用“MEAN”技术栈开发web应用(三)用mongodb搭建数据库
mongodb的安装和启动

连接数据库
var mongoose = require('mongoose');
mongoose.connect('mongodb://localhost/QuestionMaker');
exports.mongoose = mongoose;
使用mongoose操作数据库
var QuestionSchema = new Schema({
id: String,
qtype: Number,
name: String,
content: String,
options: [
{
name: String
}
],
answer: String
});
var Question = mongodb.mongoose.model("Question", QuestionSchema);
//保存试题
QuestionDAO.prototype.save = function(obj, callback){
var instance = new Question(obj);
instance.save(function(err){
callback(err, null);
});
} //更新试题
QuestionDAO.prototype.update = function(obj, callback){
Question.findByIdAndUpdate(obj._id, obj, {}, function(err){
callback(err, null);
});
}
mongodb实现id自增
var CounterSchema = Schema({
_id: {type: String, required: true},
seq: { type: Number, default: 1 }
});
var Counter = mongodb.mongoose.model("Counter", CounterSchema);
QuestionSchema.pre('save', function(next) {
var doc = this;
Counter.findByIdAndUpdate({_id: 'questionid'}, {$inc: { seq: 1} }, function(error, counter) {
if(error)
return next(error);
doc.id = counter.seq;
next();
});
});
QuestionSchema.set('toObject', { getters: true });
备份和导入
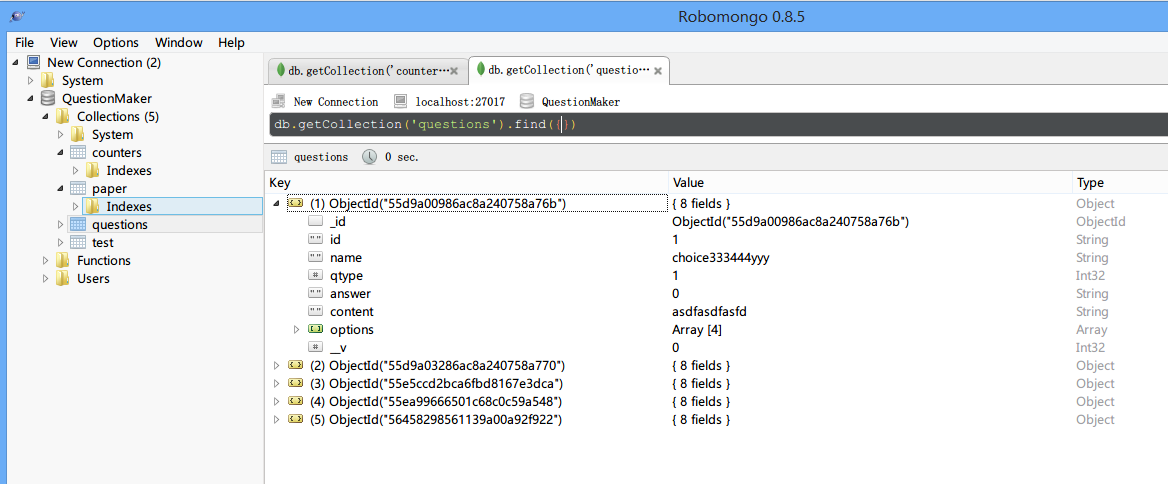
客户端工具

用“MEAN”技术栈开发web应用(三)用mongodb搭建数据库的更多相关文章
- 用“MEAN”技术栈开发web应用(一)AngularJs前端架构
前言 不知何时突然冒出“MEAN技术栈”这个新词,听起来很牛逼的样子,其实就是我们已经熟悉了的近两年在前端比较流行的技术,mongodb.express.angularjs.nodejs,由于这几项技 ...
- “MEAN”技术栈开发web应用
“MEAN”技术栈开发web应用 上一篇我们讲了如何使用angular搭建起项目的前端框架,前端抽象出一个service层来向后端发送请求,后端则返回相应的json数据.本篇我们来介绍一下,如何在no ...
