css边框以及其他常用样式
1. 边框是1像素,实体的,红色的。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<div style="border:1px solid red;">come here</div>
</body>
</html>
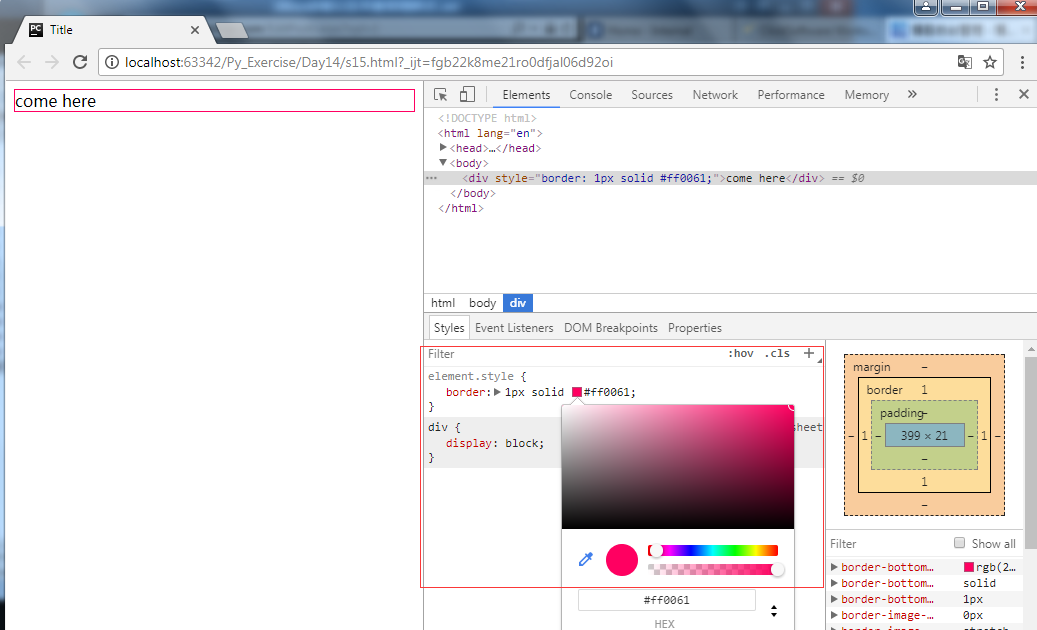
在浏览器的--检查下面可以选择颜色条。修改样式,变成虚线。左边框,右边框。border-left

2.定义高度宽度:height(高度,百分比),width(宽度,像素,百分比), text-align:center;(水平方向居中) line-height(垂直方向根据div有多高去居中), color(字体颜色),font-size(字体大小),font-weight:bold(字体加粗)。
width:80% 指的是占整行的80%
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<div style="border:1px solid red;">come here</div>
<div style="height:48px;width:200px;border:1px solid red;">来来阿狸</div>
</body>
</html>
运行结果:定义了宽度以后,虽然看起来边框变小了,但是div还是块级标签,所以还是占一整行。后面的内容会从新的一行开始。


3.居中:把line-height定义为跟height一样的像素,这样文字就会上下居中了。看整体效果吧。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<div style="border:1px solid red;">come here</div>
<div style="height:48px;
width:200px;
border:1px solid red;
font-size:26px;
text-align:center;
line-height:48px;
font-weight:bold;">
来来阿狸</div>
</body>
</html>
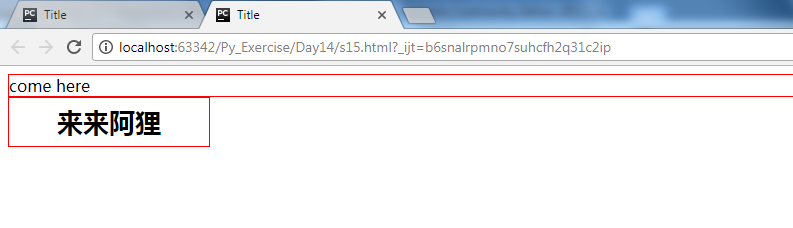
运行结果:

css边框以及其他常用样式的更多相关文章
- 3、css边框以及其他常用样式
一.边框 <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF- ...
- CSS文字,文本常用样式
CSS文字,文本常用样式 字体属性 font-family 如果电脑没有第一个字体,就切换到下一个 body { font-family: Microsoft YaHei,Helvetica,Aria ...
- CSS边框及常用样式
一.CSS设置样式 1.1 边框border 作用:设置标签周围的边框,方法 board:宽度 样式 颜色,一般情况下样式使用 solid实体的,和dotted虚线的 <head> &l ...
- CSS/CSS3常用样式小结
1.强制文本单行显示: white-space:nowrap; 多行文本最后省略号: display: -webkit-box; -webkit-line-clamp:2; overflow: hid ...
- CSS常用样式及示例
CSS常用样式及示例 一.简介 层叠样式表(英文全称:Cascading Style Sheets)是一种用来表现HTML(标准通用标记语言的一个应用)或XML(标准通用标记语言的一个子集) ...
- #8.10.16总结# 属性选择符 伪对象选择符 CSS的常用样式
属性选择符 E[att] E[att="val"] E[att~="val"] E[att^="val"] E[att$="val ...
- css入门二-常用样式
css入门二-常用样式总结 基本标签样式 背景色background-color 高度height; 宽度width; 边框对齐以及详细设定举例 width/*宽度*/: 80%; height/*高 ...
- [总结]CSS/CSS3常用样式与web移动端资源
CSS/CSS3常用样式与知识点 IE条件注释 条件注释简介 IE中的条件注释(Conditional comments)对IE的版本和IE非IE有优秀的区分能力,是WEB设计中常用的hack方法.条 ...
- CSS常用样式属性
1.CSS字体和文本相关属性 属性 font-family 规定文本的字体系列,比如:“serif” ''sans-serif" font-size 规定文本的字体尺寸 font-style ...
随机推荐
- 北京Uber优步司机奖励政策(1月26日)
滴快车单单2.5倍,注册地址:http://www.udache.com/ 如何注册Uber司机(全国版最新最详细注册流程)/月入2万/不用抢单:http://www.cnblogs.com/mfry ...
- 2 进程multiprocessing [mʌltɪ'prəʊsesɪŋ] time模块
1.multiprocessing模块 multiprocessing模块就是跨平台版本的多进程模块. multiprocessing模块提供了一个Process类来代表一个进程对象, 2.Proce ...
- 本地生成Rails API文档
#新建一rails项目 rails new dummy cd dummy # 生成文档 rake doc:rails 剩下的就是等待了. 生成的文档在dummp/doc/api .浏览器打开index ...
- MySQL高级-慢查询日志
一.慢查询日志是什么 1. 2. 3. 2.开启了慢查询日志后,什么样的SQL才会记录到慢查询日志里面呢? 3.案例 1.查看当前多少秒算慢 2.设置慢的阙值时间 3.为什么设置后看不出变化? 4.记 ...
- Jenkins构建完成后实现自动将war包部署到指定服务器
首先我们需要确定我们的jenkins安装了:publish over ssh 插件,如果没有安装,到-->jenkins首页-->系统管理-->插件管理-->可选安装里面去搜 ...
- Python常用函数--文档字符串DocStrings
Python 有一个甚是优美的功能称作python文档字符串(Documentation Strings),在称呼它时通常会使用另一个短一些的名字docstrings.DocStrings 是一款你应 ...
- leetcode-第k个排列(Java和c++版)
第k个排列 给出集合 [1,2,3,…,n],其所有元素共有 n! 种排列. 按大小顺序列出所有排列情况,并一一标记,当 n = 3 时, 所有排列如下: "123" " ...
- ActiveMQ服务器之间传输对象,项目A发送对象到项目B接收发送对象《二》
ActiveMQ服务器之间传输对象,项目A发送对象到项目B接收发送对象<一> 上一篇文章写到对象之间传输使用线程方式 ,无法使用监听方式,最近解决了使用监听方式接收对象,本次使用配置文件方 ...
- 珍珠 Median Weight Bead 977
描述 There are N beads which of the same shape and size, but with different weights. N is an odd numbe ...
- cenos环境变量配置
Beego环境搭建和bee工具安装使用,以Windows环境为例. 首先,下载并安装好GO并配置好GOROOT和GOPATH环境变量(如果您是用msi包安装的go,那么这些环境变量已经设置好了).并在 ...
