WPF知识点全攻略04- XAML页面布局
| 名称 | 说明 |
|---|---|
| Canvas | 使用固定坐标绝对定位元素 |
| StackPanel | 在水平或竖直方向放置元素 |
| DockPanel | 根据外部容器边界,自动调整元素 |
| WrapPanel | 在可换行的行中放置元素 |
| Grid | 根据不可见的表格在行和列中排列元素,最常用 |
| UniformGid | 在不可见的相同尺寸的表格中放置元素 |
| ScrollViewer | 滚动条,页面元素超出父控件区域的情况使用 |
| Viewbox | 内容修饰器,方便拉伸和缩放 |
1、Canvas布局
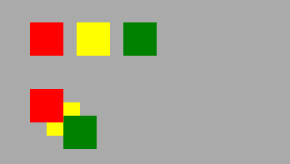
<Canvas>
<Rectangle Canvas.Left="50" Canvas.Top="50" Width="50" Height="50" Fill="Red" />
<Rectangle Canvas.Left="120" Canvas.Top="50" Width="50" Height="50" Fill="Yellow" />
<Rectangle Canvas.Left="190" Canvas.Top="50" Width="50" Height="50" Fill="Green" /> <Rectangle Canvas.Left="50" Canvas.Top="150" Width="50" Height="50" Fill="Red" Panel.ZIndex="2"/>
<Rectangle Canvas.Left="75" Canvas.Top="170" Width="50" Height="50" Fill="Yellow" Panel.ZIndex="1" />
<Rectangle Canvas.Left="100" Canvas.Top="190" Width="50" Height="50" Fill="Green" Panel.ZIndex="1"/>
</Canvas>

通过 Canvas.Left、Canvas.Top、Canvas.Right、Canvas.Bottom设置控件显示位置,通过Panel.ZIndex设置显示优先层级。
Canvas的强大之处,当然不仅仅只是简单显示。
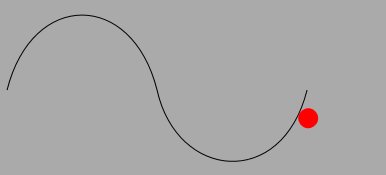
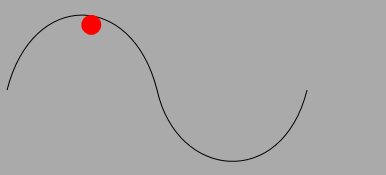
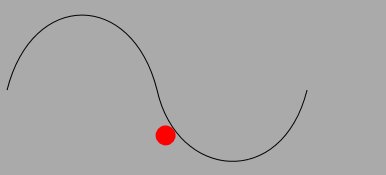
<Canvas>
<Canvas.Resources>
<PathGeometry x:Key="path" Figures="M 10,100 C 35,0 135,0 160,100 180,190 285,200 310,100" />
<Storyboard x:Key="pathStoryboard">
<MatrixAnimationUsingPath
DoesRotateWithTangent="True"
PathGeometry="{StaticResource path}"
RepeatBehavior="Forever"
Storyboard.TargetName="ButtonMatrixTransform"
Storyboard.TargetProperty="Matrix"
Duration="0:0:5" />
</Storyboard>
</Canvas.Resources> <Canvas.Triggers>
<EventTrigger RoutedEvent="Control.Loaded">
<BeginStoryboard Storyboard="{StaticResource pathStoryboard}" />
</EventTrigger>
</Canvas.Triggers> <Path
Data="{StaticResource path}"
Stroke="Black"
StrokeThickness="1" /> <Ellipse
Width="20"
Height="20"
Fill="Red">
<Ellipse.RenderTransform>
<MatrixTransform x:Name="ButtonMatrixTransform" />
</Ellipse.RenderTransform>
</Ellipse>
</Canvas>

