JAVA企业级开发-BOM&DOM(03)
一、BOM对象介绍
BOM对象:Browser Object Model 浏览器对象模型。把整个浏览器当做一个对象来处理。
一个浏览器对象中又包含了其他的对象。

重点介绍:window、history、location。
1.、window对象

window对象是全局对象,
(1) 可以把window的属性作为全局变量来使用, 如 document,而不必写window.document;
(2) 可以把window的方法作为函数来使用,如 alert(), 而 不必写 window.alert();
window对象中的属性和方法在调用的时候,可以省略window对象。直接书写方法。




//1、在div中动态的显示当前时间。
//2、点击button按钮 打开02页面。
//3、在02页面关闭打开自己的窗口。 <script type="text/javascript">
/*
//1、在div中动态的显示当前时间。
//2、点击button按钮 打开02页面。
//3、在02页面关闭打开自己的窗口。
*/ window.onload = function(){
setInterval("setTime()", 1000);
} function setTime(){
var d = new Date();
document.getElementById("setTime").innerHTML = d.toLocaleTimeString();
} function _open(){
window.open("02.html");
}
</script>
</head> <body>
<div id="setTime" onclick="setTime();">当前时间</div>
<input type="button" value="02页面" onclick="_open();"/>
</body> 02.html
<script type="text/javascript">
function _back() {
window.close();
}
</script> </head> <body>
<input type="button" value="关闭1" onclick="_back();"/>
<hr/>
<input type="button" value="关闭2" onclick="window.close();"/>
</body>
2. history和Location对象



Location表示的是当前浏览器的地址栏对象。浏览器的地址中主要保存的是访问某个网站的URL地址
URL地址:统一资源定位符。
http://www.baidu.com:80?username=zhangsan&age=23&addredd=beijing
当前浏览器访问某个网站时使用的协议HTTP协议。
www.baidu.com 这是一个域名,其实背后对应的一个ip地址,ip地址对应的激素互联网中的某个设备
80 访问的是指定ip这台服务器上运行在哪个端口上的软件程序。
二、DOM对象
DOM对象:Document Object Model 文档对象模型
作用:通过DOM对象可以访问和操作html文件的每一个标签。
最简单的html文件:
<html>
<head>
<title>文档标题</title>
</head>
<body>
<a href="xxxx">我的链接</a>
<h1>我的标题</h1>
</body>
</html>
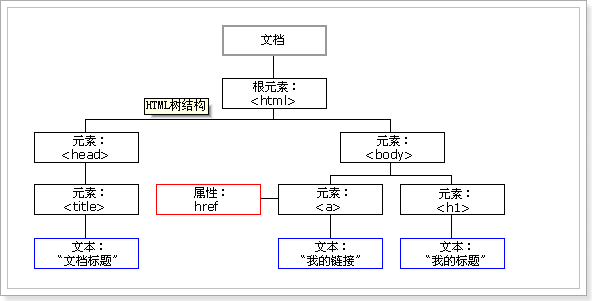
html文件对应的DOM树内存图:

W3C组织规定:
当浏览器把一个html文件加载到内存中之后,这个html文件,就是一个Document对象。并且在浏览器加载html文件中的所有标签时,把html文件中的所有标签页加载成不同的对象,以及标签中的属性,也加载成对象,标签中的文本也加载成对象。
浏览器在加载某个标签时,标签的文本数据,被加载成当前标签的一个子标签。
当我们把一个html文件加载完成之后,他们就得到这个html文件中的所有标签,属性,文本对象。
可以使用js技术结合Document对象,对html文件中的所有标签,进行各种操作。
在浏览器把html文件加载完成之后,标签被称作标签对象(元素节点),标签中的文件称为文本节点(文本对象),标签的属性称为属性节点(属性对象)。

三、dom对象中的方法介绍


getElementById 根据某个标签的id属性值,获取页面上这个标签对象,要求页面上的id必须唯一。
需求:
//1、根据id属性值获得用户名 文本框对象,并打印
//2、对密码文本框 绑定离焦事件,校验密码不得为空

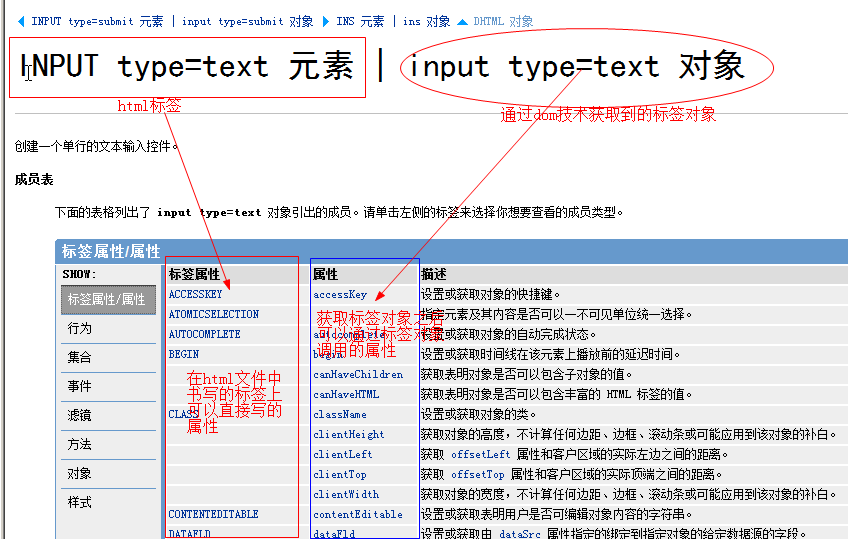
当通过dom技术获取到页面上的某个标签之后,要对这个标签对象进行操作,这时需要查阅另外一个帮助文档DHTML。

script type="text/javascript">
// 页面加载完成后执行
window.onload = function(){
//1、根据id属性值获得用户名 文本框对象,并打印
var username = document.getElementById("username");
//alert(username); //2、对密码文本框 绑定离焦事件,校验密码不得为空
// 获得密码对象
var pwd = document.getElementById("pwd");
// 绑定离焦事件
pwd.onblur = function(){
// 校验密码不得为空
if(this.value == "") {
// 为空
alert("密码不得为空!");
} else {
// 不为空
alert(this.value);
}
}
}
</script>
</head> <body>
用户名:<input type="text" id="username"/><br/>
密码:<input type="password" id="pwd" name="password"/>
</body>
getElementsByName:通过标签中的name属性的值获取当前标签对象。由于在html页面中多个标签可能name属性的值相同,这时导致获取到的标签对象不是唯一的。
