html5--4-1 video/视频播放
html5--4-1 video/视频播放
学习要点
- 掌握video元素的基本用法
直到现在,在网页中的大多数视频是通过插件(比如 Flash)来显示的。然而,并非所有浏览器都拥有同样的插件。
HTML5 规定了一种通过 video 元素来包含视频的标准方法,这样播放视频就不必依赖外部插件
在本套课程中我们不会讲解音/视频的的发展史和编码解码的相关知识,有兴趣的朋友可以去查阅相关资料。我们重点学习video和audio两个元素的使用。
目前由于专利、商业竞争等原因各个浏览器对视频的支持格式各不相同,但是这个支持是动态变化的。
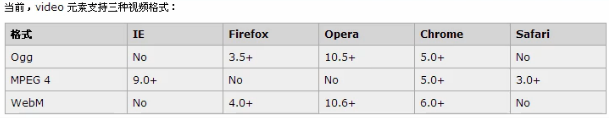
当前,video 元素支持三种视频格式:

- Ogg = 带有 Theora 视频编码和 Vorbis 音频编码的 Ogg 文件
支持的浏览器有:Firefox、Opera、Chrome
- MPEG4 = 带有 H.264 视频编码和 AAC 音频编码的 MPEG 4 文件
支持的浏览器有:IE9+、Chrome、Safari
虽然目前应用较广,单有专利保护,是收费在
- WebM = 带有 VP8 视频编码和 Vorbis 音频编码的 WebM 文件
支持的浏览器有:Chrome、Opera、Safari
专门为网页传播而设计在,清晰度高,压缩率也很高,并且开源免费,未来可能会成为主流。目前国外大在视频网站很多采用
video元素的属性
| 属性 | 属性值 | 描述 |
|---|---|---|
| src | url | 要播放的视频的 URL地址。 |
| width | 正整数/百分比 | 设置视频播放器的宽度。 |
| height | 正整数/百分比 | 设置视频播放器的高度。 |
| autoplay | 空值/autoplay | 视频在就绪后自动播放。 |
| loop | 空值/loop | 循环播放。 |
| control | 空值/controls | 向用户显示控件,比如播放按钮 |
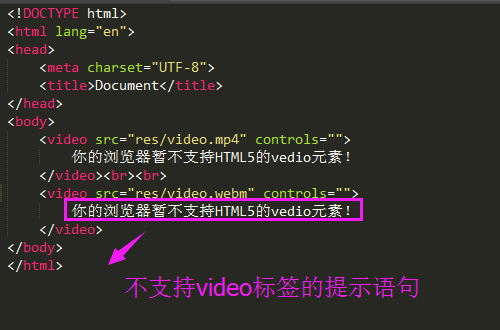
实例


<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
</head>
<body>
<video src="res/video.mp4" controls="">
你的浏览器暂不支持HTML5的vedio元素!
</video><br><br>
<video src="res/video.webm" controls="">
你的浏览器暂不支持HTML5的vedio元素!
</video>
</body>
</html>
html5--4-1 video/视频播放的更多相关文章
- 移动端HTML5<video>视频播放优化实践
遇到的挑战 移动端HTML5使用原生<video>标签播放视频,要做到两个基本原则,速度快和体验佳,先来分析一下这两个问题. 下载速度 以一个8s短视频为例,wifi环境下提供的高清视频达 ...
- 移动端HTML5<video>视频播放优化实践[转]
http://blog.csdn.net/u010918416/article/details/52705732 http://www.xuanfengge.com/html5-video-play. ...
- Chrome/Chromium HTML5 video 视频播放硬件加速
Chromium站点上有个大致的框图.描写叙述了Chromium的video在各个平台 - 包含Android - 上是怎样使用硬件资源来做视频编解码加速的: 而依据Android Kitkat上的C ...
- HW Video Acceleration in Chrome/Chromium HTML5 video 视频播放硬件加速
Introduction Video decode (e.g. YouTube playback) and encode (e.g. video chat applications) are some ...
