vue2.0 仿手机新闻站(三)通过 vuex 进行状态管理
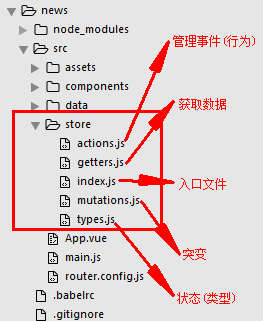
1.创建 store 结构

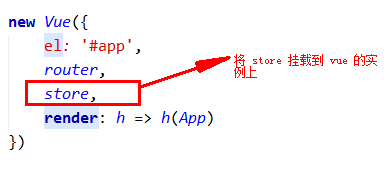
2.main.js 引入 vuex


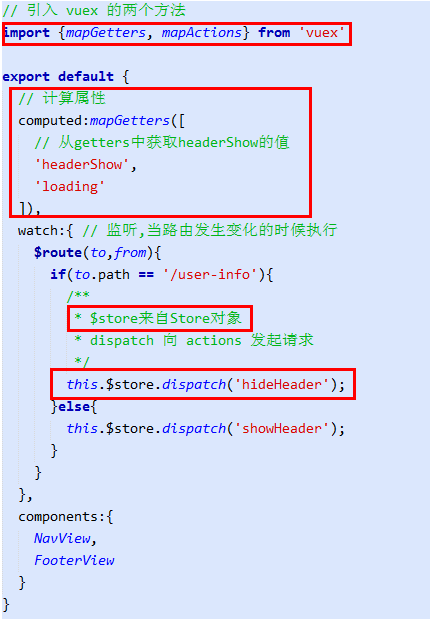
3. App.vue 组件使用 vuex

<template>
<div id="app">
<loading v-show="loading"></loading>
<NavView v-show="headerShow"></NavView>
<router-view></router-view>
<FooterView></FooterView>
</div>
</template> <script>
/**
* 引入 组件
*/
// 头部导航
import NavView from './components/Nav.vue'
// 底部选项卡
import FooterView from './components/Footer.vue' // 引入 vuex 的两个方法
import {mapGetters, mapActions} from 'vuex' export default {
// 计算属性
computed:mapGetters([
// 从getters中获取headerShow的值
'headerShow',
'loading'
]),
watch:{ // 监听,当路由发生变化的时候执行
$route(to,from){
if(to.path == '/user-info'){
/**
* $store来自Store对象
* dispatch 向 actions 发起请求
*/
this.$store.dispatch('hideHeader');
}else{
this.$store.dispatch('showHeader');
}
}
},
components:{
NavView,
FooterView
}
}
</script> <style lang="scss">
@import './assets/css/index.css';
</style>
4.store
(1)index.js 入口文件
/**
* 步骤一
* vuex入口文件
*/
// 引入 vue
import Vue from 'vue'
// 引入 vuex
import Vuex from 'vuex' import actions from './actions'
import mutations from './mutations' Vue.use(Vuex); export default new Vuex.Store({
modules:{
mutations
},
actions
});
(2)type.js 状态(类型)
/**
* 步骤二
* types 状态(类型)
*/
(3)actions.js 管理事件(行为)
/**
* 步骤三
* actions 事件(行为)
*/
// 导出
export default{
showHeader:({commit}) => {
// 提交到 mutations
commit('showHeader');
},
hideHeader:({commit}) => {
// 提交到 mutations
commit('hideHeader');
},
showLoading:({commit}) => {
commit('showLoading');
},
hideLoading:({commit}) => {
commit('hideLoading');
}
}
(4)mutations.js 突变
/**
* 步骤四
* mutations 突变
*/
// 引入 getters
import getters from './getters' // 定义、初始化数据
const state = {
header:true,
loading:false
}; // 定义 mutations
const mutations = {
// 匹配actions通过commit传过来的值,并改变state上的属性的值
showHeader(state){
state.header = true;
},
hideHeader(state){
state.header = false;
},
showLoading(state){
state.loading = true;
},
hideLoading(state){
state.loading = false;
}
} // 导出
export default {
state,
mutations,
getters
}
(5)getters.js 获取数据
/**
* 步骤五
* getters 获取数据
*/
// 导出
export default{
headerShow:(state) => {
return state.header;
},
loading:(state) => {
return state.loading;
}
}
.
vue2.0 仿手机新闻站(三)通过 vuex 进行状态管理的更多相关文章
- vue2.0 仿手机新闻站(一)项目开发流程
vue仿手机新闻站: 1.拿到静态页面,直接用vue边布局,边写 2.假数据 没有用任何UI组件,切图完成 做项目基本流程: 1.规划组件结构 Nav.vue Header.vue Home.vue ...
- vue2.0 仿手机新闻站(七)过滤器、动画效果