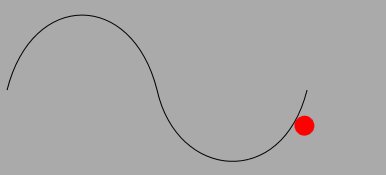
使用Canvas可以让小球沿着path路径运行,若使用其他布局控件,则会出现定位问题。在对显示位置有精确要求的地方,可以考虑使用Canvas布局。比如这种显示报表。
2、StackPanel布局
<StackPanel Orientation="Vertical">
<Rectangle Margin="5" Width="50" Height="50" Fill="Red" />
<Rectangle Margin="5" Width="50" Height="50" Fill="Yellow" />
<Rectangle Margin="5" Width="50" Height="50" Fill="Green" />
<TextBlock Margin="5" Text="Orientation="Vertical"" HorizontalAlignment="Center"></TextBlock>
</StackPanel>
<StackPanel Orientation="Horizontal">
<Rectangle Margin="5" Width="50" Height="50" Fill="Red" />
<Rectangle Margin="5" Width="50" Height="50" Fill="Yellow" />
<Rectangle Margin="5" Width="50" Height="50" Fill="Green" />
<TextBlock Margin="5" Text="Orientation="Vertical"" VerticalAlignment="Center"></TextBlock>
</StackPanel>

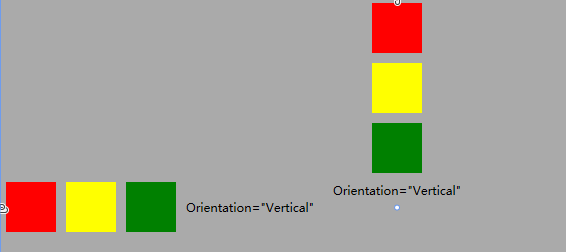
StackPanel面板控件有定义附加属性,通过Orientation可以控制布局是左右还是上下分布,FlowDirection属性可以调整显示左右,即从左至右,或从右至左。
StackPanel内部控件,可以通过VerticalAlignment、HorizontalAlignment、Margin来控制显示位置。
一般使用在布局几个关联性较强的控件之间(个人使用习惯,欢迎指正),如页面顶部导航条中多个图标按钮分布、文本输入时TextBlock(标题)+TextBox(内容)的组合等等。
3、DockPanel布局
<DockPanel>
<Button Content="Left" DockPanel.Dock="Left" />
<Button Content="Top" DockPanel.Dock="Top" />
<Button Content="Right" DockPanel.Dock="Right" />
<Button Content="Bottom" DockPanel.Dock="Bottom" />
<Button Content="Nomal" />
</DockPanel>

<DockPanel LastChildFill="False">
<Button Content="Left" DockPanel.Dock="Left" />
<Button Content="Top" DockPanel.Dock="Top" />
<Button Content="Right" DockPanel.Dock="Right" />
<Button Content="Bottom" DockPanel.Dock="Bottom" />
<Button Content="不填充" />
</DockPanel>

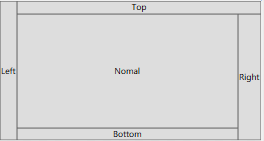
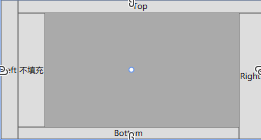
DockPanel通过附加属性DockPanel.Dock控制内容停靠上下左右方向上,最后一个通过LastChildFill控制是否填充剩余空间(默认填充)。
DockPanel在生产用软件中有这个不错的使用场景,类似VS的停靠。对于工业生产软件多个流程模块的调用和隐藏比较适用。
4、WrapPanel布局
<WrapPanel Orientation="Vertical">
<Rectangle Margin="5" Width="50" Height="50" Fill="Red" />
<Rectangle Margin="5" Width="50" Height="50" Fill="Yellow" />
<Rectangle Margin="5" Width="50" Height="50" Fill="Green" />
<Rectangle Margin="5" Width="50" Height="50" Fill="Red" />
<Rectangle Margin="5" Width="50" Height="50" Fill="Yellow" />
<Rectangle Margin="5" Width="50" Height="50" Fill="Green" />
<Rectangle Margin="5" Width="50" Height="50" Fill="Red" />
<Rectangle Margin="5" Width="50" Height="50" Fill="Yellow" />
</WrapPanel>

