Vue中的计算属性和监听器(computed 与 watch)
react中数据是单向绑定的,而vue中数据是双向绑定的。为什么? 在react中,主要是通过setState 去改变state的值;而在vue中,会自动的触发set 与get 改变属性的值。
在vue中有两个比较重要的知识点,computed 与 watch;
一、computed
computed 适用计算一些属性,内存消耗较小依赖值不变,这个也不会变。

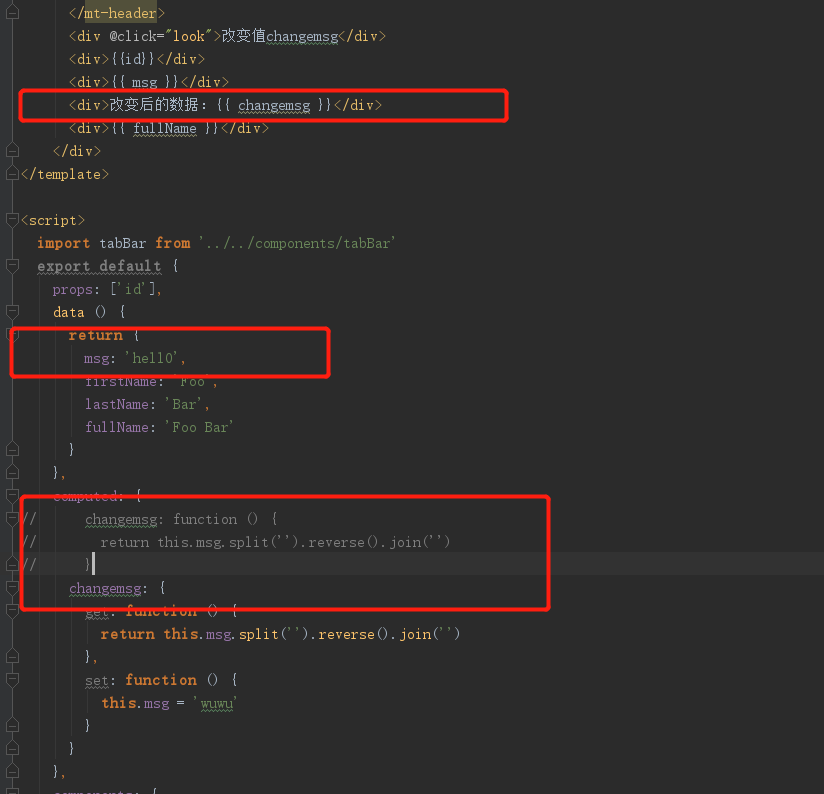
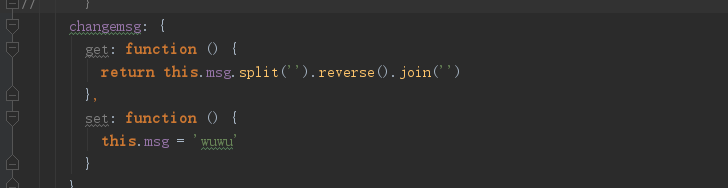
一般情况下,我们声明的计算属性,调取的是getter 函数,依赖于所绑定的msg 这个值,并随之发生变化。

在计算属性中设置set, 调用setter 函数, 。
。
此时this.changesmsg会发生改变,然后触发setter函数,设置this.msg, 最终this.changesmsg 的值是uwuw。
如果一个变量依赖于两个变量的,比如是两个变量的和,适用于这种方法。
computed必须在实例范围内。
vue中setter与getter 是想数据的双向绑定。
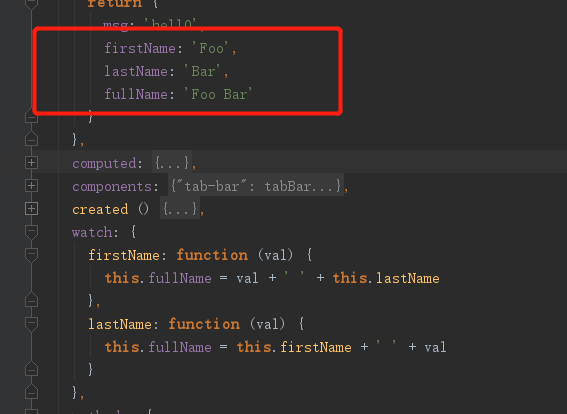
二、watch
vue 通过watch选项提供了一个更通用的方法,来响应数据的变化。一般数据变化是执行异步或开销较大的时候,比较适合。

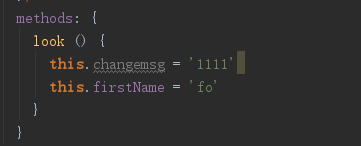
三、methods
在vue中,还有methods这个方法,里面一边装着vue中需要调用的一些方法,这也可以改变数据,不过相比computed 开销较大,每次改变都需要调用。
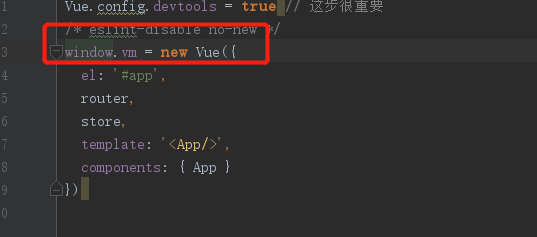
PS : 最后说一点,在vue中,var vm = new Vue({}) ,其中vm是局部变量 ,需要在控制台打印的话 需要

