python--BOM和DOM
一. 介绍
什么是BOM和DOM?
简要答案:BOM是浏览器对象模型,用来获取或设置浏览器的属性、行为,例如:新建窗口、获取屏幕分辨率、浏览器版本号等。
DOM是文档对象模型,用来获取或设置文档中标签的属性,例如获取或者设置input表单的value值。
BOM的内容不多,主要还是DOM。
由于DOM的操作对象是文档(Document),所以dom和浏览器没有直接关系
然后:
之前学的JS的一些简单的语法并没有和浏览器有任何的交互. 我们要想制作一些我们经常看到的网页的一些交互,我们需要继续学习BOM和DOM相关知识.
JavaScript 分为 ECMAScript, DOM ,BOM.
BOM (Browser Object Model) 使JS有能力和浏览器''对话''
DOM (Document Object Model) , 可以通过它访问HTML文档的所有元素.
二. BOM
window对象

通过看上面的例子我们可以看出来, name直接封装到window对象上. 所有浏览器都支持window对象. 他表示浏览器的窗口.
window的子对象
location对象
window.location 对象用于获得当前页面的地址(URL), 并把浏览器重定向到新的页面.
常用的属性方法:
location.href 获取URL
location.href="URL" // 跳转到指定页面
location.reload() 重新加载页面,就是刷新一下页面
弹出框
可以在JS中创建的三种消息框: 警告框, 确认框, 提示框
警告框
警告框经常用于确保用户可以得到某些信息. 当警告框出现后, 用户徐亚点击确定按钮才能继续进行操作.
语法:
alert("这个就是警告框?");

确认框(知道有这个就行)
confirm("你确定吗?")
提示框(了解)
prompt("请在下方输入","你的答案")
计时相关(比较重要)
通过使用JavaScript. 我们可以在一定时间间隔之后来执行代码,而不是在函数被调用之后立即执行.我们称之为 计时事件
setTimeout() 一段时间后做一些事情
语法:
var t=setTimeout("JS语句",毫秒) 第一个参数js语句多数是写一个函数.
不然一般的js语句到这里就直接执行了,先用函数封装一下,返回值t其实就是一个id值(浏览器给你自动分配的)
1000毫秒=1秒
clearTimeout() 取消setTimeout
两个在一起用方便理解
// 在指定时间之后执行一次相应函数
var timer = setTimeout(function(){alert(123);}, 3000)
// 取消setTimeout设置
clearTimeout(timer);
setInterval() 每隔一段时间做一些事情
setInterval() 方法可按照指定的周期(以毫秒计) 来调用函数或者计算表达式.
setInterval() 方法会不停的调用函数, 直到 clearInterval() 被调用或者窗口被关闭.
clearInterval() 取消设置的setInterval() 设置的 timeout
一起用方便理解
// 每隔一段时间就执行一次相应函数
var timer = setInterval(function(){console.log(123);}, 3000)
// 取消setInterval设置
clearInterval(timer);
三. DOM
查找标签(在操作某个标签之前先找到它)
直接查找
document.getElementById 根据ID获取一个标签
document.getElementsByClassName 根据class属性获取(可以获取多个元素,所以返回的是一个数组)
document.getElementsByTagName 根据标签名获取标签合集
//在后面直接加 括号, 然后在括号里面写上ID 或者 类名就可以
事件
常用事件

onclick 当用户点击某个对象时调用的事件句柄。
ondblclick 当用户双击某个对象时调用的事件句柄。 onfocus 元素获得焦点。 // 练习:输入框
onblur 元素失去焦点。 应用场景:用于表单验证,用户离开某个输入框时,代表已经输入完了,我们可以对它进行验证.
onchange 域的内容被改变。 应用场景:通常用于表单元素,当元素内容被改变时触发.(select联动)

绑定方式:

<div id="d2">点我</div>
<script>
var divEle2 = document.getElementById("d2");
divEle2.onclick=function () {
//console.log(this)
this.innerText="呵呵"; #哪个标签触发的这个事件,this就指向谁
}
</script>

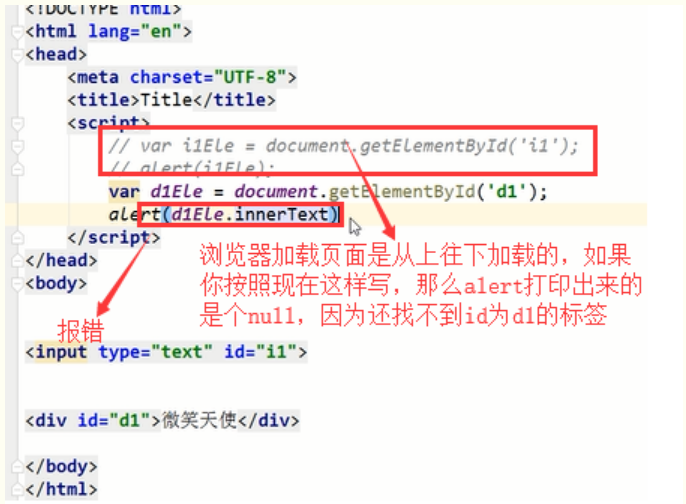
要注意一个问题:


