JQuery序列化表单serialize() 以及 serializeArray()
都是利用form表单传递数据的
1、serialize()方法
描述:序列化表单内容为字符串,用于Ajax请求。
数据类似于这种: FirstName=Bill&LastName=Gates 注意这个是字符串
格式:var data = $(form).serialize();
2.serializeArray()方法
描述:序列化表单元素(类似'.serialize()'方法)返回JSON数据结构数据。
类似于这种: [{"name":"lihui", "age":"20"},{...}]
注意,此方法返回的是JSON对象而非JSON字符串。需要使用插件或者第三方库进行字符串化操作。
格式:var jsonData = $(form).serializeArray();
在使用ajax提交表单数据时,以上两种方法都可以将data参数设置为$(form).serialize()或$(form).serializeArray()。
Demo

$(function() {
$(#ajaxBtn).click(function() {
var params1 = $(#myform).serialize();
var params2 = $(#myform).serializeArray();
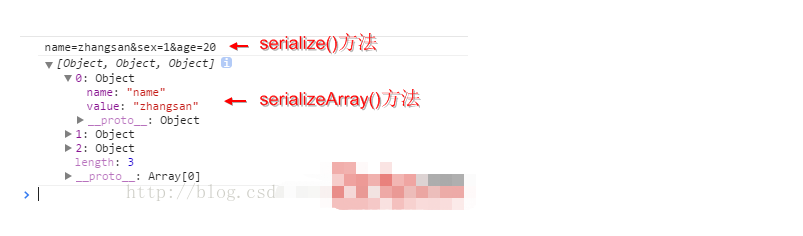
console.log(params1); //name=zhangsan&sex=1&age=20
console.log(params2); //[Object, Object, Object]
$.ajax( {
type : POST,
url : RegisterAction.action,
data : params1,
success : function(msg) {
alert(success: + msg);
}
});
})
})
从下图中可以看出两种方法的不同

1.serialize()方法
格式:var data = $("form").serialize();
功能:将表单内容序列化成一个字符串。
这样在ajax提交表单数据时,就不用一一列举出每一个参数。只需将data参数设置为 $("form").serialize() 即可。
2.serializeArray()方法
格式:var jsonData = $("form").serializeArray();
功能:将页面表单序列化成一个JSON结构的对象。注意不是JSON字符串。
比如,[{"name":"lihui", "age":"20"},{...}] 获取数据为 jsonData[0].name
JQuery序列化表单serialize() 以及 serializeArray()的更多相关文章
- jQuery序列化表单 serialize() serializeArray()
1.serialize()方法 描述:序列化表单内容为字符串,用于Ajax请求. 格式:var data = $(form).serialize(); 2.serializeArray()方法 描述: ...
- jQuery序列化表单 serialize() serializeArray()(非常重要)
https://m.2cto.com/kf/201412/361303.html 2014-12-15 1.serialize()方法 描述:序列化表单内容为字符串,用于Ajax请求. 格式:var ...
- Jquery ajax 表单.serialize() 和serializeArray()序列化$.param()
.serialize() 方法创建以标准 URL 编码表示的文本字符串.它的操作对象是代表表单元素集合的 jQuery 对象. 表单元素有几种类型: <form> <div>& ...
- jQuery 序列化表单 serialize() serializeArray()
1.serialize()方法 格式:var data = $("form").serialize(); 功能:将表单内容序列化成一个字符串. 这样在ajax提交表单数据时,就不用 ...
- 关于Jquery 序列化表单的注意事项
在JQuery 的serialize方法序列化表单的过程中,如果表单的name值最后有空格,会出现“+”号,查源码可见原因.这一小问题就浪费了半小时的时间,记录下来,备忘.
- jquery序列化表单以及回调函数的使用
在开发项目中.将前台的值传给后台,有时的JSP表单中的值有一两个,也有所有的值,假设这时一个个传,必然不是非常好的办法,所以使用jQuery提供的表单序列化方法,能够非常好的解决问题.同一时候能够封装 ...
- jQuery序列化表单数据 serialize()、serializeArray()及使用
1.serialize() 方法: serialize() 方法通过序列化表单值,创建 URL 编码文本字符串. 您可以选择一个或多个表单元素(比如 input 及/或 文本框),或者 form 元素 ...
- jQuery 序列化表单数据 serialize() serializeArray()
1.serialize()方法 格式:var data = $("form").serialize(); 功能:将表单内容序列化成一个字符串. 这样在ajax提交表单数据时,就不用 ...
- jQuery序列化表单为JSON对象
<form id="myform"> <table> <tr> <td>姓名:</td> <td> < ...
随机推荐
- 9.2 NOIP提高组试题精解(1)
9-16 poise.c #include <stdio.h> #define MAXN 1001 int main() { ], flag[MAXN] = { }; //保存6种砝码的数 ...
- smokeping 出现的问题
Global symbol "%Config" requires explicit package name at /usr/lib64/perl5/lib.pm line 10. ...
- Vue 数组中更新属性值后,视图不更新,等待其他元素更新后会触发的解决办法
因为 JavaScript 的限制,Vue.js 不能检测到下面数组变化: 直接用索引设置元素,如 vm.items[0] = {}: 修改数据的长度,如 vm.items.length = 0. t ...
- div img 垂直水平居中
<style> div { width: 600px; height: 578px; text-align: center; display: table-cell; vertical-a ...
- C语言中mktime函数功能及用法
今天联系写一个日历的程序,需要算出月份中的第一天是星期几,用到了mktime()这个函数,感觉这个函数挺有用的,分享给大家. 原型:time_t mktime(struct tm *) 其中的tm结构 ...
- 学习 Shell —— 括号、引号
shell中各种括号的作用().(()).[].[[]].{} shell中的括号(小括号,大括号/花括号) ${},大括号用于确定变量的范围: $(( 数学运算 )) 0. 引号 单引号.双引号.飘 ...
- poj2228Naptime——环形DP
题目:http://poj.org/problem?id=2228 dp[i][j][0/1]表示前i小时中第j小时睡(1)或不睡(0)的最优值: 注意第一个小时,若睡则对最终取结果有要求,即第n个小 ...
- POJ2182(排队问题)
Lost Cows Time Limit: 1000MS Memory Limit: 65536K Total Submissions: 10695 Accepted: 6865 Descri ...
- SpringMVC之三:配置Spring MVC Controller
一.Controller配置方式 第一种 URL对应Bean如果要使用此类配置方式,需要在XML中做如下样式配置 以上配置,访问/hello.do就会寻找ID为/hello.do的Bean,此类方式仅 ...
- 异常:Error: Aesthetics must either be length one, or the same length as the dataProblems:AData
今天遇到一个异常,代码如下: set.seed(12345) require(ggplot2) AData <- data.frame(Glabel=LETTERS[1:7], A=rnorm( ...
