Html5 设置菱形链接菜单
本文是利用几个简单的小例子,来实现html+css的简单应用。
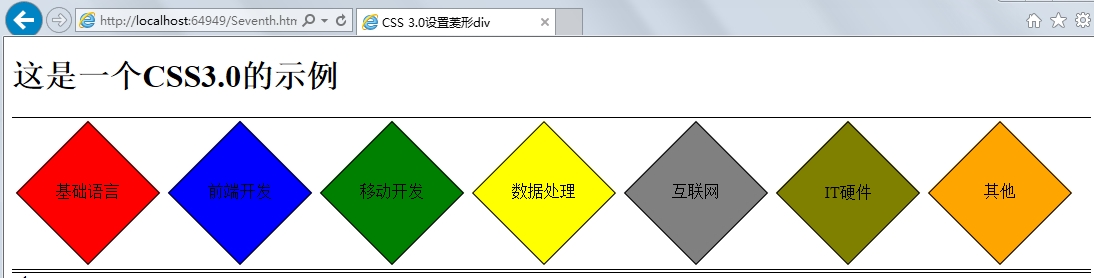
菱形链接菜单
本例是采用html5+css3.0设置的菜单链接。其中主要用到了以下几个方面:
- CSS3.0中的2D变换,如:旋转transform:rotate(45deg);移动,放大transform:rotate(-45deg) scale(1.2,1.2) translate(10px,0px);/*鼠标放上去后,放大,移动*/等功能。
- 用到了margin:25px;/*margin表示元素与其他元素之间的空白*/。
- 超链接标签a中垂直居中的设置:设置height 和line-height属性
- 鼠标放上去的样式

具体代码如下:
<!DOCTYPE html>
<html>
<head>
<title>CSS 3.0设置菱形div</title>
<style type="text/css">
.menu
{
border-bottom:1px solid black; }
.menu div
{
width:100px;
height:100px;
text-align:center;
margin:25px;/*margin表示元素与其他元素之间的空白*/
float:left;
border:1px solid black;
transform:rotate(45deg);/*rotate表示旋转45°*/
}
.m1
{
background-color:Red;
}
.m2
{
background-color:Blue;
}
.m3
{
background-color:Green;
}
.m4
{
background-color:Yellow;
}
.m5
{
background-color:Gray;
}
.m6
{
background-color:Olive;
}
.m7
{
background-color:Orange;
}
.menu a
{
text-decoration:none;/*不显示下划线*/
width:70px;
height:70px;
margin:15px;
display:block;
color:Black;
text-align:center;
line-height:70px;
transform:rotate(-45deg);/*因为外层Div进行旋转,所以a标签也会旋转,所以需要逆向旋转回来*/
} .menu a:hover
{
transform:rotate(-45deg) scale(1.2,1.2) translate(10px,0px);/*鼠标放上去后,放大,移动*/
}
</style>
</head>
<body>
<header>
<h1>这是一个CSS3.0的示例</h1>
<div class="menu">
<div class="m1"><a href="#">基础语言</a></div>
<div class="m2"><a href="#">前端开发</a></div>
<div class="m3"><a href="#">移动开发</a></div>
<div class="m4"><a href="#">数据处理</a></div>
<div class="m5"><a href="#">互联网</a></div>
<div class="m6"><a href="#">IT硬件</a></div>
<div class="m7"><span><a href="#">其他</a></span></div>
</div> </header>
<div style="clear:left;border-top:1px solid black;"></div>
<div style=" margin-top:2px; border-top:1px solid black;">ada </div>
</body>
</html>
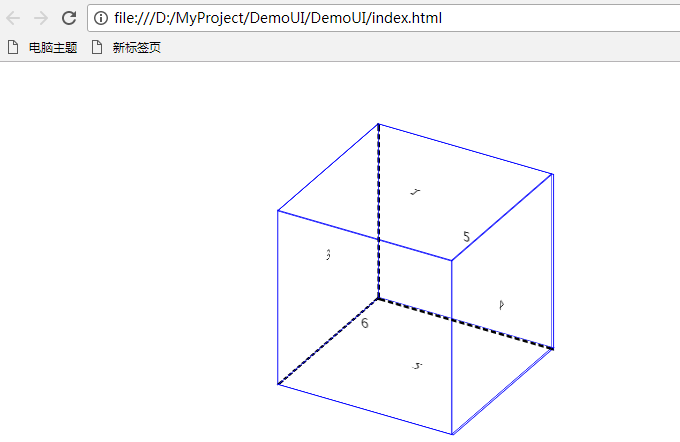
三维正方体
本例是采用div+css实现三维正方体,主要涉及到以下几个知识点:
- transform-style: preserve-3d; 以3D的方式显示被镶嵌的元素。
- transform: rotateX(30deg) rotateY(30deg);对元素应用旋转变换。
- position: relative; 元素的定位。
如下图所示:

具体代码如下:
.wrap {
width: 200px;
height: 200px;
margin: 200px auto;
position: relative;
transform-style: preserve-3d;
transform: rotateX(30deg) rotateY(30deg);
}
.wrap div {
width: 200px;
height: 200px;
position: absolute;
border: 1px solid blue;
text-align: center;
line-height: 200px;
font-size: 15px;
}
#top {
transform: rotateX(90deg) translateZ(100px);
}
#bottom {
transform: rotateX(90deg) translateZ(-100px);
border-left: dashed;
}
#before {
transform: translateZ(100px);
border-bottom: dashed;
border-left: dashed;
}
#after {
transform: translateZ(-100px);
}
#left {
transform: rotateY(-90deg) translateZ(100px);
}
#right {
transform: rotateY(90deg) translateZ(100px);
}
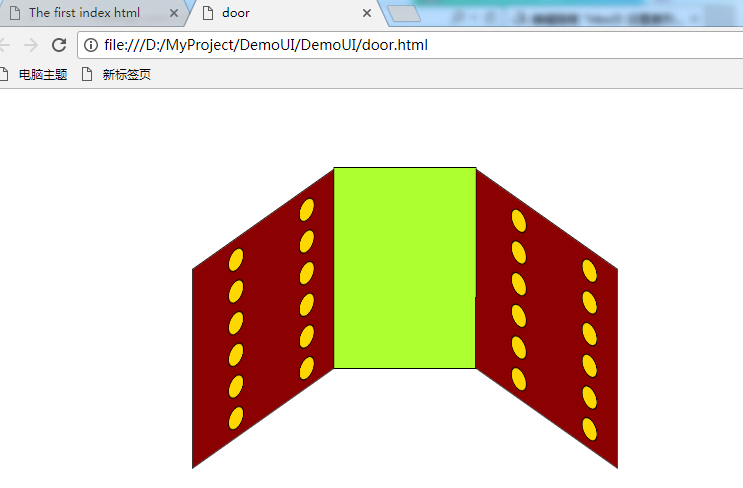
一扇打开的门
本例是实现一扇打开的门,涉及的知识点如下:
- transform-style: preserve-3d; 以3D的方式显示被镶嵌的元素。
- transform: rotateX(30deg) rotateY(30deg);对元素应用旋转变换。
- position: relative; 元素的定位。
- border-radius: 20px;定义元素的角的弧度半径。
效果图如下:

具体代码如下:
#door{
width:200px;
height: 200px;
margin: 200px auto;
/*border: 1px solid black;*/
position: relative;
transform-style: preserve-3d;
}
#door div{
width:200px;
height: 200px;
border: 1px solid black;
position: absolute;
text-align: center;
}
#left{
transform:rotateX(45deg) rotateY(-45deg) translateX(-200px) translateY(-70px) scaleY(1.4);
}
#middle{
transform:rotateY(45deg) ;
background-color: greenyellow;
}
#right{
transform:rotateX(45deg) rotateY(45deg) translateX(200px) translateY(-70px) scaleY(1.4);
}
#door #left1{
width:101px;
height: 200px;
border:0px;
position:absolute;
margin-left: 0px;
padding: 0px;
background-color: darkred;
}
#door #left2{
width:100px;
height: 200px;
border:0px;
position:absolute;
margin-left: 100px;
padding: 0px;
