Python-S9-Day115——Flask Web框架基础
- 01 今日内容概要
- 02 内容回顾
- 03 Flask框架:配置文件导入原理
- 04 Flask框架:配置文件使用
- 05 Flask框架:路由系统
- 06 Flask框架:请求和响应相关
- 07 示例:学生管理(一)
- 08 示例:学生管理(二)
- 09 Flask框架:模板
- 10 Flask框架:Session
- 11 Flask框架:Flash和特殊装饰器
- 12 Flask框架:中间件
- 13 Flask框架:特殊装饰器
- 14 今日内容总结
01 今日内容概要
1.1 Web框架的基础组成——urls、views;
1.2 路由->视图;
1.3 配置文件的处理;
1.4 路由系统(与Django有些不同,通过装饰器做的)
1.5 视图函数;
1.6 请求相关的数据不一样;
1.7 响应相关的数据不一样;
1.8 模板的渲染;
1.9 不是所有的Web框架都提供session,Flask提供;
1.10 闪现——取一下就没有了;
1.11 中间件;
1.12 蓝图——blueprint,对Flask程序进行目录结构的划分;
1.13 特殊的装饰器;
02 内容回顾
2.1 谈谈Django和Flask的对比、认知;
2.1.1 Django大而全,内部提供了很多的组件,比如ORM、admin、form以及ModelForm、分页等缓存、信号;Flask短小精悍,轻量级,可拓展性很高,适用于小型网站;
2.1.2 Flask可拓展性更高,自定义程度高;
2.1.3 Flask第三方组件拓展,会变得同Django一样;
2.1.4 Django和Flask哪个好呢?就我个人而言,如果比较熟悉的话,Flask更加适合!
2.2 Flask的Django的最大不同点?
2.2.1 request、session
2.3 Flask的知识点
2.3.1 模板和静态文件,在实例化时候配置,app = Flask(__name__,...)
2.3.2 路由——@app.route('/index',methods = ["GET"])
2.3.3 请求:request.form\request.args\request.method
2.3.4 响应:render、redirect
2.2.5 session引入方式:session['score'] = 123,获取方式推荐:session.get('score')不会报错!
2.4 路飞学城总共有几个项目?
2.4.1 管理后台
2.4.2 导师后台
2.4.3 主站(www.luffycity.com)——Vue:2.0;Django:1.11.1
2.5 路飞学城的主站业务?
2.5.1 课程
- 课程列表
- 课程详细
- 课程大纲、导师、推荐课程
- 价格策略
- 章节和课时
- 常见问题
2.5.2 深科技
- 文章列表
- 文章详细
- 收藏
- 评论
- 点赞
2.5.3 支付
- 购物车
- 结算中心
- 立即支付
- Redis(是否做持久化,AOM&RDB)
- 支付宝
- 消息推送——微信服务号
- 构建数据结构——redis中的key进行拼接;
- 购物车超时限制
- 优惠券+贝里+支付宝
2.5.4 个人中心
2.5.5 学习中心
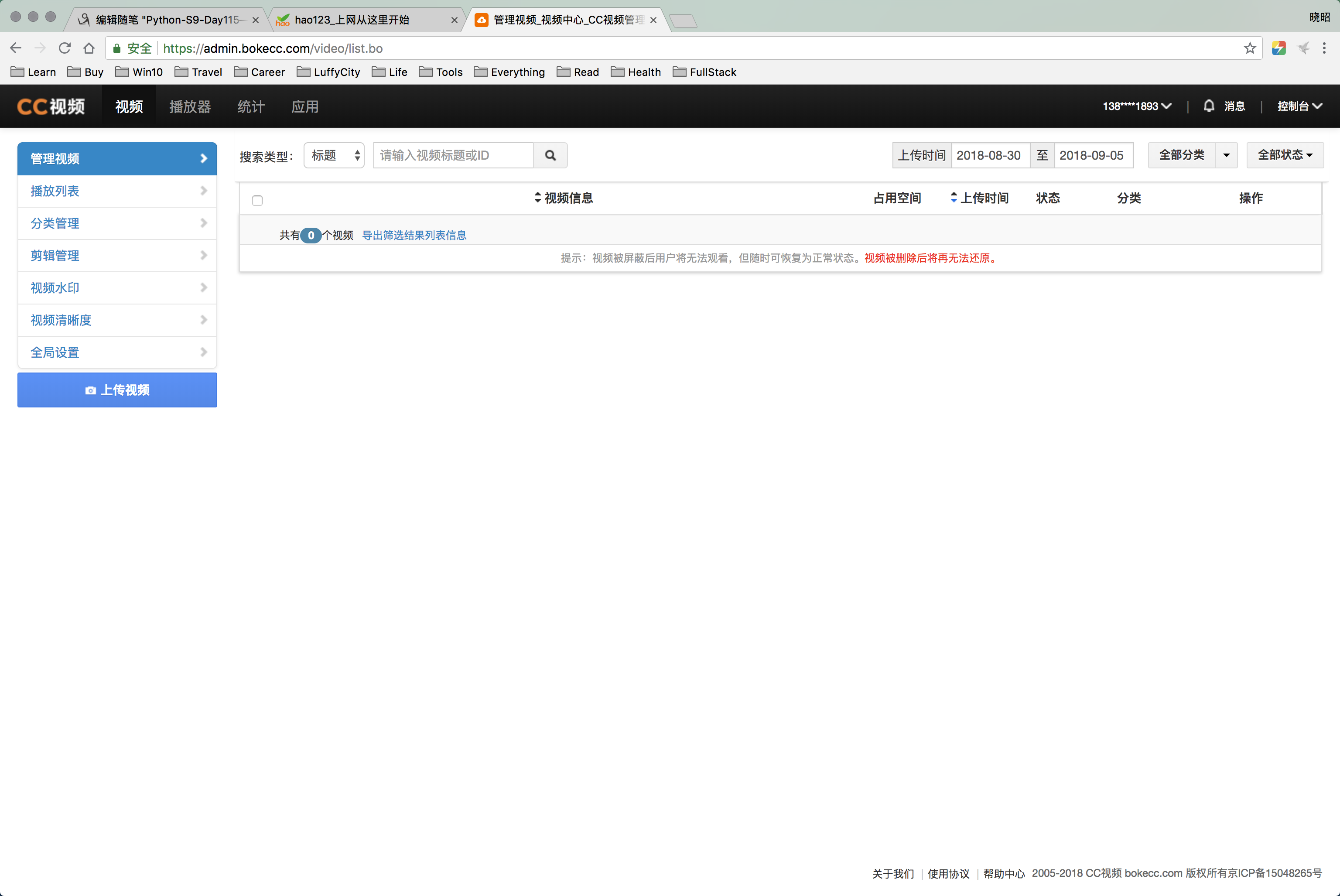
2.5.6 播放视频——CC视频,是否加密?给CC视频打个广告:https://www.bokecc.com/
- 如果购买







<object classid="clsid:D27CDB6E-AE6D-11cf-96B8-444553540000" codebase="http://download.macromedia.com/pub/shockwave/cabs/flash/swflash.cab#version=7,0,0,0" width="600" height="490" id="cc_A421CCBE1873EA0C9C33DC5901307461"><param name="movie" value="https://p.bokecc.com/flash/single/2660F3A686840FA2_A421CCBE1873EA0C9C33DC5901307461_false_654628F0907DA9AD_1/player.swf" /><param name="allowFullScreen" value="true" /><param name="allowScriptAccess" value="always" /><param value="transparent" name="wmode" /><embed src="https://p.bokecc.com/flash/single/2660F3A686840FA2_A421CCBE1873EA0C9C33DC5901307461_false_654628F0907DA9AD_1/player.swf" width="600" height="490" name="cc_A421CCBE1873EA0C9C33DC5901307461" allowFullScreen="true" wmode="transparent" allowScriptAccess="always" pluginspage="http://www.macromedia.com/go/getflashplayer" type="application/x-shockwave-flash"/></object>
03 Flask框架:配置文件导入原理
3.1 找到类的方式方法(通过一个路径“settings.Foo”可以找到类并获取其中的大写的静态字段);
settings.py;
class Foo:
DEBUG = True
TEST = True
xx.py;
import importlib
