WPF与缓动(一) N次缓动
WPF与缓动(一) N次缓动
周银辉
如果我们希望制作的动画效果像现实生活中的运动一样平滑, 比如汽车的启动与停止总有一个加速或减速的过程, 那么我们有必要研究一下"缓动"
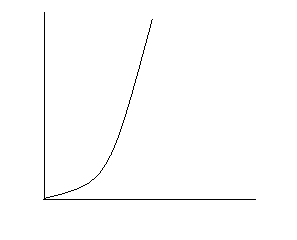
缓入: 速度逐渐增加的过程,比如汽车的启动
如果我们用曲线上的点的斜率表示速度,那么在数学上它对应了下面这样的曲线:
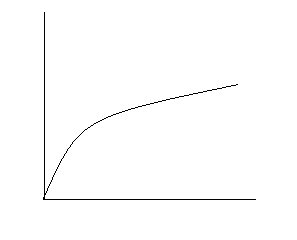
缓出:速度逐渐减小的过程,比如汽车的停止
在数学上它对应了下面的曲线
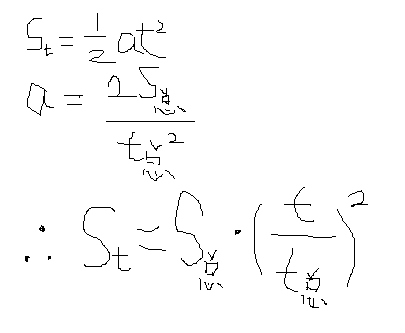
就加速运动而言, 根据以下位置与加速度等公式
我们可以得到,任意时刻的速度等于总的路程乘以当前时间与总时间的比值的平方, 而总的路程实际将相当与WPF中Animation的To与From的差值, 当前时间与总时间的比值实际上相当与WPF中animationClock.CurrentProgress.Value值.
除此之外,我们发现,曲线的指数越大,点的斜率变化越快,那么加速度也就越大.
有了这些知识,我们可以很好的模拟加速运动了
参考以下代码
 using System;
using System; using System.Collections.Generic;
using System.Collections.Generic; using System.Text;
using System.Text; using System.Windows.Media.Animation;
using System.Windows.Media.Animation; using System.Windows;
using System.Windows;
 namespace EaseMoveDemo
namespace EaseMoveDemo

 {
{ public class EaseMoveAnimation : DoubleAnimationBase
public class EaseMoveAnimation : DoubleAnimationBase

 {
{
 public static readonly DependencyProperty FromProperty = DependencyProperty.Register(
public static readonly DependencyProperty FromProperty = DependencyProperty.Register( "From", typeof(double?), typeof(EaseMoveAnimation), new PropertyMetadata(null));
"From", typeof(double?), typeof(EaseMoveAnimation), new PropertyMetadata(null));
 public static readonly DependencyProperty ToProperty = DependencyProperty.Register(
public static readonly DependencyProperty ToProperty = DependencyProperty.Register( "To", typeof(double?), typeof(EaseMoveAnimation), new PropertyMetadata(null));
"To", typeof(double?), typeof(EaseMoveAnimation), new PropertyMetadata(null));
 public static readonly DependencyProperty PowerProperty = DependencyProperty.Register(
public static readonly DependencyProperty PowerProperty = DependencyProperty.Register( "Power", typeof(double?), typeof(EaseMoveAnimation), new PropertyMetadata(null));
"Power", typeof(double?), typeof(EaseMoveAnimation), new PropertyMetadata(null));
 public double? From
public double? From

 {
{ get
get

 {
{ return (double?)this.GetValue(EaseMoveAnimation.FromProperty);
return (double?)this.GetValue(EaseMoveAnimation.FromProperty); }
} set
set

 {
{ this.SetValue(EaseMoveAnimation.FromProperty, value);
this.SetValue(EaseMoveAnimation.FromProperty, value); }
} }
}
 public double? To
public double? To

