项目部署问题:xftp无法连接服务器、Nginx403 Forbidden解决、nginx反向代理解决前端跨域问题
一、xftp无法连接服务器
在xftp中配置正确的ip,用户名和密码后,居然无法连接
解决方案:将协议里面的FTP换成SFTP,注意换成SFTP后端口就默认换成22,要还是原来的21就还是连不上的哈
二、Nginx 出现 403 Forbidden 最终解决
在用nginx配置的时候,出现403禁止访问错误
解决方案:打开nginx.conf,例如:vim /etc/nginx/nginx.conf,把 user 用户名 改为 user root 或 其它有高权限的用户名称即可
原来一般默认是: ,改成:user root; 即可
,改成:user root; 即可
三、nginx反向代理解决前端跨域问题
跨域是指a页面想获取b页面资源,如果a、b页面的协议、域名、端口、子域名不同,所进行的访问行动都是跨域的,而浏览器为了安全问题一般都限制了跨域访问,也就是不允许跨域请求资源。注意:跨域限制访问,其实是浏览器的限制。理解这一点很重要!!!
假设有两个网站,A网站部署在:http://localhost:81,即本地ip端口81上;B网站部署在:http://localhost:82,即本地ip端口82上。现在A网站的页面想去访问B网站的信息,A网站页面的代码如下(这里使用jquery的异步请求)
$(function () {
$.get("http://localhost:82/api/values", {}, function (result) {
$("#show").html(result);
})
})
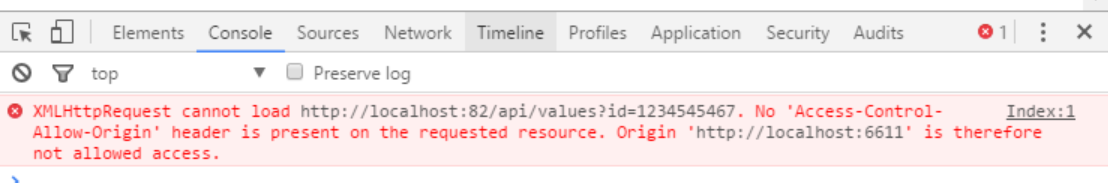
这时浏览器会提示403如下错误信息:

nginx反向代理解决跨域问题,nginx配置:(这就是我服务器上的配置)
location / {
root /usr/local/apache-tomcat-8.5./webapps/emcs;
index index.html index.htm;
add_header 'Access-Control-Allow-Origin' '*';
add_header 'Access-Control-Allow-Credentials' 'true';
add_header 'Access-Control-Allow-Methods' 'GET, POST, OPTIONS';
add_header 'Access-Control-Allow-Headers' 'DNT,X-CustomHeader,Keep-Alive,User-Agent,X-Requested-With,If-Modified-Since,Cache-Control,Content-Type';
}
location ^~/api/ {
proxy_pass http://39.105.101.44:80/;
}
访问地址修改,既然配置了nginx,那么所有的访问都要走nginx,而不是走网站原本的地址(A网站localhost:81,B网站localhost:82)。所以要修改A网站中的ajax访问地址,把访问地址由 http://localhost:82/api/values 改成 /apis/api/values 。如下代码:
$(function () {
$.get("/apis/api/values", {}, function (result) {
$("#show").html(result);
})
})
这一步很重要哦,我就是因为url地址没改,导致一直失败
还有需要注意的是服务器安装nginx之后一些文件的默认存放路径
网站文件存放默认目录:/usr/share/nginx/html (html里面就是放的welcome nginx的页面)
网站默认站点配置:/etc/nginx/conf.d/default.conf (这个就是配置文件,要改的内容基本在这个文件)
自定义Nginx站点配置文件存放目录:/etc/nginx/conf.d/
Nginx全局配置:/etc/nginx/nginx.conf
所以需要注意的是修改配置文件是修改conf.d里面的default.conf
项目部署问题:xftp无法连接服务器、Nginx403 Forbidden解决、nginx反向代理解决前端跨域问题的更多相关文章
- vue前后分离项目部署(不同端口号,nginx反向代理解决跨域问题)
#user nobody; worker_processes 1; #error_log logs/error.log; #error_log logs/error.log notice; #erro ...
- Server 主机屋云服务器 宝塔面板 部署nginx反向代理的vue项目
图文记录云服务器上部署需要nginx反向代理的vue项目: 一.先登录并购买云服务器,根据自己需求购买,此处不详细介绍: 二.登录后如下图,点击进入云服务器界面: 三.在云服务器界面点击管理,进入管理 ...
