3 View - Request对象
1.HttpReqeust对象
- 服务器接收到http协议的请求后,会根据报文创建HttpRequest对象
- 视图函数的第一个参数是HttpRequest对象
- 在django.http模块中定义了HttpRequest对象的API
属性
- 下面除非特别说明,属性都是只读的
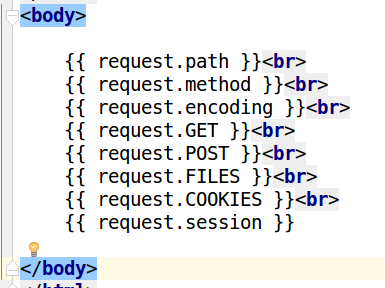
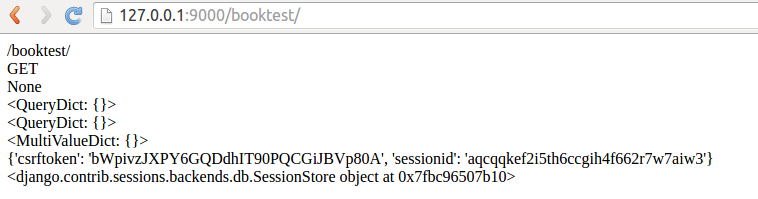
- path:一个字符串,表示请求的页面的完整路径,不包含域名
- method:一个字符串,表示请求使用的HTTP方法,常用值包括:'GET'、'POST'
- encoding:一个字符串,表示提交的数据的编码方式
- 如果为None则表示使用浏览器的默认设置,一般为utf-8
- 这个属性是可写的,可以通过修改它来修改访问表单数据使用的编码,接下来对属性的任何访问将使用新的encoding值
- GET:一个类似于字典的对象,包含get请求方式的所有参数
- POST:一个类似于字典的对象,包含post请求方式的所有参数
- FILES:一个类似于字典的对象,包含所有的上传文件
- COOKIES:一个标准的Python字典,包含所有的cookie,键和值都为字符串
- session:一个既可读又可写的类似于字典的对象,表示当前的会话,只有当Django 启用会话的支持时才可用,详细内容见“状态保持”


方法
- is_ajax():如果请求是通过XMLHttpRequest发起的,则返回True
2.QueryDict对象
- 定义在django.http.QueryDict
- request对象的属性GET、POST都是QueryDict类型的对象
- 与python字典不同,QueryDict类型的对象用来处理同一个键带有多个值的情况
- 方法get():根据键获取值
- 只能获取键的一个值
- 如果一个键同时拥有多个值,获取最后一个值
dict.get('键',default)
或简写为
dict['键']
- 方法getlist():根据键获取值
- 将键的值以列表返回,可以获取一个键的多个值
dict.getlist('键',default)
3.GET属性
- QueryDict类型的对象
- 包含get请求方式的所有参数
- 与url请求地址中的参数对应,位于?后面
- 参数的格式是键值对,如key1=value1
- 多个参数之间,使用&连接,如key1=value1&key2=value2
- 键是开发人员定下来的,值是可变的
- 示例如下
- 创建视图getTest1用于定义链接,getTest2用于接收一键一值,getTest3用于接收一键多值
def getTest1(request):
return render(request,'booktest/getTest1.html')
def getTest2(request):
return render(request,'booktest/getTest2.html')
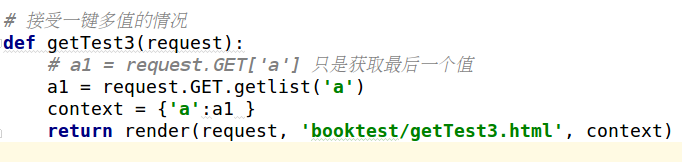
def getTest3(request):
return render(request,'booktest/getTest3.html')