<WrapPanel>
<Rectangle Margin="5" Width="50" Height="50" Fill="Red" />
<Rectangle Margin="5" Width="50" Height="50" Fill="Yellow" />
<Rectangle Margin="5" Width="50" Height="50" Fill="Green" />
<Rectangle Margin="5" Width="50" Height="50" Fill="Red" />
<Rectangle Margin="5" Width="50" Height="50" Fill="Yellow" />
<Rectangle Margin="5" Width="50" Height="50" Fill="Green" />
<Rectangle Margin="5" Width="50" Height="50" Fill="Red" />
<Rectangle Margin="5" Width="50" Height="50" Fill="Yellow" />
</WrapPanel>

WrapPanel可以根据所在容器大小,自动换行显示,类似windows 文件管理平铺时的效果。
WrapPanel是最常用作Items控件的项目面板。在ListBox显示方式不满足需求的情况下,可以定义如下样式:
<ListBox>
<ListBox.ItemsPanel>
<ItemsPanelTemplate>
<WrapPanel />
</ItemsPanelTemplate>
</ListBox.ItemsPanel>
</ListBox>
5、Grid布局
<Grid>
<Grid.RowDefinitions>
<RowDefinition Height="60"></RowDefinition>
<RowDefinition></RowDefinition>
</Grid.RowDefinitions>
<Grid.ColumnDefinitions>
<ColumnDefinition MaxWidth="60"></ColumnDefinition>
<ColumnDefinition></ColumnDefinition>
<ColumnDefinition></ColumnDefinition>
</Grid.ColumnDefinitions>
<Border Grid.Row="0" Grid.Column="0" Background="Red"/>
<Border Grid.Row="0" Grid.Column="1" Background="Yellow"/>
<Border Grid.Row="0" Grid.Column="2" Background="Green"/>
<Border Grid.Row="1" Grid.ColumnSpan="2" Grid.Column="0" Background="Beige"/>
</Grid>

Grid是最常用的一种布局面板,通过Grid.RowDefinitions设置行数量,通过Grid.ColumnDefinitions设置列数量。元素通过Grid.Row和Grid.Column列定位到指定行列单元格中,也可以通过Grid.RowSpan和Grid.ColumnSpan显示在多个单元格中。
Grid的行列宽高是可以随意设置的,可以直接设置数值Width="100"、设置自适应Width="Auto"、设置比例Width="1*",再通过MinWidth,MaxWidth等控制行列高度宽度灵活显示。
第一种,固定长度——宽度不够,会裁剪,不好用。单位pixel。
第二种,自动长度——自动匹配列中最长元素的宽度。
第三种,比例长度——*表示占用剩余的全部宽度;两行都是*,将平分剩余宽度;像上面的一个2*,一个*,表示前者2/3宽度
Grid可以通过ShowGridLines属性显示分割线。
6、UniformGrid布局
<UniformGrid Columns="2" Rows="2">
<Border Background="Red"/>
<Border Background="Yellow"/>
<Border Background="Green"/>
<Border Background="Beige"/>
</UniformGrid>