需求:
// 1. 获取性别标签对象,打印标签的内容
// 2. 校验性别是必填项
// 页面加载后执行
window.onload = function(){
/*
// 1. 获取性别标签对象,打印标签的内容
var sexs = document.getElementsByName("sex");
for(var i=0; i<sexs.length; i++) {
alert(sexs[i].value);
}*/ // 2. 校验性别是必填项
// 给按钮绑定单击事件
document.getElementById("mybtn").onclick = function(){
//定义一个变量
var flag = false;
// 获取所有的性别
var sexs = document.getElementsByName("sex");
// 遍历
for(var i=0; i<sexs.length; i++) {
// 选中
if(sexs[i].checked) {
flag = true;
}
}
// 判断 没选中
if(!flag) {
alert("请选择性别");
}
}
}
</script>
</head> <body>
性别:<input type="radio" name="sex" value="男"/> 男
<input type="radio" name="sex" value="女"/> 女<br/>
<input type="button" value="提交" id="mybtn"/>
</body>
getElementsByTagName:根据页面上的标签的名称获取标签对象。页面上标签肯定会重复,因此获取到的一定是一个数组。
需求:
// 1. 根据标签名获取性别对象,打印数组的大小。

四、JS中的事件
给页面上的某个标签绑定事件:有2种方案:
1、直接在标签上写事件对应的属性(事件名),属性对应的value,可以是一个方法
需求:
// 1、给div标签绑定单击事件
// 2、给div标签绑定鼠标悬浮事件,使其背景颜色变红
// 3、给div标签绑定鼠标离焦事件,使其背景颜色变蓝 <script type="text/javascript">
/*
// 1、给div标签绑定单击事件
// 2、给div标签绑定鼠标悬浮事件,使其背景颜色变红
// 3、给div标签绑定鼠标离焦事件,使其背景颜色变蓝
*/
function _click() {
alert("hello,你咋就这么帅呢?");
} function _over() {
// 获取页面的div对象
var mydiv = document.getElementById("mydiv");
// 设置背景颜色
mydiv.style.backgroundColor = "red";
} function _out() {
// 获取页面的div对象
var mydiv = document.getElementById("mydiv");
// 设置背景颜色
mydiv.style.backgroundColor = "blue";
} </script>
</head> <body>
<div id="mydiv" onclick="_click();" onmouseover="_over()" onmouseout="_out();">写的更少,做的更多</div>
</body>
2、动态绑定事件
// 1、根据dom技术获取页面的div标签对象
// 2、根据DHTML文档给 div标签对象绑定 鼠标悬浮事件
// 3、悬浮事件中,使用document对象 动态创建div对象,使其添加到页面上 <script type="text/javascript">
window.onload = function(){
// 1、根据dom技术获取页面的div标签对象
var div = document.getElementsByTagName("div")[0];
// 2、根据DHTML文档给 div标签对象绑定 鼠标悬浮事件
div.onmouseover = function(){
// 3、悬浮事件中,使用document对象 动态创建div对象,使其添加到页面上
var newDiv = document.createElement("div"); // <div></div>
// 给新的div中创建内容
newDiv.innerHTML = "妹子真漂亮"; // 将新创建的div添加到body中
var body = document.body;
// 在body上追加新的div
body.appendChild(newDiv); }
}
</script>
<style type="text/css">
div {
width : 500px;
height : 200px;
border : 1px solid red;
background-color: blue;
}
</style>
</head> <body>
<div>高薪就业</div>
</body>
介绍了document对象中的方法:
createElement :创建一个新的标签对象
appendChild:把一个标签对象添加到某个标签下面
五、dom练习
1、dom中的创建和添加方法
<script type="text/javascript">
// 页面加载完成后执行
window.onload = function(){
// 创建一个a标签
var a = document.createElement("a"); // <a></a>
// <a href="01.html"></a>
a.setAttribute("href", "01.html");
// <a href="01.html">baby</a>
a.innerHTML = "baby"; // 获得body
document.body.appendChild(a);
}
</script>
2、dom中的删除、克隆、替换方法
function demo(){
// 获取id=two的标签
var two = document.getElementById("two");
// 删除节点 原节点.parentNode.removeChild(原节点)