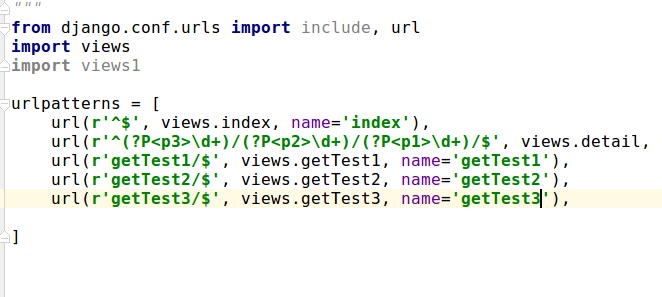
- 配置url
url(r'^getTest1/$', views.getTest1),
url(r'^getTest2/$', views.getTest2),
url(r'^getTest3/$', views.getTest3),
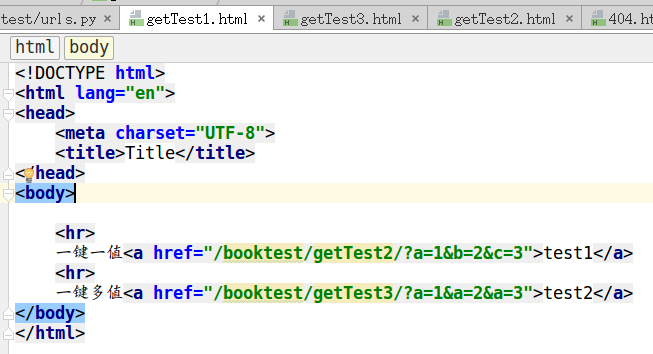
- 创建getTest1.html,定义链接
<html>
<head>
<title>Title</title>
</head>
<body> 链接1:一个键传递一个值
<a href="/getTest2/?a=1&b=2">gettest2</a><br>
链接2:一个键传递多个值
<a href="/getTest3/?a=1&a=2&b=3">gettest3</a>
</body>
</html>
- 完善视图getTest2的代码
def getTest2(request):
a=request.GET['a']
b=request.GET['b']
context={'a':a,'b':b}
return render(request,'booktest/getTest2.html',context)
- 创建getTest2.html,显示接收结果
<html>
<head>
<title>Title</title>
</head>
<body>
a:{{ a }}<br>
b:{{ b }}
</body>
</html>
- 完善视图getTest3的代码
def getTest3(request):
a=request.GET.getlist('a')
b=request.GET['b']
context={'a':a,'b':b}
return render(request,'booktest/getTest3.html',context)
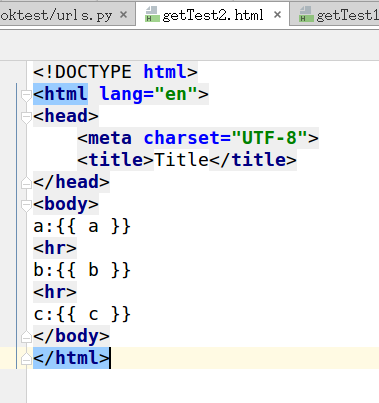
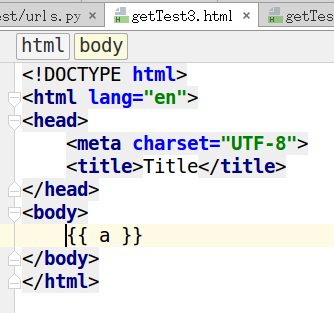
- 创建getTest3.html,显示接收结果
<html>
<head>
<title>Title</title>
</head>
<body>
a:{% for item in a %}
{{ item }}
{% endfor %}
<br>
b:{{ b }}
</body>
</html>
4.GET实例如下
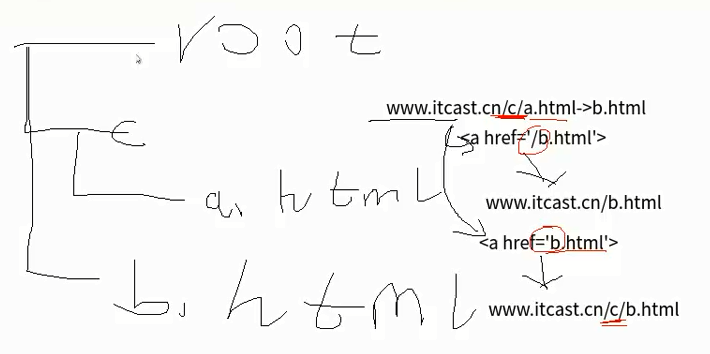
(1)如何跳转?a标签的href
<a href="/booktest/getTest2/?a=1&b=2&c=3">
<a href="/booktest/getTest3/?a=1&a=2&a=3">

http://www.baidu.com/a.html
http://www.baidu.com/b.html
http://www.baidu.com/c/a.html
http://www.baidu.com/c/b.html /b.html ---> root目录下的b.html ---> http://www.baidu.com/b.html
b.html ---> 当前目录下的b.html ---> http://www.baidu.com/c/b.html