path = "settings.Foo"
p, c = path.rsplit('.', maxsplit=1)
m = importlib.import_module(p)
cls = getattr(m, c)
print(cls) # <class 'settings.Foo'>
# 如何找到这个类呢?
for key in dir(cls):
if key.isupper():
print(key, getattr(cls, key))
04 Flask框架:配置文件使用
4.1 Flask配置文件之app.config;
from flask import Flask, render_template, redirect, request, session app = Flask(__name__)
print(app.config)
# app.config.from_object("settings.Dev") # 推荐使用该方式;
app.config.from_object("settings.Production") # 推荐使用该方式;
print(app.confg)
'''
<Config {
'ENV': 'development',
'DEBUG': False,
'TESTING': False,
'PROPAGATE_EXCEPTIONS': None,
'PRESERVE_CONTEXT_ON_EXCEPTION': None,
'SECRET_KEY': None,
'PERMANENT_SESSION_LIFETIME': datetime.timedelta(31),
'USE_X_SENDFILE': False,
'SERVER_NAME': None,
'APPLICATION_ROOT': '/',
'SESSION_COOKIE_NAME': 'session',
'SESSION_COOKIE_DOMAIN': None,
'SESSION_COOKIE_PATH': None,
'SESSION_COOKIE_HTTPONLY': True,
'SESSION_COOKIE_SECURE': False,
'SESSION_COOKIE_SAMESITE': None,
'SESSION_REFRESH_EACH_REQUEST': True,
'MAX_CONTENT_LENGTH': None,
'SEND_FILE_MAX_AGE_DEFAULT': datetime.timedelta(0, 43200),
'TRAP_BAD_REQUEST_ERRORS': None,
'TRAP_HTTP_EXCEPTIONS': False,
'EXPLAIN_TEMPLATE_LOADING': False,
'PREFERRED_URL_SCHEME': 'http',
'JSON_AS_ASCII': True,
'JSON_SORT_KEYS': True,
'JSONIFY_PRETTYPRINT_REGULAR': False,
'JSONIFY_MIMETYPE': 'application/json',
'TEMPLATES_AUTO_RELOAD': None,
'MAX_COOKIE_SIZE': 4093}>
''' if __name__ == '__main__':
app.run()
4.2 配置文件的灵活使用方式;
4.2.1 通过引用settings配置文件中的内容进行赋值修改app.config.from_object("settings.Production")# 推荐使用该方式;
4.2.2 在settings配置文件中,通过定义父类,子类继承父类的方法,进行“开发、测试、预上线、生产环境等”灵活配置;
class Config(object):
DEBUG = False
TESTING = False
DATABASE_URL = 'jdbc:sqlite:identifier.sqlite' class Development(Config):
"""开发环境配置"""
DATABASE_URL = 'mysql://username@localhost/foo' class Testing(Config):
"""测试环境配置"""
DATABASE_URL = 'mysql://username@test.cuixiaozhao.com/foo' class preannouncement(Config):
"""预上线环境配置"""
DATABASE_URL = 'mysql://username@147.198.189.125/foo' class Production(Config):
"""生产环境配置"""
DATABASE_URL = 'mysql://username@47.98.89.123/foo'
05 Flask框架:路由系统
5.1 endpoint,反向生成URL,如果不指定,默认为函数名;
5.2 url_for('endpoint');
5.3 设置动态路由;
from flask import Flask, render_template, redirect, request, session, url_for app = Flask(__name__)
app.config.from_object("settings.Production") # 推荐使用该方式;
print(app.config) # @app.route('/index/<int:nid>', methods=['GET', 'POST'], endpoint='n1') # 作用类似于Diango中的name属性,默认值为函数名;
@app.route('/index/<int:nid>', methods=['GET', 'POST']) # 反向生成,作用类似于Diango中的name属性,默认值为函数名;
def index(nid):
