利用Hexo搭建个人博客-博客初始化篇

上一篇博文 《利用Hexo搭建个人博客-环境搭建篇》 中,我们讲解了利用Hexo搭建个人博客应该要配置哪些环境。
相信大家已经迫不及待的想要知道接下来应该要怎么把自己的博客搭起来了,下面,让我们一起见证这奇迹的时刻。
1 初始化博客
首先,我们需要按照下面的步骤进行博客的初始化:
1> 创建一个hexo-blog文件夹,当然你也可以命名为其他名字,这里以hexo-blog为例
$ mkdir hexo-blog
2> 执行以下命令,Hexo将会在目标文件夹下建立博客需要的所有文件
$ hexo init
这个时候终端会输出
INFO Copying data to ~/Documents/workspace/git/hexo-blog
INFO You are almost done! Don't forget to run 'npm install' before you start blogging with Hexo!
同时,hexo-blog目录下会生成以下文件:
- scaffolds : 脚手架,用于存放我们创建文章时的模版
- source : 用于存放我们用markdown编写的博文原文件、其他静态资源文件
- themes : 用于存放主题,里面有我们博客的默认主题landscape
- _config.yml : Hexo和站点的配置文件,里面可以设置博客的名字、标题、作者、链接格式等相关项
3> 执行以下命令进行依赖包安装
$ sudo npm install
执行成功后,hexo-blog目录下将会增加一个模块
- node_modules: 关联保存了将会使用到的hexo依赖包
2 配置博客
当我们的博客初始化完成以后,接下来要做的就是对其进行个性化的配置了.
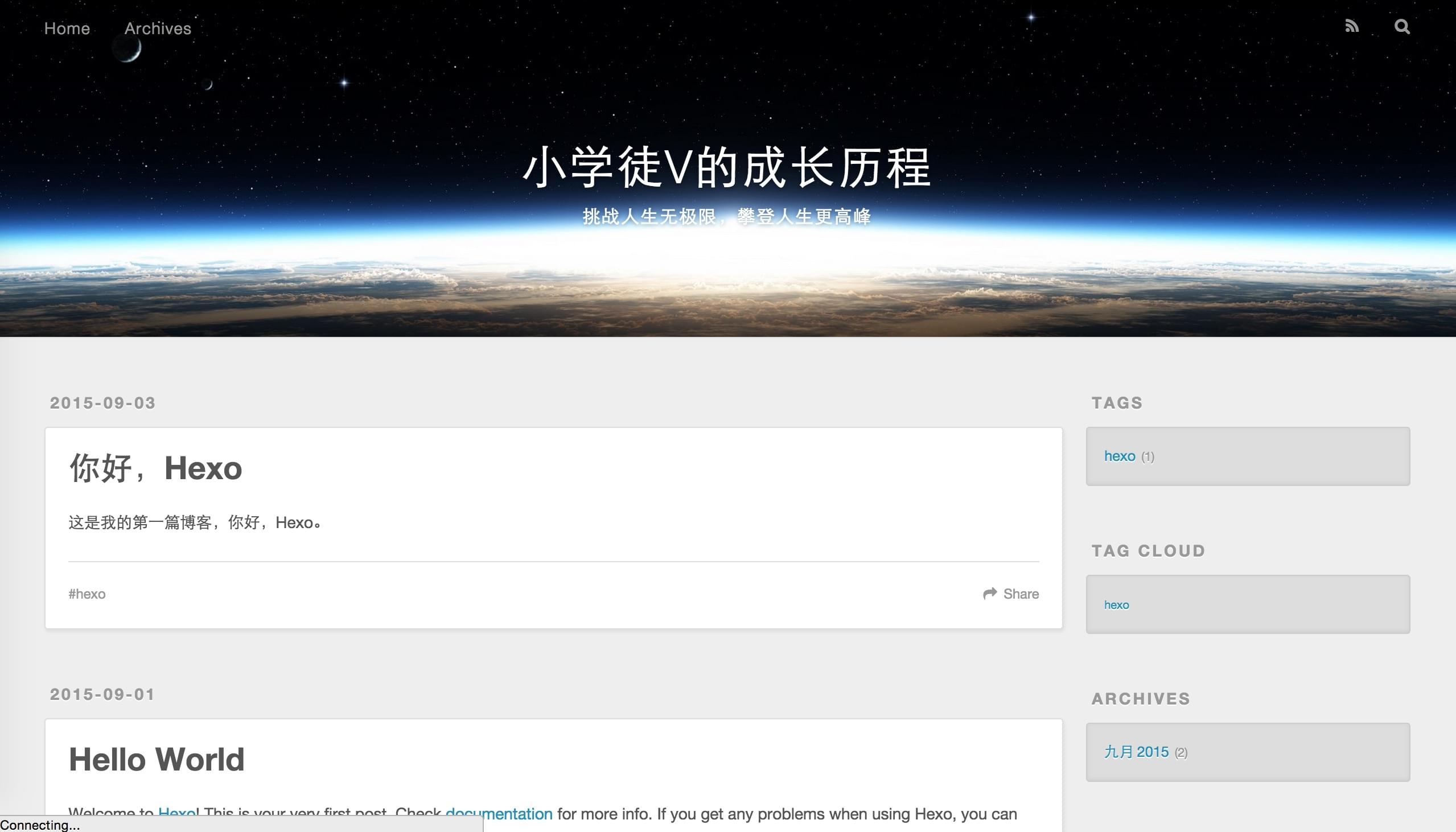
为了让大家更好懂,下面我就以配置博客 小学徒的成长历程 为例进行讲解。
2.1 Hexo设置
这个其实就是博客根目录下的 _config.yml 文件,主要是对Hexo的配置以及站点的相关配置,下面开始进行分段详细的说明
1> 站点配置
# Site
title: 小学徒V的成长历程 # 网站标题
subtitle: 挑战人生无极限,攀登人生更高峰 # 网站子标题
description: 这是一个利用Hexo搭建的博客 # 网站描述
author: 小学徒V # 网站作者,也就是您的名字
language: zh-cn # 网站使用的语言
timezone: # 网站时区。Hexo 预设使用您电脑的时区。
2> 网址配置
这个地方一般根据情况修改 url 和 root 即可。
# URL
url: http://xiaoxuetu.github.io # 博客网址
root: / # 网站根目录
permalink: :year/:month/:day/:title/ # 文章的永久链接格式 :year/:month/:day/:title/
permalink_defaults: # 永久链接中各部分的默认值
注意! 如果你的网站存放在子目录中,例如 http://xiaoxuetu.github.io/blog, 则将url设为http://xiaoxuetu.github.io/blog, 并且把 root 设为/blog/。
3> 目录配置
这个地方一般直接取默认值不用修改。
# Directory
source_dir: source # 资源文件夹,这个文件夹用来存放内容,例如我们用markdown编写的博文
public_dir: public # 公共文件夹,这个文件夹用于存放生成的静态博客文件。
tag_dir: tags # 标签文件夹