- 用“MEAN”技术栈开发web应用(二)express搭建服务端框架
上一篇我们讲了如何使用angular搭建起项目的前端框架,前端抽象出一个service层来向后端发送请求,后端则返回相应的json数据.本篇我们来介绍一下,如何在nodejs环境下利用express来 ...
- Spring Security技术栈开发企业级认证与授权(一)环境搭建
本项目是基于慕课网的Spring Security技术栈开发企业级认证与授权,采用IDEA开发,本文章用来记录该项目的学习过程. 慕课网视频:https://coding.imooc.com/clas ...
- Python全栈开发【基础三】
Python全栈开发[基础三] 本节内容: 函数(全局与局部变量) 递归 内置函数 函数 一.定义和使用 函数最重要的是减少代码的重用性和增强代码可读性 def 函数名(参数): ... 函数体 . ...
- 基于.Net进行前端开发的技术栈发展路线(三)
前言 上一篇<我的技能树二>文章分享了我的技能中的前端技能和Java技能,今天继续跟大家分享的就是后端技能了. 我的技能树 我当前的技能树: 其中,标注为黄色旗帜的是基本掌握,标注为红色旗 ...
- web技术栈开发原生应用-多端共用一套代码
weex: vuejs开发原生应用 nativescript: vuejs开发原生应用 ReactNative = reactjs开发原生应用 ionic = angularjs 开发原生应用
- Python全栈开发-web框架之django
一:web框架 什么是web框架? Web应用框架(Web application framework)是一种开发框架,用来支持动态网站.网络应用程序及网络服务的开发.这种框架有助于减轻网页开发时共通 ...
- CefSharp-基于C#的客户端开发框架技术栈开发全记录
CefSharp简介 源于Google官方 CefSharp用途 CefSharp开发示例 CefSharp应用--弹窗与右键 不弹出子窗体 禁用右键 CefSharp应用--High DPI问题 缩 ...
随机推荐
- Arduino uno 引脚说明
http://openhome.cc/Gossip/Books/mBlockArduino1-3and1-4.html http://swf.com.tw/?p=406
- jq冒泡之——点击其他地方隐藏
e.stopPropagetion(); <!DOCTYPE html> <html lang="en"> <head> <meta ch ...
- Esri的开源JS项目杂谈
一提到Esri大家首先想到的是庞大的ArcGIS产品大家族,其产品包含从桌面端,到服务器/云端,再到web/移动端.作为一名极客,不聊开源逼格似乎上不去啊.其实,Esri作为一个开放的平台,不仅有稳定 ...
- WebADNuke整理
在webconfig上增添 <webadnuke> <database> <add name="SqlDbProvider" type="C ...
- 1.Linux中安装LNMP过程
第一步安装mysql过程 安装包mysql-5.0.22.tar.gz,解压tar -zxvf mysql-5.0.22.tar.gz cd mysql-5.0.22 进行源码安装./configu ...
- iOS 可执行文件瘦身方法
编译选项 1.编译器优化级别 Build Settings->Optimization Level有几个编译优化选项,release版应该选择Fastest, Smalllest,这个选项会开启 ...
- C++-Qt【4】-CheckBox on QListView
引用:http://www.qtcentre.org/threads/47119-checkbox-on-QListView QListWidgetItem *item = new QListWidg ...
- HDU4417 Super Mario(主席树)
题目 Source http://acm.hdu.edu.cn/showproblem.php?pid=4417 Description Mario is world-famous plumber. ...
- 基于redis的点赞功能设计
前言 点赞其实是一个很有意思的功能.基本的设计思路有大致两种, 一种自然是用mysql等 数据库直接落地存储, 另外一种就是利用点赞的业务特征来扔到redis(或memcache)中, 然后离线刷回m ...
- 阅读jquery源码与js依赖加载的模块化!
阅读源码肯定是先下载有注释的源码 我也是醉了,10309 行代码,在陆续续的一个月之内,看完了,虽有收获但收获不大, 直到又一次看jquery的github,怎么会有cmd????没听过使用jquer ...