print(nid)
print(url_for('n1', nid=91)) # 如果没有指定endpoint参数,自行指定!
return 'Index' if __name__ == '__main__':
app.run()
5.4 常用的路由系统;
@app.route('/user/<username>')
@app.route('/post/<int:post_id>')
@app.route('/post/<float:post_id>')
@app.route('/post/<path:path>')
@app.route('/login', methods=['GET', 'POST'])
常用路由系统有以上五种,所有的路由系统都是基于一下对应关系来处理:
DEFAULT_CONVERTERS = {
'default': UnicodeConverter,
'string': UnicodeConverter,
'any': AnyConverter,
'path': PathConverter,
'int': IntegerConverter,
'float': FloatConverter,
'uuid': UUIDConverter,
}
06 Flask框架:请求和响应相关
6.1 请求相关的数据;
6.2 响应相关的数据;
from flask import Flask, render_template, redirect, request, session, url_for, make_response app = Flask(__name__)
app.config.from_object("settings.Production") # 推荐使用该方式;
print(app.config) # @app.route('/index/<int:nid>', methods=['GET', 'POST'], endpoint='n1') # 作用类似于Diango中的name属性,默认值为函数名;
@app.route('/index/<int:nid>', methods=['GET', 'POST']) # 反向生成,作用类似于Diango中的name属性,默认值为函数名;
def index(nid):
print(nid)
print(url_for('n1', nid=91)) # 如果没有指定endpoint参数,自行指定!
# #########################请求相关###################################
# 请求相关信息
# request.method
# request.args
# request.form
# request.values
# request.cookies
# request.headers
# request.path
# request.full_path
# request.script_root
# request.url
# request.base_url
# request.url_root
# request.host_url
# request.host
# request.files
# obj = request.files['the_file_name']
# obj.save('/var/www/uploads/' + secure_filename(f.filename)) # ###########################响应相关的数据################################
# 定制响应体;
# return "字符串"
# return render_template('html模板路径',**{})
# return redirect('/index.html')
# return jsonify({'k1':'v1'}) # 设置响应头,引入make_response;
# response = make_response(render_template('index.html'))
# response是flask.wrappers.Response类型
# response.delete_cookie('key')
# response.set_cookie('key', 'value')
# response.headers['X-Something'] = 'A value'
# return response return 'Index' if __name__ == '__main__':
app.run()
07 示例:学生管理(一)
7.1 编写路由以及视图函数;
from flask import Flask, render_template, redirect, request, session, url_for, make_response app = Flask(__name__)
app.config.from_object("settings.Production") # 推荐使用该方式;
STUDENT_DICT = {
1: {'name': '崔晓昭', 'age': 18, 'gender': '男'},
2: {'name': '崔晓姗', 'age': 20, 'gender': '女'},
3: {'name': '崔晓丝', 'age': 22, 'gender': '女'},
} @app.route('/index/')
def index():
return render_template('index.html', stu_dic=STUDENT_DICT) @app.route('/delete/<int:nid>')
def delete(nid):
del STUDENT_DICT[nid]
return redirect(url_for('index')) @app.route('/detail/<int:nid>')
