通过例子理解 k8s 架构【转】
为了帮助大家更好地理解 Kubernetes 架构,我们部署一个应用来演示各个组件之间是如何协作的。
执行命令
- kubectl run httpd-app --image=httpd --replicas=2

等待一段时间,应用部署完成。

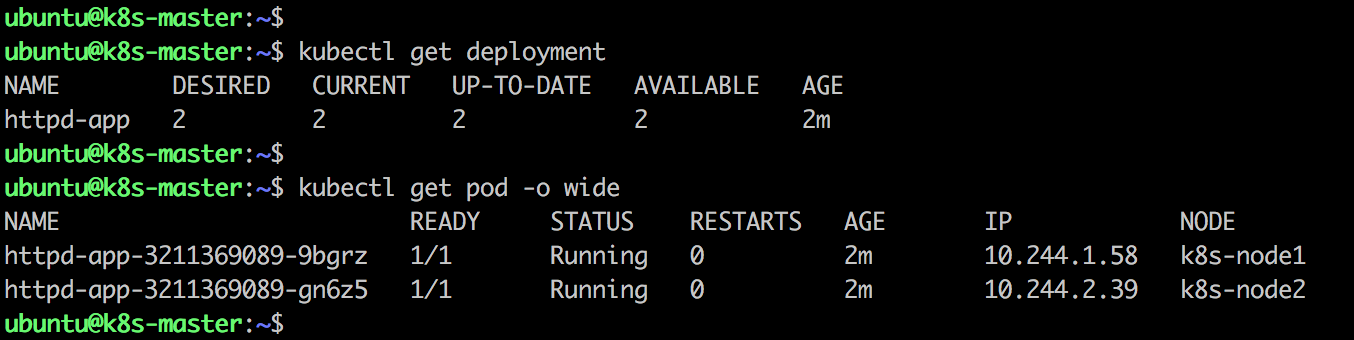
Kubernetes 部署了 deployment httpd-app,有两个副本 Pod,分别运行在 k8s-node1 和 k8s-node2。
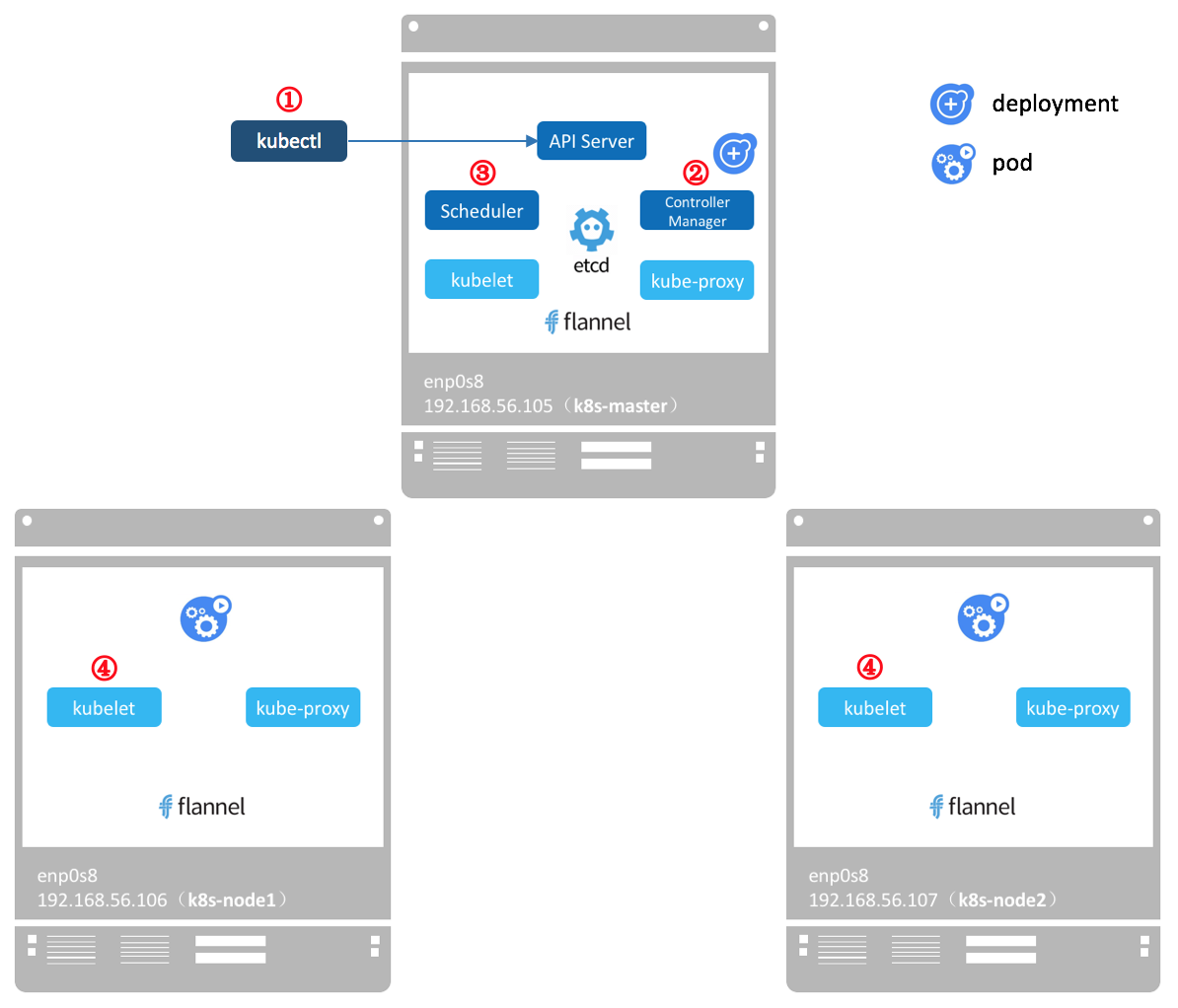
详细讨论整个部署过程。