archive_dir: archives # 归档文件夹
category_dir: categories # 分类文件夹
code_dir: downloads/code # Include code 文件夹
i18n_dir: :lang # 国际化(i18n)文件夹
skip_render: # 跳过指定文件的渲染,您可使用 glob 来配置路径。
4> 文章配置
这个地方一般直接取默认值不用修改。
# Writing
new_post_name: :title.md # 新文章的文件名称
default_layout: post # 预设布局
titlecase: false # 把标题转换为 titlecase(titlecase指的是将每个单词首字母转换成大写)
external_link: true # 在新标签中打开链接
filename_case: 0 # 把文件名称转换为 (1) 小写或 (2) 大写, 0表示不变
render_drafts: false # 显示草稿
post_asset_folder: false # 启动 Asset 文件夹
relative_link: false # 把链接改为与根目录的相对位址
future: true # 显示未来的文章
highlight: # 代码块的设置
enable: true
line_number: true # 是否显示行号
auto_detect: true # 是否自动监测
tab_replace: # 将 tab 替换成其他字符串
5> 分类和标签配置
这个地方一般直接取默认值不用修改。
# Category & Tag
default_category: uncategorized # 默认分类, uncategorized表示未分类
category_map: # 分类别名
tag_map: # 标签别名
6> 日期 以及 时间格式 配置
Hexo 使用 Moment.js 来解析和现实时间,一般我们直接取默认值不用修改。
如果你想修改的话,可以按照 http://momentjs.com/docs/#/displaying/format/ 中定义的格式进行修改。
date_format: YYYY-MM-DD # 日期格式
time_format: HH:mm:ss # 时间格式
7> 分页配置
这个地方一般根据自己的需求修改 per_page 设置每页显示的文章数量即可。
# Pagination
per_page: 10 # 每页显示的文章量,如果设置值为0,则表示禁止分野
pagination_dir: page # 分页目录
8> 主题配置
一般从这里开始,都是属于Hexo拓展插件的配置了,下面这段是配置我们博客所要使用的主题名字,想要获取更多的主题,可以参考:http://hexo.io/themes/
# Extensions
theme: landscape # 主题设置,默认是 landscape
9> 部署配置
这一块涉及到博客发布,将在下一篇博文中统一进行讲解,这里可以先不用修改配置
# Deployment
deploy:
type: # 设置发布类型,如git,rsync
2.2 主题设置
这个其实就是 themes/{主题名称}/_config.yml 文件了,主要是网站主题的一些配置,如需要显示的菜单、开启的组件等等。
不同的主题,都会增加了自己的一些特别开关,下面只以默认主题为例进行讲解。
1> 菜单配置
这里主要是对博客显示的菜单项的访问路径进行配置,
# Header
menu: # 菜单项的相关配置
Home: / # 配置博客的主页路径
Archives: /archives # 配置博客的归档路径
rss: /atom.xml # 配置博客的RSS订阅路径
2> 显示内容配置