def detail(nid):
info = STUDENT_DICT[nid]
return render_template('detail.html', info=info) if __name__ == '__main__':
app.run()
7.2 模本配置,多数语法与Python十分相似;
index.html;
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<meta name="viewport" content="width=device-width, initial-scale=1">
</head>
<body>
<h1>学生列表</h1>
<table border="1px">
<thead>
<tr>
<th>ID</th>
<th>姓名</th>
<th>年龄</th>
<th>性别</th>
<th>选项</th>
</tr>
</thead>
<tbody>
{% for k,v in stu_dic.items() %}
<tr>
<td>{{ k }}</td>
<td>{{ v.name }}</td>
<td>{{ v.age }}</td>
<td>{{ v.gender }}</td>
<td>
<a href="/detail/{{ k }}">查看详细</a> |
<a href="/delete/{{ k }}">删除</a>
</td>
</tr> {% endfor %} </tbody>
</table>
</body>
</html>
detail.html;
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<meta name="viewport" content="width=device-width, initial-scale=1">
</head>
<body>
<h1>学生详细</h1>
<ul>
{% for item in info.values() %}
<li>{{ item }}</li>
{% endfor %} </ul>
</body>
</html>
08 示例:学生管理(二)
8.1 史上最LOW的实现方式,Copy、Paste不符合高端程序员的秉性;
from flask import Flask, render_template, redirect, request, session, url_for, make_response app = Flask(__name__)
app.config.from_object("settings.Production") # 推荐使用该方式;
STUDENT_DICT = {
1: {'name': '崔晓昭', 'age': 18, 'gender': '男'},
2: {'name': '崔晓姗', 'age': 20, 'gender': '女'},
3: {'name': '崔晓丝', 'age': 22, 'gen der': '女'},
} @app.route('/login/', methods=["GET", "POST"])
def login():
if request.method == "GET":
return render_template('login.html')
user = request.form.get('user')
pwd = request.form.get('pwd') if user == 'oldboy' and pwd == '':
session['user'] = user
return redirect('/index')
return render_template('login.html', error='用户名或者密码错误!') @app.route('/index/')
def index():
if not session.get('user'):
return redirect(url_for('login'))
return render_template('index.html', stu_dic=STUDENT_DICT) @app.route('/delete/<int:nid>')
def delete(nid):
if not session.get('user'):
return redirect(url_for('login'))
del STUDENT_DICT[nid]
return redirect(url_for('index')) @app.route('/detail/<int:nid>')
def detail(nid):
if not session.get('user'):
return redirect(url_for('login'))
info = STUDENT_DICT[nid]
return render_template('detail.html', info=info) if __name__ == '__main__':
app.run()
8.2 添加装饰器的方法,适用于小范围添加功能;
from flask import Flask, render_template, redirect, request, session, url_for, make_response app = Flask(__name__)
app.config.from_object("settings.Production") # 推荐使用该方式;
STUDENT_DICT = {
1: {'name': '崔晓昭', 'age': 18, 'gender': '男'},
2: {'name': '崔晓姗', 'age': 20, 'gender': '女'},
3: {'name': '崔晓丝', 'age': 22, 'gen der': '女'},
