【前端GUI】—— 前端设计稿切图通用性标准
前言:公司在前端组和视觉组交接设计稿切图的时候,总会因为视觉组同事们对前端的实现原理不清楚而出现各种问题,在用的时候还得再次返工,前端组同事们一致觉得应该出一份《设计稿切图通用性标准文件》,这里是我结合资料做出的一份总结。
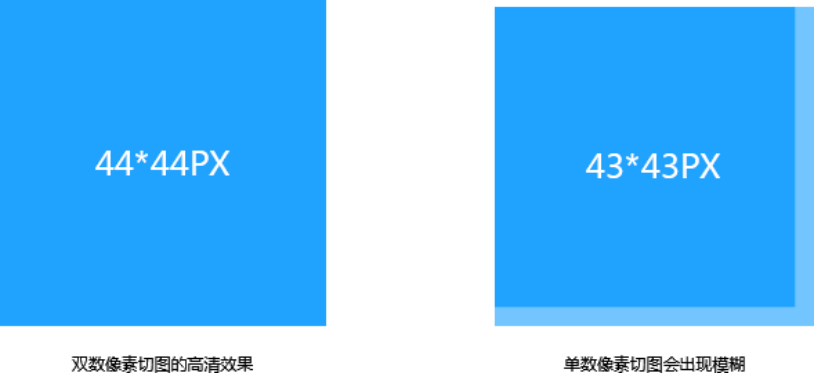
1、切图资源尺寸必须为双数

2、LOGO类图片以方形切图输出

3、可点击部件要把相关状态都切图输出,比如正常状态、点击状态

4、同一类型图片保持同样大小尺寸输出切图
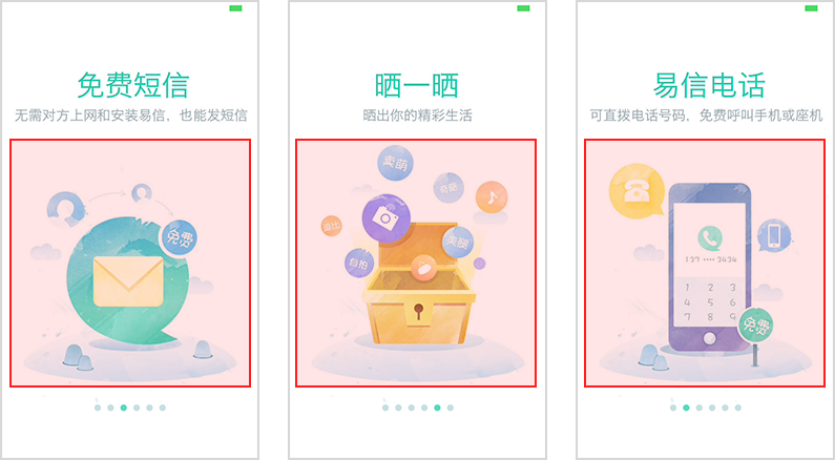
全屏切图类:

局部切图类:

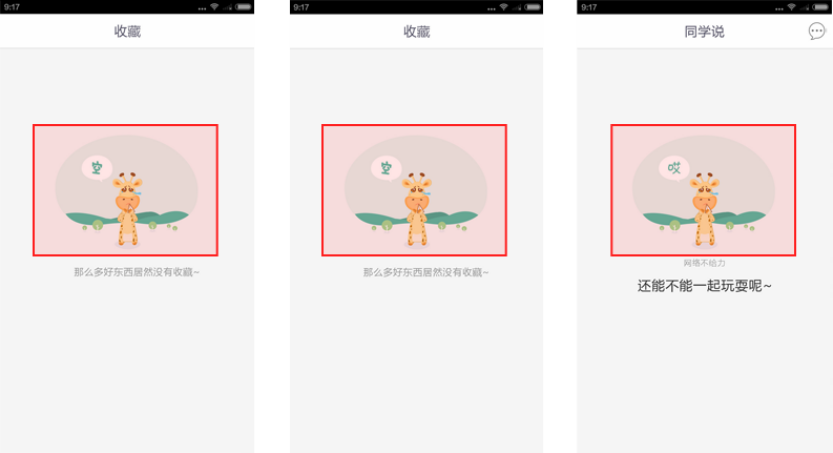
空白页提示案例图:

5、有阴影背景的内容显示区域保持居中输出切图

6、设计中单独有动效的图层与背景分开输出切图


7、设计中动效始终保持一致的图层合并输出切图
同时缩小-放大:



8、动效元素切图输出
序列切图:要保证动效播放时的流畅自然

序列图实现效果:

