Ubuntu下kaldi安装
该文章为博主原创,如若转载请注明出处:https://www.cnblogs.com/fengleixue/p/9482202.html
因公司业务需要需使用kaldi语音识别工具,现将kaldi环境配置等步骤列出来,用于记录:
1.安装虚拟机:
下载虚拟机VMware,并安装,虚拟机安装比较简单,可自行百度进行安装,在此不再重复。
2.Ubuntu操作系统安装:
下载Ubuntu镜像文件,本人选择的事Ubuntu16.04版本。
3.虚拟机安装Ubuntu系统,该步骤会进行详细说明,如下:
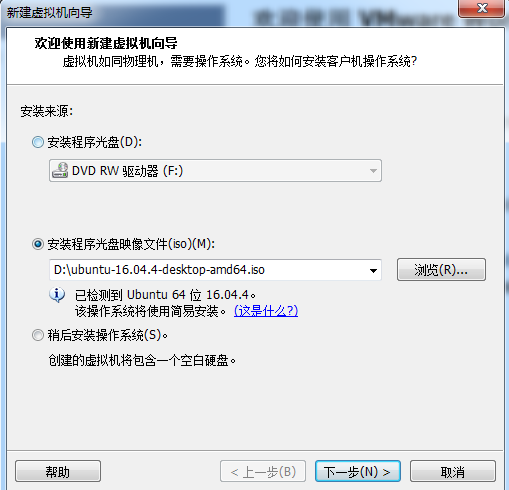
3.1 VMware安装完成之后选择创建新虚拟机

3.2 选择下载好的镜像文件
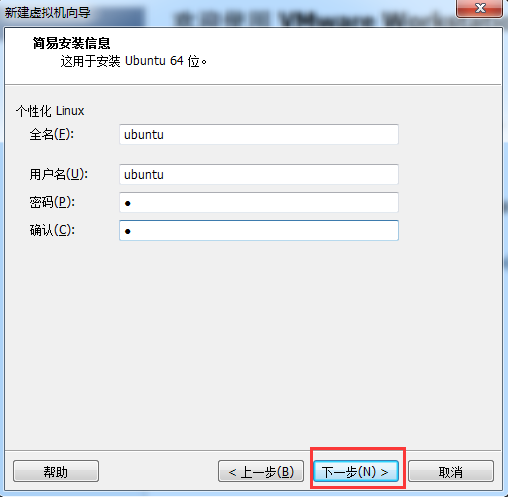
3.3选择下一步,设置系统名称及密码

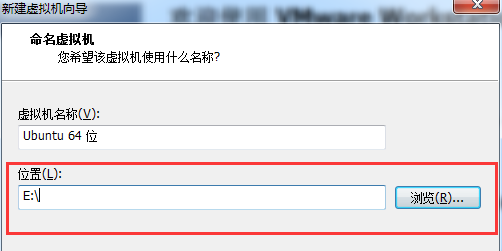
3.4 继续点击下一步 设置系统安装位置,这里选择自己比较大的一个盘即可

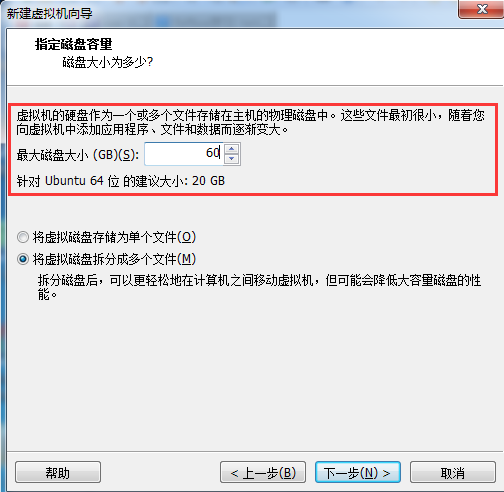
3.5 继续下一步 选择磁盘容量,此处建议稍微选大一些,否则之后kaldi跑数据会出现容量不足的错误

