easyui的tree基本属性
1.cascadeCheck,级联
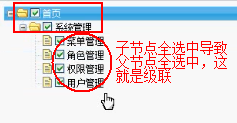
默认情况下,是true,级联的,就是选中一个子节点,父节点是半选中状态,子节点全选中之后,父节点就是选中状态。



easyui的tree基本属性的更多相关文章
- easyUI 的tree 修改节点,sql递归查询
1.easyUI 的tree 修改节点: 我需要:切换语言状态,英文下, 修改根节点文本,显示英文. 操作位置:在tree的显示 $('#tree').tree(),onLoadSuccess事件方法 ...
- easyui中tree控件添加自定义图标icon
来源于:http://blog.163.com/lintianhuanhai@126/blog/static/165587366201421704420256/ <!DOCTYPE html&g ...
- 做权限树时 使用EasyUI中Tree
符合EasyUI中Tree的Json格式,我们先看一下,格式是如何的 [{ "id":1, "text":"My Documents", & ...
- 如何让EasyUI的Tree或者ComboTree节点不显示图标?
版本:jQuery EasyUI 1.3.2 通过测试,只需把节点的state属性设置为null即可使EasyUI的Tree或者ComboTree控件的节点不显示图标.
- 第二百二十六节,jQuery EasyUI,Tree(树)组件
jQuery EasyUI,Tree(树)组件 本节课重点了解 EasyUI 中 Tree(树)组件的使用方法,这个组件依赖于 Draggable(拖 动)和 Droppable(放置)组件. 一.加 ...
- easyUI的tree
前端使用easyUI,放了一个tree,搞死了. easyUI的tree,后端传过来的数据,是json格式:然后easyUI向后端提交.请求时,会自动将节点的id附在url后面. 主要有两个注意的地方 ...
- 使用EasyUI中Tree
easyui里面的加载tree的两种方式 第一种: 使用EasyUI中Tree 符合EasyUI中Tree的Json格式,我们先看一下,格式是如何的 [{ , "text":&qu ...
- 数据库中树形列表(以easyui的tree为例)
构造一棵easyui前台框架的一个树形列表为例后台框架是spring MVC+JPA. 先看一下数据库是怎么建的,怎么存放的数据 下面是实体类 /** * 部门类 用户所属部门(这里的部门是一个相对抽 ...
- EasyUI使用tree方法生成树形结构加载两次的问题
html代码中利用class声明了easyui-tree,导致easyUI解析class代码的时候先解析class声明中的easyui-tree这样组件就请求了一次url:然后又调用js初始化代码请求 ...
随机推荐
- js 数组对象去重
let hash = {}; let config = [ { name: 2, state: true, output: 'Y'}, { name: 3, state: true, output: ...
- ps使用
1.图片剪裁 1.按快捷键M(矩形选择工具)-> 选中要扣出的图片(按shift可正方形)->按快捷键C(剪裁工具)->双击鼠标选中区域,剪裁成功. 2.选中psd中的图标 1.按快 ...
- Don't let anyone tell you different.
Don't let anyone tell you different.不要让任何人否定你的与众不同.
- 树莓派-(一)开箱到点亮一些坑(无屏、无wlan、无直连键鼠)
0x00.前期准备: 材料: 树莓派3b+ 板子 * 1,适配电源 * 1,网线 * 2,sd卡16G * 1,读卡器 * 1 安装时注意,3b+三个散热片贴好.小风扇接线要接对 工具: 0x01. ...
- 零基础逆向工程28_Win32_02_事件_消息_消息处理函数
1 第一个图形界面程序 步骤1:创建Windows应用程序 选择空项目 步骤2:在新建项窗口中选C++代码文件 创建一个新的cpp文件 步骤3:在新的cpp文件中添加:#include <Win ...
- 关于echarts和jqeury的结合使用问题
今天在工作上遇到了一个小问题,就是自己在用echarts渲染了一个柱状图,然后点击其他位置,将渲染echart的div进行了清空,这里我所有的echart图形都是在同一个div中渲染的,然后当再次要求 ...
- app开发,H5+CSS3页面布局小tips
1.inline-block使用后带来的间隔影响 2.竖线的处理 3.ssh公匙 4.星星组件的巧妙用法 5.api.js的$api对象与 安卓原生引擎的api对象,均相当于jQuery的$对象 6. ...
- NetTime——c++实现计算机时间与网络时间的更新
<Windows网络与通信程序设计>第二章的一个小例子,网络编程入门. #include "stdafx.h" #include <WinSock2.h> ...
- windows添加快速启动栏
步骤: 右击任务栏——选择“新建工具栏” 在“文件夹”路径中填入%appdata%\Microsoft\Internet Explorer\Quick Launch并单点“选择文件夹” 右键单击任务栏 ...
- python_75_json与pickle序列化2
import pickle def say(name):print('Hi!',name)#用完会释放,要想反序列化,要重新写上该函数 info={ 'name':'Xue Jingjie', 'ag ...
