Django + Vue cli 3.0 访问静态资源问题
【问题背景】
用Vue clie 3.0的搭建得框架把我坑死了,在打包后,调用不到静态资源js,css,mp3等
【问题原因】
vue cli 3.0打包后,dist目录下没有static目录,而Django那边的静态资源配置只认static,其他目录好像没用
【解决方法】
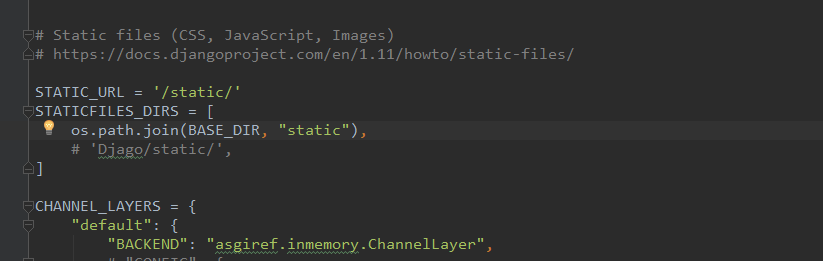
现在Django项目setting.py里面检查静态文件的配置

然后再去前端目录找到vue cli 3.0的配置文件,这里有个坑就是,vue cli 3.0的已经没有config目录,配置文件需要手动添加,如果没有vue.config.js则要新建一个,更改为
module.exports = {
// 输出目录
assetsDir: 'static',
// 基本路径
// baseUrl: './',
};
这样用npm run build打包出来的dist文件里面就有static目录了
最后是文件的调用,目前只能调用static里面的文件,如果有其他资源文件放在public里面的话需要转移到assets目录里面,这样在打包的时候才会被打进static目录。
(在public里面的资源文件是不会被webpack打包的,而是会被直接复制到dist目录里面,最后会出现调用不掉静态资源的问题。所以最好把mp3.png之类的静态资源放到assets目录)
Django + Vue cli 3.0 访问静态资源问题的更多相关文章
- Vue Cli 3 打包上线 静态资源404问题解决方案
报错原因:静态资源丢失 解决方案 官方文档https://cli.vuejs.org/zh/config/#vue-config-js baseUrl 从 Vue CLI 3.3 起已弃用,请使用pu ...
- django 不能访问静态资源的解决办法
最近在中文win10下使用python的django搭建web测试服务器,发现一个诡异的现象,正常配置好django的模型,视图和模板, 1.setting.py内容如下: ""& ...
- django 访问静态资源
urlpatterns = patterns('', url(r'^$', views.show, name='index'), url(r'^static/(?P<path>.*)', ...
- Vue CLI 3.0脚手架如何在本地配置mock数据
前后端分离的开发模式已经是目前前端的主流模式,至于为什么会前后端分离的开发我们就不做过多的阐述,既然是前后端分离的模式开发肯定是离不开前端的数据模拟阶段. 我们在开发的过程中,由于后台接口的没有完成或 ...
- spring访问静态资源出错,No mapping found for HTTP request with URI xxx/resources/js/jquery.min.js...
问题:spring访问静态资源出错,No mapping found for HTTP request with URI xxx/resources/js/jquery.min.js... web.x ...
- SpringMVC访问静态资源的三种方式(转)
本文转自:http://www.iigrowing.cn/springmvc_fang_wen_jing_tai_zi_yuan_de_san_zhong_fang_shi.html 如何你的Disp ...
- SpringMVC访问静态资源
SpringMVC访问静态资源 在SpringMVC中常用的就是Controller与View.但是我们常常会需要访问静态资源,如html,js,css,image等. 默认的访问的URL都会被Dis ...
- nodejs 构建本地web测试服务器 以及 解决访问静态资源的问题!
直接打开html文件,是以file:///方式打开的,这种方式很多时候会遇到跨域的问题,因此我们一般会搭建一个简易的本地服务器,来运行测试页面. 一.构建静态服务器 1.使用express模块 建立个 ...
- 用node.js express设置路径后 子路径下的页面访问静态资源路径出问题
在routes/news_mian.js 设置了访问news_main.html 的路径 '/',通知设置一个访问news-page.html的子路径'/newspage'子路径.但是在访问loacl ...
随机推荐
- GDB调试core文件(2)
使用gdb和core dump迅速定位段错误 关键字:gdb.段错误.core dump 一.什么是core dump core:内存.核心的意思: dump:抛出,扔出: core dump:前提: ...
- Quartz的misfire理解
misfire用于Trigger触发时,线程池中没有可用的线程或者调度器关闭了,此时这个Trigger变为misfire.当下次调度器启动或者有可以线程时,会检查处于misfire状态的Trigger ...
- ES6 Map数据结构
Map JavaScript 的对象(Object),本质上是键值对的集合(Hash 结构),但是传统上只能用字符串当作键.这给它的使用带来了很大的限制. ES6 提供了 Map 数据结构.它类似于对 ...
- rust borrow and move
extern crate core; #[deriving(Show)] struct Foo { f : Box<int> } fn main(){ let mut a = Foo {f ...
- hdu-5804 Price List(水题)
题目链接: Price List Time Limit: 2000/1000 MS (Java/Others) Memory Limit: 262144/131072 K (Java/Othe ...
- fscanf和fgets用法
首先要对fscanf和fgets这两个文件函数的概念有深入的了解,对于字符串输入而言这两个函数有一个典型的区别是: fscanf读到空格或者回车时会把空格或回车转化为/(字符串结束符)而fgets函数 ...
- WEB攻击之 CSRF 攻击及防御策略
介绍 是一种挟制用户在当前已登录的Web应用程序上执行非本意的操作的攻击方法. 释义: 跨站请求攻击,简单地说,是攻击者通过一些技术手段欺骗用户的浏览器去访问一个自己曾经认证过的网站并运行一些操作(如 ...
- Linux(Ubuntu16.04)+GitLab8.17deb安装包搭建Git仓库(代码管理系统)
1 下载GitLab安装包 2 执行安装命令 3 验证是否安装和启动成功 4 修改管理员密码 5 其它说明 5.1修改访问URL 5.2修改邮件配置 5.3修改web端口 1下载GitLab安装包 ...
- 发挥到极致的Asterisk SS7 解决方案【转】
基于SS7的开源解决方案在国内已经安装了很多.很多用户都使用chan_ss7 开源协议栈作为呼叫中心,400电话,计费结算的系统.随着国内对开源Asterisk的认可程度越来越高. Asterisk让 ...
- 'QObject& QObject::operator=(const QObject&)' is private——无法将自定义的QObject子类放入Qt容器(container)中
先贴出问题的代码: #include<QCoreApplication> classMyObject:publicQObject { public: MyObject(QObject*pa ...
