有了这个标签,来添加图片。
有注意的是,这里的添加图片的方法是通过网页链接的方式,并且这里的网页图片必须是CSDN网站上的图片。
获得图片网页链接的方法是,鼠标在图片上右键,然后选择“复制图片地址”。
就这样,我们就获得了图片的网页链接。
—-三.最后——
当我们完成了代码的复制和内容的替换,我们就得到了我们想要的结果。
这个互联网上的自媒体和博客,可以承载我们所有的才华,如果你是有才华的人,那么就让我们联系到你。一切,从你的二维码开始。
原文链接:https://blog.csdn.net/Hi_World_Me/article/details/77602592
CSDN的个人主页如何添加微信二维码的更多相关文章
- 为微信二维码添加gif动态背景
环境准备 来源: https://github.com/sylnsfar/qrcode/blob/master/README-cn.md#%E5%8A%A8%E6%80%81gif%E4%BA%8C% ...
- 微信二维码支付-模式一(PC端,解决中文乱码问题)
近期公司调完银联,调支付宝,调完支付宝调微信.说实话微信的帮助文档确实是烂,而且有没有技术支持,害的我头发都掉了一桌.不说废话了,看代码. 首先登陆微信的公众平台(微信的服务号不是订阅号),然后选择微 ...
- CSS实现鼠标经过网页图标弹出微信二维码
特点 1.纯CSS实现二维码展示功能,减少加载JS: 2.使用CSS3 transform 属性: ## 第一步 在需要展示二维码的地方添加如下代码,其中<a>标签内容可以根据需要修改成 ...
- HTML5 微信二维码提示框
这是一个js的小案例,主要效果是显示一个微信二维码的提示框,非常简单实用. 源码如下: JS部分 <script src="js/jquery-1.8.3.min.js"&g ...
- C#获取微信二维码显示到wpf
微信的api开放的二维码是一个链接地址,而我们要将这个二维码显示到客户端.方式很多,今天我们讲其中一种. /// <summary> /// 获取图片路径 /// </summary ...
- php 人人商城 生成 临时微信二维码,并保存成海报图片 有效期一个月
public function getPoster(){ global $_W; global $_GPC; $mm = pdo_fetch('select nickname,codetime fro ...
- react页面内嵌微信二维码 和 自定义样式 以及 微信网页共用unionId问题
在react页面内嵌“微信二维码”,实现PC端通过微信扫码进行登录.首先去微信开放平台注册一个账号,创建一个网站应用,提交网站备案审核,获取appid和appsecret:其他开发流程根据微信文档来进 ...
- 微信二维码引擎OpenCV开源研究
<微信二维码引擎OpenCV开源研究> 一.编译和Test测试 opencv_wechat_qrcode的编译需要同时下载opencv(https://github.com/ ...
- .net core-利用PdfSharpCore和SkiaSharp.QrCode 添加PDF二维码页眉
前序 由于去年的一个项目需要在PDF 添加公司二维码 ,当时在网上找了很多操作PDF方案,第一种Aspose.PDF,很遗憾 Aspose.PDF 有添加版权的背景还是页脚我忘记了,不适合公司项目,最 ...
随机推荐
- Codeforces#441 Div.2 四小题
Codeforces#441 Div.2 四小题 链接 A. Trip For Meal 小熊维尼喜欢吃蜂蜜.他每天要在朋友家享用N次蜂蜜 , 朋友A到B家的距离是 a ,A到C家的距离是b ,B到C ...
- POJ-2142 The Balance 扩展欧几里德(+绝对值和最小化)
题目链接:https://cn.vjudge.net/problem/POJ-2142 题意 自己看题吧,懒得解释 思路 第一部分就是扩展欧几里德 接下来是根据 $ x=x_0+kb', y=y_0- ...
- ssh 免交互式登陆
脚本: vim key.sh #!/bin/bash#make key\rm -f /root/.ssh/id_dsassh-keygen -t dsa -f /root/.ssh/id_dsa -P ...
- 第二十四天 框架之痛-Spring MVC(四)
6月3日,晴."绿树浓阴夏日长. 楼台倒影入池塘. 水晶帘动微风起, 满架蔷薇一院香". 以用户注冊过程为例.我们可能会选择继承AbstractController来实现表单的显示 ...
- C++windows内核编程笔记day11 win32静态库和动态库的使用
windows库程序: 静态库: 源码被链接到调用的程序或动态库,被调用时,代码最少有1份,文件后缀.LIB 动态库: 函数被程序或其它动态库调用,被调用时,代码仅仅有1份,文件后缀.DLL 静态库( ...
- SICP 习题 (2.11)解题总结:区间乘法的优化
SICP 习题 2.11又出现Ben这个人了,如曾经说到的,仅仅要是Ben说的一般都是对的. 来看看Ben说什么.他说:"通过监測区间的端点,有可能将mul-interval分解为9中情况, ...
- RvmTranslator6.6 - RVM to CATIA
RvmTranslator6.6 - RVM to CATIA eryar@163.com RvmTranslator can translate the RVM file exported by A ...
- JAVA并发--volatile
学过计算机组成原理的一定知道,为了解决内存速度跟不上CPU速度这个问题,在CPU的设计中加入了缓存机制,缓存的速度介于CPU和主存之间.在进行运算的时候,CPU将需要的数据映射一份在缓存中,然后直接操 ...
- HDU 4358 Boring counting dfs序+莫队算法
题意:N个节点的有根树,每个节点有一个weight.有Q个查询,问在以u为根的子树中,有恰好出现了K次的weight有多少种. 这是第一次写莫队算法,之前也只是偶有耳闻. 看了别人的代码打的,还是贴上 ...
- double和decimal的ToString("#.##")方法使用的是四舍五入;
顺带提一下: 1. double和decimal的ToString("#.##")方法使用的是四舍五入: 2. 静态类System.Math下的Round(decimal d, i ...