two.parentNode.removeChild(two);
}
function demo2() {
// 替换语法:父节点.replaceChild(新节点,原节点);
var one = document.getElementById("one"); // 父节点
var one_p = document.getElementById("one_p"); // 原节点
var two = document.getElementById("two"); // 原节点
// 替换 产生了移动覆盖的效果
one.replaceChild(two,one_p);
}
function demo3(){
// 替换语法:父节点.replaceChild(新节点,原节点);
var one = document.getElementById("one"); // 父节点
var one_p = document.getElementById("one_p"); // 原节点
var two = document.getElementById("two"); // 原节点
// 替换 产生了移动覆盖的效果
// 节点.cloneNode(true/false) true 表示复制子节点和文本; false 表示不复制
one.replaceChild(two.cloneNode(false),one_p);
}
删除节点 原节点.parentNode.removeChild(原节点),删除节点 不能直接紫衫,必须要先获取parentNod然后在removeChild(object) 删除自身
// 节点.cloneNode(true/false) true 表示复制子节点和文本; false 表示不复制
26 one.replaceChild(two.cloneNode(false),one_p);
这边也要注意:当克隆节点后里面的boolean 如果是true会复制节点上文本,反之不复制
3 全选全不选反选
<script type="text/javascript">
// 页面加载完成后执行
window.onload = function(){
// checkbox 全选/全不选
document.getElementById("checkAllOrNot").onclick = function(){
// 给checkbox 绑定单击事件
// 判断
if(this.checked) {
// 全选
// 获取爱好标签
var items = document.getElementsByName("items");
// 遍历
for(var i=0; i<items.length; i++) {
// 爱好项 选中
items[i].checked = true;
}
} else {
// 全不选
// 获取爱好标签
var items = document.getElementsByName("items");
// 遍历
for(var i=0; i<items.length; i++) {
// 爱好项 取消选中
items[i].checked = false;
}
}
} // button 全选
document.getElementById("checkall").onclick = function(){
// 全选
// 获取爱好标签
var items = document.getElementsByName("items");
// 遍历
for(var i=0; i<items.length; i++) {
// 爱好项 选中
items[i].checked = true;
}
} // button 全不选
document.getElementById("checkallNo").onclick = function(){
// 全选
// 获取爱好标签
var items = document.getElementsByName("items");
// 遍历
for(var i=0; i<items.length; i++) {
// 爱好项 选中
items[i].checked = false;
}
} // button 反选
document.getElementById("check_revsern").onclick = function(){
// 获取所有的爱好
var items = document.getElementsByName("items");
// 遍历
for(var i=0; i<items.length; i++) {
if(items[i].checked) {
// 当前被选中 反选 取消选中
items[i].checked = false;
} else {
// 当前未选中 反选 选中
items[i].checked = true;
}
}
}
}
</script>
4、新闻字体
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
<html>
<head>
<title>改变字体</title>
<meta http-equiv="content-type" content="text/html; charset=UTF-8">
<style type="text/css">
.out{
border: 1px red solid;
width: 300px;
}
.max{
font-size: 32px;
color:red;
}
.mid{
font-size: 22px;
color:black;
}
.min{
font-size: 14px;
color:blue;
} </style>
<script type="text/javascript">
function changeFontSize(size){
document.getElementById("news").className = size;
}
</script>
</head> <body>
<div class="out">
<div>
<a href="javascript:void(0)" onclick="changeFontSize('max')">大号</a>
<a href="javascript:void(0)" onclick="changeFontSize('mid')">中号</a>