 {
{ get
get

 {
{ return (double?)this.GetValue(EaseMoveAnimation.ToProperty);
return (double?)this.GetValue(EaseMoveAnimation.ToProperty); }
} set
set

 {
{ this.SetValue(EaseMoveAnimation.ToProperty, value);
this.SetValue(EaseMoveAnimation.ToProperty, value); }
} }
}

 /**//// <summary>
/**//// <summary> /// 幂指数,值越大,曲线上点的斜率越大,加速度越大,设置为5时效果较好
/// 幂指数,值越大,曲线上点的斜率越大,加速度越大,设置为5时效果较好 /// </summary>
/// </summary> public double? Power
public double? Power

 {
{ get
get

 {
{ return (double?)this.GetValue(EaseMoveAnimation.PowerProperty);
return (double?)this.GetValue(EaseMoveAnimation.PowerProperty); }
} set
set

 {
{ this.SetValue(EaseMoveAnimation.PowerProperty, value);
this.SetValue(EaseMoveAnimation.PowerProperty, value); }
} }
}
 protected override double GetCurrentValueCore(double defaultOriginValue, double defaultDestinationValue, AnimationClock animationClock)
protected override double GetCurrentValueCore(double defaultOriginValue, double defaultDestinationValue, AnimationClock animationClock)

 {
{ double from = (this.From==null?defaultDestinationValue:(double)this.From);
double from = (this.From==null?defaultDestinationValue:(double)this.From); double to = (this.To==null?defaultOriginValue:(double)this.To);
double to = (this.To==null?defaultOriginValue:(double)this.To); double delta = to - from;
double delta = to - from; double power = this.Power == null ? 2 : (double)this.Power;
double power = this.Power == null ? 2 : (double)this.Power;
 //加速
//加速 return delta * Math.Pow(animationClock.CurrentProgress.Value, power) + from;
return delta * Math.Pow(animationClock.CurrentProgress.Value, power) + from; //return delta * Math.Pow(animationClock.CurrentProgress.Value, 1/power) + from;
//return delta * Math.Pow(animationClock.CurrentProgress.Value, 1/power) + from;
 //先加速后减速
//先加速后减速 //if (animationClock.CurrentProgress.Value < 0.5)
//if (animationClock.CurrentProgress.Value < 0.5) //{
//{ // return delta / 2 * Math.Pow(animationClock.CurrentProgress.Value * 2, power) + from;
// return delta / 2 * Math.Pow(animationClock.CurrentProgress.Value * 2, power) + from; //}
//} //return delta / 2 * Math.Pow((animationClock.CurrentProgress.Value - 0.5) * 2, 1/power) + delta / 2 + from;
//return delta / 2 * Math.Pow((animationClock.CurrentProgress.Value - 0.5) * 2, 1/power) + delta / 2 + from; }
}

 protected override System.Windows.Freezable CreateInstanceCore()
protected override System.Windows.Freezable CreateInstanceCore()

