jQuery移动端手机键盘输入车牌号代码【附加新能源车牌】
最近在移动应用中要做到一个录取汽车牌号码的功能,在网上找了一个插件后发现没有增加新能源车牌功能,
和同事研究了一下,将其进行改造完美的实现了这个功能,这里放出该插件的源码;
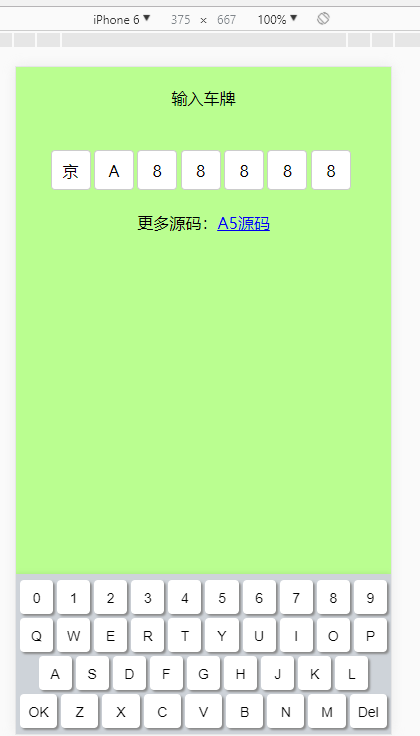
原插件来自A5源码网【http://down.admin5.com/texiao/138473.html】

<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>车牌键盘</title>
<meta name="viewport" content="width=device-width,initial-scale=1,minimum-scale=1,maximum-scale=1,user-scalable=no" />
<style type="text/css">
*{ margin: 0; padding: 0;list-style:none;border:0; box-sizing:border-box;}
body{ background-color:#BAFE90;}
.clearfix:after { content: "."; display: block; font-size: 0; height: 0; clear: both; visibility: hidden; }
.clearfix { display: inline-table;}
*html .clearfix { height: 1%; }
.clearfix { display: block; }
*+html .clearfix { min-height: 1%; }
.che_tit{ text-align:center; padding:20px;}
.ul_pro{ background-color:#CED3D9; text-align:center; padding:4px 2px; font-size:14px;}
.ul_pro li{ float:left; width:11.11%; padding:2px;box-sizing: border-box;}
.ul_pro .li_close{ float:right; width:22.22%;}
.ul_pro .li_close span{ background-color:#ACB3BB;}
.ul_pro .li_clean{ float:right; width:22.22%;}
.ul_pro li span{ display:block; background-color:#fff; border-radius:4px; box-shadow: 2px 2px 2px #888888; /* max-width:48px; margin:0 auto; */ line-height:32px; padding-top:2px; }
.ul_pro li span:active{ background-color:#4DA9F2; color:#fff;} .ul_input{ padding:20px;width:350px; margin:0 auto; }
.ul_input li{ float:left; width:14%; padding:2px;text-align:center; }
.ul_input li span{ display:block; background-color:#fff; border:1px solid #ccc; border-radius:4px; width:40px; margin:0 auto; height:40px; line-height:40px; } .ul_keybord{ background-color:#CED3D9; text-align:center; padding:4px 2px; font-size:14px;}
.ul_keybord li{ float:left; width:10%; padding:2px;box-sizing: border-box;}
.ul_keybord .ikey20{ margin-left:5%;}
.ul_keybord .li_w{ width:11.11%; } .ul_keybord .li_close{ float:right; width:22.22%;}
.ul_keybord .li_close span{ background-color:#ACB3BB;}
.ul_keybord .li_clean{ float:right; width:22.22%;}
.ul_keybord li span{ display:block; background-color:#fff; border-radius:4px; box-shadow: 2px 2px 2px #888888; /* max-width:48px; margin:0 auto; */ line-height:32px; padding-top:2px; }
.ul_keybord li span:active{ background-color:#4DA9F2; color:#fff;} </style>
</head>
<body> <div class=""> <div class="che_tit">输入车牌</div>
<div class="car_input">
<ul class="clearfix ul_input"><li class="input_pro"><span></span></li><li class="input_pp input_zim"><span></span></li><li class="input_pp"><span></span></li><li class="input_pp"><span></span></li><li class="input_pp"><span></span></li><li class="input_pp"><span></span></li><li class="input_pp"><span></span></li></ul>
</div> </div> <div id="jp_pro"></div> <script type="text/javascript" src="js/jquery.min.js"></script>
<script src="layer_mobile/layer.js" type="text/javascript"></script>
<script src="js/index.js" type="text/javascript"></script>
<script type="text/javascript">
/* */
</script>
<div style="text-align:center;">
<p>更多源码:<a href="http://down.admin5.com/" target="_blank">A5源码</a></p>
</div>
</body>
</html>
HTML
var provinces = new Array("京","沪","浙","苏","粤","鲁","晋","冀",
"豫","川","渝","辽","吉","黑","皖","鄂",
"津","贵","云","桂","琼","青","新","藏",
"蒙","宁","甘","陕","闽","赣","湘");