这里主要对博客显示的内容进行设置,比如查看全文的按钮文本显示。
# Content
excerpt_link: 阅读全文 # 设置查看全文的按钮显示文本
fancybox: true # 是否开启弹出层效果
3> 侧边栏配置
主要是对侧边栏展现进行设置。
# Sidebar
sidebar: right # 侧边栏展示的方向
widgets: # 侧边栏添加的组件配置
- category # 显示分类
- tag # 显示标签
- tagcloud # 显示标签云
- archive # 显示归档
- recent_posts # 显示最近发布
4> 其他配置
第1点 和 第2点 都是大部分主题通用的配置,下面这些就是比较定制化的了。除了下面列出的,国内大部分主题都还会添加了百度统计的ID配置、多说的ID配置、Jiathis分享活着百度分享的配置等等。
具体我们依旧是只讲解默认主题里面的。
# Miscellaneous
google_analytics: "UA-********-1" # 谷歌统计的ID配置,如果你没有用到,可以为空
favicon: /favicon.png # 网站图标路径
twitter: # twitter配置
google_plus: # google plus 配置
fb_admins: # facebook 配置
fb_app_id:
至此,我们博客的 Hexo配置 和 主题配置 都完成了。
3 创建博文 - Hello Hexo
当我们的博客个性化配置完成后,我们一起来看下如何创建我们的第一篇博文-Hello Hexo.
1> 进入到博客的根目录,执行以下命令生成新的博文
$ hexo new hello-hexo # 格式是: hexo new {文章名}
命令执行成功后,你就会发现在 source/_posts 目录下多了一个文件 hello-hexo.md 。
前面我们已经说到,我们的博文使用markdown语法进行编写的,后面的博文我会详细的进行markdown语法的讲解。
接下来,打开这个文件,我们可以看到以下内容:
title: hello-hexo
date: 2015-09-03 00:08:30
tags:
---
他们的含义是:
- title : 文章的标题
- date : 该文章的创建时间
- tags : 该文章的标记tag
下面我们可以更改成
title: 你好,Hexo
date: 2015-09-03 00:08:30
tags:
- hexo
--- 这是我的第一篇博客,你好,Hexo。
到这里,我们的第一篇博客编写完毕。
4 浏览博客效果
经过了重重困难,我们终于配置好了我们的博客。深呼吸一口气,让我们一起来见证奇迹的时刻。
打开终端,在我们的hexo-blog目录下执行以下命令
$ hexo s # 等同于 hexo server , s 其实就是 server的缩写
执行成功后,控制台将会输出
INFO Hexo is running at http://0.0.0.0:4000/. Press Ctrl+C to stop.
打开浏览器,我们可以看到我们用Hexo搭建好的使用默认主题的博客展现效果。

5 结束语
在这篇博客里,我们了解到了以下内容:
- 如何进行博客的配置
- 如何进行主题的配置
- 如何创建我们的第一篇博客
- 如何预览我们的博客效果
在下一篇博客里,我们将会讲解 “如何将我们的博客发布到github上”,敬请期待。
利用Hexo搭建个人博客-博客初始化篇的更多相关文章
- 利用Hexo搭建个人博客-博客发布篇
通过 <利用Hexo搭建个人博客-环境搭建篇> 以及 <利用Hexo搭建个人博客-博客初始化篇>,我们了解到了利用Hexo搭建个人博客需要的环境以及配置,下面这篇文章将会介绍如 ...
