easyui---panel(面板)
panel笔记:
EASYUI
panel:
class:easyui-panel,带有title
打开:onclick="javascript:$('#c').panel('open')"
关闭:onclick="javascript:$('#c').panel('close')"
展开:onclick="javascript:$('#panel').panel('expand',true)"
折叠:onclick="javascript:$('#panel').panel('collapse',true)"
页脚:data-options="footer:'#footer'"//将id为footer的容器作为页脚
关闭(右上角小工具):data-options="closable:true"
折叠展开(右上角小工具):collapsible:true
类似局部刷新(右上角小工具):data-options="
tools:[{
iconCls:'icon-reload',
handler:function(){
$('#p').panel('refresh', '_content.html');//#p为被刷新的容器,_content.html代表的是将那个页面内容加进来
}
}]
布局(放置在panel内部):
<div class="easyui-layout" data-options="fit:true">
<div data-options="region:'west',split:true" style="width:100px;padding:10px">
Left Content
</div>
<div data-options="region:'east'" style="width:100px;padding:10px">
Right Content
</div>
<div data-options="region:'center'" style="padding:10px">
Center Content
</div>
</div>
1.连接好easyui
2.开始
<div class="easyui-panel" style="width: 100%;height:650px;">
<a href="#" class="easyui-linkbutton" onclick="javascript:$('#panel').panel('open')">打开事件</a>
<a href="#" class="easyui-linkbutton" onclick="javascript:$('#panel').panel('close')">关闭事件</a>
<a href="javascript:void(0)" class="easyui-linkbutton" onclick="javascript:$('#panel').panel('expand',true)">展开</a>
<a href="javascript:void(0)" class="easyui-linkbutton" onclick="javascript:$('#panel').panel('collapse',true)">折叠</a>
<div id="panel" style="width:700px;height:200px;padding:10px;" class="easyui-panel"
data-options="closable:true,collapsible:true,minimizable:true,maximizable:true,footer:'#footer',
tools:[{
iconCls:'icon-reload',
handler:function(){
$('#panel').panel('refresh', '_content.html');
}
}]" title="这是一个panel">
<div class="easyui-layout" data-options="fit:true">
<div data-options="region:'west',split:true" style="width:100px;padding:10px">
Left Content
</div>
<div data-options="region:'east'" style="width:100px;padding:10px">
Right Content
</div>
<div data-options="region:'center'" style="padding:10px">
Center Content
</div>
</div>
<div id="footer" style="padding:5px;">主意这是一个页脚</div>
</div>
</div>
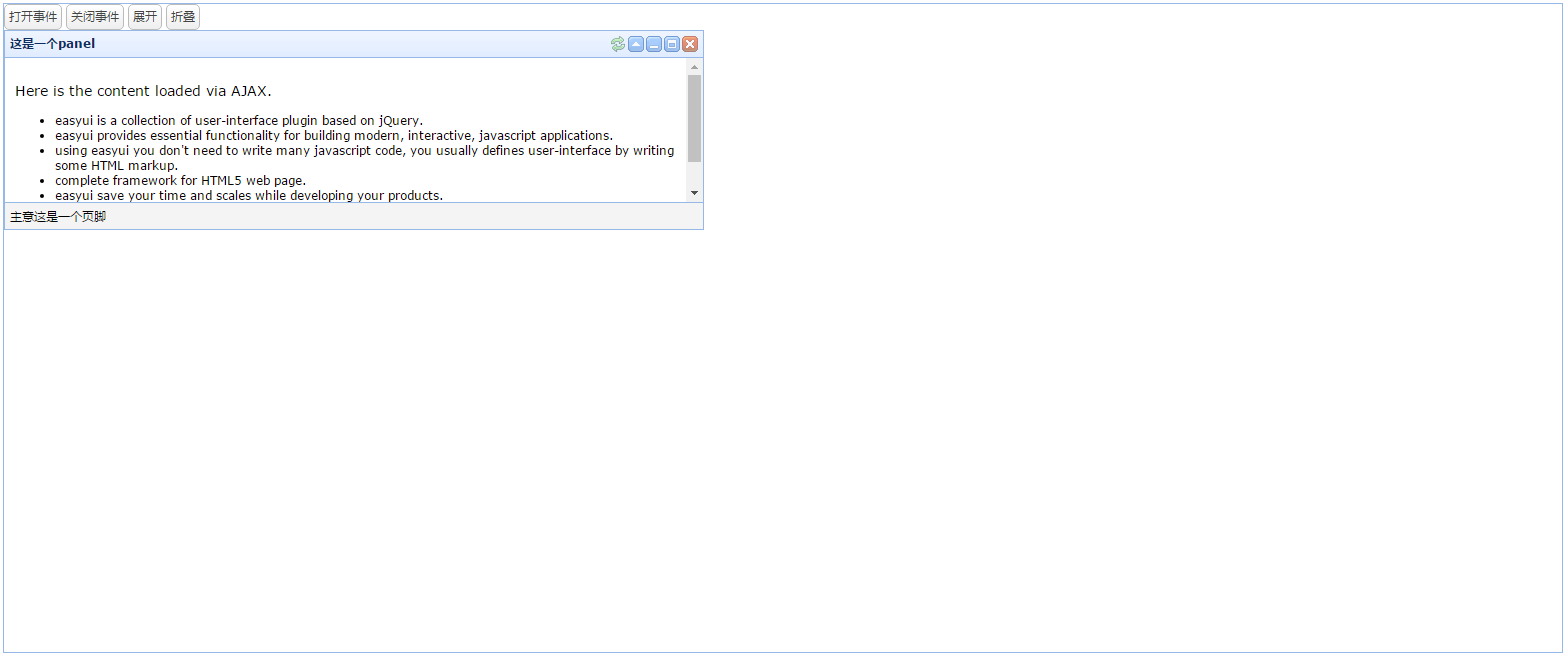
3.效果图

easyui---panel(面板)的更多相关文章
- 布局-EasyUI Panel 面板、EasyUI Tabs 标签页/选项卡、EasyUI Accordion 折叠面板、EasyUI Layout 布局
EasyUI Panel 面板 通过 $.fn.panel.defaults 重写默认的 defaults. 面板(panel)当做其他内容的容器使用.它是创建其他组件(比如:Layout 布局.Ta ...
