【css学习整理】浮动,清除
- css内边距属性: padding padding-top right bottom left
- 如果是两个数字,指的是上下,左右 padding: 10px 20px 上下10 左右20
- 如果是三个数字,指的是上,左右,下 padding: 10px 20px 30px 上10 左右20 下30
- css外边距属性:margin
- 两个数字: 上下 左右
- 三个数字: 上 左右 下
- 居中: 0 auto
- css背景: background
- background-color: 背景色
- background-img: 背景图
- background-repeat: 背景图是否重复
- background-position: 背景图定位 left right bottom top center
- background-attachment: 背景图是否固定
- css浮动和清除
浮动的元素可以理解为该元素已经脱离文档流。‘已经不存在了’
浮动只有两个方向:left 。 right Float:left (左浮动) 。 Float right
浮动的位置:浮动到包含元素的边界。或具有浮动属性的边上
浮动元素的层级高于普通元素。
凡是浮动的元素都是块元素。如果浮动前行内元素,浮动后自动转为块元素。备注:行内元素没有宽高,只有块元素才有宽高
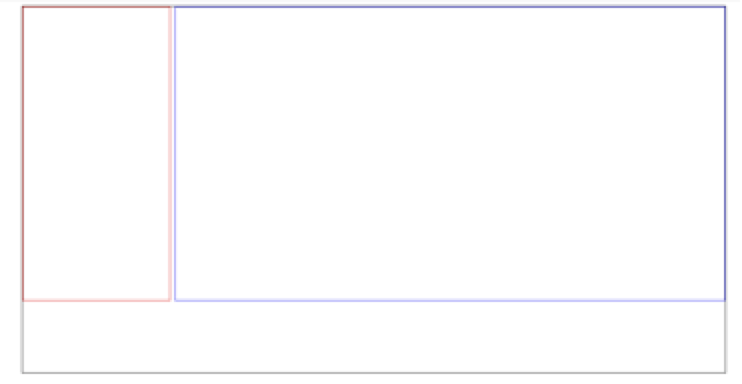
<style type="text/css">
.box{
width: 960px;
height: 500px;
margin: 0 auto;
border: 1px solid black;
}
.left{
width: 200px;
height: 400px;
border: 1px solid red;
float: left;
}
.right{
width: 750px;
height: 400px;
border: 1px solid blue;
float: right;
}
</style>

【css学习整理】浮动,清除的更多相关文章
- CSS学习摘要-浮动与清除浮动
以下从浮动到BFC的段落 摘自MDN 网络开发者 float 浮动 float CSS属性指定一个元素应沿其容器的左侧或右侧放置,允许文本和内联元素环绕它.该元素从网页的正常流动中移除,尽管仍然保持部 ...
- CSS学习之浮动
首先要知道,div是块级元素,在页面中独占一行,自上而下排列,也就是传说中的流.如下图: 可以看出,即使div1的宽度很小,页面中一行可以容下div1和div2,div2也不会排在div1后边,因为d ...
- CSS中的浮动清除
先来看一个实验:现在有两个div,div身上没有任何属性.每个div中都有li,这些li都是浮动的. 理想的效果:可实际的效果: 这个地方就涉及到浮动,因为两个父元素div都没有高度(或者小于子元素的 ...
- css基础(浮动 清除f浮动)
文档流(标准流) 1.元素自上而下,自左而右 2.块元素,独占一行,行内元素在一行上显示,碰到父级元素的边框换行 浮动left 浮动的框可以向左或是向右移动,直到它的边缘碰到包含框或是另个浮动框 ...
- css学习_css浮动
1.文档流介绍 网页布局的核心就是利用css来摆放盒子, 把盒子摆放在合适的位置. css的定位机制有以下3种(网页布局一般需要3种搭配使用): a.普通流(标准流) b.浮动 1.浮动只有左右. 2 ...
- 【css学习整理】css基础(样式,语法,选择器)
CSS是什么? cascading 层叠样式表 sheet 样式文件 style 外观个性化 CSS语法? 声明方法: 选择器(属性: 值; 属性: 值) 选择器: 通过名称制定对哪些标签进行样式设置 ...
- css中的浮动以及清除浮动
对于css中的浮动问题,曾经有一段时间我是懵懵懂懂的感觉,对于float这个属性一直是似懂非懂的赶脚,对于这种让我们一直懵懵懂懂的知识点,我们就需要找个时间点,仔仔细细的去将它搞懂,从这个过程中我们也 ...
- CSS学习笔记08 浮动
从CSS学习笔记05 display属性一文中,我们知道div是块元素,会独占一行,即使div的宽度很小,像下面这样 应用display属性的inline属性可以让div与div共享一行,除了这种方法 ...
- 【CSS学习】--- float浮动属性
一.前言 浮动元素以脱离标准流的方式来实现元素的向左或向右浮动,并且浮动元素还是在原来的行上进行浮动的.float浮动属性的四个参数:left:元素向左浮动:right:元素向右浮动:none:默认值 ...
随机推荐
- ElasticSearch命令增加字段总结
1.建立一个String类型的字段 curl -XPUT http://192.168.46.163:9200/t_risk_case/_mapping/t_risk_case?pretty -d ' ...
- 香蕉派(or 皮?)上手初体验 -- 外观鉴赏,安装,配置&总结
一.前言及简单介绍 watermark/2/text/aHR0cDovL2Jsb2cuY3Nkbi5uZXQvbG9uZ2Vyem9uZQ==/font/5a6L5L2T/fontsize/400/f ...
- 应用设置Setting的实现
有非常多应用都在iOS设置中有相关的设置.例如以下图: 通过这个设置能够方便的相应用的一些主要的设置进行更改. 要完整的实现这个设置功能,有下面几方面问题须要解决: 1)设置的编写(实现设置的 ...
- 【基础算法】排序-复杂排序之二(找出第K大的数)
切割的思想是高速排序最精髓的地方.每一次切割出来的元素K一个排在第K位,所以利用这样的思想我们至少知道3点 1. 被切割出来的元素K最后一定排在第K位. 2. 在K左边的元素一定比K小或者相等. 3. ...
- [原创] 浅谈开源项目Android-Universal-Image-Loader(Part 3.1)
最近,总算有时间去做些平时喜欢而没空去做的事情.一直觉得项目中使用的Image Loader适用性不强,昨晚在github随便逛逛,发现一个开源项目Android-Universal-Image-Lo ...
- Controller层返回字符串
刚开始练习,有时候想让Controller层返回一个字符串,但是他却去寻找这个字符串名字的jsp页面,结果肯定会是404的,研究了一会才明白过来,如果Controller需要返回一个值的话,需要再方法 ...
- 集群通信组件Tribes之怎样维护集群成员信息
一个集群包括若干成员,要对这些成员进行管理就必需要有一张包括全部成员的列表.当要对某个节点做操作时通过这个列表能够准确找到该节点的地址进而对该节点发送操作消息.怎样维护这张包括全部成员的列表是本节要讨 ...
- PHP实现上次登录功能
通过一个sql语句把上次的登录时间给本次登录时间,再把当前时间记录下来 update userinfo set lasttime=userinfo.logintime,logintime= CURR ...
- 还需要学习的十二种CSS选择器
在前面的文章中,我们在介绍了<五种你必须彻底了解的CSS选择器>,现在向大家介绍,还需要学习的另外十二种CSS选择器.如果你还没有用过,就好好学习一下,如果你已经熟知了就当是温习. 一.X ...
- oracle 误删数据的回复操作
update operator t set t.username = (select username from operator AS OF TIMESTAMP TO_TIMESTAMP('201 ...