UniformGrid可以通过Columns和Rows来设置列行数,每个单元格的大小是固定的,也无法指定直接显示到某个单元格。在不设置行列数时,会根据其中元素的数量,自动分配行列显示。
一般在设计UI显示比较明确时,可以通过UniformGrid快速布局。
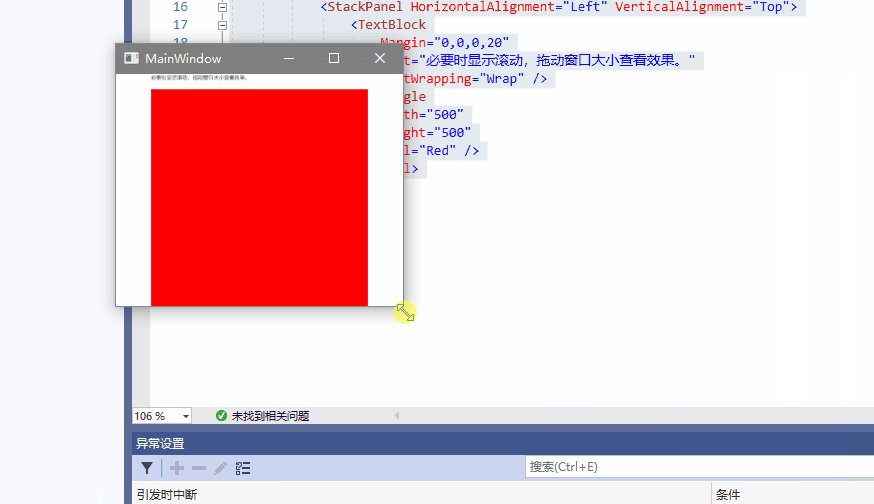
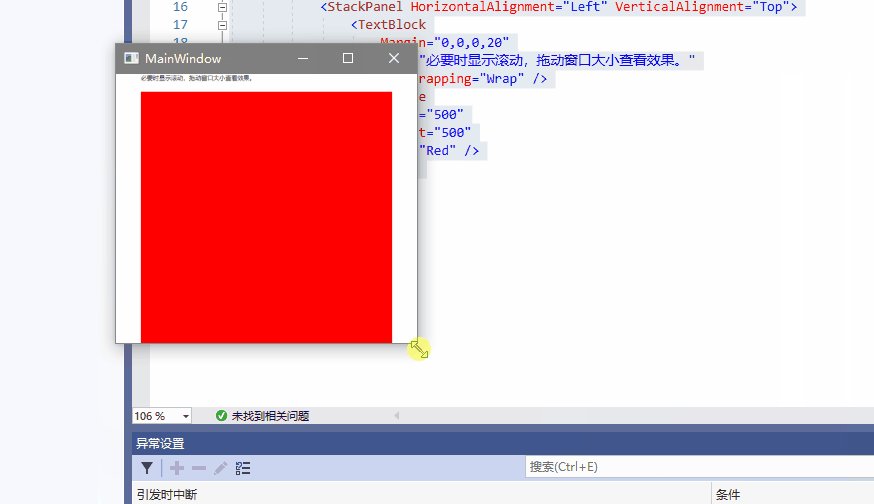
7、ScrollViewer布局
<ScrollViewer>
<StackPanel HorizontalAlignment="Left" VerticalAlignment="Top">
<TextBlock Text="必要时显示滚动,拖动窗口大小查看效果。" TextWrapping="Wrap" Margin="0,0,0,20"></TextBlock>
<Rectangle Fill="Red" Width="500" Height="500"></Rectangle>
</StackPanel>
</ScrollViewer>

当ScrollViewer内容元素在比其实际大小较小的区域的区域中显示时,滚动条出现,可以通过滚动查看。
若ScrollViewer内容太多,滚动可能会发生卡顿。可以设置IsDeferredScrollingEnabled属性,拖动结束后,刷新Thumb内容。
ListBox、ListView、DataGrid等表单控件中都内置了ScrollViewer,可以通过自定义ControlTemplate来完成样式滚动样式修改。
8、ViewBox布局
<Viewbox>
<StackPanel HorizontalAlignment="Left" VerticalAlignment="Top">
<TextBlock
Margin="0,0,0,20"
Text="必要时显示滚动,拖动窗口大小查看效果。"
TextWrapping="Wrap" />
<Rectangle
Width="500"
Height="500"
Fill="Red" />
</StackPanel>
</Viewbox>