- EasyUI - Panel 面板控件
效果: html代码: <div id="p" style="padding: 10px;"> <p>panel content.< ...
- EasyUI Accordion下的Panel面板初始化时全部折叠
EasyUI Accordion下的Panel面板有一个属性:selected,默认值为:false.初始化时,若设置'selected:true',则面板默认打开,效果如下: <div tit ...
- 第一百九十九节,jQuery EasyUI,Panel(面板)组件
jQuery EasyUI,Panel(面板)组件 学习要点: 1.加载方式 2.属性列表 3.事件列表 4.方法列表 本节课重点了解EasyUI中Panel(面板)组件的使用方法,这个组件不依赖于其 ...
- EasyUI系列学习(九)-Panel(面板)
一.加载方式 1.class加载 <div class="easyui-panel" title="面板一" style="width:500p ...
- easyUI panel组件
easyUI panel组件: 属性的使用: <!DOCTYPE html> <html lang="en"> <head> <meta ...
- jQuery Easy UI Panel(面板)组件
panel(面板)组件,跟前面的组件使用方法差点儿都差点儿相同,也是从设置一些面板属性.操作面板触发的事件.我们可针对面板对象的操作方法这三个点去学习. 后面有一些组件要依赖于这个组件. 另一点跟前面 ...
- Html - Bootstrap Panel面板
http://v3.bootcss.com/components/#panels Bootstrap Panel面板 <div class="panel panel-default&q ...
- 修改easyui panel 默认样式
有这么个需求需要修改easyui panel头部中的背景色.于是根据panel中的最终被浏览器解析出来的类名,直接修改这个css样式,设置backgroud-color这个属性,发现不管用. 于是,就 ...
- fedora23然后创建workspace?或者说是panel面板?
好像在fedora23中 无法再添加工作空间workspace. 系统会自动的在非空工作空间后面再生成一个空的工作空间. 而且 工作空间 好像不只 4个, 可以有很多个. panel面板好像也不能添加 ...
随机推荐
- smokeping再次部署遇到的问题记录
问题1: Can't locate Sys/Syslog.pm in @INC (@INC contains: /opt/smokeping_workspace/thirdparty/lib/perl ...
- 一小时搞明白自定义注解(Annotation)
原文链接:http://blog.csdn.net/u013045971/article/details/53433874 什么是注解 Annotation(注解)就是Java提供了一种元程序中的元素 ...
- 书写优雅的shell脚本(八)- 日期格式化
1. 将日期格式转为时间戳 获取当前时间:currenttime=`date "+%Y-%m-%d %H:%M:%S"` 结果:2015-04-13 11:15:43 将当前时间转 ...
- resEdit
resEdit:一个图形界面编辑工具,它不但可以用来编写程序所图形界面(如修改图标.菜单.鼠标.版本信息等),还支持了对exe.dll等执行文件内的资源(图标.菜单.鼠标指针.位图.版本信息)等进行修 ...
- 高性能MySQL之【第十六章MySQL用户工具】学习记录
接口工具: Msql Workbench http://www.mysql.com/products/workbench SQLyog http://www.webyog.c ...
- kettle及数据库导数_20160920
一.kettle是什么. Kettle是一款国外开源的ETL( Extract-Transform-Load 的缩写,用来描述将数据从来源端经过抽取(extract).转换(transform).加载 ...
- 【LeetCode】011 Container With Most Water
题目: Given n non-negative integers a1, a2, ..., an, where each represents a point at coordinate (i, a ...
- apache之访问本地文件,绑定域名
1.打开文件 C:\Windows\System32\drivers\etc\hosts,在文件末尾加上下面代码: 127.0.0.1 www.wangdongxue.com 2.打开Apache的配 ...
- break、continue和return的区别
break.continue和return的区别 break function myBreak() { for(var i = 0; i < 5; i++) { if(i == 3) { bre ...
- jquery中attr() & prop() 的区别与其实现方法
$(function(){ $('#check').attr('checked'); // undefind ???一头雾水 }) 在jquery中 attr 本来就是用来设置或者获取属性的,可是上面 ...