} import functools def auth(func):
@functools.wraps(func)
def inner(*args, **kwargs):
if not session.get('user'):
return redirect(url_for('login'))
ret = func(*args, **kwargs)
return ret return inner @app.route('/login/', methods=["GET", "POST"])
def login():
if request.method == "GET":
return render_template('login.html')
user = request.form.get('user')
pwd = request.form.get('pwd') if user == 'oldboy' and pwd == '':
session['user'] = user
return redirect('/index')
return render_template('login.html', error='用户名或者密码错误!') @app.route('/index/')
@auth
def index():
return render_template('index.html', stu_dic=STUDENT_DICT) @app.route('/delete/<int:nid>')
@auth
def delete(nid):
del STUDENT_DICT[nid]
return redirect(url_for('index')) @app.route('/detail/<int:nid>')
@auth
def detail(nid):
info = STUDENT_DICT[nid]
return render_template('detail.html', info=info) if __name__ == '__main__':
app.run()
8.3 适用于批量添加功能,类似于“中间件”的原理;
from flask import Flask, render_template, redirect, request, session, url_for, make_response app = Flask(__name__)
app.config.from_object("settings.Production") # 推荐使用该方式;
STUDENT_DICT = {
1: {'name': '崔晓昭', 'age': 18, 'gender': '男'},
2: {'name': '崔晓姗', 'age': 20, 'gender': '女'},
3: {'name': '崔晓丝', 'age': 22, 'gen der': '女'},
} @app.before_request
def XXXX():
if request.path == '/login':
return None
if session.get('user'):
return None
return redirect('/login') @app.route('/login/', methods=["GET", "POST"])
def login():
if request.method == "GET":
return render_template('login.html')
user = request.form.get('user')
pwd = request.form.get('pwd') if user == 'oldboy' and pwd == '':
session['user'] = user
return redirect('/index')
return render_template('login.html', error='用户名或者密码错误!') @app.route('/index/')
def index():
return render_template('index.html', stu_dic=STUDENT_DICT) @app.route('/delete/<int:nid>')
def delete(nid):
del STUDENT_DICT[nid]
return redirect(url_for('index')) @app.route('/detail/<int:nid>')
def detail(nid):
info = STUDENT_DICT[nid]
return render_template('detail.html', info=info) if __name__ == '__main__':
app.run()
09 Flask框架:模板
9.1 模板渲染;
9.1.1 基本数据类型——可以执行Python的基础语法,如:dict.get(),list['xx'];
tpl.html;
{% extends 'layout.html' %}
{% block content %}
{{ users.0 }}
{{ users[0] }}
{{ txt|safe }}
{{ func }}
{{ func(6) }}
{{ sb(1,100) }}
{{ 1|db(1800,92) }}
{% if 1|db(2,3) %}
<div>666</div>
{% else %}
<div>999</div>
{% endif %}
{% include 'form.html' %}
{% macro ccc(name,type = 'text',value = '') %}
<h1>宏</h1>
<input type="{{ type }}" name="{{ name }}" value="{{ value }}">
<input type="submit" value="提交">
{% endmacro %}