var keyNums = new Array("0","1","2","3","4","5","6","7","8","9",
"Q","W","E","R","T","Y","U","I","O","P",
"A","S","D","F","G","H","J","K","L",
"OK","Z","X","C","V","B","N","M","Del");
var next=0;
function showProvince(){
$("#pro").html("");
var ss="";
for(var i=0;i<provinces.length;i++){
ss=ss+addKeyProvince(i)
}
$("#pro").html("<ul class='clearfix ul_pro'>"+ss+"<li class='li_close' onclick='closePro();'><span>关闭</span></li><li class='li_clean' onclick='cleanPro();'><span>清空</span></li></ul>");
}
function showKeybord(){
$("#pro").html("");
var sss="";
for(var i=0;i<keyNums.length;i++){
sss=sss+'<li class="ikey ikey'+i+' '+(i>9?"li_zm":"li_num")+' '+(i>28?"li_w":"")+'" ><span onclick="choosekey(this,'+i+');">'+keyNums[i]+'</span></li>'
}
$("#pro").html("<ul class='clearfix ul_keybord'>"+sss+"</ul>");
}
function addKeyProvince(provinceIds){
var addHtml = '<li>';
addHtml += '<span onclick="chooseProvince(this);">'+provinces[provinceIds]+'</span>';
addHtml += '</li>';
return addHtml;
}
function chooseProvince(obj){
$(".input_pro span").text($(obj).text());
$(".input_pro").addClass("hasPro");
$(".input_pp").find("span").text("");
$(".ppHas").removeClass("ppHas");
next=0;
showKeybord();
}
function choosekey(obj,jj){
if(jj==29){
alert("车牌:"+$(".car_input").attr("data-pai"));
layer.closeAll();
}else if(jj==37){
if($(".ppHas").length==0){
$(".hasPro").find("span").text("");
$(".hasPro").removeClass("hasPro");
showProvince();
next=0;
}
$(".ppHas:last").find("span").text("");
$(".ppHas:last").removeClass("ppHas");
next=next-1;
if(next<1){
next=0;
}
console.log(next);
}else{
if(next>5){
return
}
console.log(next);
for(var i = 0; i<$(".input_pp").length;i++){
if(next==0 & jj<10 & $(".input_pp:eq("+next+")").hasClass("input_zim")){
layer.open({
content: '车牌第二位为字母',
skin: 'msg',
time: 1
});
return
}
$(".input_pp:eq("+next+")").find("span").text($(obj).text());
$(".input_pp:eq("+next+")").addClass("ppHas");
next=next+1;
if(next>5){
next=6;
}
getpai();
return
}
}
}
function closePro(){
layer.closeAll()
}
function cleanPro(){
$(".ul_input").find("span").text("");
$(".hasPro").removeClass("hasPro");
$(".ppHas").removeClass("ppHas");
next=0;
}
function trimStr(str){return str.replace(/(^\s*)|(\s*$)/g,"");}
function getpai(){
var pai=trimStr($(".car_input").text());
$(".car_input").attr("data-pai",pai);
}
window.onload = function() {
$(".input_pro").click(function(){
layer.open({
type: 1
,content: '<div id="pro"></div>'
,anim: 'up'
,shade :false
,style: 'position:fixed; bottom:0; left:0; width: 100%; height: auto; padding:0; border:none;'
});
showProvince()
})
$(".input_pp").click(function(){
if($(".input_pro").hasClass("hasPro")){ // 如果已选择省份
layer.open({
type: 1
,content: '<div id="pro"></div>'
,anim: 'up'
,shade :false
,style: 'position:fixed; bottom:0; left:0; width: 100%; height: auto; padding:0; border:none;'
});
showKeybord()
}else{
$(".input_pro").click()
}
})
}
JS
弹窗使用的是layer mobile【http://layer.layui.com/mobile/】
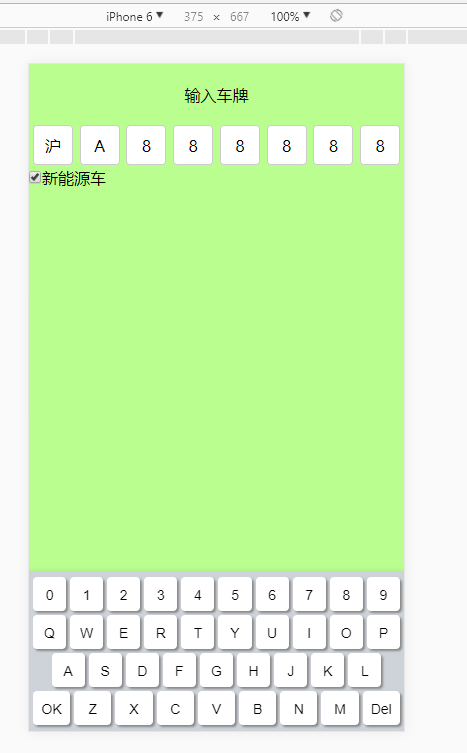
改造后的代码

<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>车牌键盘</title>
<meta name="viewport" content="width=device-width,initial-scale=1,minimum-scale=1,maximum-scale=1,user-scalable=no" />
<style type="text/css">
*{ margin: 0; padding: 0;list-style:none;border:0; box-sizing:border-box;}
body{ background-color:#BAFE90;}