- 用nginx的反向代理机制解决前端跨域问题在nginx上部署web静态页面
用nginx的反向代理机制解决前端跨域问题在nginx上部署web静态页面 1.什么是跨域以及产生原因 跨域是指a页面想获取b页面资源,如果a.b页面的协议.域名.端口.子域名不同,或是a页面为ip地 ...
- 极速地将git项目部署到SAE的svn服务器上
本文最初发布于我的个人博客:http://jerryzou.com/posts/gitForSAE/ 我花了一些时间自己写了一个能够极速地将一个git项目部署到SAE的svn服务器上的脚本.代码不是复 ...
- 怎样将本地web数据库项目部署到腾讯云服务器上?
怎样将本地web数据库项目 部署到腾讯云服务器上? 1.本地计算机的工作: 1.1用eclipse或者myeclipse做好一个web项目,可以只做一个数据库的增删改查,本地部署到Tomcat服务器, ...
- 怎样将本地web项目部署到腾讯云服务器上?
怎样将本地web项目部署到腾讯云服务器上? 1.本地计算机的工作: (1).用eclipse新建一个web项目,然后在webcontent下新建一个index.html,然后在本地部署到Tomcat服 ...
- ASP.NET Core 2.0发布/部署到Ubuntu服务器并配置Nginx反向代理
原文链接https://www.linuxidc.com/Linux/2017-12/149557.htm ASP.NET Core 2.0 怎么发布到Ubuntu服务器?又如何在服务器上配置使用AS ...
- Docker学习笔记之-部署.Net Core 3.1项目到Docker容器,并使用Nginx反向代理(CentOS7)(一)
上一节演示如何安装Docker,链接:Docker学习笔记之-在CentOS中安装Docker 本节演示 将.net core 3.1 部署到docker容器当中,并使用 Nginx反向代理,部署平台 ...
- [亲测]ASP.NET Core 2.0怎么发布/部署到Ubuntu Linux服务器并配置Nginx反向代理实现域名访问
前言 ASP.NET Core 2.0 怎么发布到Ubuntu服务器?又如何在服务器上配置使用ASP.NET Core网站绑定到指定的域名,让外网用户可以访问呢? 步骤 第1步:准备工作 一台Liun ...
随机推荐
- LeetCode解题报告—— Maximal Rectangle
Given a 2D binary matrix filled with 0's and 1's, find the largest rectangle containing only 1's and ...
- LCA离线算法Tarjan的模板
hdu 2586:题意:输入n个点的n-1条边的树,m组询问任意点 a b之间的最短距离 思路:LCA中的Tarjan算法,RMQ还不会.. #include <stdio.h> #inc ...
- “无法识别的配置节system.webServer”解决办法
在Winsows 2008 Server 上安装asp.net 1.1 的应用程序,在启用默认文档或者浏览目录时会向 web.config 文件添加 <system.webServer> ...
- ceph在扩展mon节点时,要注意的问题
我开始也是一步一步的按官方文档操作. 但后来还是遇到了问题. 当我要扩展mon节点时,死活出错. (我就一共用了三个节点ceph-admin, ceph-node1, ceph-node2) 比如: ...
- spring cloud报错解决:java.lang.ClassNotFoundException: com.netflix.servo.monitor.Monitors
见鬼的事发生了. 在家里电脑上拿样例代码,运行时OK的.但一到公司电脑,用同样的代码,就会报下面的错误 ===================== Caused by: java.lang.Class ...
- AC日记——严酷的训练 洛谷 P2430
严酷的训练 思路: 背包: 代码: #include <bits/stdc++.h> using namespace std; #define maxn 5005 int n,m,bi[m ...
- 前端读者 | Javascript设计模式理论与实战:状态模式
本文来自 @狼狼的蓝胖子:链接:http://luopq.com/2015/11/25/design-pattern-state/ 在软件开发中,很大部分时候就是操作数据,而不同数据下展示的结果我们将 ...
- 排序算法总结(C语言版)
排序算法总结(C语言版) 1. 插入排序 1.1 直接插入排序 1.2 Shell排序 2. 交换排序 2.1 冒泡排序 2.2 快速排序 3. 选择 ...
- 解决JPA懒加载典型的N+1问题-注解@NamedEntityGraph
因为在设计一个树形结构的实体中用到了多对一,一对多的映射关系,在加载其关联对象的时候,为了性能考虑,很自然的想到了懒加载. 也由此遇到了N+1的典型问题 : 通常1的这方,通过1条SQL查找得到1个对 ...
- Spring的远程调用
Spring远程支持是由普通(Spring)POJO实现的,这使得开发具有远程访问功能的服务变得相当容易 四种远程调用技术: ◆ 远程方法调用(RMI) ◆ Caucho的Hessian和Burlap ...
