用js立即执行函数开发基于bootstrap-multiselect的联动参数菜单
代码调用方式如下:
data=[{F0:总分类cd,F1:总分类name,F2:大分类cd,F3:大分类name,F4:中分类cd,F5:中分类name,F6:小分类cd,F7:小分类name},。。。];
var proOption={
upData:data,
//总分类-大分类-中分类-小分类-小小分类-小小小分类-小小小小分类-小小小小小分类
flgObj:"1-1-1-1-0-0-0-0",//是否显示该分类,1--显示,0--不显示
headFlg:"1-1-1-0-0-0-1-1",//1--有全选选项,0--无全选选项,
divId:"proRow",
classNm:{ //每个选项的css样式
"总分类":["col-md-1","select01"],
"大分类":["col-md-1","select02","select021"],
"中分类":["col-md-1"],
"小分类":["col-md-1"],
"小小分类":["col-md-1","select01"],
"小小小分类":["col-md-1","select02","select021"],
"小小小小分类":["col-md-1"],
"小小小小小分类":["col-md-1"]
}
};
ProdModule.init(proOption);
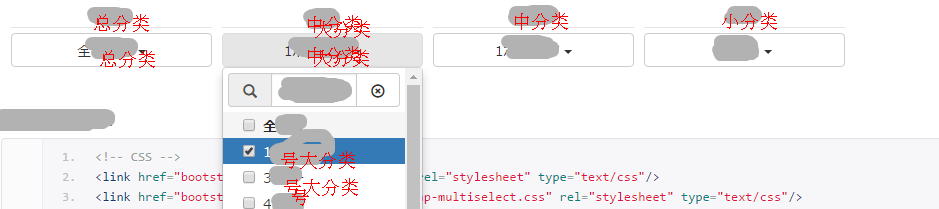
效果图如下:

用js立即执行函数开发基于bootstrap-multiselect的联动参数菜单的更多相关文章
- Ajax:js自执行函数、jsonp、cros
一.js自执行函数 #(function(){alert(1);})(); (function(){ alert(1); } )(); 二.javascript同源策略 1. 什么是同源策略 理解跨域 ...
- js立即执行函数
一.JS立即执行函数的写法 方式1.最前最后加括号 (function(){alert(1);}()); 方式2.function外面加括号 (function(){alert(1);})(); ...
- 模板语言变量,js变量,js自执行函数之前嵌套调用
1.模板语言变量 前端html页面中展示 {{ nodeIp }} 2.js变量引用模板语言变量 把模板语言变量传递给js,js去执行页面操作(变量的转换,只适用于字符串) var IP = &quo ...
- js立即执行函数用法
js立即执行函数可以让你的函数在创建后立即执行,js立即执行函数模式是一种语法,可以让你的函数在定义后立即被执行,这种模式本质上就是函数表达式(命名的或者匿名的),在创建后立即执行. 一.JS立即执行 ...
- js自执行函数的常见写法
js自执行函数的常见写法 2016-12-20 20:02:26 1.关于自执行函数 1.1 写自执行函数的好处:独立的作用域,不会污染全局环境 (function() { })(); 1.2 理解重 ...
- js立即执行函数应用--事件绑定
js中立即执行函数的应用:应用到事件绑定上. 少说多做,直接运行代码(代码中有注释): <!DOCTYPE html> <html lang="zh"> & ...
- js 立即执行函数定义方法
<!DOCTYPE html> <html lang="zh"> <head> <meta charset="UTF-8&quo ...
- js基础 js自执行函数、调用递归函数、圆括号运算符、函数声明的提升 js 布尔值 ASP.NET MVC中设置跨域
js基础 目录 javascript基础 ESMAScript数据类型 DOM JS常用方法 回到顶部 javascript基础 常说的js包括三个部分:dom(文档document).bom(浏览器 ...
- JS 自执行函数
由于自己js基础知识薄弱,很多js的知识还没有掌握,所以接下来会经常写一些关于js基础知识的博客,也算给自己提个醒吧. js自执行函数,听到这个名字,首先会联想到函数.接下来,我来定义一个函数: fu ...
随机推荐
- [转] Adobe acrobat 破解教程
最新版的Adobe Acrobat DC Pro可以使我们更方便的管理和编辑PDF文档,现在我为大家带来Adobe Acrobat DC Pro安装及破解教程,供大家安装和使用. 工具/原料 Ad ...
- LeetCode Remove Duplicates from Sorted List 删除有序链表中的重复结点
/** * Definition for singly-linked list. * struct ListNode { * int val; * ListNode *next; * ListNode ...
- COGS 1365. [HAOI2013] 软件安装
★★☆ 输入文件:haoi13t4.in 输出文件:haoi13t4.out 简单对比时间限制:1 s 内存限制:128 MB Dr.Kong有一个容量为N MB (1 <= N ...
- 如何在SAP Cloud for Customer自定义BO中创建访问控制
文章作者: Yi 已获得Yi的转载许可. 访问控制方式和使用注意事项 1. C4C中的访问控制有两种方式 RelevantForAccessControl AccessControlContext 2 ...
- Object.keys 函数 (JavaScript)
Object.keys 函数 (JavaScript) 返回对象的可枚举属性和方法的名称. 在实际开发中,我们有时需要知道对象的所有属性,原生js给我们提供了一个很好的方法:Object.keys() ...
- [UIImage imageWithContentsOfFile:@""] 内存警告
You will want to use the [UIImage imageWithContentsOfFile:@""] method, as that doesn't cac ...
- python剑指offer 包含min函数的栈
题目描述 定义栈的数据结构,请在该类型中实现一个能够得到栈中所含最小元素的min函数(时间复杂度应为O(1)). # -*- coding:utf-8 -*- class Solution: def ...
- MicroService 微服务提供者搭建
本机IP为 192.168.1.102 1. 新建Maven项目 microservice 2. pom.xml <project xmlns="http://maven. ...
- python操作文件目录
# 查看当前目录的绝对路径: >>> os.path.abspath('.') /Users/NaCl/Documents/GitHub #同样的道理,要拆分路径时,也不要直接去拆字 ...
- Bootstrap历练实例:弹出框(popover)事件
事件 下表列出了弹出框(Popover)插件中要用到的事件.这些事件可在函数中当钩子使用. 事件 描述 实例 show.bs.popover 当调用 show 实例方法时立即触发该事件. $('#my ...