① kubectl 发送部署请求到 API Server。
② API Server 通知 Controller Manager 创建一个 deployment 资源。
③ Scheduler 执行调度任务,将两个副本 Pod 分发到 k8s-node1 和 k8s-node2。
④ k8s-node1 和 k8s-node2 上的 kubelet 在各自的节点上创建并运行 Pod。
补充两点:
应用的配置和当前状态信息保存在 etcd 中,执行
kubectl get pod时 API Server 会从 etcd 中读取这些数据。flannel 会为每个 Pod 都分配 IP。因为没有创建 service,目前 kube-proxy 还没参与进来。
Kubernetes 架构就讨论到这里。从下节开始,我们将通过实践深入学习 Kubernetes 的各种特性。作为容器编排引擎,最重要也是最基本的功能当然是运行容器化应用。下节见。
通过例子理解 k8s 架构【转】的更多相关文章
- 通过例子理解 k8s 架构 - 每天5分钟玩转 Docker 容器技术(122)
为了帮助大家更好地理解 Kubernetes 架构,我们部署一个应用来演示各个组件之间是如何协作的. 执行命令 kubectl run httpd-app --image=httpd --replic ...
- [转帖]我花了10个小时,写出了这篇K8S架构解析
我花了10个小时,写出了这篇K8S架构解析 https://www.toutiao.com/i6759071724785893891/ 每个微服务通过 Docker 进行发布,随着业务的发展,系统 ...
- CMDB资产管理系统开发【day27】:理解RESTful架构
理解RESTful架构 越来越多的人开始意识到,网站即软件,而且是一种新型的软件. 这种"互联网软件"采用客户端/服务器模式,建立在分布式体系上,通过互联网通信,具有高延时(hig ...
- 理解restful 架构 && RESTful API设计指南
restful是前端和后端接口中都会使用的设计思想. 网站即软件,我们也常说的webapp,这种互联网软件采用的是“客户端/服务器”模式,建立在分布式体系上. 网站开发,也可以完全采用软件开发的模式, ...
- 理解RESTful架构——Restful API设计指南
理解RESTful架构 Restful API设计指南 理解RESTful架构 越来越多的人开始意识到,网站即软件,而且是一种新型的软件. 这种"互联网软件"采用客户端/服务器模式 ...
- 理解RESTful架构
越来越多的人开始意识到,网站即软件,而且是一种新型的软件. 这种"互联网软件"采用客户端/服务器模式,建立在分布式体系上,通过互联网通信,具有高延时(high latency).高 ...
- [转]理解RESTful架构
原文地址:http://www.ruanyifeng.com/blog/2011/09/restful 越来越多的人开始意识到,网站即软件,而且是一种新型的软件. 这种"互联网软件" ...
- 理解RESTful架构(转载)
本文转载自:http://www.ruanyifeng.com/blog/2011/09/restful.html 越来越多的人开始意识到,网站即软件,而且是一种新型的软件. 这种"互联网软 ...
- [转载] 理解RESTful架构
原文: http://www.ruanyifeng.com/blog/2011/09/restful.html 理解RESTful架构 作者: 阮一峰 日期: 2011年9月12日 越来越多的人开 ...
随机推荐
- [CVE-2017-8464]Microsoft Windows远程命令执行漏洞复现
版权声明:本文为博主的原创文章,未经博主同意不得转载 前言 记录下自己的复现,保留意见 2017年6月13日,微软官方发布编号为CVE-2017-8464的漏洞公告,官方介绍Windows系统在解析快 ...
- Lua 不是 C++
http://blog.codingnow.com/2008/08/lua_is_not_c_plus_plus.html 嗯,首先,此贴不是牢骚帖. 话题从最近私人的一点工作开始.应 dingdan ...
- Spring Boot 学习系列(11)—tomcat参数配置建
此文已由作者易国强授权网易云社区发布. 欢迎访问网易云社区,了解更多网易技术产品运营经验. 在SpringBoot项目中,使用的是内嵌的Tomcat容器,相关的配置项如下表: 除去和默认值相同的配置, ...
- 零基础配置Linux服务器环境
详细步骤请走官方通道 over!over!over!
- 在 beforeSend中设置ajax请求的Content-type
$.ajaxSetup({ beforeSend: function (xhr, settings) { if (settings.type == "PO ...
- opencv 缩放旋转
如果100*50的图要转成50*100 角度90或-90 旋转中心应该为 Point2f(image.rows / 2, image.rows / 2); // 图像旋转与缩放 // Author: ...
- Unity3D研究院之IOS Android支持中文与本地文件的读取写
前几天有个朋友问我为什么在IOS平台中可以正常的读写文件可是在Android平台中就无法正常的读写.当时因为在上班所以我没时间来帮他解决,晚上回家后我就拿起安卓手机真机调试很快就定位问题所在,原 ...
- MyBatist庖丁解牛(四)
什么是MyBatis-Spring? MyBatis-Spring就是帮助你将MyBatis代码无缝的整合到Spring中.Spring将会加载必要的sqlSessionFactory类和sessio ...
- 解决“每次启动Access2010时都要求配置VS2008”的办法
我每次启动Access2010时都会要求配置VS2008,这大概是VS2008与office(Access2010)有冲突引起的.这里提供一种解决办法. 依次选择Access2010的文件-选项中-加 ...
- 三维BFS Poj 2251
#include <iostream> #include <cstdio> #include <string> #include <cstring> # ...