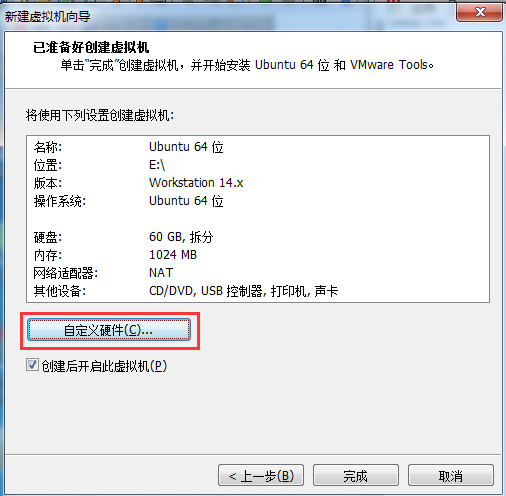
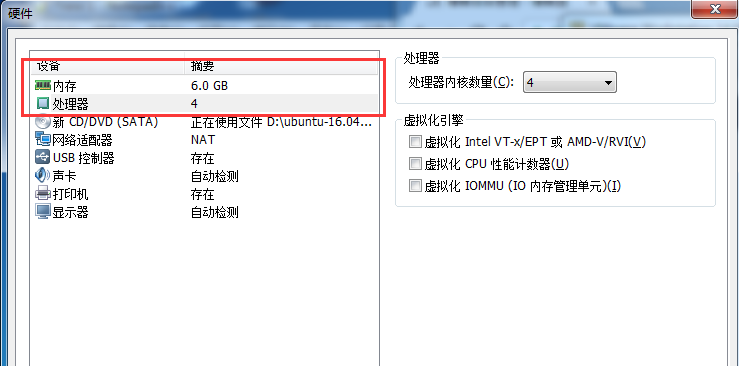
3.6 下一步,选择自定义硬件设置 建议将内存和处理器进行调整,本人电脑内存8G此处设置6G,
因kaldi数据集一般都比较大,运行时比较耗费内存,此处调大,处理器个数根据自己电脑的配置
进行相应调整


