微信小程序开发:学习笔记[2]——WXML模板
微信小程序开发:学习笔记[2]——WXML模板
快速开始
介绍
WXML 全称是 WeiXin Markup Language,是小程序框架设计的一套标签语言,结合小程序的基础组件、事件系统,可以构建出页面的结构。
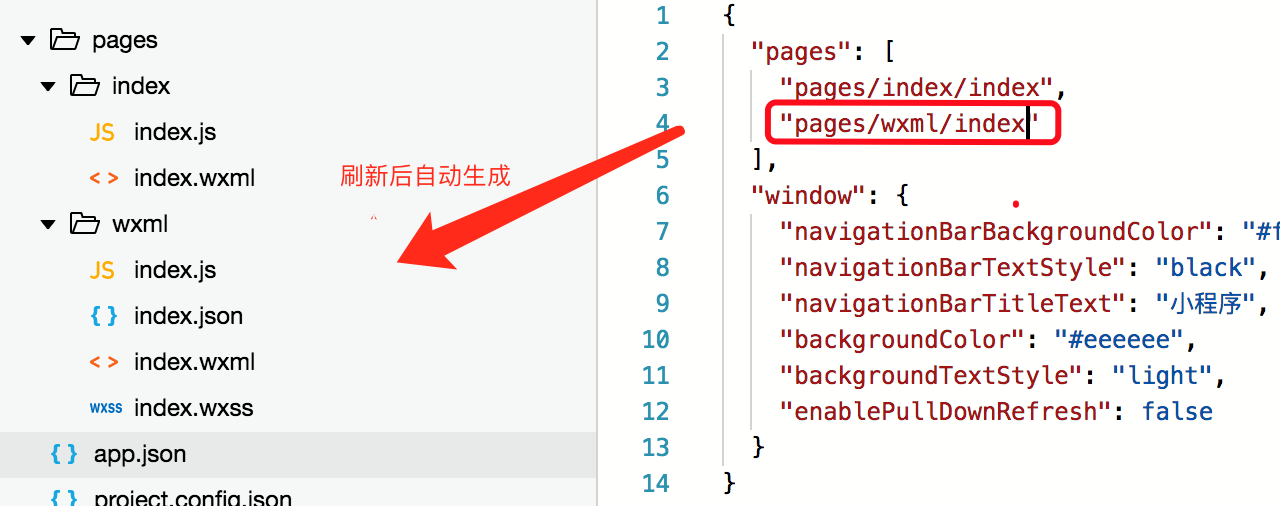
打开开发工具的编辑器,在根目录下找到 app.json 文件,双击打开,在 "pages/index/index" 上新增一行 "pages/wxml/index" 保存文件。模拟器刷新后,读者可以在编辑器中找到 pages/wxml/index.wxml 文件,本小结的学习通过修改这个文件来完成。

语法形式
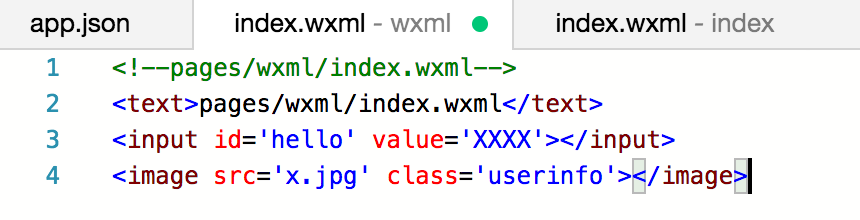
WXML 文件后缀名是 .wxml ,打开 pages/wxml/index.wxml 文件,有过 HTML 的开发经验的读者应该会很熟悉这种代码的书写方式,简单的 WXML语句在语法上同 HTML 非常相似。