<a href="javascript:void(0)" onclick="changeFontSize('min')">小号</a>
</div>
<div id="news" class="mid">
庆祝十九大召开
</div>
</div>
</body>
</html>
5、表格增删(重点)
<script type="text/javascript">
// 页面加载完成后执行
window.onload = function(){
// 给提交按钮绑定单击事件
document.getElementById("addUser").onclick = function(){
// 获取输入的数据
var name = document.getElementById("name").value;
var tel = document.getElementById("tel").value;
var addr = document.getElementById("addr").value; // 组装tr对象
var tr = document.createElement("tr"); // <tr></tr> var arr = [name, tel, addr]; for(var i=0; i<arr.length; i++) {
// 组装td
var td = document.createElement("td");
// 在td中添加内容
td.innerHTML = arr[i];
// 在tr中添加td
tr.appendChild(td);
} // 添加删除的td
var td_del = document.createElement("td"); // 创建a标签 <a href="#">删除</a>
var a = document.createElement("a");
// 属性
a.setAttribute("href", "#");
// 文本
a.innerHTML = "删除";
// 绑定单击事件
a.onclick = function() {
// 获得tr
var tr = this.parentNode.parentNode;
// 删除tr
tr.parentNode.removeChild(tr);
} // 将a追加到td上
td_del.appendChild(a); // 将td追加到tr上
tr.appendChild(td_del); // 在表格中添加tr
document.getElementById("usertable").appendChild(tr);
}
}
</script>
6、动态生成表格
<script type="text/javascript">
function demo(){
// 获取行和列
var row = document.getElementById("row").value;
var col = document.getElementById("col").value; // 创建table
var table = document.createElement("table"); // <table></table>
// 设置border属性 <table border="1px"></table>
table.setAttribute("border", "1px"); for(var i=0; i<row; i++) {
// 创建tr
var tr = document.createElement("tr"); for(var j=0; j<col; j++) {
// 创建td
var td = document.createElement("td");
// 在td上追加内容
td.innerHTML = i + "," + j;
// 将td追加到tr
tr.appendChild(td);
} // 将tr追加到table中
table.appendChild(tr);
} // 在id=one的div上 追加 table
document.getElementById("one").appendChild(table);
}
</script>
7、表格隔行变色
<script type="text/javascript">
// 页面加载完成后执行
window.onload = function(){
// 获取所有的tr
var trs = document.getElementsByTagName("tr");
// 遍历
for(var i=1; i<trs.length; i++) {
// 判断
if(i%2) {
trs[i].className = "one";
} else {
trs[i].className = "two";
} // 定义一个变量保存就得class
var oldClass = "";
// 给tr绑定鼠标悬浮事件
trs[i].onmouseover = function(){
// 保存原来的样式
oldClass = this.className;
//变更新的样式
this.className = "over";
} // 给tr绑定鼠标移出事件
trs[i].onmouseout = function(){
this.className = oldClass;
}
}
}
</script>
8、左到右右到左
<script type="text/javascript">
// 页面加载完成后执行
window.onload = function(){
// 选中右移
document.getElementById("add").onclick = function(){
// 给选中右移按钮绑定单击事件
var options = document.getElementById("first").options;
// 遍历
for(var i=0; i<options.length; i++) {
// 判断当前被选中
if(options[i].selected) {
document.getElementById("second").appendChild(options[i]);
i--;
}
}
} // 全部右移
