ES5中的类与继承
最近在重新复习TypeScript,看到类这块的时候自然会和ES5中的类写法进行对比加深印象。
发现ES5的类与继承一些细节还是挺多的,时间久了容易忘记,特此记录下。
首先是ES5的类定义,这没什么好说的,直接上代码:
function Person () {
this.name = 'xc' // 属性
this.age = 30
// 属性方法
this.run = function () {
console.log(this.name + '在跑步')
}
}
// 静态方法
Person.staticWork = function () {
console.log('静态方法在工作')
}
Person.prototype.sex = '男' // 原型链上属性
Person.prototype.work = function () { // 原型链上方法
console.log(this.name + '在工作')
}
var person = new Person()
person.run()
console.log(person.age)
Person.staticWork()
person.work()
下面是显示结果:

下来就是类的继承了,我们通常会用一种俗称"原型链+对象冒充组合继承"方式来实现类的继承。看起来有点复杂,我们下来慢慢剖析。
首先我们来看对象冒充继承,贴上代码:
// 定义继承类
function People () {
Person.call(this) // 对象冒充继承
}
var people = new People()
console.log(people.name)
people.run()
console.log(people.sex)
people.work()
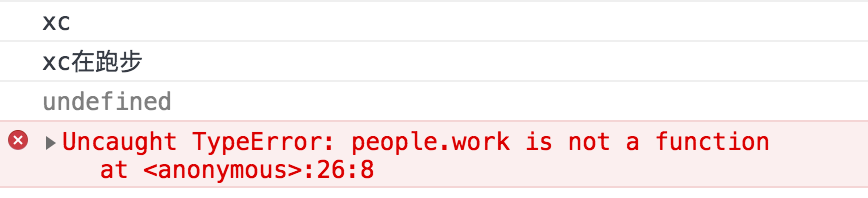
我们看到实际上对象冒充继承的意思就是通过call方法来实现,可是这样的继承方式会出现什么结果呢?

通过运行结果,我们可以发现通过对象冒充的这种继承方式,我们只能继承父类内部的属性和方法,原型链上的却无法继承。
好了,下来我们来说原型链的继承方式:
// 定义继承类
function People () {
}
People.prototype = new Person() // 通过原型链继承
var people = new People()
console.log(people.name)
people.run()
console.log(people.sex)
people.work()
同样,输出结果:

我们看到这里,大家会觉得通过原型链的继承方式,可以将父类的内部和原型链上的属性及方法都继承过来,那就没啥问题了。
看来还是很多同学还是想的太简单了,我们把代码修改下,给父类添加初始化参数再来试试:
function Person (name, age) { // 添加参数,并赋值给内部属性
this.name = name // 属性
this.age = age
// 属性方法
this.run = function () {
console.log(this.name + '在跑步')
}
}
// 静态方法
Person.staticWork = function () {
console.log('静态方法在工作')
}
Person.prototype.sex = '男' // 原型链上属性
Person.prototype.work = function () { // 原型链上方法
console.log(this.name + '在工作')
}
// 定义继承类
function People (name, age) {
}
People.prototype = new Person() // 通过原型链继承
var people = new People('xxc', 20)
console.log(people.name)
people.run()
console.log(people.sex)
people.work()
大家猜猜,结果是啥?

我们发现,父类通过参数赋值的内部属性在继承类中都无法使用了。好坑啊,那怎么办呢?
答案就是将我们前面提到过的对象冒充继承和原型链继承进行组合一起使用,最终版即:
function Person (name, age) { // 添加参数,并赋值给内部属性
this.name = name // 属性
this.age = age
// 属性方法
this.run = function () {
console.log(this.name + '在跑步')
}
}
// 静态方法
Person.staticWork = function () {
console.log('静态方法在工作')
}
Person.prototype.sex = '男' // 原型链上属性
Person.prototype.work = function () { // 原型链上方法
console.log(this.name + '在工作')
}
// 定义继承类
function People (name, age) {
Person.call(this, name, age)
}
People.prototype = new Person() // 通过原型链继承
var people = new People('xxc', 20)
console.log(people.name)
people.run()
console.log(people.sex)
people.work()
最后看看结果:

上述就是ES5的类与继承
ES5中的类与继承的更多相关文章
- Es5中的类和静态方法 继承
Es5中的类和静态方法 继承(原型链继承.对象冒充继承.原型链+对象冒充组合继承) // es5里面的类 //1.最简单的类 // function Person(){ // this.name='张 ...
- Typescript 学习笔记四:回忆ES5 中的类
中文网:https://www.tslang.cn/ 官网:http://www.typescriptlang.org/ 目录: Typescript 学习笔记一:介绍.安装.编译 Typescrip ...
- 关于Python中的类普通继承与super函数继承
关于Python中的类普通继承与super函数继承 1.super只能用于新式类 2.多重继承super可以保公共父类仅被执行一次 一.首先看下普通继承的写法 二.再看看super继承的写法 参考链接 ...
- ES6中。类与继承的方法,以及与ES5中的方法的对比
// 在ES5中,通常使用构造函数方法去实现类与继承 // 创建父类 function Father(name, age){ this.name = name; this.age = age; } F ...
- Typescript中的类 Es5中的类和静态方法和继承(原型链继承、对象冒充继承、原型链+对象冒充组合继承)
<!doctype html> <html> <head> <meta charset="utf-8"> <meta name ...
- ES6中的类和继承
class的写法及继承 JavaScript 语言中,生成实例对象的传统方法是通过构造函数.下面是一个例子 function Point(x, y) { this.x = x; this. ...
- ES5中的类
之前小编对于类和类的基本特征(所谓的封装.继承.多态)理解一直不是很到位,同时在实际项目应用中也用的比较少,今天小编就结合ES5中的基本用法和大家聊聊,希望小伙伴会在这篇文章有属于自己的收获,并能够在 ...
- JavaScript中的类式继承和原型式继承
最近在看<JavaScript设计模式>这本书,虽然内容比较晦涩,但是细品才发现此书内容的强大.刚看完第四章--继承,来做下笔记. 书中介绍了三种继承方式,类式继承.原型式继承和掺元类继承 ...
- java中阻止类的继承
1.使用final来修饰类 final表示这个类是继承树的末端,不能被继承. 2.将类的构造方法声明为private的,再提供一个static的方法来返回一个类的对象. JAVA语言要求继承时必须在构 ...
随机推荐
- POJ 1155 TELE [树状DP]
题意:略. 思路:用dp[i][k]来表示结点i给k个用户提供节目时的最大盈利(可能为负). 则递推方程为: dp[i][j] = max(dp[i][j], dp[i][m] + dp[v][j-m ...
- my-> git使用笔记
要在本地新建分支test0227并切换到该分支,运行git checkoutout 并加上-b参数,如: git checkout -b test0227 这相当于执行下面这两条命令: git bra ...
- Java中基本的打包jar和war文件(包括eclipse打包操作)
前言: 为什么要打jar包? 1.举个例子,当编写一个工具类库,里面有十几个类,每个类对应一个class文件时,为了方便别人调用,是不是要装在一个文件中,方便传递和引用. 2.打jar包还有一个好处, ...
- perl learning
Perl 中文教程 http://cn.perlmaven.com/perl-tutorial learning perl in about 2 hours 30 minutes http://qnt ...
- java加载类的方法1.classloader 2.class.forName()
java加载类的方法1.classloader 2.class.forName() 加载一个类后,是在方法去创建这个类的元信息class对象,在方法区立刻创建.在方法区创建.
- Caught exception while loading file struts-default.xml 的错误
转自刘长炯的博客:http://www.blogjava.net/beansoft/archive/2008/10/13/233962.html MyEclipse 6开发JDK6和Struts 2冲 ...
- 【前端GUI】—— 网站美工必须掌握的PS知识点&思维导图
前言:前端离不开与设计的沟通,有时候还需要自己上手改动甚至设计网页,所以这里简单梳理一下近期学习的“网站美工”相关知识及练习.(工作用不上的时候,自己玩儿着也蛮有意思的,哈哈(*゚∀゚*)~) 一.P ...
- JAVA Eclipse开发Android如何让超出界面的部分自动显示滚动条
在原有布局的最外围添加一层ScrollView,注意原有布局的声明也要删了 <ScrollView xmlns:android="http://schemas.android.com/ ...
- 微信小程序 - 考试倒计时
源码如下(csdn提供了思路 , 多谢 ,第二个小程序项目,有惊无险(_._): Page({ /** * 页面的初始数据 */ data: { timer: '', //定时器名字 countDow ...
- mysql去掉空格换行符
http://blog.csdn.net/gt219/article/details/52038382