数据绑定
用户界面呈现会因为当前时刻数据不同而有所不同,或者是因为用户的操作发生动态改变,这就要求程序的运行过程中,要有动态的去改变渲染界面的能力。在 Web 开发中,开发者使用 JavaScript 通过Dom 接口来完成界面的实时更新。在小程序中,使用 WXML 语言所提供的数据绑定功能,来完成此项功能。
将 pages/wxml/index.wxml 文件的内容做一些简单的修改,如代码2-5所示。
代码清单2-5 数据绑定示例
- <!--pages/wxml/index.wxml-->
- <text>当前时间:{{time}}</text>
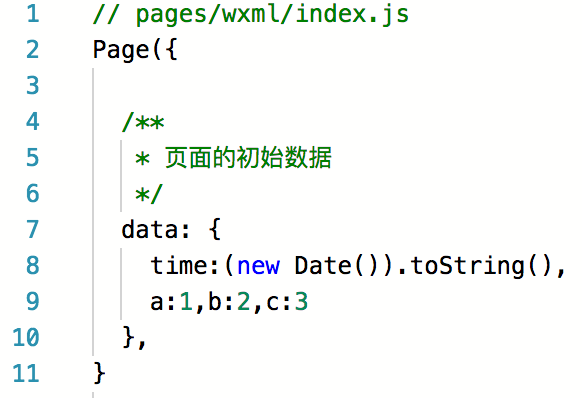
保存后工具刷新,模拟器并没有显示出当前的时间,这是因为我们并没有给 time 设置任何初始值,请打开 pages/wxml/index.js 文件,在 data 的大括号中加入:
- time: (new Date()).toString()。
如代码2-6所示。
代码清单2-6 数据绑定示例
- // pages/wxml/index.js
- Page({
- /**
- * 页面的初始数据
- */
- data: {
- time: (new Date()).toString()
- },
- })
保存,模拟器刷新后正确的展示了当前时间,并且每次编译时间都会被更新。
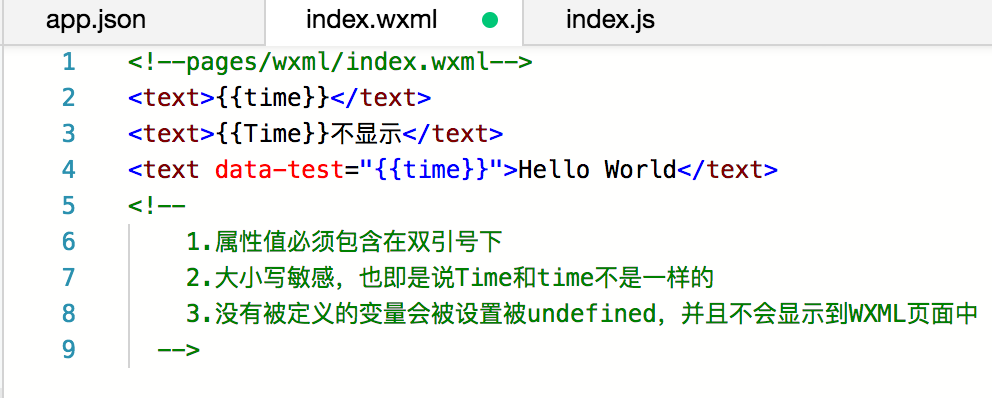
WXML 通过 {{变量名}} 来绑定 WXML 文件和对应的 JavaScript 文件中的 data 对象属性。
属性值也可以实现动态的绑定,但是属性值必须被包含着双引号下:

逻辑语法
通过 {{ 变量名 }} 语法可以使得 WXML 拥有动态渲染的能力,除此外还可以在 {{ }} 内进行简单的逻辑运算。
定义三个变量abc:

运算测试:

条件逻辑
WXML 中,使用 wx:if="{{condition}}" 来判断是否需要渲染该代码块:

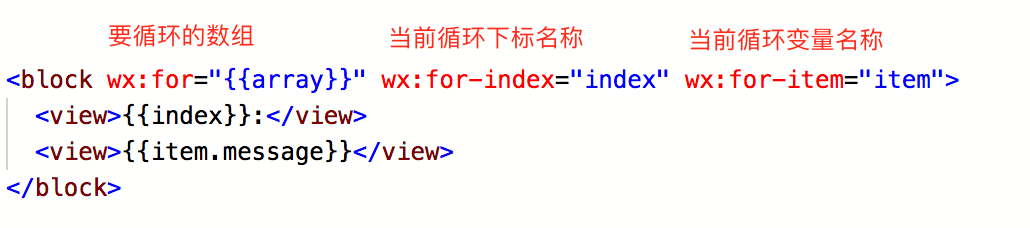
列表渲染
定义数组元素

列表渲染实例

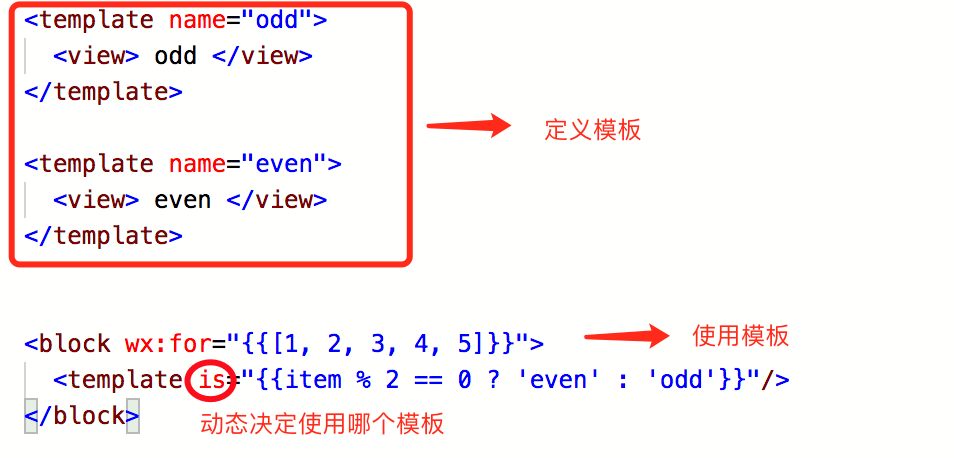
模板
WXML提供模板(template),可以在模板中定义代码片段,然后在不同的地方调用。使用 name 属性,作为模板的名字。然后在 <template/> 内定义代码片段。

引用
WXML 提供两种文件引用方式import和include。
import 可以在该文件中使用目标文件定义的 template,如:
在 item.wxml 中定义了一个叫 item的 template :
- <!-- item.wxml -->
- <template name="item">
- <text>{{text}}</text>
- </template>
在 index.wxml 中引用了 item.wxml,就可以使用 item模板:
- <import src="item.wxml"/>
- <template is="item" data="{{text: 'forbar'}}"/>
说明:
1.需要注意的是 import 有作用域的概念,即只会 import 目标文件中定义的 template,而不会 import 目标文件中 import 的 template,简言之就是 import 不具有递归的特性。
2.include 可以将目标文件中除了
<template/> <wxs/>外的整个代码引入,相当于是拷贝到 include 位置,如代码2-22、代码2-23、代码2-24所示。代码清单2-22 index.wxml
- <!-- index.wxml -->
- <include src="header.wxml"/>
- <view> body </view>
- <include src="footer.wxml"/>
代码清单2-23 header.wxml
- <!-- header.wxml -->
- <view> header </view>
代码清单2-24 footer.wxml
- <!-- footer.wxml -->
- <view> footer </view>
共同属性
所有WXML标签都支持的属性称为共同属性。

