RN原生的安卓UI组件
https://facebook.github.io/react-native/docs/native-components-android.html
这里有一大堆的原生组件可以用,一些是平台自带的,另一些是第三方库的,而更多的正在其他项目中被使用。RN包装了大部分核心平台组件,但不是所有。幸运的是可以很简单地完美集成现有的原生组件到RN中
ImageView案例
这个案例的目标是实现在JS中使用imageView。RN中对安卓原生组件的创建和管理都是通过继承ViewManager或SimpleViewManager。SimpleViewManager在这里用起来更加方便,因为它可以把应用公共的属性如背景色、透明度和弹性布局。
以上RN中创建出来的这些子类本质上都是单例的,每个子类的单个实例都是通过RN bridge创建的。这些子类把原生组件交给NativeViewHierarchyManager,NativeViewHierarchyManager再通知这些原生组件去设置和更新自己的属性。而ViewManager则让这些原生组件通过RN bridge把事件传递回给JS。
1.创建ViewManager子类。
- public class ReactImageManager extends SimpleViewManager<ReactImageView> {
- public static final String REACT_CLASS = "RCTImageView";
- // JS通过这里返回的name值来获取当前子类
- @Override
- public String getName() {
- return REACT_CLASS;
- }
- // 视图都是在这个方法中创建的
- @Override
- protected ReactImageView createViewInstance(ThemedReactContext reactContext) {
- return new ReactImageView(context, Fresco.newDraweeControllerBuilder(), mCallerContext);
- }
- }
3.通过ReactProps或ReactPropsGroup注解来暴露视图属性的setter
setter方法的第一个参数应该是要更新的视图,第二个参数是属性值。要求是public void。
ReactProps注解拥有一个必填的字符串name属性。这个name值用于在JS端引用视图的属性。除了name之外,还有其他可选的defaultBoolean、defaultInt和defaultFloat。这些属性的值会被传递到setter函数中(当setter引用的属性被移除时会选用这些值)
在RN中更新视图的属性会导致setter执行。一种更新组件的方式就是移除之前设置的属性,这样setter也会执行,而且采用defaultXX设置的默认值
- @ReactProp(name = "src")
- public void setSrc(ReactImageView view, @Nullable ReadableArray sources) {
- view.setSource(sources);
- }
- @ReactProp(name = "borderRadius", defaultFloat = 0f)
- public void setBorderRadius(ReactImageView view, float borderRadius) {
- view.setBorderRadius(borderRadius);
- }
- @ReactProp(name = ViewProps.RESIZE_MODE)
- public void setResizeMode(ReactImageView view, @Nullable String resizeMode) {
- view.setScaleType(ImageResizeMode.toScaleType(resizeMode));
- }
4.注册viewManager
在java中的最后一步就是把ViewManager注册到application中。
- @Override
- public List<ViewManager> createViewManagers(
- ReactApplicationContext reactContext) {
- return Arrays.<ViewManager>asList(
- new ReactImageManager()
- );
- }
步骤:首先创建一个package(一个子类实现了ReactPackage,实现以上方法),接着在Application中重新getPackages方法,将刚刚的package实例添加到数组中返回即可。过程可以参照这里https://facebook.github.io/react-native/docs/native-modules-android.html
5.实现JS模块
最后创建一个模块,模块中为用户定义了组件的接口
- // ImageView.js
- import PropTypes from 'prop-types';
- import {requireNativeComponent, ViewPropTypes} from 'react-native';
- var iface = {
- name: 'ImageView',
- propTypes: {
- src: PropTypes.string,
- borderRadius: PropTypes.number,
- resizeMode: PropTypes.oneOf(['cover', 'contain', 'stretch']),
- ...ViewPropTypes, // include the default view properties
- },
- };
- module.exports = requireNativeComponent('RCTImageView', iface);
以上接口的name值用于debug,而propTypes用于让RN去反射,来检测原生组件是否有效。
事件
就以上例子不做其他任何处理,原生组件可以处理对应的触摸事件,如setOnClickListener等。现在需要把这个事件通知给JS,当事件发生的时候(下面那个是某事件的回调方法),开始往JS传递一个topChange事件
- class MyCustomView extends View {
- ...
- public void onReceiveNativeEvent() {
- WritableMap event = Arguments.createMap();
- event.putString("message", "MyMessage");
- ReactContext reactContext = (ReactContext)getContext();
- reactContext.getJSModule(RCTEventEmitter.class).receiveEvent(
- getId(),
- "topChange",
- event);
- }
- }
为了建立toChange消息与JS回调函数onChange的映射,需要在ViewManager中重写以下方法。这样一来,当以上消息发出之后,RN原生组件上的onChange属性回调函数就会被执行
- public class ReactImageManager extends SimpleViewManager<MyCustomView> {
- ...
- public Map getExportedCustomBubblingEventTypeConstants() {
- return MapBuilder.builder()
- .put(
- "topChange",
- MapBuilder.of(
- "phasedRegistrationNames",
- MapBuilder.of("bubbled", "onChange")))
- .build();
- }
- }
在RN中定义一个组件进行包装,设置原生组件的onChange事件
- // MyCustomView.js
- class MyCustomView extends React.Component {
- constructor(props) {
- super(props);
- this._onChange = this._onChange.bind(this);
- }
- _onChange(event: Event) {
- if (!this.props.onChangeMessage) {
- return;
- }
- this.props.onChangeMessage(event.nativeEvent.message);
- }
- render() {
- return <RCTMyCustomView {...this.props} onChange={this._onChange} />;
- }
- }
- MyCustomView.propTypes = {
- /**
- * Callback that is called continuously when the user is dragging the map.