background-color: darkred;
}
#door .ball{
width:20px;
height: 20px;
border-radius: 20px;
background-color: gold;
margin-top: 10px;
margin-left: 50px;
position:relative;
}
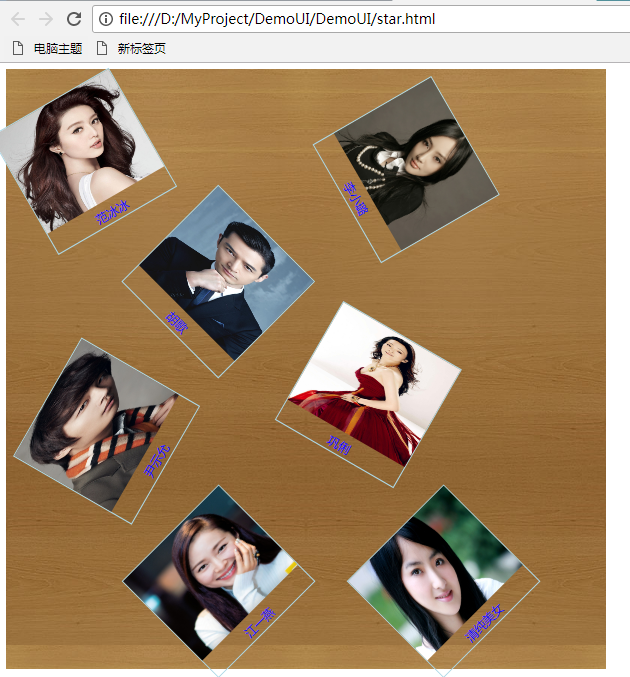
明星照片墙
本例是实现一款自由的明星照片墙,涉及到的知识点如下:
- position:absolute; 绝对定位。
- transform: scale(1.2); 缩放,大于0:放大,小于0:缩小。
- transform: rotate(-30deg); 旋转,二维空间旋转。
效果图如下:

具体代码如下:
#star{
width:800px;
height: 800px;
background-image: url(../img/bg.jpg);
background-repeat: repeat;
}
#star div{
width:180px;
height: 180px;
border: 1px solid lightblue;
position:absolute;
}
#star div:hover{
transform: scale(1.2);
}
#star p{
margin-top: 2px;
padding: 0px;
text-align: center;
color: blue;
}
#star img{
width: 180px;
height: 150px;
}
#s1{
transform: rotate(-30deg);
top:40px;
left: 20px;
}
#s2{
transform: rotate(30deg);
top:350px;
left: 400px;
}
#s3{
transform: rotate(45deg);
top:200px;
left: 200px;
}
#s4{
transform: rotate(60deg);
top:50px;
left: 450px;
}
#s5{
transform: rotate(-45deg);
top:600px;
left: 500px;
}
#s6{
transform: rotate(-60deg);
top:400px;
left: 50px;
}
#s7{
transform: rotate(-45deg);
top:600px;
left: 200px;
}
备注:
关于CSS的定位【position】,详细说明如下:
- static:默认定位方式,文档流方式,单独占满一行。left,top,bottom,right不起作用。
- absolute:绝对定位,脱离了文档流,不会单独占满一行。方位只会受left,top,bottom,right的影响。默认距离浏览器左上角的距离。如果父元素做了定位,就相对于的是最近的父元素。如果父元素没有定位,则相对于body进行定位。
- relative:相对定位,没有脱离文档流,会单独占满一行,方位会受到left,top,bottom,right的影响。相对于离它最近的父元素。
- fixed:固定定位,脱离了文档流,不会单独占满一行。lef,top,bottom,right始终相对于body。
关于CSS的块级元素并排,说明如下:
- float:块级元素实现漂浮。left,right.
- clear:清除浮动,可以清除左浮动和右浮动。
-----------------------------------------------------------------------------------------------------------------
Html5 设置菱形链接菜单的更多相关文章
- 24个 HTML5 & CSS3 下拉菜单效果及制作教程
下拉菜单是一个很常见的效果,在网站设计中被广泛使用.通过使用下拉菜单,设计者不仅可以在网站设计中营造出色的视觉吸引力,但也可以为网站提供了一个有效的导航方案.使用 HTML5 和 CSS3 可以更容易 ...