Vue中的计算属性和监听器(computed 与 watch)的更多相关文章
- Vue学习之vue中的计算属性和侦听器
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8&quo ...
- Vue中的计算属性与$watch
计算属性:在模板中绑定表达式是非常便利的,但是他们实际上只用于简单的操作.模板是为了描述视图的结构.在模板中放入太多的逻辑会让模板过重且难以维护.这就是为什么vue.js将绑定表达式限制为一个表达式. ...
- 怎样理解 Vue 中的计算属性 computed 和 methods ?
需求: 在 Vue 中, 我们可以像下面这样通过在 引号 或 双花括号 内写 js 表达式去做一些简单运算, 这是可以的, 不过这样写是不直观的, 而且在 html 中 夹杂 一些运算逻辑这种做法其实 ...
- 浅谈vue中的计算属性和侦听属性
计算属性 计算属性用于处理复杂的业务逻辑 计算属性具有依赖性,计算属性依赖 data中的初始值,只有当初始值改变的时候,计算属性才会再次计算 计算属性一般书写为一个函数,返回了一个值,这个值具有依赖性 ...
- Vue中的计算属性
一.什么是计算属性 模板内的表达式非常便利,但是设计它们的初衷是用于简单运算的.在模板中放入太多的逻辑会让模板过重且难以维护. 二.计算属性的用法 在一个计算属性里可以完成各种复杂的逻辑,包括运算.函 ...
- 简述Vue中的计算属性
1.什么是计算属性 如果模板中的表达式存在过多的逻辑,那么模板会变得臃肿不堪,维护起来也异常困难,因此为了简化逻辑出现了计算属性: <template> <div id=" ...
- vue中的计算属性中的坑,
new Vue({ el: '#app', data: { msg:'121', val: '', }, computed:{ val:function(){ return 3; } }, }); 这 ...
- Vue.js-05:第五章 - 计算属性与监听器
一.前言 在 Vue 中,我们可以很方便的将数据使用插值表达式( Mustache 语法)的方式渲染到页面元素中,但是插值表达式的设计初衷是用于简单运算,即我们不应该对差值做过多的操作.当我们需要对差 ...
- Vue - 在v-repeat中使用计算属性
1.从后端获取JSON数据集合后,对单条数据应用计算属性,在Vue.js 0.12版本之前可以在v-repeat所在元素上使用v-component指令 在Vue.js 0.12版本之后使用自定义元素 ...
随机推荐
- char 转string
c++: string.c_str() ---------> c: char c; string str;stringstream stream;stream << ...
- 板子-GOD BLESS ALL OF YOU
字符串: KMP #include<cstdio> #include<cstring> ; ]; ]; int l1,l2; void get_next() { next[]= ...
- JAVA中获取不重复的随机数
我们知道 Random random = new Random() 中可能会获取到重复的随机数 那么假设要获取1到33之间的六个不重复随机数应该怎么做呢? 首先定义一个数字数组存储1到33 int[ ...
- 我的第一个Java程序HelloWorld
public class HelloWorld{ public static void main(String [] args){ System.out.println("HelloWorl ...
- [bug]Timeout expired. The timeout period elapsed prior to completion of the operation or the server is not responding
写在前面 在mysql中这个异常是非常常见的,超时分为连接超时和执行超时,而连接超时,大部分原因是网络问题,或客户端到服务端的端口问题造成. bug场景 有的时候,使用MySqlDataReader在 ...
- input 对伪元素(:before :after)的支持情况
最近做一个自定义视觉效果的Switch组件,用到了 input:radio 和 label,并在label里用伪元素 :before 模拟状态的切换效果. 但是同事评审的时候说可以不用label,直接 ...
- 深入理解Activity启动流程(四)–Activity Task的调度算法
本系列博客将详细阐述Activity的启动流程,这些博客基于Cm 10.1源码研究. 深入理解Activity启动流程(一)--Activity启动的概要流程 深入理解Activity启动流程(二)- ...
- sublime的tab和spaces空格切换的坑
python是严格要求对齐或者叫缩进的: 使用sublime对python进行编程时,可以使用tab或者空格,但是不能混用.特别是从外面把代码拷贝进sublime的时候,更要注意是否一致. 简单介绍一 ...
- Cocos2d-x 3.0final 终结者系列教程15-win7+vs2012+adt+ndk环境搭建(无Cygwin)
最终不用Cygwin 了.非常高兴 为什么要用Win7? 由于VS2012要求Win7以上系统才干安装! 为什么要用vs2012? 由于VS2012才支持C++11! 为什么要支持C++11? 由于C ...
- windows下搭建hadoopproject(一)
这里是接着之前的一篇 <hadoop在windows下的环境搭建 >来的~~~ 一.安装文件准备 1:下载好hadoop-1.0.0.tar.gz, 下载地址是https://archiv ...