.clearfix:after { content: "."; display: block; font-size: 0; height: 0; clear: both; visibility: hidden; }
.clearfix { display: inline-table;}
*html .clearfix { height: 1%; }
.clearfix { display: block; }
*+html .clearfix { min-height: 1%; }
.che_tit{ text-align:center; padding:20px;}
.ul_pro{ background-color:#CED3D9; text-align:center; padding:4px 2px; font-size:14px;}
.ul_pro li{ float:left; width:11.11%; padding:2px;box-sizing: border-box;}
.ul_pro .li_close{ float:right; width:22.22%;}
.ul_pro .li_close span{ background-color:#ACB3BB;}
.ul_pro .li_clean{ float:right; width:22.22%;}
.ul_pro li span{ display:block; background-color:#fff; border-radius:4px; box-shadow: 2px 2px 2px #888888; /* max-width:48px; margin:0 auto; */ line-height:32px; padding-top:2px; }
.ul_pro li span:active{ background-color:#4DA9F2; color:#fff;} .ul_input{ padding:0; margin:0 auto;text-align:center; }
.ul_input li{ display:inline-block; width:42px;height:42px; text-align:center;vertical-align: middle;}
.ul_input li span{ display:block; background-color:#fff; border:1px solid #ccc; border-radius:4px; width:40px; margin:0 auto; height:40px; line-height:40px; } .ul_keybord{ background-color:#CED3D9; text-align:center; padding:4px 2px; font-size:14px;}
.ul_keybord li{ float:left; width:10%; padding:2px;box-sizing: border-box;}
.ul_keybord .ikey20{ margin-left:5%;}
.ul_keybord .li_w{ width:11.11%; } .ul_keybord .li_close{ float:right; width:22.22%;}
.ul_keybord .li_close span{ background-color:#ACB3BB;}
.ul_keybord .li_clean{ float:right; width:22.22%;}
.ul_keybord li span{ display:block; background-color:#fff; border-radius:4px; box-shadow: 2px 2px 2px #888888; /* max-width:48px; margin:0 auto; */ line-height:32px; padding-top:2px; }
.ul_keybord li span:active{ background-color:#4DA9F2; color:#fff;} </style>
</head>
<body> <div class=""> <div class="che_tit">输入车牌</div>
<div class="car_input">
<ul class="clearfix ul_input">
<li class="input_pro"><span></span></li>
<li class="input_pp input_zim"><span></span></li>
<li class="input_pp"><span></span></li>
<li class="input_pp"><span></span></li>
<li class="input_pp"><span></span></li>
<li class="input_pp"><span></span></li>
<li class="input_pp"><span></span></li> </ul>
</div> </div>
<div class="ck"><input type="checkbox">新能源车</div>
<div id="jp_pro"></div> <script type="text/javascript" src="js/jquery.min.js"></script>
<script src="layer_mobile/layer.js" type="text/javascript"></script>
<script src="js/index.js" type="text/javascript"></script>
<script type="text/javascript">
$(function(){
$("input[type=checkbox]").click(function(){
var str = '<li class="input_pp last_pp"><span></span></li>';
var liNum = $(".ul_input").find("span").text().length-1;
if($(this).is(":checked")){ $("#cb1").attr("checked",false);
$(".ul_input").append(str); next = liNum;
}else{ $("#cb1").attr("checked",true);
$(".ul_input").find(".last_pp").remove(); var pai = $(".car_input").attr("data-pai");
pai=pai.replace(/(^\s*)|(\s*$)/g,"");
console.log(liNum);
if(liNum>6){ pai=pai.substring(0,pai.length-1);
$(".car_input").attr("data-pai",pai);
}
}
});
});
</script> </body>
</html>
var provinces = new Array("京","沪","浙","苏","粤","鲁","晋","冀",
"豫","川","渝","辽","吉","黑","皖","鄂",
"津","贵","云","桂","琼","青","新","藏",
"蒙","宁","甘","陕","闽","赣","湘");
var keyNums = new Array("0","1","2","3","4","5","6","7","8","9",