微信小程序开发:学习笔记[2]——WXML模板的更多相关文章
- 第1-5章 慕课网微信小程序开发学习笔记
第1章 前言:不同的时代,不同的Web --微信小程序商城构建全栈应用 http://note.youdao.com/noteshare?id=a0e9b058853dbccf886c1a890594 ...
- 第6章 AOP与全局异常处理6.5-6.11 慕课网微信小程序开发学习笔记
https://coding.imooc.com/learn/list/97.html 目录: 第6章 AOP与全局异常处理6-1 正确理解异常处理流程 13:236-2 固有的处理异常的思维模式与流 ...
- 第6章 AOP与全局异常处理6.1-6.4 慕课网微信小程序开发学习笔记
第6章 AOP与全局异常处理 https://coding.imooc.com/learn/list/97.html 目录: 第6章 AOP与全局异常处理6-1 正确理解异常处理流程 13:236-2 ...
- 第7章 数据库访问与ORM 慕课网微信小程序开发学习笔记
第7章 数据库访问与ORM https://coding.imooc.com/learn/list/97.html 目录: 7-1 数据库操作三种方式之原生SQL 19:09 7-2 从一个错误了解E ...
- 微信小程序开发学习资料
作者:初雪链接:https://www.zhihu.com/question/50907897/answer/128494332来源:知乎著作权归作者所有.商业转载请联系作者获得授权,非商业转载请注明 ...
- 微信小程序开发学习(一):开发前准备
开发前准备 Step1:注册 微信小程序开放平台: https://mp.weixin.qq.com/cgi-bin/wx 开发者注册: https://mp.weixin.qq.com/wxopen ...
- 微信小程序开发学习(一)
一.各种JSON配置 1.小程序配置app.json 为小程序全局配置,包括所有页面路径.界面表现.网络超时时间.底部tab等,类比APP开发中manifest配置. 2.工具配置project.co ...
- 微信小程序视频学习笔记
[清华大学]学做小程序 https://www.bilibili.com/video/av21987398 2.2创建项目和文件结构 小程序包含一个描述整体程序的app和多个描述各自页面的page 配 ...
- 微信小程序开发学习记录
两天撸了一遍小程序的文档,跟网页相似,个人感觉是简化版.但是因为开放了很多微信自带的接口又使得部分功能开发起来相对方便 思维导图如下: 目前我的理解大概是这么个逻辑,以后深入学习后可能会有更改 跟着大 ...
- 微信小程序开发学习(二)
一些官方API 总结了一些官方API,便于之后有用时针对性查找(发现官方给了好多好用的API)官方API文档 基础 wx.canIUse:判断小程序的API,回调,参数,组件等是否在当前版本可用,返回 ...
随机推荐
- Weblogic多数据源(Multi Data Sources)应用实践
原创 2012年03月29日 10:55:28 标签: weblogic / 数据库 / 负载均衡 / 数据中心 / jdbc / 应用服务器 大型系统在进行数据库部署时,常常会分为主数据应用中心 ...
- Scut游戏服务器引擎6.0.5.0发布-支持C#脚本
1. 增加C#脚本支持2. 增加Pay和Sns中间件对Mysql数据库支持3. 精简布署步骤,取消Redis写入程序,将其移到游戏底层运行4. 修正Mysql对中文可能会出现乱码的BUG 点击下载:S ...
- 谈谈ssrf
一.ssrf,全称:Server-Side-Request-Forgery服务端请求伪造 二.我们正常发出的请求都是经过我们的浏览器,由我们自己的电脑发出的:而存在ssrf的目标网站,我们输入某个网址 ...
- MFC中 CString与int的转化
int 转化为SCtring: int n = 123; CString str; str.Format("%d",n); 报错的话则改为:str.Format(_T(" ...
- 负载均衡情况下获取真实ip的方法
公司用了硬件负载均衡,最近发现日志中的用户ip都为负载均衡器的ip,业务需要所以要改为用户真实ip,下面记录一下! 1.打开文件:/etc/httpd/conf/httd.conf. 2.在文件中查找 ...
- uboot移植rtc
uboot中可能会有需求提供rtc的支持目的达到uboot启动也能够进行墙上时间的显示和后面推断.大部分rtc支持的一个必要条件就是已经有i2c的支持.由于非常多的rtc是i2c接口控制的.uboot ...
- 将VS2010里的红色波浪线去掉
有时候,程序编译没错,却出现了一堆的红色波浪形,看着就烦. 解决方案:在VAssistX菜单栏->Visual Assist X Options->展开Advanced->Under ...
- Java的Executor框架和线程池实现原理
Java的Executor框架 1,Executor接口 public interface Executor { void execute(Runnable command); } Executor接 ...
- mybatis的两种分页方式:RowBounds和PageHelper
原理:拦截器. 使用方法: RowBounds:在mapper.java中的方法中传入RowBounds对象. RowBounds rowBounds = new RowBounds(offset, ...
- Tomcat安装与IDEA中的配置
下载Tomcat 先从http://tomcat.apache.org/上下载tomcat9,根据你的系统版本来下载. 本地安装 下载之后解压到你的软件安装目录中,这是我的例子: 然后设置环境变量,如 ...
