react自定义组件属性类型检测
react当中的props-type用来检测传入组件当中的数据是否符合组件的要求,但是之前的只是能做些简单常规的判断,如果需要做复杂的判断,就需要使用到自定义函数来做类型检测了。
下面是官网的例子
customProp: function(props, propName, componentName) {
if (!/matchme/.test(props[propName])) {
return new Error(
'Invalid prop `' + propName + '` supplied to' +
' `' + componentName + '`. Validation failed.'
);
}
},
props参数为传入的属性,propsName为当前检测的属性,componentName为当前组件的名称

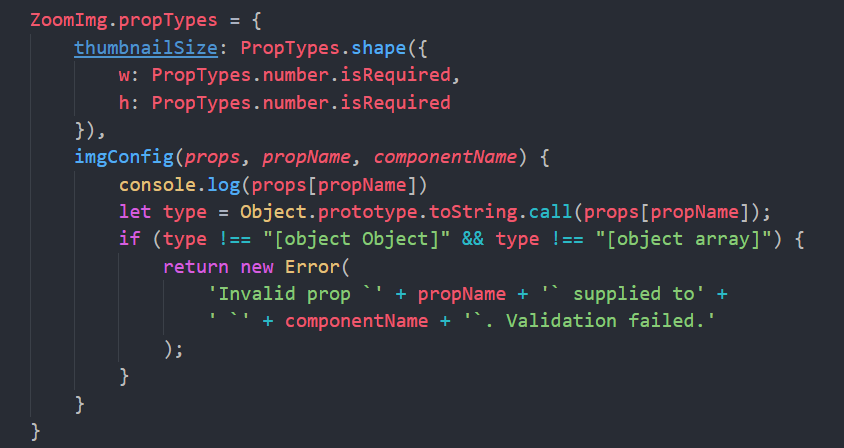
imgConfig是我写的自定义函数,用来判断传入的imgConfig属性是否是json对象或者是数组,不是的话,就返回数据检测错误
react自定义组件属性类型检测的更多相关文章
- 我的第一个React自定义组件
今天随便翻了一下antd的组件库,看到下面这样的组件,当时我就震惊了: 这尼玛,这是出于什么样的考虑,一个列表还要用户编写子项的渲染方式. 所以,我就自己写了一个 List.js: List.less ...
- 【react】利用prop-types第三方库对组件的props中的变量进行类型检测
1.引言--JavaScript就是一个熊孩子 1.1对于JSer们来说,js是自由的,但同时又有许多让人烦恼的地方.javascript很多时候就是这么一个熊孩子,他很多时候并不会像C和java ...
- React组件属性部类(propTypes)校验
React组件属性类型(propTypes)校验 Prop 验证 随着应用不断变大,保证组件被正确使用变得非常有用.为此我们引入propTypes.React.PropTypes 提供很多验证器 (v ...
- React创建组件的不同方式(ES5 & ES6)
一. 首先缕清楚React.createElement.React.createClass.React.Component之间的关系 1. React.createElement(HTML eleme ...
- react创建组件的几种方式及其区别
react创建组件有如下几种方式 ①.函数式定义的无状态组件 ②.es5原生方式React.createClass定义的组件 ③.es6形式的extends React.Component定义的组 ...
- React创建组件的三种方式及其区别
内容转载于http://www.cnblogs.com/wonyun/p/5930333.html React推出后,出于不同的原因先后出现三种定义react组件的方式,殊途同归; 具体的三种方式: ...
- React Native组件、生命周期及属性传值props详解
创建组件的三种方式 第一种:通过ES6的方式创建 /** * 方式一 :ES6 */ export default class HelloComponent extends Component { r ...
- 十分钟学习 react配套的类型检测库——prop-types的运用
js 有时在定义变量的类型为number 或string 时并不会报错,所以prop-types 是专门用来检测react ,以前的版本是把它放到react架构里面 ,现在作为一个独立的库搬出来了,跟 ...
- react hooks 如何自定义组件(react函数组件的封装)
前言 这里写一下如何封装可复用组件.首先技术栈 react hooks + props-type + jsx封装纯函数组件.类组件和typeScript在这不做讨论,大家别白跑一趟. 接下来会说一下封 ...
随机推荐
- Javascript显示提示信息加样式
#region JS提示============================================ /// <summary> /// 添加编辑删除提示 /// </s ...
- Linux命令安装vnc服务端与vnc的客户端
第一歩:运行命令 yum install tigervnc-server -y 第二歩:安装telnet 第三歩:运行vncserver,创建桌面 vncserver -kill :1 删除桌面1的 ...
- 螺旋矩阵,两步进阶,从暴力到o(1)
题目描述 一个 n 行 n 列的螺旋矩阵可由如下方法生成: 从矩阵的左上角(第 1 行第 1 列)出发,初始时向右移动:如果前方是未曾经过的格子,则继续前进,否则右转:重复上述操作直至经过矩阵中所有格 ...
- 【思维题 最大权闭合子图】loj#6045. 「雅礼集训 2017 Day8」价
又是经典模型的好题目 题目描述 人类智慧之神 zhangzj 最近有点胖,所以要减肥,他买了 NN 种减肥药,发现每种减肥药使用了若干种药材,总共正好有 NN 种不同的药材. 经过他的人脑实验,他发现 ...
- IE console报错
需要注意的是,使用console对象查看对象信息,在IE8浏览器下未打开开发人员工具(F12)的情况下 会报'console'未定义错误. 解决办法:1.打开开发人员调试工具(F12) ...
- Linux dmidecode命令
1.linux系统自带的dmidecode工具查询服务器硬件信息 dmidecode 用于获取服务器的硬件信息,通常是在不打开计算机机箱的情况下使用该命令来查找硬件详细信息 这个命令可以查看内存的几乎 ...
- 【JAVA】JVM常用工具
JDK内置工具使用 jps(Java Virtual Machine Process Status Tool) 查看所有的jvm进程,包括进程ID,进程启动的路径等等. jstack(Java ...
- mysql面试题:字段中@之前字符相同且大于等于2条的所有记录
公司发了一张面试题给我,题目如下: 在test数据库中有个flow_user表,找出email字段中@之前字符相同且大于等于2条的所有记录 答案: select substring_index(`em ...
- 小技巧之padding-bottom实现等比例图片缩放
1.padding-bottom 如果用%来表示的话,计算是根据父元素的width的值进行计算的. 例:父元素.wrapper的width是100px,height设置为0, padding-bott ...
- PHP之基本目录操作
一.创建目录 mkdir ($pathname, $mode = 0777, $recursive = false, $context = null) $pathname: 目录路径 $mode : ...