- 移动端 HTML5 <video> 视频播放优化实践
遇到的挑战 移动端HTML5使用原生<video>标签播放视频,要做到两个基本原则,速度快和体验佳,先来分析一下这两个问题. 下载速度 以一个8s短视频为例,wifi环境下提供的高清视频达 ...
- [转]移动端HTML5<video>视频播放优化实践
遇到的挑战 移动端HTML5使用原生<video>标签播放视频,要做到两个基本原则,速度快和体验佳,先来分析一下这两个问题. 下载速度 以一个8s短视频为例,wifi环境下提供的高清视频达 ...
- HTML5 Audio and Video 的新属性简介
前言:HTML5 中 Audio and Video的使用方法比较简单,但就是比较复杂,方法属性多.如果不常用的几乎难以记住,甚至有些人难以区分不同属性和方法的作用,更别说应用了.以下对Audio a ...
- html5中的video标签和audio标签
不管是否承认,flash早已不像过往那样如日中天了.亚马逊全面放弃flash.苹果放弃flash.安卓也放弃了移动端的flash支持.事实上flash已经不太适合web开发了,因为HTML5中的vid ...
- video视频播放以及主流浏览器兼容
直接看代码吧! <!DOCTYPE html> <html> <head> <meta charset="utf-8" /> < ...
- webdriver高级应用- 测试HTML5语言实现的视频播放器
能够获取HTML5语言实现的视频播放器,视频文件的地址.时长,控制播放器进行播放或暂停播放等操作. #encoding=utf-8 import unittest from selenium impo ...
随机推荐
- Leetcode总结之Backtracking
本文我们就Leetcode中的一个类型的题目backtracking进行一系列的总结和归纳.backtracking这个方法本质是建立在递归的基础上,不断尝试新的路径,这里关键是每次尝试完以后需要退回 ...
- Laravel composer自定义命令空间,方便引用第三方库
第一步:自定义目录 在app文件夹下新建Library目录,做为第三方库的目录 第二步: 修改composer.json文件 autoload节点下的psr-4自定义命名空间 规则: key: 命名空 ...
- Oracle hidden costs revealed, Part2 – Using DTrace to find why writes in SYSTEM tablespace are slower than in others
http://blog.tanelpoder.com/2008/09/02/oracle-hidden-costs-revealed-part2-using-dtrace-to-find-why-wr ...
- ios高效开发--blocks相关
1.替换delegate 如果我们有2个viewController,a和b,当我们从a界面push到b后,在b上面触发了一些事件,这些时间又会影响到a界面上的内容. ...
- C# 使用xenocode混淆加密【转】
http://www.cnblogs.com/chendaoyin/archive/2013/05/03/3056692.html 之前就了解过混淆加密工具,但这还是第一次使用,选择了xenoco ...
- maven运行update命令时报org/apache/maven/shared/filtering/MavenFilteringException错误
在eclipse中对准项目运行maven->update project命令时报错:org/apache/maven/shared/filtering/MavenFiltering ...
- 手把手教你安装Hbase,一次成功!
安装环境: OS: Centos 6.5 JDK: jdk1.6.0_18 Hadoop: hadoop-0.20.2 Hbase: hbase-0.90.5 安装准备: 1. Jdk环境 ...
- nyoj43 24 Point game(DFS)
题目43 题目信息 pid=43" style="text-decoration:none; color:rgb(55,119,188)">执行结果 本题排行 讨论 ...
- 服务管理-tomcat
Tomcat是Apache软件基金会的Jakarta项目中的一个核心项目,由Apache,Sun和其他一些公司及个人共同开发而成.由于有了Sun的参与和支持,最新的Servlet和JSP规范总是能在T ...
- matlab2016b -ubuntu 1604 -install- and -trouble -shooting--finally-all is ok!!
Linux系统下安装matlab2016b 标签: ubuntumatlablinux 2016-09-24 22:11 16203人阅读 评论(22) 收藏 举报 分类: linux 版权声明:本文 ...