1.全局过滤器 (1)normalTime.js 自定义 将 时间戳 转换成 日期格式 过滤器 /** * 将 时间戳 转换成 日期格式 */ export const normalTime = ( ...
- vue2.0 仿手机新闻站(六)详情页制作
1.结构 2.配置详情页路由 router.config.js /** * 配置 路由 */ // 导入组件 import Home from './components/Home.vue' impo ...
- vue2.0 仿手机新闻站(五)全局的 loading 组件
1.组件结构 index.js const LoadingComponent = require('./Loading.vue') const loading = { install: functio ...
- vue2.0 仿手机新闻站(四)axios
1.axios的配置 main.js import Vue from 'vue' import App from './App.vue' // 引入 路由 import VueRouter from ...
- vue2.0 仿手机新闻站(二)项目结构搭建 及 路由配置
1.项目结构 $ vue init webpack-simple news $ npm install vuex vue-router axios style-loader css-loader -D ...
- 项目vue2.0仿外卖APP(三)
项目的结构如下: 项目资源准备 准备项目的各种图片资源等等 注意:在webpack可以不用css sprite,直接用单张图片,因为它会帮忙打包. 还有SVG图片, ...
- Vue2.0仿饿了么webapp单页面应用
Vue2.0仿饿了么webapp单页面应用 声明: 代码源于 黄轶老师在慕课网上的教学视频,我自己用vue2.0重写了该项目,喜欢的同学可以去支持老师的课程:http://coding.imooc.c ...
- 项目vue2.0仿外卖APP(六)
goods 商品列表页开发 布局编写 除了商品之外还有购物车,还有个详情页,挺复杂的. 两栏布局:左侧固定宽度,右侧自适应,还是用flex. 因为内容可能会超过手机高度,超过就隐藏.左右两侧的内容是可 ...
随机推荐
- 【转】Unity3d实现物体围绕某一点进行旋转
1,让一个物体围绕某一点旋转,有几种方法?分别是什么? 答:在这个点处放一个空物体B,则问题变为A绕着B旋转, 方法1:B不动,A挂脚本实现transform的RotateAround(vector3 ...
- hdu6136[模拟+优先队列] 2017多校8
有点麻烦.. /*hdu6136[模拟+优先队列] 2017多校8*/ #include <bits/stdc++.h> using namespace std; typedef long ...
- 【bzoj4199】[Noi2015]品酒大会 后缀自动机求后缀树+树形dp
题目描述(转自百度文库) 一年一度的“幻影阁夏日品酒大会”隆重开幕了.大会包含品尝和趣味挑战两个环节,分别向优胜者颁发“首席品酒家”和“首席猎手”两个奖项,吸引了众多品酒师参加. 在大会的晚餐上,调酒 ...
- 321. Create Maximum Number 解题方法详解
321. Create Maximum Number 题目描述 Given two arrays of length m and n with digits 0-9 representing two ...
- 如何在Windows下开发Python:在cmd下运行Python脚本+如何使用Python Shell(command line模式和GUI模式)+如何使用Python IDE
http://www.crifan.com/how_to_do_python_development_under_windows_environment/ 本文目的 希望对于,如何在Windows下, ...
- pat 甲级 1072. Gas Station (30)
1072. Gas Station (30) 时间限制 200 ms 内存限制 65536 kB 代码长度限制 16000 B 判题程序 Standard 作者 CHEN, Yue A gas sta ...
- Introducing “Razor” – a new view engine for ASP.NET
原文发布时间为:2011-03-24 -- 来源于本人的百度文章 [由搬家工具导入] Razor : cshtml扩展名,用@代替了那些复杂的“耳朵” <% %> ne of the ...
- MySQL的配置文件无法修改的解决办法(Win8)
问题描述 修改mysql5.7安装目录下my-default.ini发现不起作用: MySQL的版本是5.7,操作系统是window8.1.MySQL安装在 C:\Program Files ...
- 【DirectX SDK Extra】提示缺少Qedit.h问题 (转)
原文转自 http://blog.csdn.net/joeblackzqq/article/details/10944005 DirectX 9.0 SDK 开发包以及扩展包下载(February 2 ...
- 用cflow工具生成代码函数调用关系【转】
转自:http://www.cnblogs.com/feng-zi/p/5469652.html . 安装 sudo apt-get install cflow .使用 cflow [options. ...