{{ ccc('n1') }}
{{ ccc('n2') }}
{% endblock %}
9.1.2 传入函数func;
9.1.3 全局定义函数——@app.template_global()、@app.template_filter();
9.1.4 模板继承extends结合block方法;
layout.html;
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>layout</title>
<meta name="viewport" content="width=device-width, initial-scale=1">
</head>
<body>
{% block content %} {% endblock %}
</body>
</html>
9.1.5 include方法引入模板文件{% include 'form.html' %};
form.html;
<form action="">
cuixiaozhao
cuixiaoshan
cuixiaosi
cuixiaolei
</form>
9.1.6 定义宏;
9.1.7 安全;
- 前端'txt'|safe参数;
- 后端Markup('fdskhfdjksa');
app.py;
from flask import Flask, render_template, redirect, request, session, url_for, make_response, Markup app = Flask(__name__)
app.config.from_object("settings.Production") # 推荐使用该方式;
STUDENT_DICT = {
1: {'name': '崔晓昭', 'age': 18, 'gender': '男'},
2: {'name': '崔晓姗', 'age': 20, 'gender': '女'},
3: {'name': '崔晓丝', 'age': 22, 'gen der': '女'},
} # @app.before_request
# def XXXX():
# if request.path == '/login':
# return None
# if session.get('user'):
# return None
# return redirect('/login') @app.route('/login/', methods=["GET", "POST"])
def login():
if request.method == "GET":
return render_template('login.html')
user = request.form.get('user')
pwd = request.form.get('pwd') if user == 'oldboy' and pwd == '':
session['user'] = user
return redirect('/index')
return render_template('login.html', error='用户名或者密码错误!') @app.route('/index/')
def index():
return render_template('index.html', stu_dic=STUDENT_DICT) @app.route('/delete/<int:nid>')
def delete(nid):
del STUDENT_DICT[nid]
return redirect(url_for('index')) @app.route('/detail/<int:nid>')
def detail(nid):
info = STUDENT_DICT[nid]
return render_template('detail.html', info=info) @app.route('/tpl/')
def tpl():
context = {
'users': ['longtai', 'liusong', 'zhaohuhu'],
'txt': Markup("<input type='text'/>"),
'func': func, }
return render_template('tpl.html', **context) def func(arg):
return arg + 1 @app.template_global()
def sb(a1, a2):
return a1 + a2 @app.template_filter()
def db(a1, a2, a3):
return a1 + a2 + a3 # {{ 1|db(1800,92) }} if __name__ == '__main__':
app.run()
10 Flask框架:Session
10.1 session的生成;
10.2 Flask中的session原理——读取cookie中session对应的值;eyJrMiI6NDU2fQ.DnFwbQ.TF4LMMk1g1WEk1NfQnmCS1OSN6w ,将改值解密并反序列化成字典;当请求结束时候,Flask会读取内存中的字典的值,进行序列化+加密,写入到用户cookies中。
11 Flask框架:Flash和特殊装饰器
11.1 闪现的概念——Flash;

from flask import Flask, render_template, redirect, request, session, url_for, make_response, Markup, flash, \
get_flashed_messages app = Flask(__name__)
app.config.from_object("settings.Production") # 推荐使用该方式;
STUDENT_DICT = {