 {
{ return new EaseMoveAnimation();
return new EaseMoveAnimation(); }
} }
} }
}
WPF与缓动(一) N次缓动的更多相关文章
- WPF中的动画——(四)缓动函数
缓动函数可以通过一系列公式模拟一些物理效果,如实地弹跳或其行为如同在弹簧上一样.它们一般应用在From/To/By动画上,可以使得其动画更加平滑. var widthAnimation = new D ...
- 有趣 GIF 动图集 - 仿佛每张小动图都诉说了一个小笑话或者小故事
点这里 来自法国南特(Nantes)的 Guillaume Kurkdjian 目前还是个学生.Kurkdjian 擅长创作一些平面动态图像,这些有趣的小动图仿佛每张都诉说了一个小笑话或者小故事,像个 ...
- 动漫绘画软件优动漫PAINT最近所用文件
在使用优动漫PAINT的时候有时候会遇到这样的问题,近期编辑的文件找不见了,或者想要接着之前的文件进行编辑,如何快速找到这些文件呢?其实在最近所用文件中一目了,本文我们一起来看看. 如果您想接着上次未 ...
- 认识优动漫PAINT,优动漫PAINT基本功能有哪些?
优动漫PAINT是一款搭载了绘制漫画.插画所需所有功能的软件.拥有笔感自然真实.表现形式多样的画笔工具,及高效.完美.便捷的上色工具等. 本文将通过由优动漫PAINT描绘的作品为例,简单介绍该软件的功 ...
- WPF与缓动(二) 正弦与余弦缓动
原文:WPF与缓动(二) 正弦与余弦缓动 WPF与缓动(二) 正弦与余弦缓动 ...
- 【WPF学习】第五十一章 动画缓动
线性动画的一个缺点是,它通常让人觉得很机械且不能够自然.相比而言,高级的用户界面具有模拟真实世界系统的动画效果.例如,可能使用具有触觉的下压按钮,当单击时按钮快速弹回,但是当没有进行操作时它们会慢慢地 ...
- Windows Phone开发(42):缓动动画
原文:Windows Phone开发(42):缓动动画 前面在讨论关键帧动画的时候,我有意把几个带缓动动画的关键帧动画忽略掉,如EasingColorKeyFrame.EasingDoubleKeyF ...
- thwen 缓动框架
描述 目前提供一个方法 ele 元素对象 obj 操作 duration 时间 effect 缓动选择 thwenMove(option) 框架支持以下缓动策略 -指数衰减的正弦曲线缓动 -圆形曲线的 ...
- 网站建设中前端常用的jQuery+easing缓动的动画
网站建设中前端人员利用jQuery实现动画再简单不过了,只是要实现更酷的效果还需要插件来帮忙,easing就是一款帮助jQuery实现缓动动画的插件,经过试用,效果很不错! 下载该插件:jquery. ...
随机推荐
- IOS开发核心动画六:动画组
#import "ViewController.h" @interface ViewController () @property (weak, nonatomic) IBOutl ...
- js课程 1-2 js概念
js课程 1-2 js概念 一.总结 一句话总结:js标签元素也是js对象,有属性和方法,方法就是事件,属性就是标签属性,可以直接调用. 1.js中如何获取标签对象? getElement获取的是标 ...
- xp2p系统的10点技术创新和经验总结
最近在开发完善九天鸟的xp2p系统,解决了很多技术问题,特此总结下. 第一个项目开发,非常重要,它对建立开发规范.团队协作.开发效率,有很重大的意义. 1.分页前台AJAX异步分页,用咱们自己的fup ...
- java pns
http://autumnrain-zgq.iteye.com/blog/1743279 http://blog.csdn.net/a351945755/article/details/2218939 ...
- PyCharm 重构(refactor)快捷键
提取变量(比如一个函数会返回一个变量值):ctrl + alt + v(v:variable) 将某段代码封装为一个函数(函数+函数调用):ctrl + alt + m(m:method)
- Erlang 命令行监控工具
http://www.cnblogs.com/me-sa/archive/2012/11/22/erlang_vm_monitor_text_mode.html 之前介绍过一个Erlang的Web监控 ...
- WPF入门(三)->几何图形之线条(LineGeometry)
原文:WPF入门(三)->几何图形之线条(LineGeometry) 前一章我们对wpf的xaml语言有了一定的了解,那么我们现在开始来学习如何使用wpf来画出几何图形. LineGeometr ...
- C语言检查本机公网IP并发送邮件
这是一个用来获取本机公网IP地址,并检查是否是配置里保存的IP地址,假设不是,就向指定的邮箱发送一个邮件,报告这个IP地址的一段小代码.放到开机启动中,电脑不设password的时候万一丢了,还能有个 ...
- 微信小程序要调数据 微信小程序 for 循环详解
现在要完成这样的效果: 我的代码是: <view class="l-setlist clr" > <template name="listab" ...
- 图解linux启动过程
概述 watermark/2/text/aHR0cDovL2Jsb2cuY3Nkbi5uZXQvWUVZVUFOR0VO/font/5a6L5L2T/fontsize/400/fill/I0JBQkF ...