- 10个优秀的 HTML5 & CSS3 下拉菜单制作教程
下拉菜单是一个很常见的效果,在网站设计中被广泛使用.通过使用下拉菜单,设计者不仅可以在网站设计中营造出色的视觉吸引力,但也可以为网站提供了一个有效的导航方案.使用 HTML5 和 CSS3 可以更容易 ...
- HTML5 div+css导航菜单
HTML5 div+css导航菜单 视频 音乐 小说 故事 作品 阅读 联系
- [Flex] PopUpButton系列 —— 设置弹出菜单与主按钮之间的间隔
<?xml version="1.0" encoding="utf-8"?><!--设置弹出菜单与主按钮之间的间隔 PopUpButtonPo ...
- excel设置下拉菜单,并且不同值会显示不同颜色
工作中常常要用的excel,每次都会有新的需求,然后不会,然后百度,然后过段时间可能就又忘了,于是就想说,自己记录下来~~~因为自己用的都是2010,其实哪个版本都差不多,都是应该可以找到相应的按钮滴 ...
- Mysql 的远程设置 和链接方式
Mysql 设置远程链接: > grant all privileges on *.* to 用户@localhost identified by '密码'; > flush privil ...
- 【MyEcplise】设置右键快捷菜单的方法
在我们右键新建项目或文件时,有许多的选项我们几乎是不用的,那就没有必要放在右键的快捷菜单中:而有些选项是我们经常会用的,但是右键快捷菜单有没有,我们总是需要选择其它去到弹出的对话框中取选取.这些操作很 ...
- 2017-11-29 HTML5样式、链接和表格
HTML5样式.链接和表格HTML5列表<ol> 有序列表<ul> 无序列表<li> 列表项 <dl> 列表<dt> 列表项<dd&g ...
- 【转载】网站配置Https证书系列(三):IIS网站设置Http链接直接跳转Https安全连接
Http链接请求是以明文的方式传输,在传输的过程中很容易被篡改数据,一个典型的例子就是运营商的网络劫持注入广告信息等,而Https请求则是安全加密的请求,报文数据以密文的形式进行传输.当IIS网站配置 ...
随机推荐
- 使用Packet Sniffer抓包和分析(z-stack协议)
以下内容仅是自己学习总结,可能会有错误,有发现问题的欢迎指正(图片可以自己放大,还是比较清晰的). 1.协调器上电,其他设备均不上电,抓包如下: 通过观察可以发现,协调器建立网络成功后,会以15秒为周 ...
- html学习第三天—— 第13,14章
颜色值缩写 关于颜色的css样式也是可以缩写的,当你设置的颜色是16进制的色彩值时,如果每两位的值相同,可以缩写一半. 例子1: p{color:#000000;} 可以缩写为: p{color: # ...
- nodejs复习03
文件系统fs 重命名 fs.rename() fs.renameSync 优先选择异步,可以进行异常判断 打开关闭文件 fd = fs.openSync(file, flags) fs.closeSy ...
- JAVA基础研究
package Test; public class L3_1 { public static void main(String[] args) { C c1=new C(100); C c2=new ...
- css common 通用
/*common*/ body{ color:#666666; font-size:12px; margin:; padding:; font-family:"Arial",&qu ...
- Angular内置指令(二)
目录: $rootScope,ng-app,.run(),ng-include,ng-repeat,ng-if,ng-switch,ng-init ng-show/ng-hide,ng-model,n ...
- github push时,要求密码的问题
整几次才搞的有点明白: 1 clone 项目 用 SSH: 在github 上如下图 2 C:\Users\<用户名> 下如果有 "_netrc" 文件: 如果含有 如 ...
- 使用js-xlsx库,前端读取Excel报表文件
在实际开发中,经常会遇到导入Excel文件的需求,有的产品人想法更多,想要在前端直接判断文件内容格式是否正确,必填项是否已填写 依据HTML5的FileReader,可以使用新的API打开本地文件(参 ...
- Linux tricks
Environment Settings Path Globally set path is in /etc/profile; or the user's .bash_profile for part ...
- The method setPositiveButton(int, DialogInterface.OnClickListener) in the type AlertDialog.Builder is not applicable for the arguments
The method setPositiveButton(int, DialogInterface.OnClickListener) in the type AlertDialog.Builder i ...
