(转)javascript中call()、apply()、bind()的用法
其实是一个很简单的东西,认真看十分钟就从一脸懵B 到完全 理解!
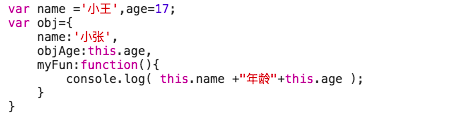
先看明白下面:
例1

obj.objAge; //17
obj.myFun() //小张年龄undefined
例2

shows() //盲僧
比较一下这两者this 的差别,第一个this 指向obj,第二个全局声明的shows()函数 this 是window ;
1,call()、apply()、bind() 都是用来重定义 this 这个对象的!
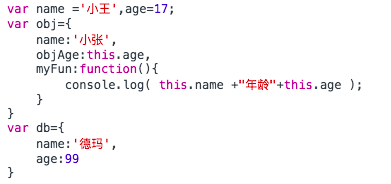
如:

obj.myFun.call(db); //德玛年龄99
obj.myFun.apply(db); //德玛年龄99
以上出了bind 方法后面多了个 () 外 ,结果返回都一致!

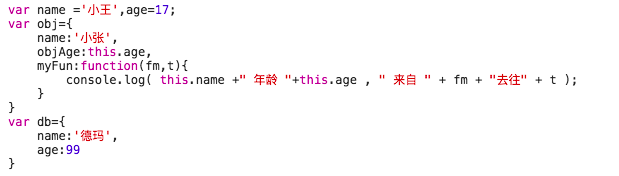
obj.myFun.call(db,'成都','上海'); //德玛 年龄 99 来自 成都去往上海
obj.myFun.apply(db,['成都','上海']); //德玛 年龄 99 来自 成都去往上海
obj.myFun.bind(db,'成都','上海')(); //德玛 年龄 99 来自 成都去往上海
obj.myFun.bind(db,['成都','上海'])(); //德玛 年龄 99 来自 成都,上海去往undefined
微妙的差距!
(转)javascript中call()、apply()、bind()的用法的更多相关文章
- javascript中call,apply,bind的用法对比分析
这篇文章主要给大家对比分析了javascript中call,apply,bind三个函数的用法,非常的详细,这里推荐给小伙伴们. 关于call,apply,bind这三个函数的用法,是学习java ...
- JavaScript中call,apply,bind方法的总结。
why?call,apply,bind干什么的?为什么要学这个? 一般用来指定this的环境,在没有学之前,通常会有这些问题. var a = { user:"追梦子", fn:f ...
- JavaScript中call,apply,bind方法的总结
原文链接:http://www.cnblogs.com/pssp/p/5215621.html why?call,apply,bind干什么的?为什么要学这个? 一般用来指定this的环境,在没有学之 ...
- JavaScript中call,apply,bind方法的区别
call,apply,bind方法一般用来指定this的环境. var a = { user:"hahaha", fn:function(){ console.log(this.u ...
- JavaScript中call,apply,bind方法
why?call,apply,bind干什么的?为什么要学这个? 一般用来指定this的环境,在没有学之前,通常会有这些问题. var a = { user:"追梦子", fn:f ...
- javascript中call,apply,bind的使用
不同点: 1.call():传参方式跟bind一样(都是以逗号隔开的传参方式),但是跟apply(以数组的形式传参)不一样, 2.bind(): 此方法应用后的情形跟call和apply不一样.该方法 ...
- JavaScript学习(2)call&apply&bind&eval用法
javascript学习(2)call&apply&bind&eval用法 在javascript中存在这样几种特别有用的函数,能方便我们实现各种奇技淫巧.其中,call.bi ...
- javascript中this的四种用法
javascript中this的四种用法 投稿:hebedich 字体:[增加 减小] 类型:转载 时间:2015-05-11我要评论 在javascript当中每一个function都是一个对象,所 ...
- JavaScript中字符串分割函数split用法实例
这篇文章主要介绍了JavaScript中字符串分割函数split用法,实例分析了javascript中split函数操作字符串的技巧,非常具有实用价值,需要的朋友可以参考下 本文实例讲述了JavaSc ...
- javascript中的apply,call,bind详解
apply.call 在 javascript 中,call 和 apply 都是为了改变某个函数运行时的上下文(context)而存在的,换句话说,就是为了改变函数体内部 this 的指向. Jav ...
随机推荐
- 转: scala语言的简单入门 (IBM develop)
转: https://www.ibm.com/developerworks/cn/java/j-lo-funinscala2/
- @Cacheable注解在spring3中的使用-实现缓存
转: http://blog.csdn.net/chenleixing/article/details/44815443 在软件开发中使用缓存已经有一个非常久的历史了.缓存是一种很好的设计思想,一旦 ...
- AutoCAD如何移动零件和缩放零件图
如下图所示,我想要把这个零件放大并移动到图纸的中央,先全部选中这个零件,方法是在左上角点一下,然后拖出一个矩形包围整个零件 然后点击右侧的缩放命令,底部的命令栏变成指定基点的时候,在这个图纸的右上 ...
- VUE 路由变化页面数据不刷新问题
出现这种情况是因为依赖路由的params参数获取写在created生命周期里面,因为相同路由二次甚至多次加载的关系 没有达到监听,退出页面再进入另一个文章页面并不会运行created组件生命周期,导致 ...
- merge-sorted-array——合并两个有序数组
Given two sorted integer arrays A and B, merge B into A as one sorted array. Note: You may assume th ...
- 【Python】学习笔记十五:循环对象
循环对象 所谓的循环对象,包含有一个next()方法(python3中为__next__() ),这个方法的目的就是进行到下一个结果,而在结束一系列结果之后,举出StopIteration错误 当一个 ...
- (九)jQuery中的动画(载)
原文链接:http://blog.csdn.net/zfy865628361/article/details/50358367 首先,用jQuery做动画效果要求在标准模式下,否则可能会引起动画抖动. ...
- Leet Code OJ 237. Delete Node in a Linked List [Difficulty: Easy]
题目: Write a function to delete a node (except the tail) in a singly linked list, given only access t ...
- sprint3 【每日scrum】 TD助手站立会议第四天
站立会议 组员 昨天 今天 困难 签到 刘铸辉 (组长) 和楠哥学习了通过AlarmManager 来实现闹钟,由于要用到BroadcastReceiver广播协议,所以正在学习中,暂时只是按照教程写 ...
- containsKey使用方法
作用是判断Map中是否有所需要的键值,下面是具体的代码: public static void main(String[] args) { Map<String, String> map ...
