OpenCV中的绘图函数
OpenCV可以用来绘制不同的集合图形,包括直线,矩形,圆,椭圆,多边形以及在图片上添加文字。用到的绘图函数包括 cv2.line(),cv2.circle(),cv2.rectangle() ,cv2.putText() 等等。
这些绘图函数需要设置参数如:
• img:你想要绘制图形的那幅图像。
• color:形状的颜色。以 RGB 为例,需要传入一个元组,例如: (255,0,0 )代表蓝色。对于灰度图只需要传入灰度值。
• thickness:线条的粗细。如果给一个闭合图形设置为 -1,那么这个图形就会被填充。默认值是 1.
• linetype:线条的类型,8 连接,抗锯齿等。默认情况是 8 连接。cv2.LINE_AA为抗锯齿,这样看起来会非常平滑。
1.画线
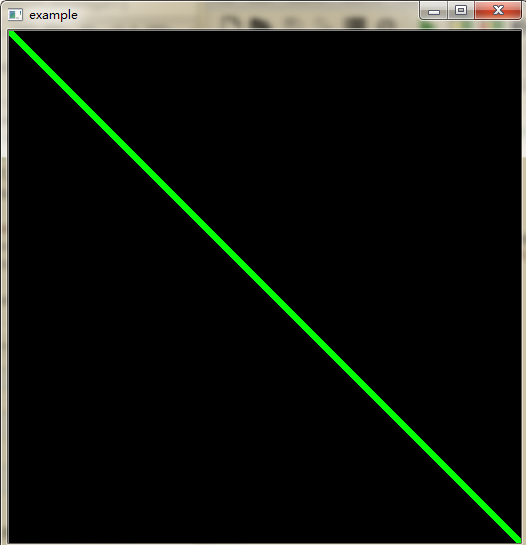
要画一条线,你只需要告诉函数这条线的起点和终点。我们下面会画一条从左上方到右下角的蓝色线段。
- import numpy as np
- import cv2
- img = np.zeros((512,512,3), np.uint8) # 创建一块黑色背景
- #np.zeros()函数返回一个给定形状和类型的用0填充的数组
- #np.zeros((512,512,3) 构造了一个512*512的Numpy数组,同时分配了三个颜色空间
- cv2.line(img,(0,0),(511,511),(0,255,0),5) # 指定两个端点画一条绿色的线且为5个像素

2. 画矩形
要画一个矩形,你需要告诉函数的左上角顶点和右下角顶点的坐标。这次我们会在图像的右上角画一个蓝色的矩形。
cv2.rectangle(img,(384,0),(510,128),(255,0,0),3)

3.画圆
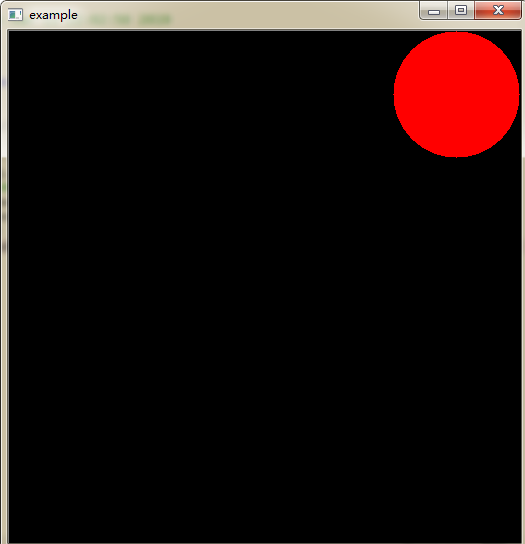
要画圆的话,只需要指定圆形的中心点坐标和半径大小。我们在上面的矩形中画一个圆。
cv2.circle(img,(447,63), 63, (0,0,255), -1) #-1表示填充颜色

4. 画椭圆
画椭圆比较复杂,我们要多输入几个参数。一个参数是中心点的位置坐标。
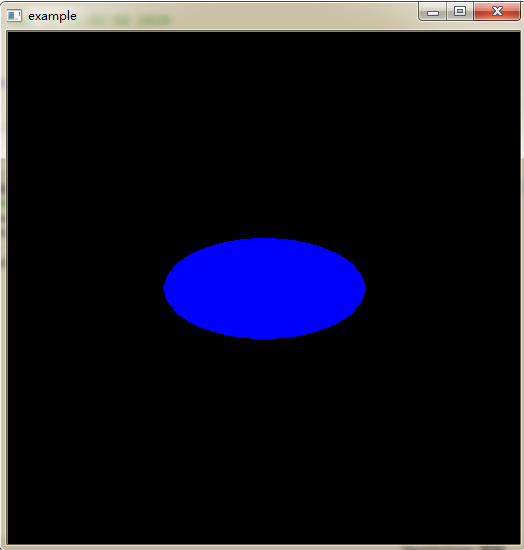
下一个参数是长轴和短轴的长度。椭圆沿逆时针方向旋转的角度。椭圆弧演顺时针方向起始的角度和结束角度,如果是 0 到360,就是整个椭圆。下面的例子是在图片的中心绘制一个椭圆。
cv2.ellipse(img,(256,256),(100,50),0,0,360,255,-1)