document.getElementsByName("add_all")[0].onclick = function(){
// 给全部右移按钮绑定单击事件
// 获取左侧所有的选项
var options = document.getElementById("first").options;
// 遍历
for(var i=0; i<options.length;i++) {
document.getElementById("second").appendChild(options[i]);
i--;
}
}
}
</script>
9、二级联动xml版(重点)
<script type="text/javascript">
// 页面加载完成后执行
window.onload = function(){
// 初始化省
for(var i=0; i<china.length; i++) {
// 获得省的json
var p_json = china[i];
// alert(p_json.p_name + ":" + p_json.p_id);
// 组装option <option value="js">吉林省</option>
var option = document.createElement("option"); // <option></option>
// 设置属性
option.setAttribute("value", p_json.p_id);
// 设置文本
option.innerHTML = p_json.p_name;
// 将省的option 追加到 省的select
document.getElementById("province").appendChild(option);
} // 当省变化 加载市
document.getElementById("province").onchange = function(){
// 清空市的option
document.getElementById("city").length = 1; // 获得选择的省选择的值
var p_val = this.value; // 遍历省信息
for(var i=0; i<china.length; i++) {
// 获得省的json
var p_json = china[i];
// 判断
if(p_json.p_id == p_val){
//从省的json上获取对应市的信息
var cityJsonArr = p_json.cities;
// 遍历数组
for(var j=0; j<cityJsonArr.length; j++) {
// 获得市的json
var cityJson = cityJsonArr[j];
// console.info(cityJson.c_name + " : " + cityJson.c_id);
// 组装市的option <option value="mh">闵行区</option>
// <option></option>
var option = document.createElement("option");
// <option value="mh"></option>
option.setAttribute("value", cityJson.c_id);
// <option value="mh">闵行区</option>
option.innerHTML = cityJson.c_name;
// 将市的option 追加到 市的select
document.getElementById("city").appendChild(option);
}
}
}
} }
</script>
10、注册页面(重点)
<script type="text/javascript">
function func(){
// 获得用户名标签
var username = document.getElementById("user");
// 清空value值
username.value = "";
} function checkuser(){
// 定义变量
var flag = false;
// 获得输入用户名的值x
var username = document.getElementById("user").value;
// 用户名必须是4~12位 字母、数字、下划线的组合
// 判断
if(!username.match("^\\w{4,12}$")) {
// 如果不匹配,提示错误
document.getElementById("userspan").innerHTML = "<font color='red'>用户名必须是4~12位 字母、数字、下划线的组合</font>";
} else {
// 如果匹配成功,提示成功
document.getElementById("userspan").innerHTML = "<font color='green'>用户名可以使用</font>";
flag = true;
} return flag;
} function validate() {
var flag = false; // 判断用户名 性别等
if(checkuser()) {
flag = true;
} return flag;
}
</script>
JAVA企业级开发-BOM&DOM(03)的更多相关文章
- JAVA企业级开发-xml基础语法&约束&解析(04)
一.什么是xml html:超文本标记语言.它主要是用来封装页面上要显示的数据,最后通过浏览器来解析html文件,然后把数据展示在浏览器上.同样我们可以使用JS和DOM技术对html文件进行解析和操作 ...
- JAVA企业级开发-session,cookie(13)
一. jsp jsp: java server pager .java动态生成网页的一门技术 使用servlet生成网页时候遇到的问题,为什么使用jsp? 在servlet里面书写htm ...
- JAVA企业级开发--jsp,el,jstl(14)
三. EL表达式语言 EL 全名为Expression Language.表达式语言.jsp2.0之后才引入的. EL主要作用:替代:<%= %> out.print(); 获取数 ...