- */
- onChangeMessage: PropTypes.func,
- ...
- };
- var RCTMyCustomView = requireNativeComponent(`RCTMyCustomView`, MyCustomView, {
- nativeOnly: {onChange: true}
- });
文档中对于nativeOnly的解释我不是很懂....
实践
自己测试了一个引用TextView的例子,项目地址:https://github.com/947133297/native-ui-component-android-example
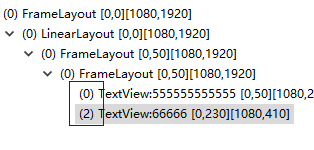
坑坑坑。。。在RN使用这个原生组件时,如果不设置尺寸,则这个组件不会被渲染出来,通过android studio monitor分析如下,少了一个节点:

RN原生的安卓UI组件的更多相关文章
- [置顶] 安卓UI组件之ListView详解
ListView是很常见的一个UI组件,在许多App中都很常用,其意思就是可滚动的列表,使用ListView必须使用Adapter(适配器),常用的适配器友谊ArrayAdapter,SimpleAd ...
- ReactNative Android之原生UI组件动态addView不显示问题解决
ReactNative Android之原生UI组件动态addView不显示问题解决 版权声明:本文为博主原创文章,未经博主允许不得转载. 转载请表明出处:http://www.cnblogs.com ...
- React Native实战系列教程之自定义原生UI组件和VideoView视频播放器开发
React Native实战系列教程之自定义原生UI组件和VideoView视频播放器开发 2016/09/23 | React Native技术文章 | Sky丶清| 4 条评论 | 1 ...
- [转载]前端——实用UI组件库
https://www.cnblogs.com/xuepei/p/7920888.html Angular UI 组件 ngx-bootstrap 是一套Bootstrap 组件 官网:https:/ ...
- 【转】前端——实用UI组件库
Angular UI 组件 ngx-bootstrap 是一套Bootstrap 组件 官网:https://valor-software.com/ngx-bootstrap/#/ github: h ...
- 前端——实用UI组件库
Angular UI 组件 ngx-bootstrap 是一套Bootstrap 组件 官网:https://valor-software.com/ngx-bootstrap/#/ github: h ...
- AngularJs的UI组件ui-Bootstrap分享(一)
最近几个月学习了AngularJs和扩展的UI组件,并在公司小组内做了一次分享交流,感觉很有收获,在此记录下个人的学习心得. 目录: AngularJs的UI组件ui-Bootstrap分享(一) A ...
- AngularJs的UI组件ui-Bootstrap分享(三)——Accordion
Accordion手风琴控件使用uib-accordion和uib-accordion-group指令. <script> angular.module('myApp', ['ui.boo ...
- 微信小程序一:微信小程序UI组件、开发框架、实用库
作者:NiceCui 本文谢绝转载,如需转载需征得作者本人同意,谢谢. 本文链接:http://www.cnblogs.com/NiceCui/p/8079095.html 内容持续更新,维护中 邮箱 ...
随机推荐
- 前端开发---css样式的使用方式
css使用方式: 1.内联样式表: <body style="background-color:green" margin:0 ; padding:0;> 2.嵌入式样 ...
- HDU Atlantis 线段树 表达区间 矩形面积相交
http://acm.hdu.edu.cn/showproblem.php?pid=1542 我的做法是把x轴的表示为线段,然后更新y 不考虑什么优化的话,开始的时候,把他们表达成线段,并按y排序,然 ...
- Mysql 事务隔离级别(图文详解)
本文由 SnailClimb 和 BugSpeak 共同完成. 事务隔离级别(图文详解) 什么是事务? 事物的特性(ACID) 并发事务带来的问题 事务隔离级别 实际情况演示 脏读(读未提交) 避免脏 ...
- Unity Shader入门精要学习笔记 - 第17章 Unity的表面着色器探秘
转自 冯乐乐的<Unity Shader 入门精要> 2010年的Unity 3 中,Surface Shader 出现了. 表面着色器的一个例子. 我们先做如下准备工作. 1)新建一个场 ...
- leetcode134 Gas Station
思路: https://leetcode.com/problems/gas-station/discuss/269604/Java-Greedy-thought-process 关键是要想清楚如果从加 ...
- git的基本使用命令操作
Linux操作命令行: mkdir - 创建文件夹, cd - 切换文件路径 pwd - 显示文件路径 ls -ah - 可以查看隐藏的文件夹名(.git) cat 文件 ...
- android Random的使用
一.Random 此类的实例用于生成伪随机数流.此类使用 48 位的种子,使用线性同余公式 (linear congruential form) 对其进行了修改. 如果用相同的种子创建两个 Rando ...
- 【进度总结】第一个web应用程序(未完成)
web程序快速导航 使用Eclipse for Java EE Web Development,并配置Tomcat,这部分内容在众多教程中都描述的十分详细.我直接从代码部分开始记录流程: 这张图是We ...
- Azure 项目构建 – 构建稳定的直播和点播教学系统
本课程主要介绍了如何在 Azure 平台上快速构建和部署基于 Azure 虚拟机的点播和直播教学系统, 实践讲解如何使用 Azure 门户创建虚拟机,配置视频服务,连接 CDN 加速 等. 具体包括项 ...
- mysqlsla安装和使用介绍
安装mysqlsla源码路径:https://github.com/daniel-nichter/hackmysql.com源码存放路径:/usr/local/src1.获取源码如果没有git命令,请 ...