(2)一个键一个值






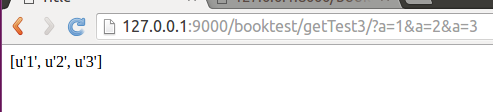
(2)一个键多个值
接受最后一个值





# coding=utf- from django.shortcuts import render,HttpResponse # Create your views here. def index(request):
context = {}
return render(request, 'booktest/index.html', context) def detail(request, p1, p2, p3):
return HttpResponse("%s-%s-%s"%(p1,p2,p3)) # 链接展示页面
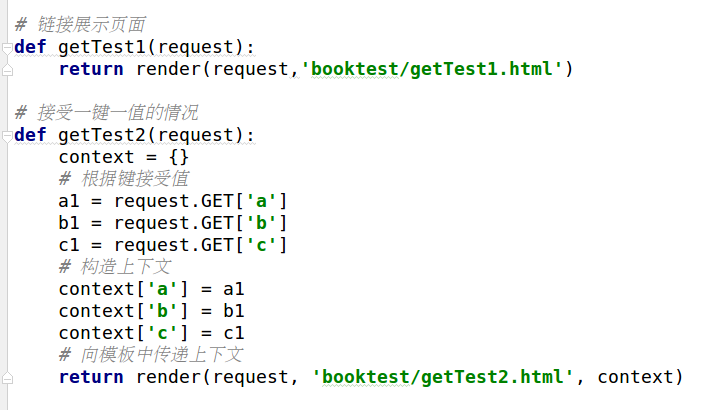
def getTest1(request):
return render(request,'booktest/getTest1.html') # 接受一键一值的情况
def getTest2(request):
context = {}
# 根据键接受值
a1 = request.GET['a']
b1 = request.GET['b']
c1 = request.GET['c']
# 构造上下文
context['a'] = a1
context['b'] = b1
context['c'] = c1
# 向模板中传递上下文
return render(request, 'booktest/getTest2.html', context) # 接受一键多值的情况
def getTest3(request):
# a1 = request.GET['a'] 只是获取最后一个值
a1 = request.GET.getlist('a')
context = {'a':a1 }
return render(request, 'booktest/getTest3.html', context)
5. POST属性
- QueryDict类型的对象
- 包含post请求方式的所有参数
- 与form表单中的控件对应
- 问:表单中哪些控件会被提交?
- 答:控件要有name属性,则name属性的值为键,value属性的值为键,构成键值对提交
- 对于checkbox控件,name属性一样为一组,当控件被选中后会被提交,存在一键多值的情况
- 键是开发人员定下来的,值是可变的
6 post示例如下
- 定义视图postTest1
def postTest1(request):
return render(request,'booktest/postTest1.html')
- 配置url
url(r'^postTest1$',views.postTest1)
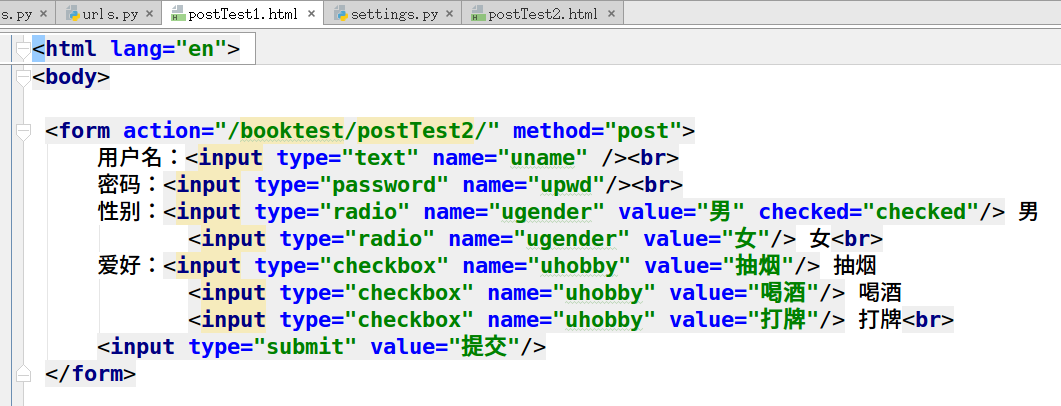
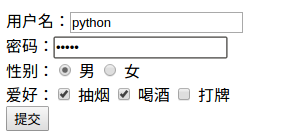
- 创建模板postTest1.html
<html>
<head>
<title>Title</title>
</head>
<body>
<form method="post" action="/postTest2/">
姓名:<input type="text" name="uname"/><br>