1: {'name': '崔晓昭', 'age': 18, 'gender': '男'},
2: {'name': '崔晓姗', 'age': 20, 'gender': '女'},
3: {'name': '崔晓丝', 'age': 22, 'gen der': '女'},
} # @app.before_request
# def XXXX():
# if request.path == '/login':
# return None
# if session.get('user'):
# return None
# return redirect('/login') @app.route('/login/', methods=["GET", "POST"])
def login():
if request.method == "GET":
return render_template('login.html')
user = request.form.get('user')
pwd = request.form.get('pwd') if user == 'oldboy' and pwd == '':
session['user'] = user
return redirect('/index')
return render_template('login.html', error='用户名或者密码错误!') @app.route('/index/')
def index():
return render_template('index.html', stu_dic=STUDENT_DICT) @app.route('/delete/<int:nid>')
def delete(nid):
del STUDENT_DICT[nid]
return redirect(url_for('index')) @app.route('/detail/<int:nid>')
def detail(nid):
info = STUDENT_DICT[nid]
return render_template('detail.html', info=info) @app.route('/tpl/')
def tpl():
context = {
'users': ['longtai', 'liusong', 'zhaohuhu'],
'txt': Markup("<input type='text'/>"),
'func': func, }
return render_template('tpl.html', **context) @app.route('/ses/')
def ses():
print(type(session)) # <class 'werkzeug.local.LocalProxy'>
session['k1'] = 123
session['k2'] = 456
del session['k1']
return "Session!" @app.route('/page1/')
def page1():
flash("cuixiaozhao19930911!", 'error')
flash("临时存储数据!", 'info')
flash("临时存储数据!", 'warning')
# session['uuu'] = 123
return "Session uuu123!" @app.route('/page2/')
def page2():
# print(session['uuu'])
print(get_flashed_messages(category_filter=['error']))
return "Session uuu456!" def func(arg):
return arg + 1 @app.template_global()
def sb(a1, a2):
return a1 + a2 @app.template_filter()
def db(a1, a2, a3):
return a1 + a2 + a3 # {{ 1|db(1800,92) }} if __name__ == '__main__':
app.run()
12 Flask框架:中间件
12.1 聊一下Flask的源码;
12.2 Flask中的中间件说明,使用场景较少,一般通过装饰器来做;
from flask import Flask, render_template, redirect, request, session, url_for, make_response, Markup, flash, \
get_flashed_messages app = Flask(__name__) @app.route('/index/')
def index():
print('index')
return "Index" class Middleware(object):
def __int__(self, old):
self.old = old def __call__(self, *args, **kwargs):
ret = self.old(*args, **kwargs)
return ret if __name__ == '__main__':
app.wsgi_app = Middleware(app.wsgi_app)
app.run()
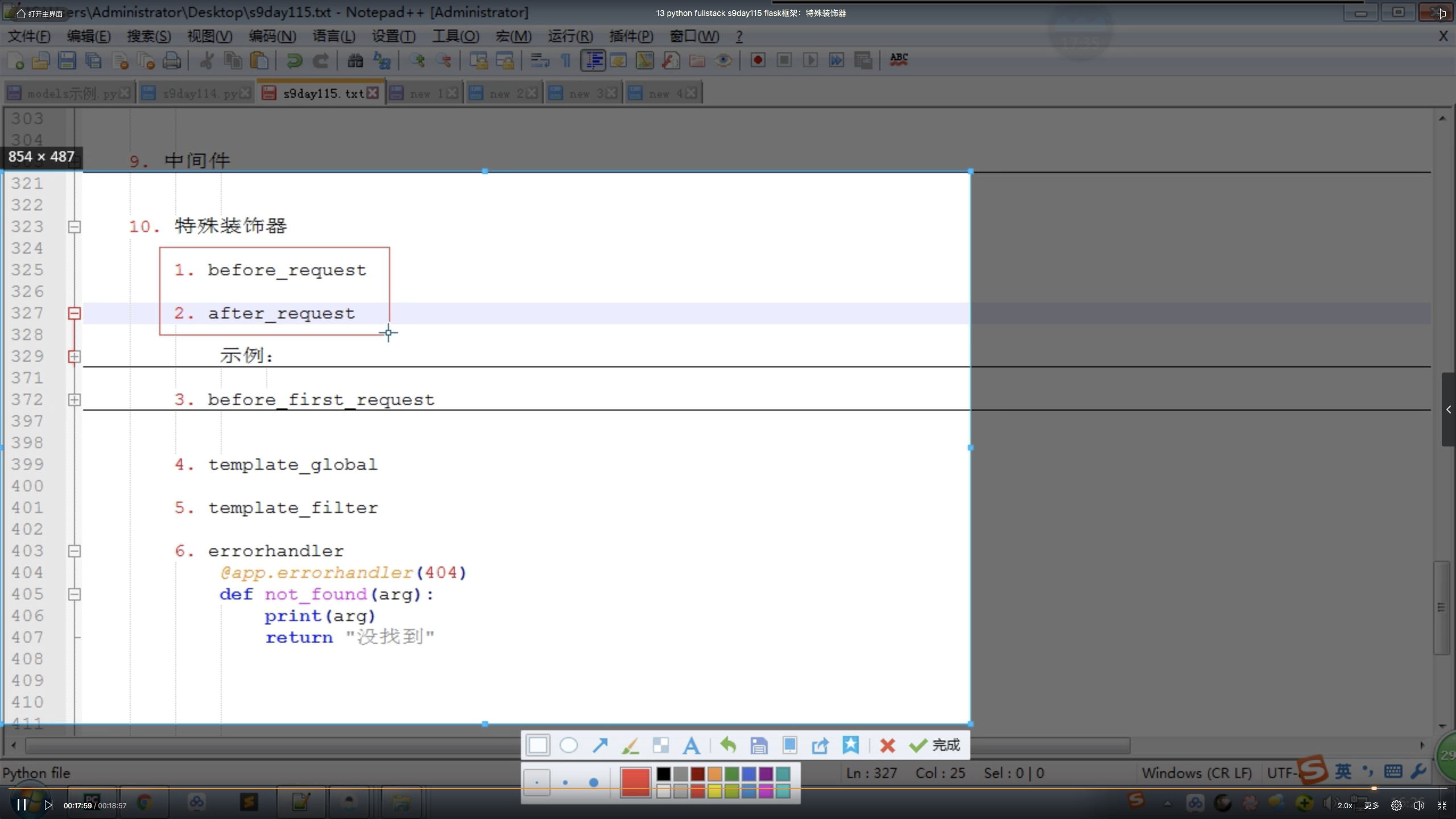
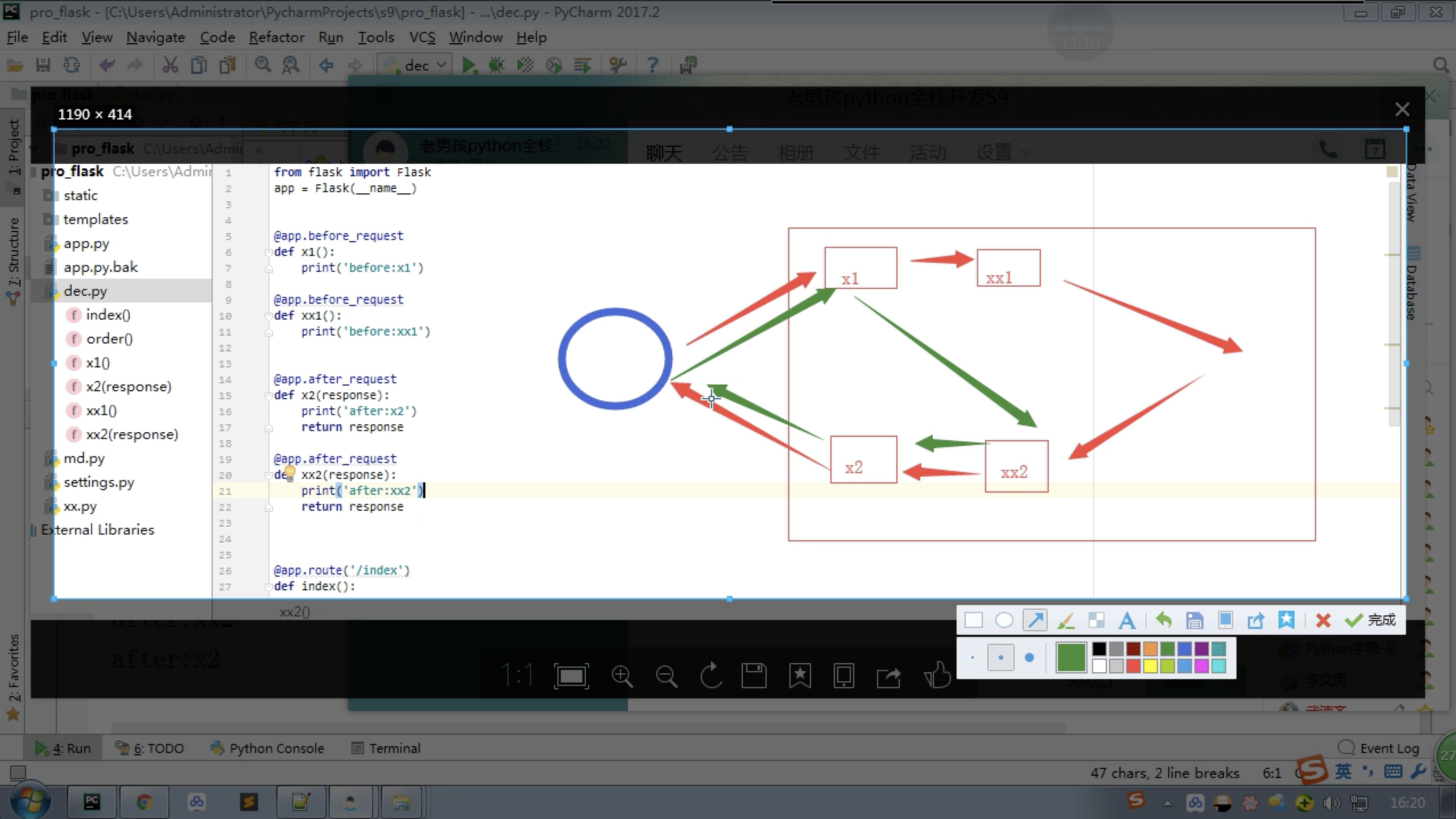
13 Flask框架:特殊装饰器(非常重要)
- before_request
- after_request
- before_first_request
- after_first_request
- template_global
- template_filter
- errorhandler(404),应用非常广泛!