在需要做到控件以及控件文字都做到自适应伸缩时,ViewBox是一个比较好的选择。窗口大小或者分辨率改变,里面的控件和字体大小都会自适应改变。
WPF知识点全攻略04- XAML页面布局的更多相关文章
- WPF知识点全攻略00- 目录
知识点目录如下: 1.WPF相对WinFrom的优缺点 2.WPF体系结构 3.XAML 4.XAML页面布局 5.XAML内容控件 6.WPF中的“树” 7.Binding 8.依赖属性 9.附加属 ...
- WPF知识点全攻略03- XAML
XAML 是一种声明性标记语言,XAML 是一种基于 XML 并对 XML 结构规则进行了扩展. XAML特点: 定义应用程序的界面元素 显示的声明WPF资源(样式.模板.动画等) 可扩展性(自定义U ...
- WPF知识点全攻略10- 路由事件
路由事件是WPF不得不提,不得不会系列又一 先来看一下他的定义: 功能定义:路由事件是一种可以针对元素树中的多个侦听器(而不是仅针对引发该事件的对象)调用处理程序的事件. 实现定义:路由事件是一个 C ...
- WPF知识点全攻略09- 附加属性
附加属性也是一种特殊的依赖属性. Canvas中的Canvas.Left,Canvas.Top ,DockPanel中DockPanel.Dock等就是附加属性. 更加.NET类属性的写法经验.这个中 ...
- WPF知识点全攻略07- 数据绑定(Binding)
数据绑定是WPF不得不提,不得不会系列之一 数据绑定简言之,就是把数据源的数据绑定到目标对象的属性上.目标对象可以是承自DependencyProperty的任何可访问的属性或控件,目标属性必须为依赖 ...
- WPF知识点全攻略06- WPF逻辑树(Logical Tree)和可视树(Visual Tree)
介绍概念之前,先来分析一段代码: xaml代码如下: <Window x:Class="WpfApp1.MainWindow" xmlns="http://sche ...
- WPF知识点全攻略08- 依赖属性
依赖属性是WPF不得不提,不得不会系列又一 先来看一下,自定义依赖属性的写法 public static readonly DependencyProperty IconProperty = Depe ...
- WPF知识点全攻略05- XAML内容控件
此处简单列举出布局控件外,其他常用的控件: Window:WPF窗口 UserControl:用户控件 Page:页 Frame:用来浏览Page页 Border:嵌套控件,提供边框和背景. Butt ...
- WPF知识点全攻略02- WPF体系结构
WPF体系结构图: PersentationFramework.dll包含WPF顶层的类型,包括哪些表示窗口.面板以及其他类型控件的类型.他还实现了高层编程抽象,如样式.开发人员直接使用的大部分类都来 ...
随机推荐
- 51nod1483(打表)
题目链接:http://www.51nod.com/onlineJudge/questionCode.html#!problemId=1483 题意:中文题诶- 思路: 在输入时预处理每个数据能达到的 ...
- MySQL索引的学习
MySQL索引的学习 关于使用mysql索引的好处,合理的设计并使用mysql索引能够有效地提高查询效率.对于没有索引的表,单表查询可能几十万数据就是平静,在大型网站单日可能会产生几十万甚至几百万的数 ...
- redis连接错误
连接redis错误:ERR Client sent AUTH, but no password is set 2018-07-04 20:33 by robinli, 4367 阅读, 0 评论, 收 ...
- MyBatist庖丁解牛(二)
站在巨人的肩膀上 https://blog.csdn.net/xiaokang123456kao/article/details/76228684 一.概述 我们知道,Mybatis实现增删改查需要进 ...
- Java 序列化(转)
转自 http://www.infoq.com/cn/articles/cf-java-object-serialization-rmi 对于一个存在于Java虚拟机中的对象来说,其内部的状态只保持在 ...
- mongodb数据库下载链接,相关配置(转载),官方api
下载链接:http://dl.mongodb.org/dl/win32/x86_64 配置:http://blog.sina.com.cn/s/blog_685213e70101g81t.html 官 ...
- scrapy框架中选择器的用法
scrapy框架中选择器的用法 Scrapy提取数据有自己的一套机制,被称作选择器(selectors),通过特定的Xpath或者CSS表达式来选择HTML文件的某个部分Xpath是专门在XML文件中 ...
- HDU1087(树状数组求LIS)
题是水题,学习一下用树状数组求LIS. 先离散化一下,注意去重:然后就把a[i]作为下标,dp[i]作为值,max作为维护的运算插进树状数组即可. 如果是上升子序列,询问(a[i] - 1):如果是不 ...
- python __new__ __init__ 区别
参数 __new__的第一个占位参数是class对象 __init__的第一个占位参数是class的实例对象 其他的参数应一致 作用 __new__ 用来创建实例,在返回的实例上执行__init__, ...
- Unity Shader入门精要学习笔记 - 第3章 Unity Shader 基础
来源作者:candycat http://blog.csdn.net/candycat1992/article/ 概述 总体来说,在Unity中我们需要配合使用材质和Unity Shader才能达 ...