密码:<input type="password" name="upwd"/><br>
性别:<input type="radio" name="ugender" value=""/>男
<input type="radio" name="ugender" value=""/>女<br>
爱好:<input type="checkbox" name="uhobby" value="胸口碎大石"/>胸口碎大石
<input type="checkbox" name="uhobby" value="跳楼"/>跳楼
<input type="checkbox" name="uhobby" value="喝酒"/>喝酒
<input type="checkbox" name="uhobby" value="爬山"/>爬山<br>
<input type="submit" value="提交"/>
</form>
</body>
</html>
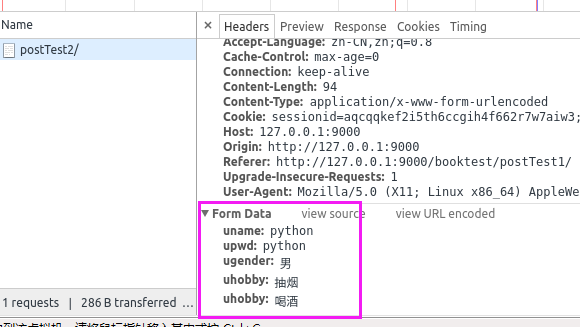
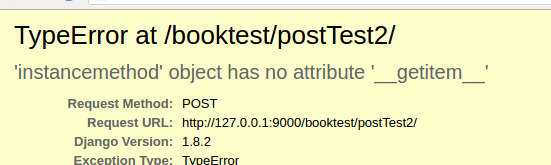
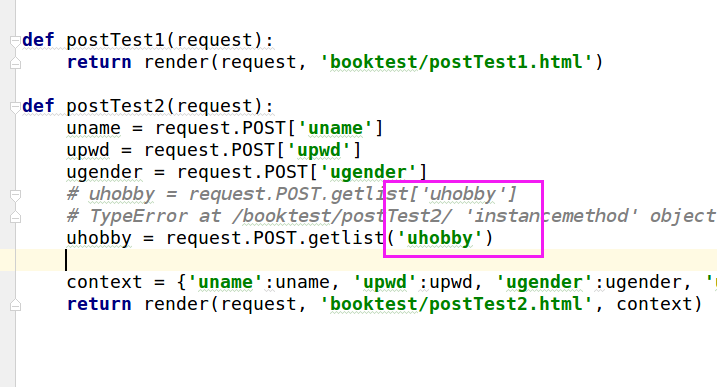
- 创建视图postTest2接收请求的数据
def postTest2(request):
uname=request.POST['uname']
upwd=request.POST['upwd']
ugender=request.POST['ugender']
uhobby=request.POST.getlist('uhobby')
context={'uname':uname,'upwd':upwd,'ugender':ugender,'uhobby':uhobby}
return render(request,'booktest/postTest2.html',context)
- 配置url
url(r'^postTest2$',views.postTest2)
- 创建模板postTest2.html
<html>
<head>
<title>Title</title>
</head>
<body>
{{ uname }}<br>
{{ upwd }}<br>
{{ ugender }}<br>
{{ uhobby }}
</body>
</html>
- 注意:使用表单提交,注释掉settings.py中的中间件crsf





键 值
name="ugender" value="男"




3 View - Request对象的更多相关文章
- django基础2: 路由配置系统,URLconf的正则字符串参数,命名空间模式,View(视图),Request对象,Response对象,JsonResponse对象,Template模板系统
Django基础二 request request这个参数1. 封装了所有跟请求相关的数据,是一个对象 2. 目前我们学过1. request.method GET,POST ...2. reques ...
- django中request对象详解(转载)
django中的request对象详解 Request 我们知道当URLconf文件匹配到用户输入的路径后,会调用对应的view函数,并将 HttpRequest对象 作为第一个参数传入该函数. ...