9、无需输出切图的部分
文字、纯色背景、线条和一些标准的几何图形是不需要提供切图的

注:转载请注明出处
【前端GUI】—— 前端设计稿切图通用性标准的更多相关文章
- APP UI设计及切图规范
APP UI设计及切图规范 1.概述 1.1 编写目的 该文档主要针对移动端开发的视觉设计和开发过程中的工作环节做统一的规划规范,是系统进入UI设计的前置文档.部分内容来自网络收集修编,转载请注明由 ...
- 前端必备技能之Photosh切图
切图:即从设计稿里面切出网页素材 一.使用Photoshop工具 工具的使用: 1.将文字与标尺的单位的设置为像素 2.打开这五个窗口,关闭其它窗口,保存工作区方便以后使用 3.工作区弄乱时,可以使用 ...
- 从网易与淘宝的font-size思考前端设计稿与工作流
本文结合自己对网易与淘宝移动端首页html元素上的font-size这个属性的思考与学习,讨论html5设计稿尺寸以及前端与设计之间协作流程的问题,内容较多,但对你的技术和工作一定有价值,欢迎阅读和点 ...
- 从网易与淘宝的font-size思考前端设计稿与工作流 (转)
从网易与淘宝的font-size思考前端设计稿与工作流 阅读目录 1. 问题的引出 2. 简单问题简单解决 3. 网易的做法 4. 淘宝的做法 5. 比较网易与淘宝的做法 6. 如何与设计协作 7 ...
- 转发-UI基础教程 – 原生App切图的那些事儿
UI基础教程 – 原生App切图的那些事儿 转发:http://www.shejidaren.com/app-ui-cut-and-slice.html 移动APP切图是UI设计必须学会的一项技能,切 ...
- photoshop CC智能切图
网页设计在技术层面上,第一步是美工做出网页效果图,第二步就是网页前端进行网页切图.网页切图工具常用的有fireworks.PS,这里使用PS进行网页切图. 我们通过设计稿,得到我们想要的产出物(如.p ...
- 原生App切图的那些事儿
如何切图? 了解iphone界面的尺寸 最小的分辨率是320x480,我们把这个尺寸定为基准界面尺寸(baseline),基准尺寸所用的图标定为1倍图(1x). 在实际设计过程中,为了降低设计成本,一 ...
- Sketch 和 PS中的设计图如何实现“自动切图”?
切图是很多UI设计师的一项日常工作.平时做完设计图,要将设计稿切成便于制作成页面的图片,并标注好尺寸和间距,交付给前端来完成html+css布局的静态页面,有利于交互,形成良好的视觉感. 但有的认为前 ...
- [超级懒人最简单法]iPhone 6 plus 适配切图方法分享(转载文章)
网络上已经有很多适配教程,可是看了半天总是半懂不懂..最后还是要综合多个教程再动动脑子动动手,最好有程序大哥帮你试一下(这得有多大的福气) 如果有跟我一样情况的: 1. 有人说用sketc ...
随机推荐
- CentOS6.4编译Hadoop-2.4.0
因为搭建Hadoop环境的时候,所用的系统镜像是emi-centos-6.4-x86_64,是64位的,而hadoop是默认是32的安装包.这导致我们很多操作都会遇到这个问题(Java HotSp ...
- 精通CSS高级Web标准解决方案(6、对表单与表格应用样式)
使用fieldset input[type="text"] { width:200px; } input:focus,textarea:focus{background:#ffc; ...
- 菜鸟之路——机器学习之HierarchicalClustering层次分析及个人理解
这个算法.我个人感觉有点鸡肋.最终的表达也不是特别清楚. 原理很简单,从所有的样本中选取Euclidean distance最近的两个样本,归为一类,取其平均值组成一个新样本,总样本数少1:不断的重复 ...
- cookie和session机制区别
会话(Session)跟踪是Web程序中常用的技术,用来跟踪用户的整个会话.常用的会话跟踪技术是Cookie与Session.Cookie通过在客户端记录信息确定用户身份,Session通过在服务器端 ...
- Knights of the Round Table
Knights of the Round Table Being a knight is a very attractive career: searching for the Holy Grail, ...
- Hyperledger Fabric 环境配置
简单说一下 Hyperledger Fabric的配置 1.第一步,安装curl brew install curl 注:没有brew的自行百度(mac) 2. 安装Docker 下载并安装Docke ...
- 创建外网 ext
虽然外部网络是已经存在的网络,但我们还是需要在 Neutron 中定义外部网络的对象,这样 router 才知道如何将租户网络和外部网络连接起来. 上一节我们已经为创建外部网络配置了ML2,本节将通过 ...
- OpenGL ES 画直线代码实例
http://blog.csdn.net/yexiaozi_007/article/details/7978620 以画xyz坐标轴为例,很多人会遇到用glcolor设置了颜色,但是直线画出来还是黑色 ...
- centos 7 安装git并配置ssh
一.安装 1.查看是否安装git rpm -qa|grep git 有git加版本号就说明已经安装过了 2.安装git yum install git 3.查看git版本 git version 二. ...
- ++x和x++
#include <stdio.h> int main() { int a,b,c=1,d=1; a = c++; b = ++d; printf("%d\t%d\n" ...