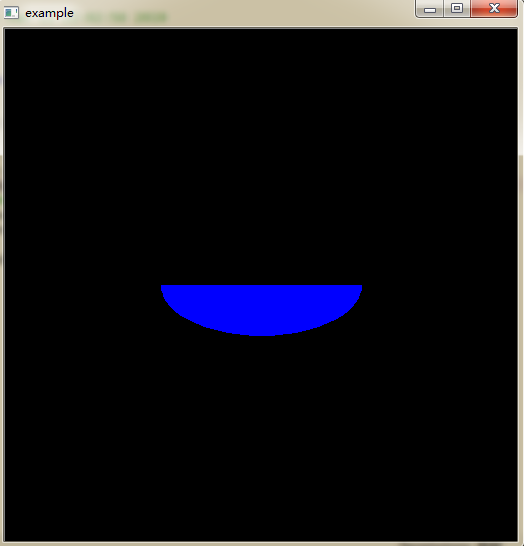
下面绘制半个椭圆
1 cv2.ellipse(img,(256,256),(100,50),0,0,180,255,-1)

5.画多边形
画多边形,需要指点每个顶点的坐标。用这些点的坐标构建一个大小等于行数 X1X2 的数组,行数就是点的数目。这个数组的数据类型必须为 int32。
这里画一个白色的具有四个顶点的多边形。
- pts = np.array([[10,5],[20,30],[70,20],[50,10]], np.int32)
- pts = pts.reshape((-1,1,2))
- 3 cv2.polylines(img,[pts],True,(0,255,255))

5. 在图片上添加文字
要在图片上绘制文字,你需要设置下列参数:
• 你要绘制的文字
• 你要绘制的位置
• 字体类型(通过查看 cv2.putText() 的文档找到支持的字体)
• 字体的大小
• 文字的一般属性如颜色,粗细,线条的类型等。为了更好看一点推荐使用linetype=cv2.LINE_AA。
在图像上绘制红色的 OpenCV。
- font = cv2.FONT_HERSHEY_SIMPLEX
- cv2.putText(img,'OpenCV',(10,500), font, 4,(255,255,255),2,cv2.LINE_AA)

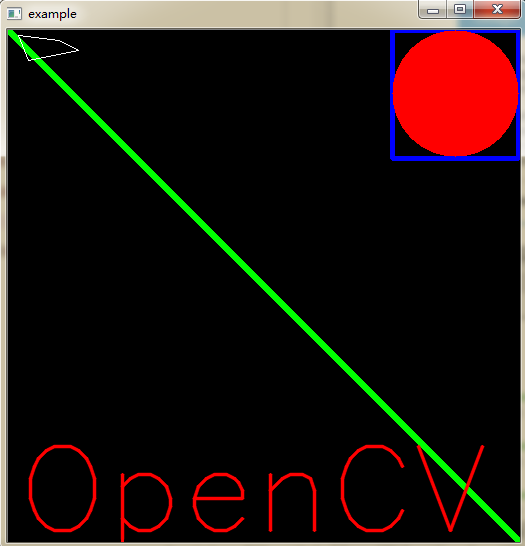
最终呈现结果如下:

最终呈现结果:
- import numpy as np
- import cv2
- img = np.zeros((512,512,3), np.uint8)
- #画直线
- cv2.line(img,(0,0),(511,511),(255,0,0),5)
- #画矩形
- cv2.rectangle(img,(384,0),(510,128),(0,255,0),3)
- #画圆
- cv2.circle(img,(447,63), 63, (0,0,255), -1)
- #画椭圆
- cv2.ellipse(img,(256,256),(100,50),0,0,180,255,-1)
- #画多边形
- pts = np.array([[10,5],[20,30],[70,20],[50,10]], np.int32)
- pts = pts.reshape((-1,1,2))
- cv2.polylines(img,[pts],True,(255,255,255))
- #在图片上添加文字
- font = cv2.FONT_HERSHEY_SIMPLEX
- cv2.putText(img,'OpenCV',(10,500), font, 4,(0,0,255),2,cv2.LINE_AA)
- #结果呈现
- picture = 'example'
- cv2.namedWindow(picture)
- cv2.imshow(picture, img)
- cv2.waitKey(0)
- cv2.destroyWindow(picture)
OpenCV中的绘图函数的更多相关文章
- OpenCV中的绘图函数-OpenCV步步精深
OpenCV 中的绘图函数 画线 首先要为画的线创造出环境,就要生成一个空的黑底图像 img=np.zeros((512,512,3), np.uint8) 这是黑色的底,我们的画布,我把窗口名叫做i ...
- 5、opencv中的绘图函数
1.目标 a.学习使用 OpenCV 绘制不同几何图形 b. 你将会学习到这些函数: cv2.line(), cv2.circle(), cv2.rectangle(),cv2.ellipse(),c ...
- OpenCV中的新函数connectedComponentsWithStats使用
主要内容:对比新旧函数,用于过滤原始图像中轮廓分析后较小的区域,留下较大区域. 关键字 :connectedComponentsWithStats 在以前,常用的方法是"是先调用 cv ...
- 【计算机视觉】OpenCV中直方图处理函数简述
计算直方图calcHist 直方图是对数据集合的统计 ,并将统计结果分布于一系列提前定义的bins中.这里的数据不只指的是灰度值 ,统计数据可能是不论什么能有效描写叙述图像的特征. 如果有一个矩阵包括 ...
- Opencv中的阈值函数
OpenCV基础——threshold函数的使用 图像的二值化就是将图像上的像素点的灰度值设置为0或255,这样将使整个图像呈现出明显的黑白效果. 参数原型 参数说明 src:源图像,可以为8位的灰度 ...
- opencv中的exp32f函数
exp32f opencv的exp函数和cmath的exp函数在精度上存在一定差异,通过查找源码,发现了这么一段实现.代码如下: 点击查看代码 #define EXPTAB_SCALE 6 #defi ...
- OpenCV中的常用函数
1.cvLoadImage:将图像文件加载至内存: 2.cvNamedWindow:在屏幕上创建一个窗口: 3.cvShowImage:在一个已创建好的窗口中显示图像: 4.cvWaitKey:使程序 ...
- opencv中的缩放函数
图像处理里面缩放操作是比较常见的: 最近邻插值:类似简单映射的处理方式,目标图像w1,h1,原始图像w0,h0,则在目标图像上的点(x,y)的像素点实际对应原始图上(x*w0/w1,y*h0/h1)的 ...
- opencv中自适应阈值函数的实现(c++)
根据<面向飞机蒙皮接缝的线结构光检测技术研究_张卡>论文中的原理,编写了自适应阈值函数 原理: //计算灰度最大最小值 void MaxGrayValue(Mat image,int &a ...
随机推荐
- SocLib的安装
一.soclib的安装 1.安装g++,一般Ubuntu系统都自带了,所以无需安装.后面这两个软件需要提前安装,不然后面执行相关操作是会报错:sudo apt-get install automake ...
- tomcat jndi 数据源
web.xml <!-- ================================================================================ --& ...
- windows/Linux下设置ASP.Net Core开发环境并部署应用
10分钟学会在windows/Linux下设置ASP.Net Core开发环境并部署应用 创建和开发ASP.NET Core应用可以有二种方式:最简单的方式是通过Visual Studio 2017 ...
- JavaScript实现一个简单的密码输入功能
常见的密码输入框当输入字符后会被替换成‘*’,而且旁边会有个小眼睛可以查看原本的字符,虽然input标签有这个功能,但这只是自己正在看正则表达式的时候突然想到的,就当做个练习,自己手动实现下: < ...
- 《从0到1学习Flink》—— Data Source 介绍
前言 Data Sources 是什么呢?就字面意思其实就可以知道:数据来源. Flink 做为一款流式计算框架,它可用来做批处理,即处理静态的数据集.历史的数据集:也可以用来做流处理,即实时的处理些 ...
- Map和Map.Entry
Map是java中的接口,Map.Entry是Map的一个内部接口. Map.entrySet()的返回值也是返回一个Set集合,此集合的类型为Map.Entry. Map.Entry是Map声明的一 ...
- Kendo UI 模板概述
Kendo UI 模板概述 Kendo UI 框架提供了一个易用,高性能的 JavaScript 模板引擎.通过模板可以创建一个 HTML 片段然后可以和 JavaScript 数据合并成最终的 HT ...
- Android RecyclerView使用GridLayoutManager导致间隙变大的问题
我用recyclerView的时候设置LayoutManager为Grid,添加decoration为Grid,作为二级列表时,多次点击一级列表来跳转的时候,两张图之间的间隙在逐渐变大,后来发现是因为 ...
- python中的uuid4
Help on function uuid4 in module uuid: uuid4() Generate a random UUID.
- C++拾遗(七)——关联容器
关联容器(Associative containers)支持通过键来高效地查找和读取元素.两个基本的关联容器类型是 map 和set.map 的元素以键-值(key-value)对的形式组织:键用作元 ...