- laravel中的$request对象构造及请求生命周期
laravel应用程序中index.php是所有请求的入口.当用户提交一个form或者访问一个网页时,首先由kernel捕捉到该session PHP运行环境下的用户数据, 生成一个request对象 ...
- request对象常用API 获取请求参数的值 request应用 MVC设计模式
1 request对象常用API 1)表示web浏览器向web服务端的请求 2)url表示访问web应用的完整路径:http://localhost:8080/day06/Demo1 ...
- 一、虚拟环境.二、路由配置主页与404.三、2.x路由分发.四、伪静态.五、request对象.六、FBV与CBV.七、文件上传.
一.虚拟环境 ''' 解决版本共存 1. 用pycharm选择File点击NewProject然后选择virtualenv创建一个纯净环境 2. 打开下载的目录将venv文件夹下的所有文件(纯净的环境 ...
- django之视图系统 views.py-->主要内容(FBV和CBV、dispath、request对象和request.FILES、JsonResponse)
一个视图函数(类),简称视图,是一个简单的Python 函数(类),它接受Web请求并且返回Web响应. 一 视图的实现可以基于两种方法: 1 基于函数的形式 FBV 使用装饰器装饰FBV 直接在上 ...
- django的request对象和response对象
概述Django 使用 request 和 response 对象表示系统状态数据..当请求一个页面时,Django创建一个 HttpRequest 对象.该对象包含 request 的元数据. 然后 ...
- Django之request对象
在view.py的函数中.我们的函数中第一个参数都是request.在request中有一些信息,比如正在加载这个页面的用户是谁,或者是用什么浏览器之类的.这对于我们网站的管理是很有用处的. requ ...
- Django学习系列之request对象
先来一个简单的实例 urls.py from django.conf.urls import url from django.contrib import admin from cmdb import ...
随机推荐
- ios MBProgressHUD 使用,及二次封装
MBProgressHUD是一个显示HUD窗口的第三方类库,用于在执行一些后台任务时,在程序中显示一个表示进度的loading视图和两个可选的文本提示的HUD窗口.MBProgressHUD 二次封装 ...
- hibernate课程 初探单表映射1-11 通过hibernate API访问编写第一个小例子
hibernate 业务流程 1 创建配置对象 Configuration config = new Configuration().configure(); 2 创建服务注册对象 Service ...
- Django组件:用户认证组件
一丶用户认证 1.auth模块 from django.contrib import auth django.contrib.auth中提供了许多方法,这里主要介绍其中的三个: (1).authent ...
- unicode字符和多字节字符的相互转换接口
作者:朱金灿 来源:http://blog.csdn.net/clever101 发现开源代码的可利用资源真多,从sqlite3的源码中抠出了几个字符转换接口,稍微改造下了发现还挺好用的.下面是实现代 ...
- JAVA继承与使用
说来惭愧,java学完已经两年了,开发也已经做了快一年了,现在才基本了解继承怎么用,平时都是在一个类中乱写一气.现在感觉原来学的知识真正运用起来还是具有一定的差距.希望能够先夯实基础,共勉.写一下自己 ...
- Eucalyptus-利用镜像启动一个Centos实例
1.前言 使用kvm制作Eucalyptus镜像(Centos6.5为例)——http://www.cnblogs.com/gis-luq/p/3990795.html 上一篇我们讲述了如何利用kvm ...
- mybatis-generator.xml
<?xml version="1.0" encoding="UTF-8"?> <!DOCTYPE generatorConfiguration ...
- 青松云安全-WAF-1.0.655 (ubuntu 14.04 server)
平台: Ubuntu 类型: 虚拟机镜像 软件包: web application firewall basic software security ubuntu waf 服务优惠价: 按服务商许可协 ...
- Node.js | 你的物联网系统,有个管家待认领
很多时候,专业的事情都要交给专业的人来做,才会更放心. 例如买了套房,交房装修完毕,欢天喜地入住后,房子的日常养护和维护之类的事情,都由谁来负责呢? 物业呗~买了房子就自然需要房子所在小区提供的物业服 ...
- IOS UIButton常用属性
//1.添加按钮 UIButton *nameView=[UIButton buttonWithType:UIButtonTypeCustom]; //nameView.backgroundColor ...