- mongodb高级操作及在Java企业级开发中的应用
Java连接mongoDB Java连接MongoDB需要驱动包,个人所用包为mongo-2.10.0.jar.可以在网上下载最新版本. package org.dennisit.mongodb.st ...
- java企业级开发的实质就是前台后台如何交互的-各个对象之间如何交互,通信的-程序执行的流程是怎样的
1.开山鼻祖-servlet 如何将url 和 strvlet(.java文件)联系起来的 顺平说的:在xml中,url先找到xml,由对应的url的得到servlet那个类,然后就可以输入一个网址访 ...
- JAVA企业级开发-jdbc事务,数据库连接池(10)
一. JDBC事务 事务: 问题1.什么是事务 问题2.java中(jdbc)如何控制事务 1. 事务—重点 指的的逻辑上的一组(一组sql,insert update ,delete)操作,组成 ...
- JAVA企业级开发-jdbc入门(09)
一. jdbc介绍 JDBC全称为:Java DataBase Connectivity(java数据库连接). SUN公司为了简化.统一对数据库的操作,定义了一套Java操作数据库的规范,称之为JD ...
- JAVA企业级开发-sql入门(07)
一. 数据库 什么是数据库? 就是一个文件系统,通过标准SQL语言操作文件系统中数据 ---- 用来存放软件系统的数据 我们今天学习的数据库是mysql.关系型数据库. 什么是关系化数据库 ? 保存关 ...
- JAVA企业级开发-JavaScript(02)
一.JavaScript介绍 Javascript语言诞生主要是完成页面的数据验证.因此它运行在客户端,需要运行浏览器来解析执行JavaScript代码. 特点: 交互性(它可以做的就是信息的动态交互 ...
随机推荐
- file标签样式修改
1. 这是默认的file样式,无法修改,在网页中用它感觉非常不合群,大部分修改的办法就是把它隐藏,绝对定位一个文本框和一个按钮 这是修改后的样式,之后修改样式就是分别修改文本框和按钮样式了,就非常简单 ...
- Tomcat学习笔记【5】--- 项目部署详解
本文主要讲在Tomcat中部署项目的几种方式:静态部署.动态部署. 一 静态部署 静态部署项目有好几种方式,比较典型的有如下4种: 1.1 方式一:将Web项目放到webApps目录下 直接将web项 ...
- Java for LeetCode 090 Subsets II
Given a collection of integers that might contain duplicates, nums, return all possible subsets. Not ...
- jQuery:[2]百度地图开发平台实战
jQuery:[2]百度地图开发平台实战 原文链接: http://blog.csdn.net/moniteryao/article/details/51078779 快速开始 开发平台地址 ht ...
- 多线程(一) NSThread
OS中多线程的实现方案: 技术 语言 线程生命周期 使用频率 pthread C 程序员自行管理 几乎不用 NSthread OC 程序员自行管理 偶尔使用 GCD C 自动管理 经常使用 NSOpe ...
- iOS开发数据库-FMDB
前言 FMDB是以OC的方式封装了SQLite的C语言API,使用起来更加面向对象,省去了很多麻烦.冗余的C语言代码:对比苹果自带的Core Data框架,更加轻量级和灵活:提供了多线程安全的数据库操 ...
- c++迷宫小游戏
c++迷宫小游戏 一.总结 一句话总结: 显示:根据map数组输出图像 走动:修改map数组的值,每走一步重新刷新一下图像就好 1.如果走函数用z(),出现输入s会向下走多步的情况,原因是什么? 向下 ...
- JQuery调用iframe子页面函数/对象的方法
父页面有个ID为mainfrm的iframe,iframe连接b.html,该页面有个函数test 在父页面调用b.html的test方法为: $("#mainfrm")[0].c ...
- tensorflow实现svm多分类 iris 3分类——本质上在使用梯度下降法求解线性回归(loss是定制的而已)
# Multi-class (Nonlinear) SVM Example # # This function wll illustrate how to # implement the gaussi ...
- str_1.判断两个字符串每个字符出现的次数一样
1.两个字符串每个字符出现的次数一样 $str1 = "ab'c4*"; $str2 = "cb*'a4"; $ret = isBX($str1, $str2) ...