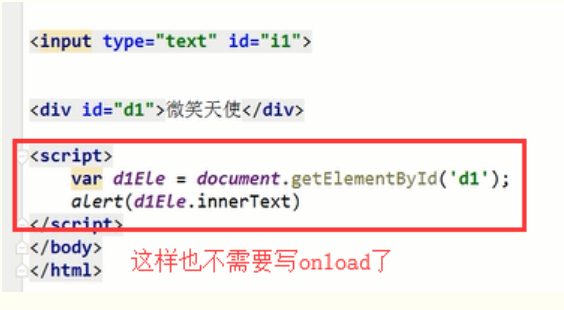
还有一种解决办法, 就是将script标签写到body标签最下面.(主要用的就是这种方法)

window.onload
当我们给页面上的元素绑定事件的时候,必须等到文档加载完毕。因为我们无法给一个不存在的元素绑定事件。
window.onload事件在文件加载过程结束的时候触发。此时,文档中的所有对象都位于DOM中,并且所有图像,脚本,链接和子框架都已完成加载。
注意:.onload()函数存在覆盖现象。
python--BOM和DOM的更多相关文章
- python之路--BOM和DOM
一. 介绍 之前学的JS的一些简单的语法并没有和浏览器有任何的交互. 我们要想制作一些我们经常看到的网页的一些交互,我们需要继续学习BOM和DOM相关知识. JavaScript 分为 ECMAScr ...
- Python学习(二十二)—— 前端基础之BOM和DOM
转载自http://www.cnblogs.com/liwenzhou/p/8011504.html 一.前言 到目前为止,我们已经学过了JavaScript的一些简单的语法.但是这些简单的语法,并没 ...
- 前端基础-BOM和DOM学习
JavaScript分为 ECMAScript,BOM,DOM. BOM:是指浏览器对象模型,使JavaScript有能力与浏览器进行对象. DOM:是指文档对象模型,通过它,可以访问HTML文档的所 ...
- 前端基础之BOM和DOM操作
目录 BOM和DOM定义 windows对象 windows的子对象 navigator对象 screen对象 history对象 location对象 弹出框 警告框 确认框 提示框 计时相关 se ...
- BOM,DOM,ECMAScripts三者的关系
一:DOM 文档对象模型(DOM)是表示文档(比如HTML和XML)和访问.操作构成文档的各种元素的应用程序接口(API) DOM是HTML与JavaScript之间沟通的桥梁. DOM下,HTM ...
- BOM和DOM的区别和关联
BOM 1. BOM是Browser Object Model的缩写,即浏览器对象模型. 2. BOM没有相关标准. 3. BOM的最根本对象是window. 从1可以看出来:BOM和浏览器关系密切. ...
- python 解析XML python模块xml.dom解析xml实例代码
分享下python中使用模块xml.dom解析xml文件的实例代码,学习下python解析xml文件的方法. 原文转自:http://www.jbxue.com/article/16587.html ...
- 实现JavaScript的组成----BOM和DOM
我们知道,一个完整的JavaScript的实现,需要由三部分组成:ECMAScript(核心),BOM(浏览器对象模型),DOM(文档对象模型). 今天主要学习BOM和DOM. BOM: BOM提供了 ...
- BOM和DOM详解
DOM介绍 D(文档)可以理解为整个Web加载的网页文档,O(对象)可以理解为类似window对象只来的东西,可以调用属性和方法,这里我们说的是document对象,M(模型)可以理解为网页文档的树形 ...
- JS中的函数、Bom、DOM及JS事件
本期博主给大家带来JS的函数.Bom.DOM操作,以及JS各种常用的数据类型的相关知识,同时,这也是JavaScript极其重要的部分,博主将详细介绍各种属性的用法和方法. 一.JS中的函数 [函数的 ...
随机推荐
- jave之set和get的用法
package com.xxl.api.admin; public class Test { private int score; public int getScore() { return sco ...
- [软件工程基础]2017.11.02 第六次 Scrum 会议
具体事项 燃尽图 每人工作内容 成员 已完成的工作 计划完成的工作 工作中遇到的困难 游心 #10 搭建可用的开发测试环境:#9 阅读分析 PhyLab 后端代码与文档:#8 掌握 Laravel 框 ...
- 多线程:『GCD』详尽总结
本文用来介绍 iOS 多线程中 GCD 的相关知识以及使用方法.这大概是史上最详细.清晰的关于 GCD 的详细讲解+总结的文章了.通过本文,您将了解到:1. GCD 简介2. GCD 任务和队列3. ...
- Java 多态抽象
- PHP知识点总结2
PHP5数据类型 String(字符串), Integer(整型), Float(浮点型), Boolean(布尔型), Array(数组), Object(对象), NULL(空值). 字符串 你可 ...
- arcengine geometry union操作
以前得到的结果老是某一个,用下面的方法就可以获取合并后的结果 IGeometry pUnionGeo = null; var bFirst = true; foreach (IGeometry pGe ...
- Emacs Org-mode中英文字体设置
Emacs Org-mode中英文字体设置 Table of Contents 1. 缺省字体存在的问题 2. 解决方法 2.1. 环境说明 2.2. 思路和方法 2.3. emacs设置代码 2.4 ...
- 前端经典面试题 不经典不要star!
前言 (以下内容为一个朋友所述)今天我想跟大家分享几个前端经典的面试题,为什么我突然想写这么一篇文章呢?今天我应公司要求去面试了下几位招聘者,然后又现场整不出几个难题,就搜了一下前端变态面试题! HA ...
- 在页面实现qq跳转链接
http://shang.qq.com/v3/widget/consult.html
- MYSQL 写入emoji表情字符处理
这个鬼emoji表情是4个字节,mysql使用的utf8编码,UTF8占3个字节,要存储那个emoji表情需要将mysql编码由UFT8改为UFT8的超集,utf8mb4; 改数据库编码容易引起大面的 ...
