5分钟快速入门Markdown
Markdown是一种可以使用普通文本编辑器编写的标记语言,通过简单的标记语法,它可以使普通文本内容具有一定的格式。
Markdown的语法简洁明了、学习容易,而且功能比纯文本更强,因此有很多人用它写博客。世界上最流行的博客平台WordPress和大型CMS如Joomla、Drupal都能很好的支持Markdown。完全采用Markdown编辑器的博客平台有Ghost和Typecho。
从Markdown的诞生说起
Markdown(以下简称MD)是由一个程序员想出来的,萌生这个想法后,三两下就实现了将MD转为HTML排版的渲染引擎,然后告诉大家这就是MD。
程序员的世界总是折腾不止的,大家发现这东西非常方便,于是有了各种不同的实现。因此,MD语法目前还没有一个统一的标准,但是大体都是差不多的。
使用Markdown的好处
- 你只需要专注于你写什么内容,不必在乎排版
- 轻松的导出HTML、PDF和.md文件
- 简单易学,笔者一上午就学会了使用Markdown
- 纯文本内容,兼容性比较好

使用一个工具体验快感
笔者之前在网站上用MD写过几篇blog,感觉不如编辑器好看,于是放弃了。直到今天在某个blog中看到了关于MD工具的介绍,下载一个试试,结果一发不可收拾。觉得已经不是因为想写blog才用工具,而是因为喜欢工具才写blog。
由于笔者也是刚开始使用MD,没有体验过其他工具,所以这里只为大家提供一个地址。
特别推荐Typora这款软件,异次元软件网友对它的评价是这样的:

下面就进入正题,介绍一些MD的语法
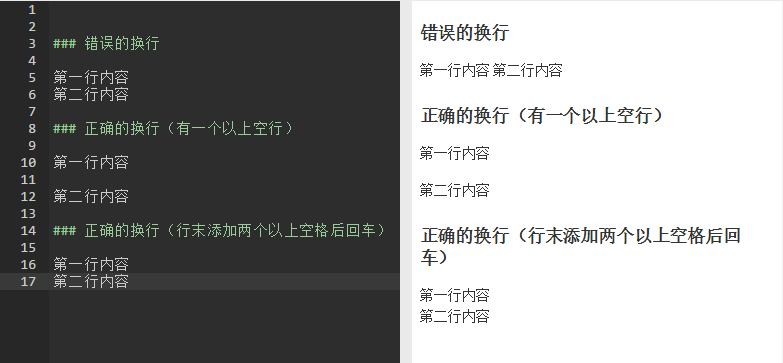
1. 段落与换行
一个 MD段落是由一个或多个连续的文本行组成,它的前后要有一个以上的空行(若某一行只包含空格和制表符,则该行也会被视为空行)
「由一个或多个连续的文本行组成」这句话其实暗示了 Markdown 允许段落内的强迫换行(插入换行符)。操作方法为在行末添加两个以上空格后回车

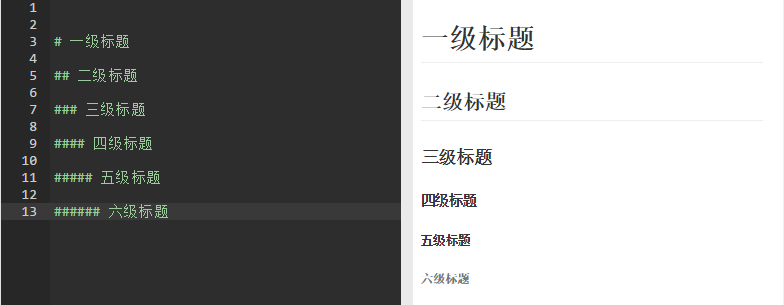
2. 标题
标题在文章中不可或缺的,MD中只要在标题文字前加上 # 即可(最好在井号后加上一个空格)
# 一级标题
## 二级标题
### 三级标题
以此类推,总共有6级标题

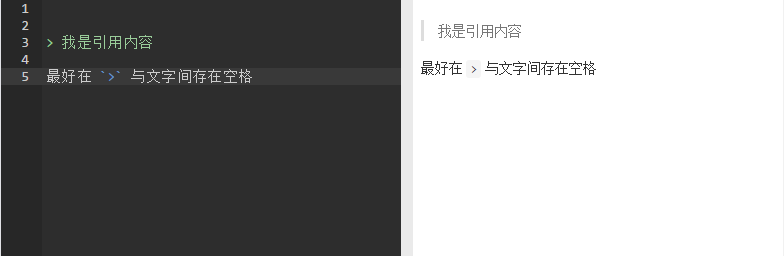
3. 引用
如果你从别处copy了一段文字,需要用到引用,使用 > 这种尖括号(大于号)即可