"Q","W","E","R","T","Y","U","I","O","P",
"A","S","D","F","G","H","J","K","L",
"OK","Z","X","C","V","B","N","M","Del");
var next=0;
var num=0;
function showProvince(){
$("#pro").html("");
var ss="";
for(var i=0;i<provinces.length;i++){
ss=ss+addKeyProvince(i)
}
$("#pro").html("<ul class='clearfix ul_pro'>"+ss+"<li class='li_close' onclick='closePro();'><span>关闭</span></li><li class='li_clean' onclick='cleanPro();'><span>清空</span></li></ul>");
}
function showKeybord(){
$("#pro").html("");
var sss="";
for(var i=0;i<keyNums.length;i++){
sss=sss+'<li class="ikey ikey'+i+' '+(i>9?"li_zm":"li_num")+' '+(i>28?"li_w":"")+'" ><span onclick="choosekey(this,'+i+');">'+keyNums[i]+'</span></li>'
}
$("#pro").html("<ul class='clearfix ul_keybord'>"+sss+"</ul>");
}
function addKeyProvince(provinceIds){
var addHtml = '<li>';
addHtml += '<span onclick="chooseProvince(this);">'+provinces[provinceIds]+'</span>';
addHtml += '</li>';
return addHtml;
}
function chooseProvince(obj){
$(".input_pro span").text($(obj).text());
$(".input_pro").addClass("hasPro");
$(".input_pp").find("span").text("");
$(".ppHas").removeClass("ppHas");
next=0;
showKeybord();
$(".car_input").attr("data-pai","");
getpai($(obj).text());
}
function choosekey(obj,jj){
//$("input[type=checkbox]").is(":checked");
if(jj==29){
alert("车牌:"+$(".car_input").attr("data-pai"));
layer.closeAll();
}else if(jj==37){
if($(".ppHas").length==0){
$(".hasPro").find("span").text("");
$(".hasPro").removeClass("hasPro");
showProvince();
next=0;
}
$(".ppHas:last").find("span").text("");
$(".ppHas:last").removeClass("ppHas");
next=next-1;
if(next<1){
next=0;
}
//console.log(next);
}else{
if($("input[type=checkbox]").is(":checked")){
num = 6;
}else{
num = 5;
}
if(next>num){
return
}
//console.log(next);
for(var i = 0; i<$(".input_pp").length;i++){
if(next==0 & jj<10 & $(".input_pp:eq("+next+")").hasClass("input_zim")){
layer.open({
content: '车牌第二位为字母',
skin: 'msg',
time: 1
});
return
}
$(".input_pp:eq("+next+")").find("span").text($(obj).text());
$(".input_pp:eq("+next+")").addClass("ppHas");
next=next+1;
if(next>num){
next=num+1;
}
getpai($(obj).text());
return
}
}
}
function closePro(){
layer.closeAll()
}
function cleanPro(){
$(".ul_input").find("span").text("");
$(".hasPro").removeClass("hasPro");
$(".ppHas").removeClass("ppHas");
next=0;
}
function trimStr(str){return str.replace(/(^\s*)|(\s*$)/g,"");}
function getpai(ss){
var s1 = $(".car_input").attr("data-pai");
$(".car_input").attr("data-pai",s1+ss);
//var pai=trimStr($(".car_input").text());
//$(".car_input").attr("data-pai",pai);
}
window.onload = function() {
$(".input_pro").click(function(){
layer.open({
type: 1
,content: '<div id="pro"></div>'
,anim: 'up'
,shade :false
,style: 'position:fixed; bottom:0; left:0; width: 100%; height: auto; padding:0; border:none;'
});
showProvince()
})
$(".input_pp").click(function(){
if($(".input_pro").hasClass("hasPro")){ // 如果已选择省份
layer.open({
type: 1
,content: '<div id="pro"></div>'
,anim: 'up'
,shade :false
,style: 'position:fixed; bottom:0; left:0; width: 100%; height: auto; padding:0; border:none;'
});
showKeybord()
}else{
$(".input_pro").click()
}
})
}
jQuery移动端手机键盘输入车牌号代码【附加新能源车牌】的更多相关文章
- jQuery实现的手机发送验证码倒计时效果代码分享
这是一款基于jquery实现的手机发送验证码倒计时效果代码,可实现实时显示秒数倒计时的功能,还可实现对手机号码格式验证的功能,是一款常用的网站注册发送手机验证码特效代码. 效果描述:注册一个网站,当需 ...