- 利用Hexo搭建个人博客-环境搭建篇
我是一个爱写博客进行总结分享的人.然而,有着热爱写博客并且深知写博客好处的我,却没有好好的把这个习惯坚持下来.如今毕业已经一年多了吧,每一次与师弟师妹们聊天,我总会意味深长的建议他们,一定要定期梳理总 ...
- 利用hexo搭建博客
利用Hexo搭建博客 以前用Octopress搭过博客,折腾了好久才弄出来,当时看到那巨难看的默认主题,繁琐的操作,一点写东西的欲望都没了. 一次逛微博,看见了Hexo.尝试了一下,真的很好用哦. 下 ...
- 利用Github和Hexo搭建独立的个人博客--基础篇
利用Github和Hexo搭建独立的个人博客--基础篇 摘要:本文主要参考了使用hexo和Github上创建自己的博客.如何搭建一个独立博客--简明Github Pages与Hexo教程和使用GitH ...
- 转--利用hexo搭建个人静态博客
引用地址 可谓图文并茂,可以配合 七牛云存储(做图片等文件服务器),搭建好看的个人博客 hexo 官方指导文档 主题 官网教程 问题集锦 简书 http://blog.csdn.net/wx_9624 ...
- Hexo搭建 github.io 静态博客使用指南
What? Hexo 是一个快速.简洁且高效的博客框架.可以使用markdown 解析成文章,在几秒内,即可利用靓丽的主题生成静态网页. Why? 笔记需要整理 How? github 创建 char ...
- 【保姆级】利用Github搭建自己的个人博客,看完就会
大家好,我是辰哥~ 作为一名喜欢技术的爱好者,平时喜欢把自己学习技术的心得或者一些踩坑.易错的过程记录下来,首选的是技术平台(博客),今天辰哥来教大家如何利用Github来搭建一个自己的个人博客平台. ...
- 使用Hexo搭建一个简单的博客(一)
搭建好简洁的博客框架后,回看时发现,简洁之中透露着一丝丝简陋,好的,网上关于丰富hexo的文章也很多 记录一下自己的一些瞎操作. 在你的hexo目录下,你可以看到themes文件夹里有个默认的land ...
- 使用Hexo搭建一个简单的博客(二)
昨天想着用Hexo和github搭一个自己简单的博客,记录一下自己踩过的坑,具体的流程就不重复了,主要参考了一下几篇文章 GitHub+Hexo 搭建个人网站详细教程 使用Hexo+Github一步步 ...
随机推荐
- LinkedHashMap源码阅读笔记(基于jdk1.8)
LinkedHashMap是HashMap的子类,很多地方都是直接引用HashMap中的方法,所以需要注意的地方并不多.关键的点就是几个重写的方法: 1.Entry是继承与Node类,也就是Linke ...
- BIAWGN信道
想到这个问题是因为平时使用的香农公式是 C=0.5*log2(1+SNR),后面才发现香农公式针对的好像是输入时高斯分布的情况,这种情况下用互信息来推导也可以看到: \[\begin{array}{c ...
- JS定义数组,初始化
定义一维数组 方法1: var _TheArray = new Array);/定义 _TheArray[0]="1"; _TheArray[1]="2"; _ ...
- jQuery.lazyload
Lazy Load延迟加载也有的称为惰性加载,是一个用 JavaScript 编写的 jQuery 插件. 它可以延迟加载长页面中的图片. 在浏览器可视区域外的图片不会被载入, 直到用户将页面滚动到它 ...
- Jungle Roads[HDU1301]
Jungle Roads Time Limit: 2000/1000 MS (Java/Others) Memory Limit: 65536/32768 K (Java/Others)Tota ...
- JS 中 Array.slice() 和 Array.splice()方法
slice slice()就是对应String的substring()版本,它截取Array的部分元素,然后返回一个新的Array: var arr = ['A', 'B', 'C', 'D', 'E ...
- jsoup获取图片示例
import java.io.File; import java.io.FileOutputStream; import java.io.IOException; import java.io.Inp ...
- xpath使用
一.安装(win7 64) 1.安装lxml,pip install lxml 2.如果安装出错,下载lxml-3.5.0b1.win-amd64-py2.7.exe: 地址:http://www.l ...
- 【总结】C# Access 数据库 增删查改 的简单步骤
引用集: using System.Data.OleDb; static string exePath = System.Environment.CurrentDirectory;//本程序所 ...
- jquery简单插件写法
(function($){ /** * 遮罩插件 * 使用:$('#id').qloading(options); * 详见:/plugins/_11_qloading/qloading.html * ...