4. 列表
熟悉HTML的都了解列表分为无序列表和有序列表,MD也分
无序列表:用 - 或 * 都可以
有序列表:用 1.(数字后跟点)即可

5. 代码与代码块
如果你是程序员,对代码肯定足够的熟悉。一般使用两个 ` 或 两个 ``` 把代码包裹起来,包裹起来的文字会保持它原有的格式
代码:使用 ` 包裹起来的代码,可以显示在行内,代码不会高亮
代码块:使用 ``` 包裹起来的代码,另起一行显示,可以说明编程语言,可能会出现代码高亮

6. 分割线
html中的<hr>大家熟悉吧
在MD中使用 *** 即可

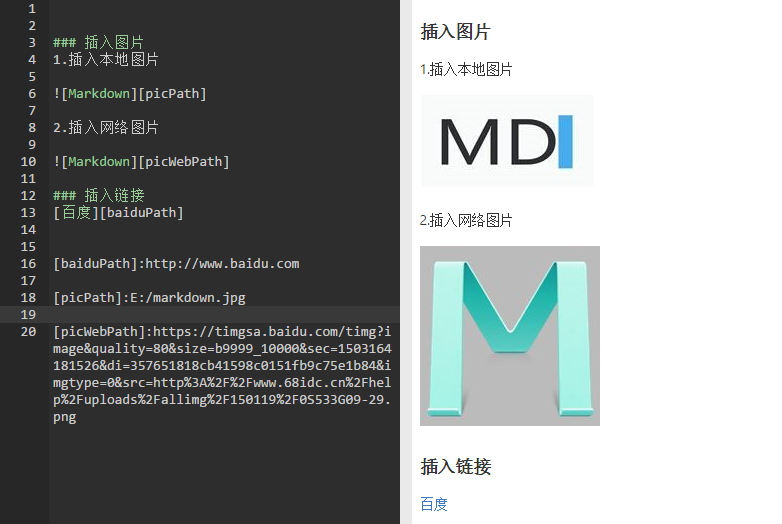
7. 图片与链接
插入链接与插入图片的语法很像,区别在一个 !号
插入图片时需要图片的地址,如果你是在网上写blog等,必须使用url;如果你在本地使用MD编辑器做记录,可以使用本地路径
插入图片和链接的方式有两种:1.行内方式 2.关联方式
- 行内方式:
// 插入图片

// 插入链接
[显示内容](链接地址)
- 关联方式:
// 插入图片
![图片名称][关联名称]
//插入链接
![显示内容][关联名称]
[关联名称]:url/本地路径


8. 强调
强调分为粗体和斜体
粗体 :用两个**将文本包裹起来即可
斜体 :用两个*将文字包裹起来即可

9. 转义
在MD中,有一些符号是有特殊意义的,比如 # ,如果你直接输入“# 你好”,将会变成一级标题。这时候需要使用\来转义,可以在井号之前加入反斜杠,如\#,才能得到你想要的结果
MD支持以下这些特殊符号前面加上反斜杠来帮助插入普通的符号
\ 反斜线
` 反引号
* 星号
_ 底线
{} 花括号
[] 方括号
() 括弧
# 井字号
+ 加号
- 减号
. 英文句点
! 惊叹号

10. 自动链接
MD支持以比较简短的自动链接形式来处理网址和电子邮件信箱,只要是用方括号包起来, Markdown 就会自动把它转成链接。一般网址的链接文字就和链接地址一样,例如:
<http://example.com/>