3.7 返回上一页,点击完成。等待VMware自动安装Ubuntu系统
4.ubuntu下安装kaldi
4.1 打开unbuntu终端使用Ctrl+Alt+T快捷键可直接打开,输入
git clone https://github.com/kaldi-asr/kaldi.git kaldi-trunk --origin golden
即从github上下载kaldi最新版本,因kaldi在github上是持续更新维护,所以该路径下的kaldi
版本比较完整,需要的例子及运行例子的源码什么的都有,
如果ubuntu没有安装git使用一下命令安装即可:
sudo apt-get install git
4.2 下载完成之后进行解压缩,找到kaldi的压缩包直接右键提取。
4.3 目录介绍:tools目录全是kaldi依赖的包,egs为kaldi提供的实例,其中包含常用的数据集运行的
源码,src目录为kaldi 的源代码
4.4 kaldi编译
4.4.1 编译之前确保安装了一下组件:
apt-get,subversion,automake,autoconf,libtool,zlib,wget,libatal
使用如下命令安装即可:
sudo apt-get install <组件名称>
4.4.2 进入tools目录下进行编译
cd kaldi/tools 进入到kaldi/tools目录
make或make -j 4(多核并行) 下载编译
该过程比较慢,第一次进行make时会下载安装一些组件。
4.4.3 进入src目录进行配置并编译
cd ../src 切换到kaldi/src目录下
./configure kaldi运行前配置
make kaldi编译
make过程中比较好费时间,当日志最后显示为
echo Done
Done
就成功了。
期间可能会遇到各种报错信息,报错时或是缺少组件或是组件不完整,如果提示缺少组件
安装相应的组件即可,若发现安装了之后还是报错可能原因是组件内容下载不全,重新
下载即可。
Ubuntu下kaldi安装的更多相关文章
- Torch7在Ubuntu下的安装与配置
Torch7的本系列教程的主要目的是介绍Torch的入门使用.今天首先分享一下Torch7的安装.(在Ubuntu14.04安装torch7) 为什么选择Torch Torch的目标是在建立科学算法的 ...
- ubuntu下git安装及使用
ubuntu下git安装及使用 其实,好几个月前,就已经安装好了,可是一直搁置在那儿,所以密码等一些其它细节都忘的差不多了,所以今天就重新部署了一下,并开始积极使用......... 1,git ...
- premake Ubuntu下的安装
premake是个跨平台的编译工具,先看看在Ubuntu下怎么安装. 首先下载,在/usr目录下: sudo wget -O premake-4.4-beta4-linux.tar.gz http:/ ...
- linux,windows,ubuntu下git安装与使用
ubuntu下git安装与使用:首先应该检查本地是否已经安装了git ,如果没有安装的话,在命令模式下输入 sudo apt-get install git 进行安装 输入git命令查看安装状态及常用 ...
- ubuntu下如何安装codeblocks集成开发环境
codeblocks是一个十分优秀的C/C++开发IDE,虽然后起之秀codelite目前来看大有超越之势哦. 不过在ubuntu下安装codeblocks却比较麻烦,不像其他linux发行版,比如s ...
- ubuntu下makeinfo安装,其实真正安装的是texinfo包
操作系统环境:ubuntu 在终端中执行命令:sudo apt-get install texinfo 今天在打包的时候有个包需要 makeinfo,当时就各种搜结果就没有 makeinfo 这个 ...
- Ubuntu下软件安装方式、PATH配置、查找安装位置
Ubuntu 18.04, 安装方式 目前孤知道的Ubuntu下安装软件方式有3种(命令): 1.make 2.apt/apt-get 3.dpkg 方式1基于软件源码安装,需要经历配置(可选).编译 ...
- ubuntu 下python安装及hello world
//@desn:ubuntu 下python安装及hello world //@desn:码字不宜,转载请注明出处 //@author:张慧源 <turing_zhy@163.com> ...
- ubuntu下mysql安装(server、client、dev),开启、停止和重启,及常见错误
转自:ubuntu下mysql安装(server.client.dev),开启.停止和重启,及常见错误 1. 在ubuntu下安装server和client很简单: (1)安装server apt-g ...
随机推荐
- JS高级学习历程-7
[面向(基于)对象] 1 创建对象 在php里边,需要先找到一个类别,在通过类创建具体对象 在javascript里边,可以直接创建具体对象,后期可以再给对象丰富许多属性或方法. 1. 字面量方式创建 ...
- 题解 BZOJ 1037 & Luogu P2592 [ZJOI2008]生日聚会
BZOJ & Luogu 老师说是背包?并没看出来QAQ 设f[i][j][o][p]表示已经选了i个人,j个男生,男生比女生最多多o个,女生比男生最多多p个时的方案数 两种转移: <= ...
- Codeforces 1175E(倍增)
要点 与cf 1168C相似的一点都是看某点x最远能拓展到哪里 看数据想要在logn内查询,考虑倍增步数 const int maxn = 2e5 + 5, X = 5e5 + 5, LOG = 25 ...
- windows关闭端口方法
windows关闭端口方法 在介绍各种端口的作用前,这里先介绍一下在Windows中如何关闭/打开端口,因为默认的情况下,有很多不安全的或没有什么用的端口是开启的,比如Telnet服务的23端口.FT ...
- Prime Count 求大区间素数个数
http://acm.gdufe.edu.cn/Problem/read/id/1333 https://www.zhihu.com/question/29580448/answer/44874605
- 关于eclipse安装maven之后,maven找不到JDK问题
问题: 最近在Eclipse里面装了maven之后,启动或者在运行项目时存在如下的警告: Eclipse is rinning in a JRE,but a JDK is require, Some ...
- 前端html与css学习笔记总结篇(超详细)
第一部分 HTML 第一章 职业规划和前景 职业方向规划定位: web前端开发工程师 web网站架构师 自己创业 转岗管理或其他 web前端开发的前景展望: 未来IT行业企业需求最多的人才 结合最新的 ...
- babel7中 corejs 和 corejs2 的区别
babel7中 corejs 和 corejs2 的区别 最近在给项目升级 webpack4 和 babel7,有一些改变但是变化不大.具体过程可以参考这篇文章 webpack4:连奏中的进化.只是文 ...
- tcp的三次连接握手和四次释放握手
http://blog.csdn.net/whuslei/article/details/6667471/ 这篇博客讲的很清楚. 下面我简单说明一下:三次连接握手,首先client发送请求报文,然后服 ...
- 《移动Web前端高效开发实战》笔记3--代码检查任务
在项目的开发过程中,统一的代码风格对于项目的可协作性以及可维护性来说相当重要,因此可以采用一些插件来进行代码风格的检查. 本例中的源文件包含两类:Sass文件和采用ECMAScript 6规范的Jav ...