14 今日内容总结
14.1 配置文件;
14.2 路由;
14.3 但凡写装饰器,都要加上 functools;
14.4 视图FBV;Django以参数传输,Flask导入;
14.5 请求和响应;
14.6 模板——继承、include、自定义函数、特殊的装饰器(global)、语法更接近Python;
14.7 session和flash(闪现)以加密的形式存储在用户的token中,默认session的超时时间是31天,Django是2周的时长;
14.8 中间件和特殊的装饰器;__call__方法来做;
14.9 6个装饰器;
Python-S9-Day115——Flask Web框架基础的更多相关文章
- 教程:在 Visual Studio 中开始使用 Flask Web 框架
教程:在 Visual Studio 中开始使用 Flask Web 框架 Flask 是一种轻量级 Web 应用程序 Python 框架,为 URL 路由和页面呈现提供基础知识. Flask 被称为 ...
- python几个轻量级web框架
python几个轻量级web框架 2016-04-11 18:04:34 惹不起的程咬金 阅读数 7944更多 分类专栏: 云计算/大数据/并行计算 Python 我最近发表了一篇名为 ‘7 Mi ...
- 五、WEB框架基础(1)
框架与架构 Python语言有很多web框架,主要是四个,企业级框架Django,高并发处理框架Tornado,快速开发框架Flask,自定义协议框架Twisted. 全栈网络框架封装了网络通信/线程 ...
- Ubuntu16.04采用FastCGI方式部署Flask web框架
1 部署nginx 1.1 安装nginx服务 root@desktop:~# apt-get install nginx -y 1.2 验证nginx服务是否启动 root@des ...
- 比我的脸还干的gan货——Python Flask Web 框架入门
Flask是一个轻量级的基于Python的web框架. 本文适合有一定HTML.Python.网络基础的同学阅读. 1. 简介 这份文档中的代码使用 Python 3 运行.是的,所以读者需要自己在电 ...
- Python Flask Web 框架入门
Python Flask 目录 本文主要借鉴 letiantian 的文章 http://www.letiantian.me/learn-flask/ 一.简介 二.安装 三.初始化Flask 四.获 ...
- 【2018】Python面试题【web框架】
1.谈谈你对http协议的认识. HTTP协议(HyperText Transfer Protocol,超文本传输协议)是用于从WWW服务器传输超文本到本地浏览器的传送协议.它可以使浏览器更加高效,使 ...
- Python全栈开发-web框架之django
一:web框架 什么是web框架? Web应用框架(Web application framework)是一种开发框架,用来支持动态网站.网络应用程序及网络服务的开发.这种框架有助于减轻网页开发时共通 ...
- Python云端系统开发入门——框架基础
Django框架基础 这是我学习北京理工大学嵩天老师的<Python云端系统开发入门>课程的笔记,在此我特别感谢老师的精彩讲解和对我的引导. 1.Django简介与安装 Django是一个 ...
随机推荐
- JSP注释格式
一.JSP注释格式来源 JSP是Sun Microsystems公司制定的一种服务器端动态网页技术的组件规范,其主体由HTML.CSS.JavaScript和Java拼凑组成. 正是因为JSP是一种组 ...
- JeeSite 工作流Activiti的应用实例
新建流程模型 在线办公-流程管理-模型管理-新建模型 点击“提交”后会立即跳转到“流程在线设计器”页面,请看下一章节 在线流程设计器 在线办公流程管理模型管理模型管理编辑 整体流程图 mat ...
- 不得不承认pretty-midi很好用,以及一些简单的上手
官方文档在此: http://craffel.github.io/pretty-midi/ 首先我们演示如何将midi文件转变为piano-roll格式(matrix). 现在我们手中有了一个数据集, ...
- linux 命令——19 find (转)
Linux 下find命令在目录结构中搜索文件,并执行指定的操作.Linux下find命令提供了相当多的查找条件,功能很强大.由于find具有强大的功能,所 以它的选项也很多,其中大部分选项都值得我们 ...
- 自行解决12306页面显示异常的问题(长城宽带下WWW。12306无法正常使用)
前二天突然发现家里所用的长城宽带的www.12306.cn无法正常显示,点击余票查询或者车票预订均打不开,加载时间非常长,现象好似CSS等资源文件未载入成功(如图所示)更换chrome.firefox ...
- 编写WsHttpBinding的WCF通信方式
这个通信方式本人实验了好久,需要一个重要的条件是服务端和客户端的发送内容方式都是相同的声明,需要在配置文件写入,客户端: <system.serviceModel> <binding ...
- POJ 1742 Coins(多重背包,优化)
<挑战程序设计竞赛>上DP的一道习题. 很裸的多重背包.下面对比一下方法,倍增,优化定义,单调队列. 一开始我写的倍增,把C[i]分解成小于C[i]的2^x和一个余数r. dp[i][j] ...
- numpy.random.shuffle(x)的用法
numpy.random.shuffle(x) Modify a sequence in-place by shuffling its contents. Parameters: x : array_ ...
- java 代码优化
Java程序中的内存管理机制是通过GC完成的,“一个对象创建后被放置在JVM的堆内存中,当永远不在应用这个对象的时候将会被JVM在堆内存中回收.被创建的对象不能再生,同时也没有办法通过程序语句释放”( ...
- java基础面试题:抽象类中是否可以有静态的main方法?