- OC仿支付宝输入UITextField输入车牌号
效果图,如果使用,出现任何问题请告知,或者下方留言,我好以及改正 .h文件: #import <UIKit/UIKit.h> @interface LicenseKeyBoardView ...
- android仿支付宝输入车牌号
这个是iOS的效果图,差异不大,楼主主攻OC,见谅 需要用到的xml文件 需要用到的类 number_or_letters.xml <?xml version="1.0" e ...
- react 监听 移动端 手机键盘 enter 事件
处理方法: (1)html书写 form标签中去掉action参数,定义onSubmit方法,如下所示: /** * 搜索框 组件 */ import React,{PureComponent} fr ...
- jquery 移动端 六位密码输入
<!DOCTYPE html> <html> <head> <script src="scripts/jquery-1.7.1.min.js&quo ...
- System.in 获取键盘输入
此处说明 两种使用System.in获取键盘输入的两种方法,分别是Scanner 和 InputStreamReader. 其中System.in 在System类中的定义如下: package co ...
- 手机摄像头扫描识别车牌号,移动端车牌识别sdk
一.移动端车牌识别应用背景 (技术交流:18701686857 QQ:283870550) 随着经济水平的不断提高,汽车数量的不断激增为汽车管理带来了不小的难度.路边违章停车的现象越来越频繁.现在, ...
- 安卓手机 HTML5 手机页面 输入表单被键盘遮挡住了
TML5 手机页面 输入表单被键盘遮挡住了 请问 大神 怎么 js 或者 JQ 判断安卓手机软键盘的键盘隐藏键按下去了? 有使用 uexWindow 方法 能判断到确定键 是 13 但是不知道这个键的 ...
- 用vue写的移动端车牌号输入法
效果图: (录制了视频演示,然而不会上传.....心塞.....) 本页面所在项目已上传GitHub,github下载地址:https://github.com/dan-Zd/car-vueapp ...
随机推荐
- 如何用纯 CSS 创作一个过山车 loader
效果预览 按下右侧的"点击预览"按钮可以在当前页面预览,点击链接可以全屏预览. https://codepen.io/comehope/pen/KBxYZg/ 可交互视频 此视频是 ...
- jQuery 淡入淡出有png图的时候 ie8下有黑色边框
jQuery fadeTo 时ie8 png图片有黑色边框 往带有png图的样式里加 filter:progid:DXImageTransform.Microsoft.AlphaImageLoader ...
- HTML5一些特殊效果分享地址集合
页面预加载图片原生js: http://www.cnblogs.com/st-leslie/articles/5274568.html HTML5 FileReader读取本地文件: http://n ...
- python数据类型之列表(list)和其常用方法
列表是python常用数据类型之一,是可变的,可由n = []创建,也可由n = list()创建,第一种方法更常用. 常用方法总结: # 创建方法 n = [] 或者 n = list() # in ...
- stm32L0工程建立(HAL+IAR,无cubemx)
https://files.cnblogs.com/files/CodeWorkerLiMing/STM32HAL%E5%BA%93%E5%AD%A6%E4%B9%A0%E2%80%94%E5%B7% ...
- nrf开发笔记一开发软件
nrf52810 的开发环境,比较主流的可以使用keil,iar亦可.sdk中,使用的是pca10040e,s112.虽然开发板共用一个型号(pca10040) keil5中,cmsis 需要4.5. ...
- 浅谈内核的Makefile、Kconfig和.config文件
Linux内核源码文件繁多,搞不清Makefile.Kconfig..config间的关系,不了解内核编译体系,编译修改内核有问题无从下手,自己写的驱动不知道怎么编进内核,不知道怎么配置内核,这些问题 ...
- cf963b Destruction of a Tree
越靠近叶子越优先删掉 #include <iostream> #include <vector> #include <cstdio> using namespace ...
- C++ 指针的小知识
看个小例子: char* fun1(){ char * p = (char*)malloc(100); p = "helloww"; return p;} void fun2(ch ...
- Leetcode 466.统计重复个数
统计重复个数 定义由 n 个连接的字符串 s 组成字符串 S,即 S = [s,n].例如,["abc", 3]="abcabcabc". 另一方面,如果我们可 ...