11. 表格
表格可能是MD中最不便利的标签了,几乎需要你手动的敲一遍表格,例子如下:
| Tables | Are | Cool |
| ------------- |:-------------:| -----:|
| col 3 is | right-aligned | $1600 |
| col 2 is | centered | $12 |
| zebra stripes | are neat | $1 |
这种语法生成的表格如下:
| Tables | Are | Cool |
|---|---|---|
| col 3 is | right-aligned | $1600 |
| col 2 is | centered | $12 |
| zebra stripes | are neat | $1 |
到这里,最基础的语法你已经学完了,你可以写一篇文章表达一下你激动的心情了。平时多使用MD记录、写文章,你一定会爱上它的。
5分钟快速入门Markdown的更多相关文章
- 一分钟快速入门openstack
一.它是什么,能干什么想认识一个事物,必须先弄明白它是什么,能干什么.首先说一下,openstack是一个搭建云平台的一个解决方案,说他不是个软件,但是我觉得说是一个软件,能够让大家认识更清晰些.op ...
- Vue.js——60分钟快速入门(转)
vue:Vue.js——60分钟快速入门 <!doctype html> <html lang="en"> <head> <meta ch ...
- Vue.js 60 分钟快速入门
Vue.js 60 分钟快速入门 转载 作者:keepfool 链接:http://www.cnblogs.com/keepfool/p/5619070.html Vue.js介绍 Vue.js是当下 ...
- 不会几个框架,都不好意思说搞过前端: Vue.js - 60分钟快速入门
Vue.js——60分钟快速入门 Vue.js是当下很火的一个JavaScript MVVM库,它是以数据驱动和组件化的思想构建的.相比于Angular.js,Vue.js提供了更加简洁.更易于理 ...
- AngularJS 30分钟快速入门【译】
引用自:http://www.revillweb.com/tutorials/angularjs-in-30-minutes-angularjs-tutorial/,翻译如下: 简介 我三年前开始使用 ...
- 5分钟快速入门 - Less
下面给大家讲解下Less,纯手工,入门级别,相信没学过的人阅读完后就懂了,以下是我要讲的四点: 简单介绍 Less CSS 是一个使用广泛的 CSS 预处理器. 对 CSS 进行扩展,减少很多 CSS ...
- ichartjs一分钟快速入门教程
1.构建项目环境 由于ichartjs是一个js库,所以只要将ichart.js加入你页面的head中就完成了ichartjs的运行环境.代码如下: <script type="tex ...
- Redis 十分钟快速入门
本教程是一个快速入门教程,所以Redis的命令只是简单介绍了几个常用的,如果有其他需求请求官网查看API 使用. 1. Redis简介 Redis 是完全开源免费的,遵守BSD协议,是一个高性能的ke ...
- 十分钟快速入门 Python,看完即会,不用收藏!
本文以 Eric Matthes 的<Python编程:从入门到实践>为基础,以有一定其他语言经验的程序员视角,对书中内容提炼总结,化繁为简,将这本书的精髓融合成一篇10分钟能读完的文章. ...
随机推荐
- linux上部署thinkphp5提示500
解决方法一:LNMP 1.4上也可以直接使用lnmp1.4/tools/ 目录下的 ./remove_open_basedir_restriction.sh,输入网站的全路径(如/www/wwwroo ...
- UVA 116 Unidirectional TSP(DP最短路字典序)
Description Unidirectional TSP Background Problems that require minimum paths through some domai ...
- 我要好offer之 C++大总结
0. Google C++编程规范 英文版:http://google-styleguide.googlecode.com/svn/trunk/cppguide.xml 中文版:http://zh-g ...
- Linux System Programming 学习笔记(九) 内存管理
1. 进程地址空间 Linux中,进程并不是直接操作物理内存地址,而是每个进程关联一个虚拟地址空间 内存页是memory management unit (MMU) 可以管理的最小地址单元 机器的体系 ...
- windows.open 以post的方式传递参数
今天看到有篇文章寫到 windows.open 可以post方式傳遞參數,就趕緊照作看看,結果是可行的,感謝撰寫這篇文章的作者~ /** * window.open with post method ...
- 线程间通过PostMessage通信
1.查看TMS项目中的相关实例 ::PostMessage(hWnd, WM_USER_MSG_REFRESH_UI, (WPARAM)UMP_REFRESH_MEMBER_INFO, 0); 参考文 ...
- 牛客网 牛客练习赛7 D. 珂朵莉的无向图(多源BFS)
题目链接 Problem D 比赛的时候完全想不到 直接对给定的这些点做多源$BFS$,把给定的这些点全都压到队列里,然后一个个做. 最后统计被访问的点的个数即可. #include <bit ...
- Linux字符模式下如何设置/删除环境变量
Linux字符模式下设置/删除环境变量方法: bash下 设置:export 变量名=变量值 删除:unset 变量名 csh下 设置:setenv 变量名 变量值 删除:unsetenv 变量名 h ...
- mac下安装pyQt4
1.首先安装QT,同时要有gcc 2.然后就是先安装sip,然后安装pyqt4 python configure.py -q /usr/bin/qmake-4.8 -d /Library/Python ...
- CDOJ 879 摩天轮 dp+斜率优化
原题链接:http://www.acm.uestc.edu.cn/#/problem/show/879 题意: 中文题 题解: 这是一道斜率dp的题. 先把$a$数组排个序. 令$dp[i][j]$表 ...
